Simple configuration
In this article we will show you what you need to do to create a simple site using one of our themes.
Step by step
1. Logo setup
Go to Appearance > Theme Options and choose the logo icons via Media Library. Always remember to click the “Save changes” button after providing some changes via Theme Options screen.
2. Setup pages
Create pages for Your site via Pages > Add New menu. For the beginning we recommend to create Homepage and set it as the WordPress Homepage via Pages section in Appearance > Theme Options.
When creating your pages, remember you can change the template of each of the pages via Page Attributes section in Pages > Add New
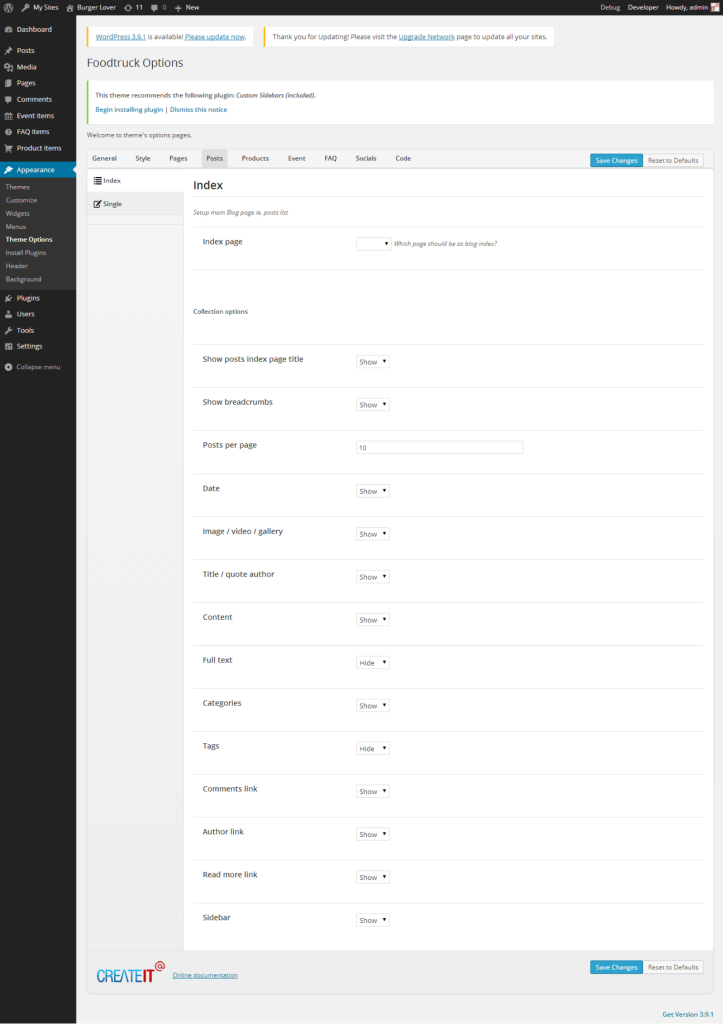
3. Setup blog
Activate your blog index and single post pages via Posts section in Appearance > Theme Options menu. In theme options you can also customize the content of these pages.
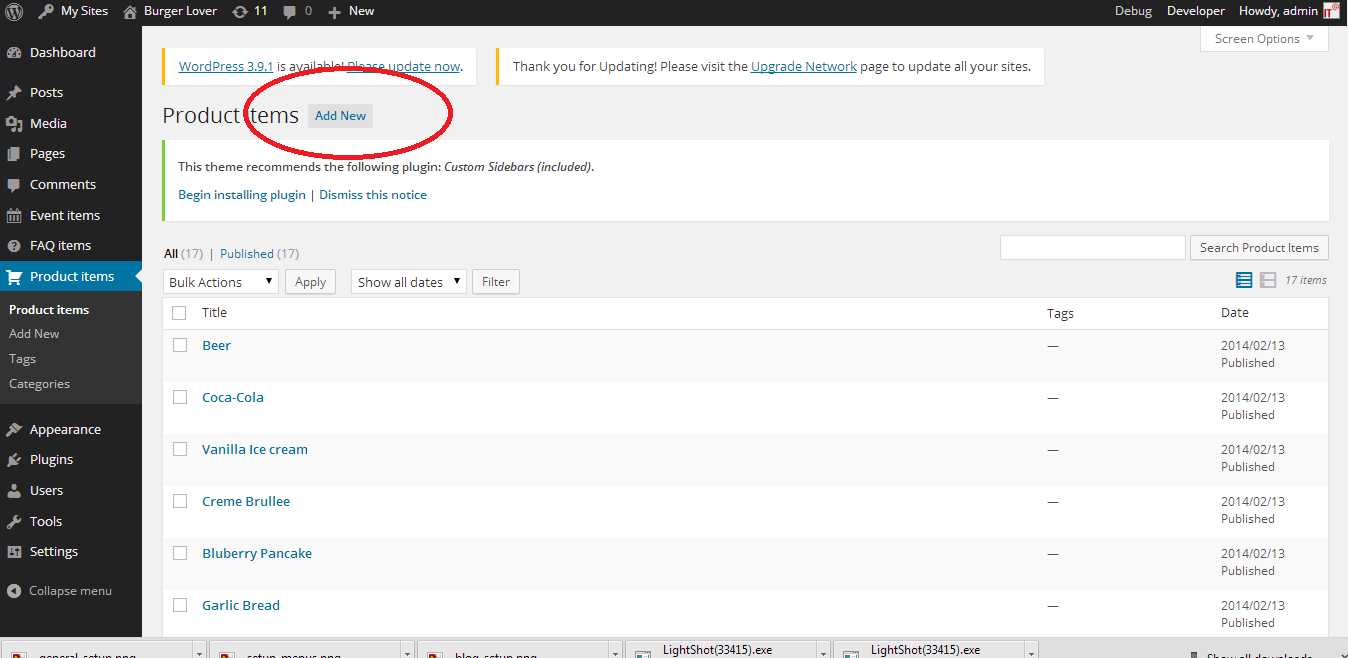
4. Setup products/portfolio
Create new products/portfolio items via Product items or Portfolio items menu.
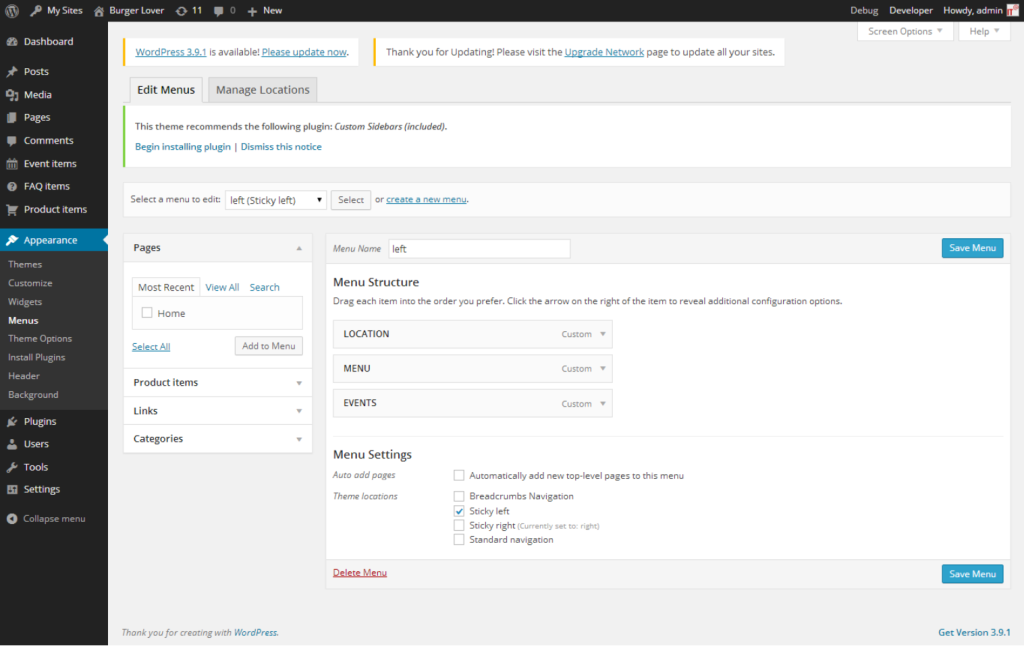
5. Setup navigation menu
Our theme provides the main menu functionality available via Appearance > Menus, where you can create and activate the navigation tree available on the top of the site.
6. Setup widgets
We provide few slots (mostly one sidebar and two/three/four footer columns). You can learn more here
7. Customize pages
This theme is built upon Bootstrap framework and is fully responsive.
You can customize the css and javascript via Code section in Appearance > Theme Options menu. Don’t forget to explore more advanced options of the theme.
There is a large amount of the powerfull shortcodes provided by our theme, which you can use on every single page on your site.
8. Layout options
You can setup your page with global layout setting available via Appearance > Theme Options > Style menu.
Additionally every page/post/portfolio item layout can be configured separately via edit screen of the item – option “Use boxed layout” in the “Template settings” section.
9. Page title and breadcrumbs
You can turn on/off these elements globally via Appearance > Theme Options. You can setup different configuration for every page type – page, post, portfolio, faq via tab in theme options.
Additionally every page/post/portfolio item can be configured separately via edit screen of the item – options ‘Show title’.