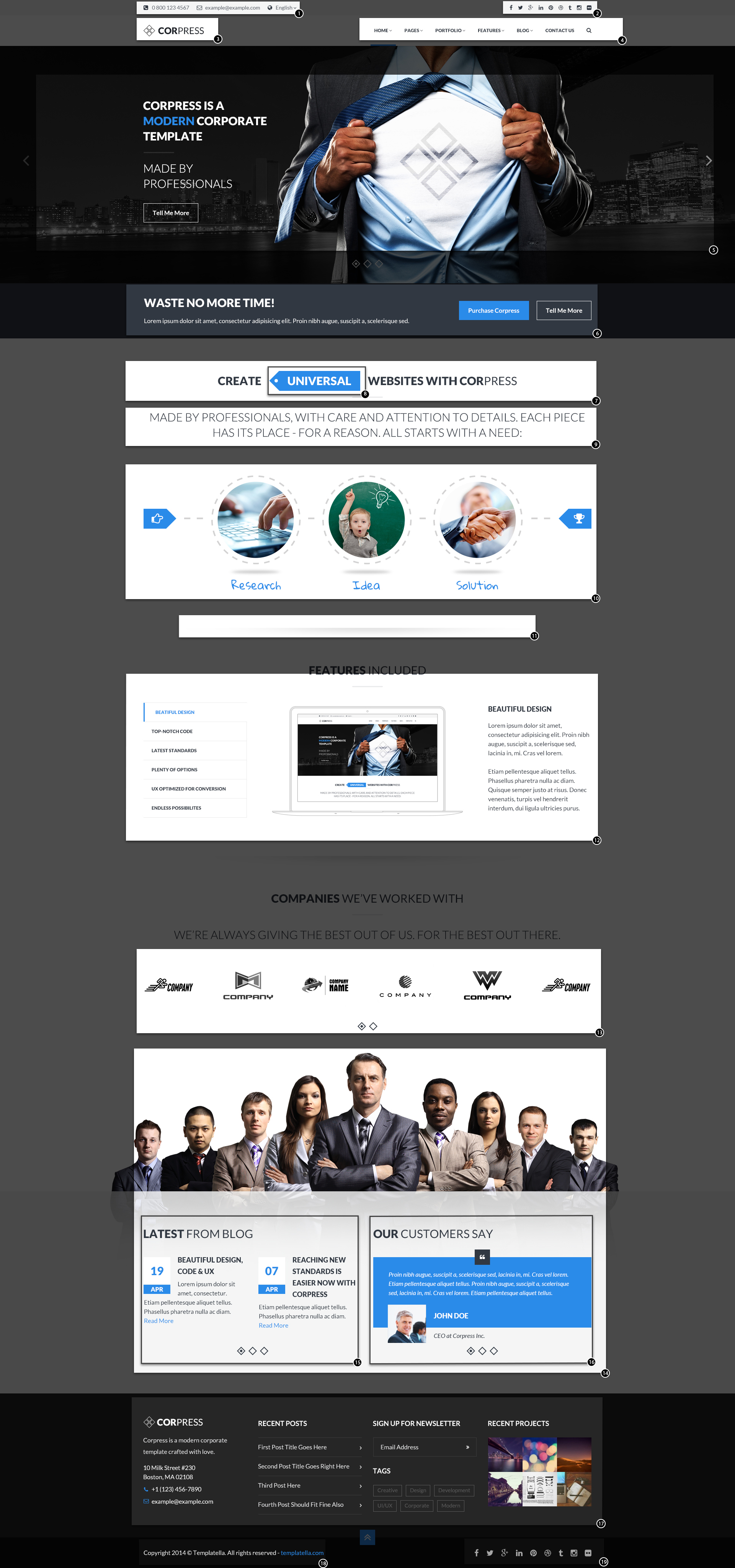
Below you will find general project overview. We believe that it will help you to start your page setup and make things easier.
Check numbers description below. On the left hand side you will find name of element, section or group on the right hand side we pointed place, where you can edit it. Page content elements can be created in two ways: via shortcodes or via Visual Composer. Below you will find description how to find proper shortcode, in Visual Composer you can easily search components with search tool.
What element is that? – Where I can edit this?
| 1. | Page header | Appearance > Theme Options > General – Header phone number, Header email |
| 2. | Page header | Appearance > Theme Options > Socials – add data to socials, that you want to have displayed |
| 3. | Socials | Appearance > Theme Options > General – Logo standard |
| 4. | Menu | Appearance > Menus – check Menu Navigation section to learn more. |
| 5. | Revolution Slider | Revolution slider documentation |
| 6. | Promo Section | Create your own promo section via Shortcodes > Elements > Promo Section or simply use search in Visual Composer |
| 7. | Header | Shortcode generator: typography > header. Used parameters: header size=”2″, alignment=”center”, cursive=”no”, light header=”no”, underline=”ye”s, uppercase=”yes” |
| 8. | Ribbon | Just wrap word you want to highlight in [ribbon]UNIVERSAL[/ribbon]btags |
| 9. | Header | Shortcode generator: typography > header. Used parameters: header size=”2″, alignment=”center”, cursive=”no”, light header=”yes”, underline=”no”, uppercase=”yes” |
| 10. | Process | Shortcode generator: elements > process. Used parameters: icon_left_name=”fa-hand-o-right” icon_right_name=”fa-trophy” box1_image=”28″ box1_url=”#” box1_text=”Research” box2_image=”29″ box2_url=”#” box2_text=”Idea” box3_image=”30″ box3_url=”#” box3_text=”Solution” |
| 11. | Shadow | Simply use [shadow] shortcode |
| 12. | Tabs | Shortcode generator: Tabs. Used parameters: type=”vertical”. Tabs order from top to bottom (tab 1 is first from the top left hand side, tab 2 is second from the top on the left hand side etc.) |
| 13. | Thumbnail Slider | Shortcode generator: Sliders> Thumbnails Slider. Used parameters: style=”without_background” loop=”true” smooth=”false” slideshow=”true” speed=”15000″ animspeed=”600″ controls=”true” dircontrols=”true” min_items=”1″ max_items=”6″ item_width=”138″ item_margin=”20″ |
| 14. | Prefooter Widgets | Appearance > Widgets – Prefooter Column 1widget CT – Footer Background |
| 15. | Pre Footer Widgets: Recent Posts | Appearance > Widgets – Prefooter Column 1 CT – Recent posts |
| 16. | Pre Footer Widgets: Testimonial Slider | Appearance > Widgets – Prefooter Column 2 CT – Testimonial Slider |
| 17. | Footer widgets | Appearance > Widgets – Footer Column 1, Footer Column 2, Footer Column 3, Footer Column 4 – number of footer columns can be changed in Appearance > Theme Options – Style |
| 18. | Post Footer Copyright | Appearance > Widgets – Post Footer 1 CT – Copyright |