Shop Locator
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, please feel free to start new ticket on this page. Thanks so much!
Scope of free support
We can help you with:
- Responding to questions or problems regarding the item and its features
- Fixing any discovered item’s bugs
- Providing updates to ensure compatibility with new software versions
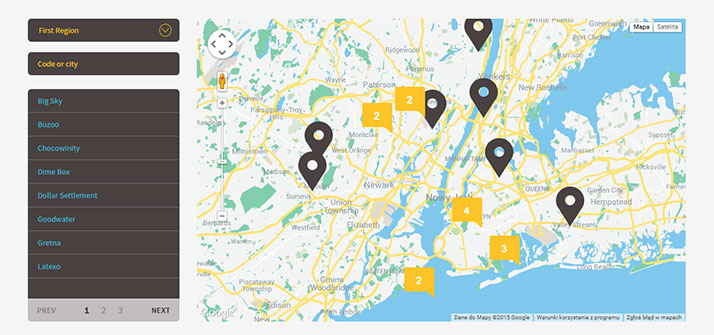
Shop Locator plugin allows you to create a map with simple HTML markup and customize it with number of various parameters. Change map marker, pagination type, add infoBubbles and much more.
Please read this documentation to discover all available options.
Was this article helpful ?
Plugin Installation
Shop Locator requires the following scripts to be attached in HTML page:
|
1 |
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=[YOUR_API_KEY]&libraries=places,geometry"></script> |
After you attached script you have to change substitute [YOUR_API_KEY] in the code with the API key you have. More about API Key
Once scripts are attached – induce your google map with the simple HTML markup:
|
1 |
<div class="firstStyle"></div> |
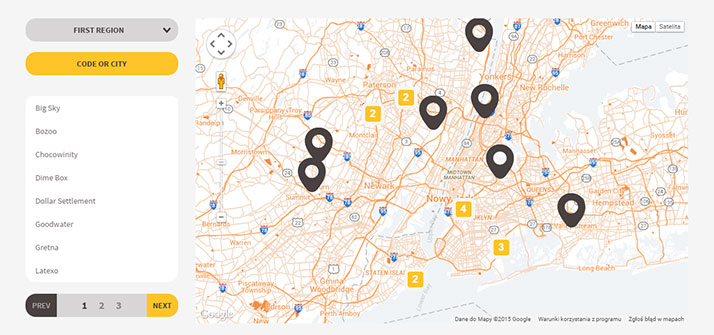
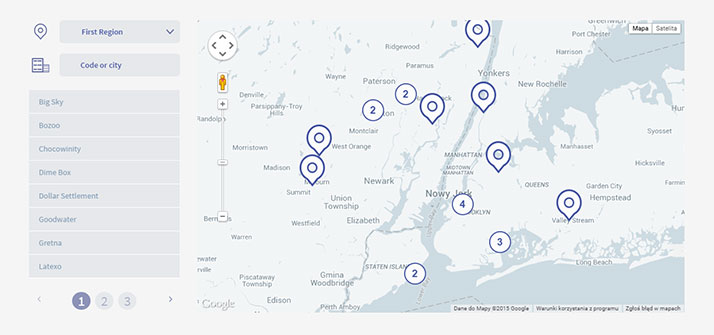
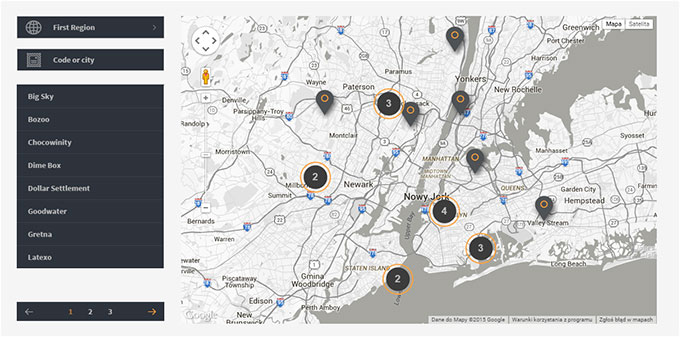
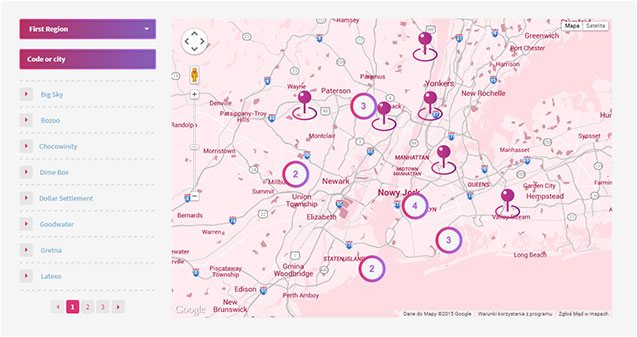
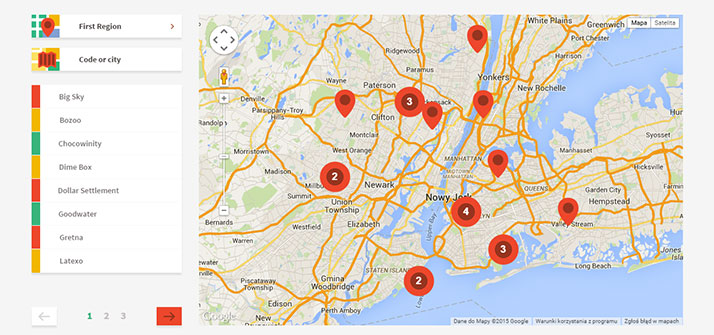
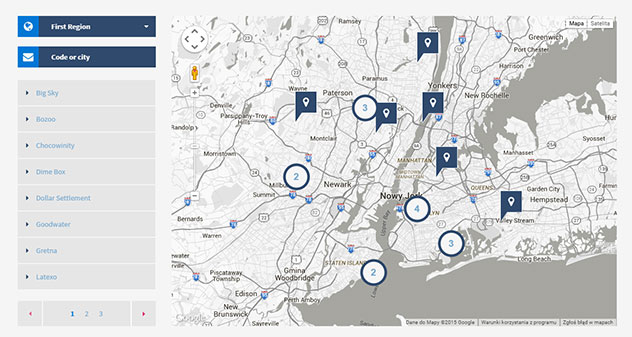
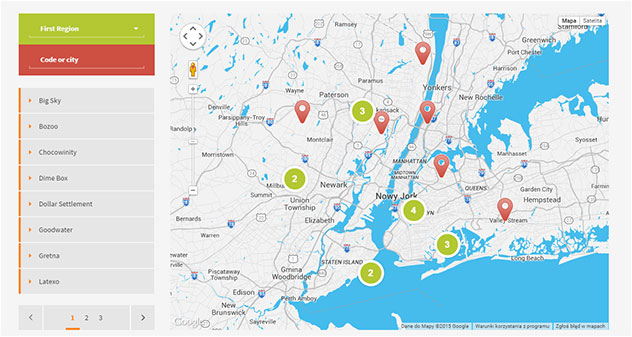
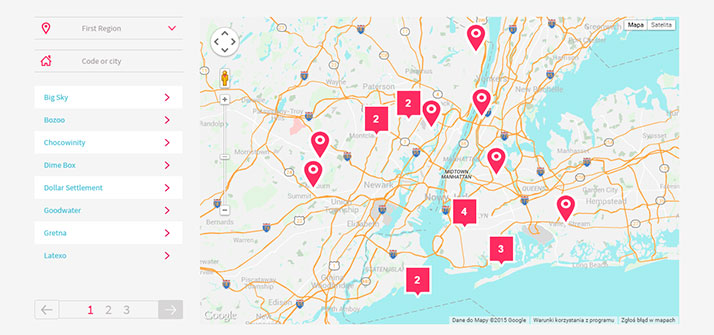
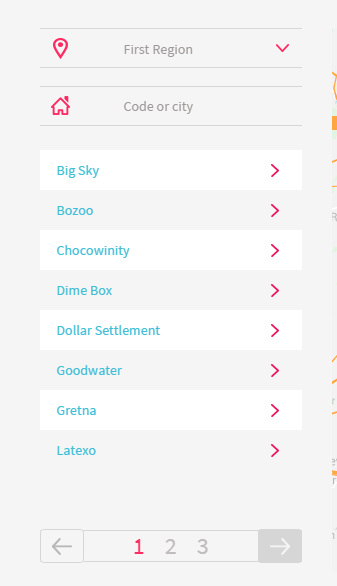
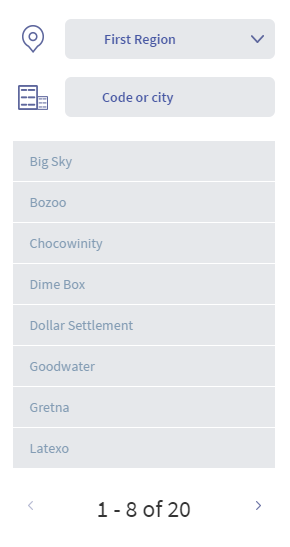
We prepared for you 9 predefined map styles, though there are also number of parameters editable via javascript attributes.
Was this article helpful ?
Available parameters
| Nested Options | Name | Type | Description |
| pluginStyle | string | Add class to element we call the script | |
| paginationStyle | integer | Change pagination style, value 1 or 2 | |
| preloader | boolean | Enable/Disable preloader to plugin body. | |
| json | string | Add json file |
EXAMPLE:
|
1 2 3 4 |
$(".firstStyle").ShopLocator({ paginationStyle: 1 json: "../src/json/markers.json" ); |
How it looks?
| MAP | |||
| center | array, integer | Center map on longitude and latitude. | |
| MapType | google map method | Type of the map, MapTypeId.ROADMAP, MapTypeId.SATELLITE, MapTypeId.HYBRID, MapTypeId.TERRAIN | |
| disableDefaultUI | boolean | Disable default google maps UI. | |
| mapStyle | array | Add custom map style. | |
| draggable | boolean | Drag event to the map. | |
| disableDoubleClickZoom | boolean | Disable DB click zoom on the map. | |
| maxZoom | integer | Set max zoom to map. | |
| minZoom | integer | Set min zoom to map. | |
| scrollwheel | boolean | Zoom with mouse scrollwheel. | |
| Zoom | integer | Set zoom to map. | |
| allMarkersInViewport | boolean | Set viewport to fit all markers. | |
EXAMPLE:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(".firstStyle").ShopLocator({ map:{ center: [52.2296760, 21.0122290], MapType: google.maps.MapTypeId.ROADMAP, disableDefaultUI: false, mapStyle: [], draggable: true, disableDoubleClickZoom: false, maxZoom: 15, minZoom: 2, scrollwheel: true, zoom: 10, allMarkersInViewport: true } ); |
| infoBubble | |||
| visible | boolean | Enable/disable infoBubble(infoWindow). | |
| padding | integer | Add padding to infoBubble main container. | |
| borderRadius | integer | Add border radius to infoBubble main container. | |
| borderWidth | integer | Add border width radius to infoBubble main container. | |
| borderColor | string | Add border color to infoBubble main container. | |
| backgroundColor | string | Add color to infoBubble main container. | |
| shadowStyle | integer | Pick shadow style, value 0, 1 or 2. | |
| minHeight | integer | Add min height to infoBubble main container. | |
| maxHeight | integer | Add max height to infoBubble main container. | |
| minWidth | integer | Add min width to infoBubble main container. | |
| maxWidth | integer | Add max height to infoBubble main container. | |
| arrowStyle | integer | Change arrow style, value 0, 1, 2. | |
| arrowSize | integer | Size of arrow. | |
| arrowPosition | integer | Position of arrow. | |
| hideCloseButton | boolean | Show/hide close button. | |
| closeSrc | string | Path to closeButton icon. | |
| disableAutoPan | boolean | Enable/Disable auto pan to element. | |
| markersIcon | string | Add path to marker image. | |
| getDirectionsButton | boolean | Enable/Disable directions to location | |
| getDirectionsButtonName | string | Name of directions button. | |
| directionsUseGeolocation | boolean | Directions by geolocation, if false directions are calculated by adding some location in searchbox. | |
EXAMPLE:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$(".firstStyle").ShopLocator({ infoBubble:{ visible: false, padding: 0, borderRadius: 4, borderWidth: 0, borderColor: "#fff", backgroundColor: "#fff", shadowStyle: 0, minHeight: null, maxHeight: 100, minWidth: 200, maxWidth: null, arrowStyle: 0, arrowSize: 10, arrowPosition: 50, hideCloseButton: false, closeSrc: "src/style/closeButton.svg", disableAutoPan: false, getDirectionsButton: true, getFirectionsButtonName: "Get Directions", directionsUseGeolocation: true }, markersIcon:"src/style/lollipop/images/markers.png", ); |
| MARKER | |||
| latlng | array, integer | Add lat and lng where will be the marker on map. | |
| title | string | Data for infowindow. | |
| street | string | Data for infowindow. | |
| zip | string | Data for infowindow. | |
| city | string | Data for infowindow. | |
EXAMPLE:
|
1 2 3 4 5 6 7 8 |
$(".firstStyle").ShopLocator({ marker: { latlng: [52.2296760, 21.0122290], title: "CreateIT", street: "ul. Narbutta 22/15", city: "Warszawa" } }) |
| CLUSTER | |||
| enable | boolean | Enable/disable marker clustering. | |
| gridSize | integer | The grid size of a cluster in pixels. The grid is a square. | |
| maxZoom | integer | Max zoom where cluster is active. | |
| style{ | |||
| fontFamily | string | Cluster font. | |
| fontStyle | string | Style of the font(inherit, italic, normal, oblique) | |
| textColor | string | Color of the text. | |
| fontWeight | string | Same as css. | |
| textSize | integer | Size of the text. | |
| heightSM, heightMD, heightBIG | integer | Height of small, medium and big cluster. | |
| widthSM, widthMD, widthBIG | integer | Width of small, medium and big cluster | |
| iconSmall, iconMedium, iconBig | string | Path to icon for all cluster size. | |
EXAMPLE:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
$(".firstStyle").ShopLocator({ cluster{ enable: false, gridSize: 50, maxZoom: 14, style:{ fontFamily: 'Arial,sans-serif', fontStyle: 'normal', textColor: 'white', fontWeight: 'bold', textSize: 18, heightSM: 60, widthSM: 54, heightMD: 60, widthMD: 54, heightBIG: 60, widthBIG: 54, iconSmall: "../src/style/lollipop/images/clusterSmall.png", iconMedium: "../src/style/lollipop/images/clusterMedium.png", iconBig: "../src/style/lollipop/images/clusterBig.png" } } }) |
| SIDEBAR | |||
| visible | boolean | Enable/disable sidebar. | |
| selectSection | |||
| visible | boolean | Enable/disable json multiple files. | |
| pathToJSONDirectory | boolean | Path to JSON directory | |
| difFiles | array, string | [[“selectText1”, “selectValue1”], [“selectText2”, “selectValue2”]]. It’s for multiple json file. In “selectText” you input what you want to display in select option, “selectValue” is for name of the json file that will be loaded when user pick it. | |
| fileTypes | string | File types, json or php. | |
| searchBox: | |||
| findPlaceBy | string | Search locations by cities or regions. | |
| searchByCountry | array | Filter by country. To enable you need to change value for true. Country use ISO 3166-1 Alpha-2 country code. More information you can find here. | |
| visible | boolean | Enable/disable search box. | |
| search | boolean | Enable/disable search on displayed markers. | |
| searchRadius | integer | Radius of the search in km. | |
| results | |||
| visibleInFirstPage | boolean | Enable/disable marker buttons on first page. | |
| pageSize | integer | Results items per page. | |
| currenPage | integer | Active results page. | |
| paginationItems | integer | Pagination items per page. | |
| (NEW) | sort | ascending, descending or false. | Set order of the results |
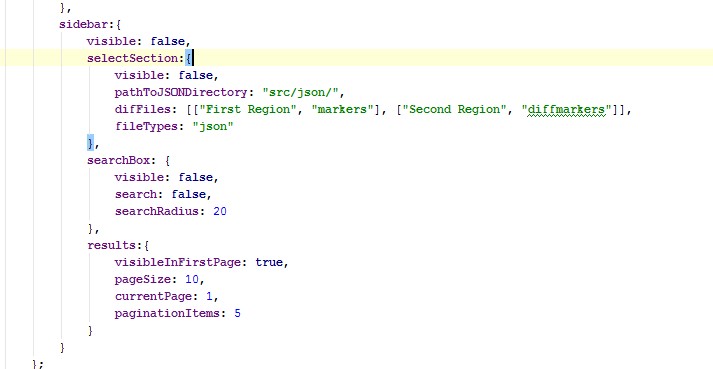
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
sidebar:{ visible: false, selectSection:{ visible: false, difFiles: [["First Region", "markers"], ["Second Region", "diffmarkers"]] } searchBox: { visible: false, search: false, searchRadius: 20 }, results:{ visibleInFirstPage: true, pageSize: 10, currentPage: 1, paginationItems: 5, sort: 'ascending' } } |
Was this article helpful ?
Custom JSON file
You can define your custom JSON file with data for all map markers. Example of json files is attached in plugin package in src/json directory.
By default the following values from JSON are supported by plugin:
- latitude (lat),
- longitude (lng),
- title,
- street,
- city,
- zip code (zip)
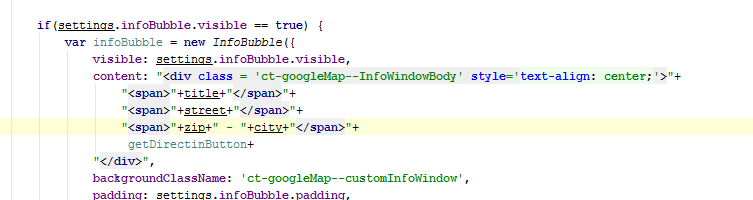
If you would like to add more parameters to your JSON file – remember to update the plugin settings in file shop-locator.js:
To induce your JSON file in plugin, please update its path via json: parameter:
|
1 2 3 |
$(".firstStyle").ShopLocator({ json: "../src/json/markers.json" ); |
To attach multiple custom JSON files to plugin you need to update also the following javascript attributes:
- pathToJSONDirectory,
- difFiles,
- fileTypes,
With new values adjusted to new JSON structure.
Was this article helpful ?
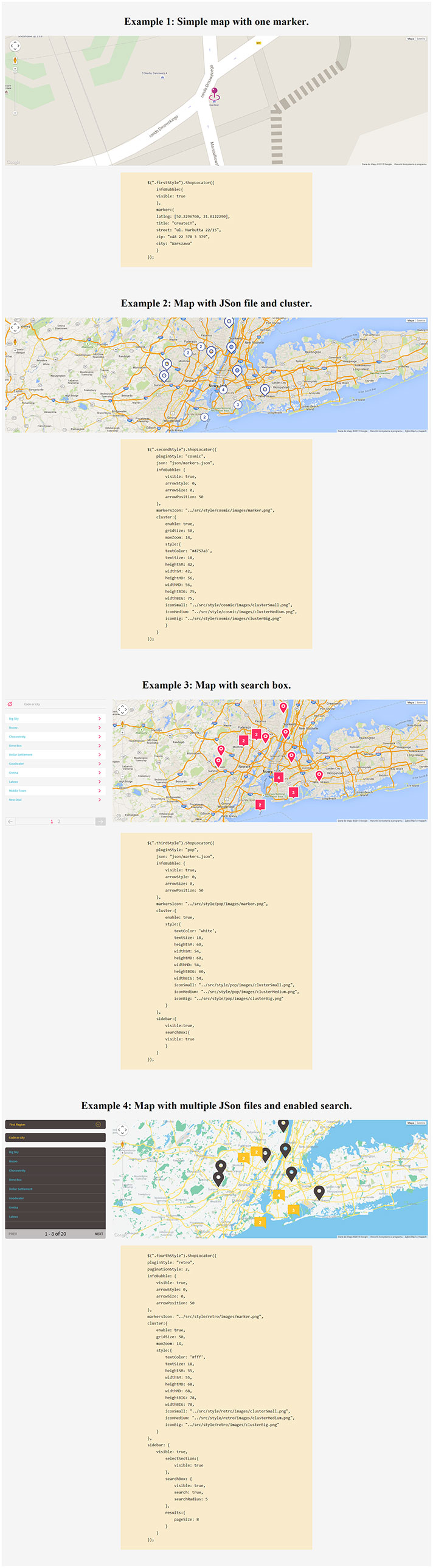
Example of usage.
Was this article helpful ?
How to use different markers on the same map?
Creating new reference:
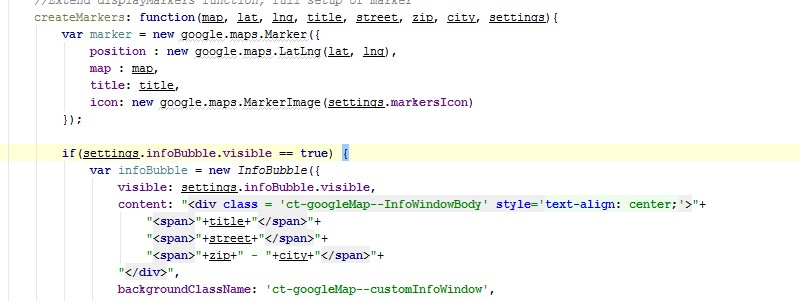
To achieve this you need to go to the shop-locator.js file. There you will find displayMarkers function. You will need to add there an extra reference for the .json file
|
1 |
icon: markerTable.icon |
Just like you can see on this image below:

adding reference
Now you can add different marker for each place you want to show on your map.
Adding markers:
Just go to the .json file where you are keeping all the json marker and add new field with the path to the image you want to use:

adding new field
Please remember: All of the locations in the .json file need to have icon field with the path to the image.
Was this article helpful ?