{Theme} comes with advanced customizer, which allows to edit most of theme elements in one place. To use it navigate to Appearance > Customize

Customizer Blogly
It will display a panel with tabs corresponding to all theme sections, like:
- Blog
- Shop
- Site Identity
- Menu
- Widgets
- Static Front Page
You will find there also main style settings under:
- {Theme} style
- General
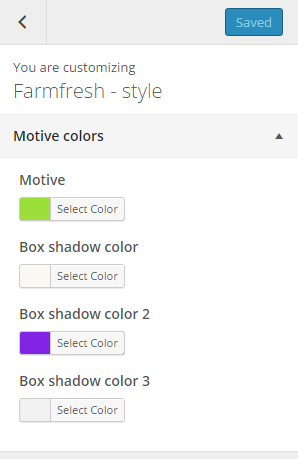
In {Theme} style section you can edit theme colors and backgrounds
With Motive colors you can define motive color of the theme and boxes motive shadow color , which will be displayed on all pages.
In General you can setup logos, copyright text and main theme settings
In General you can setup logos, copyright text and main theme settings
Notice:
All changes done with customizer will be applied only once you click on