General Information
Thank you for purchasing Macaroon! We’re very pleased that you have chosen our theme to build your website and we’re trying our best not to disappoint you! Before you get started, please check out these documentation pages. Macaroon can only be use with WordPress which we assume you already have installed and ready to go. If not, please check out WordPress Codex.
Was this article helpful ?
Requirements for Macaroon
Before using Macaroon, please meet the following requirements:
- essentials to run WordPress – here you can find more information – in case any doubts regarding the server, contact your host provider,
- latest version of WordPress, which you can download here,
- create secure FTP and Database.
Was this article helpful ?
What’s Included
When purchasing our theme from Themeforest, you need to download the Macaroon files from your Themeforest account. Navigate to downloads tab on Themeforest and find Macaroon. Below you’ll find a full list of what is included the .zip file, along with a brief description of each item.
Macaroon Folder contains:
- macaroon.zip – main installation folder
Was this article helpful ?
Support
All of our items come with free support. For some help you can reach to our dedicated support forum. Free support is limited to questions regarding the themes features or problems. We provide premium support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, feel free to contact us on premium@createit.pl.
For free support, follow the steps below
- Step 1 – Click Here to create a free forum account. You’ll need your Themeforest purchase code, which can only be received when purchasing the theme from Themeforest.net.
- Step 2 – Enter your Themeforest Purchase Code, an e-mail and a password.
- Step 3 – Once you have an account, sign in to the forum and get started.
- Step 4 – Find your theme on a forum home page.
- Step 5 – Create new issue by clicking on a button at the right.
Before You Post On a Forum
We urge you to follow the steps below, before you post a new topic on the forum, to speed up your request. It’s in everyones interest and will benefit in making the entire forum more efficient:
- Step 1 – Always check the Documentation and the Knowledgebase Section. Most questions are already answered in those areas.
- Step 2 – Always use our Forum Search before you post, it’s possible that your issue has already been brought up and answered.
- Step 3 – If your question hasn’t been brought up, please post a new topic. Always be as specific as possible. Creating a topic requires entering the live URL to your home page or page that shows the issue in question. It also has bars for WP and FTP login info, which aren’t required, however, providing us with your login information can save a lot of time for both of us. Login credentials are securely stored and accessible only by our support staff.
- Step 4 – We usually answer questions in 24 hours on working days. However if you don’t get any answer in 72 hours bump up your question or send us an e-mail.
Our support hours: 10:00 AM – 6:00 PM UTC +1 on Monday to Friday.
Premium Support
We can create your website from scratch, redesign it or just extend the current ones. For more information, please take a look at our website.
Typical issues covered by Premium Support:
- Custom CSS
- Support for third party software and plug-ins
- WordPress Installation with Theme configuration
- Server configuration
- Site structure modifications
- Graphic adjustments, etc.
- WordPress general howto’s
Was this article helpful ?
Installation
There are two ways to install the theme: through WordPress, or via FTP. But first, you need to download the Macaroon files from your Themeforest account. Navigate to downloads tab on Themeforest and find Macaroon. Click the download button.
For more information check also this article from Knowledge Base.
Was this article helpful ?
Installation via Administration Panel
If Macaroon files are downloaded from your Themeforest account, you can start an installation by using WordPress administration panel.
Once you’ve logged in to your administration panel go to Appearance > Themes. Depending on your version of WordPress you’ll see Add New or two other tabs: Manage Themes and Install Themes.
Here you’ll find instructions how to proceed with 3.9.0 and lower versions of WordPress.
If you’re using newer version, follow steps below to install the theme:
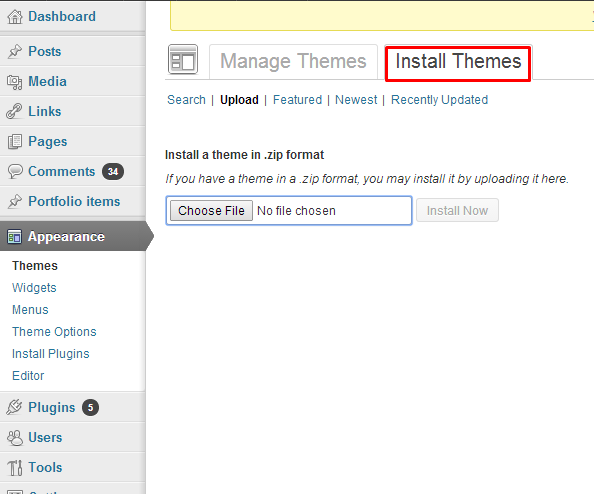
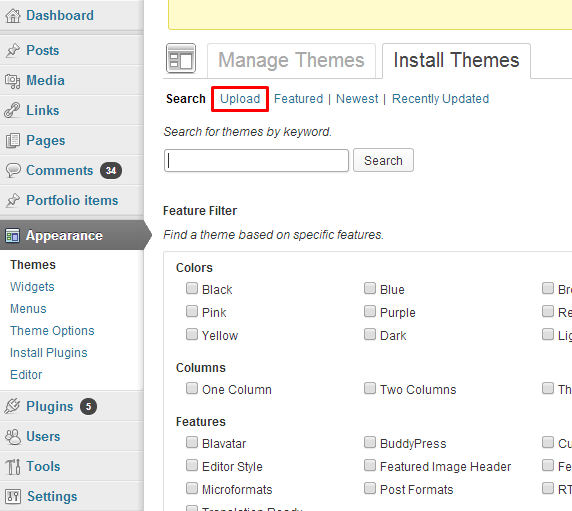
- Step 1 – click on Install Themes tab
- Step 2 – choose Upload option to upload .zip file
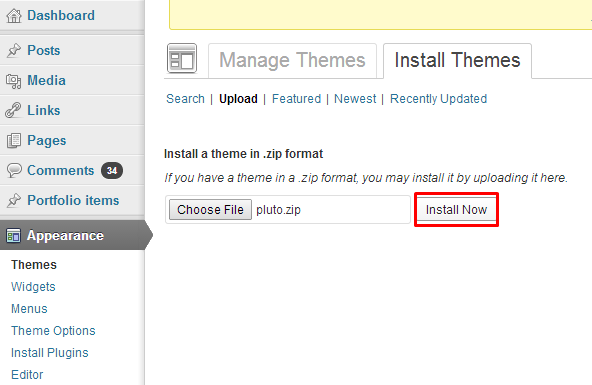
- Step 3 – choose macaroon.zip from you computer.
- Step 4 – once the file is chosen click Install Now
Common Install Error: Are You Sure You Want To Do This?
If you get the following question message when installing Macaroon.zip file via WordPress, it means, that you have an upload file size limit. Install the theme via FTP or call your hosting company and ask them to increase the limit.
Was this article helpful ?
Custom post types
Macaroon comes with number of custom post type, for example:
- portfolio items,
- faq items,
- galleries,
For the correct operation of Macaroon you have to install and activate dedicated for custom post types plugin:
With these plugins your custom post types will be saved in your admin panel, even if you change your WordPress theme.
Notice: Plugin must be installed and activated right after you install and activate the Macaroon – otherwise you might be encountered problems with correct theme functioning.
Was this article helpful ?
Installation via FTP
To install Macaroon via FTP, follow steps below:
- Step 1 – Unarchive macaroon.zip file
- Step 2 – Access your host web server using FTP client
- Step 3 – Find directory wp-content > themes
- Step 4 – Put folder Macaroon in directory wp-content > themes
Learn more:
Was this article helpful ?
Import demo content
The fastest and easiest way to import our demo content is to use Theme Options 1-click Demo Importer. It will import all pages and posts, several sample sliders, widgets, theme options, assigned pages, and more. We recommend this approach on a newly installed WordPress. It will not replace content such as posts, pages, portfolio, etc. and delete current menus, but configure them and replace theme options. By that, if you have created some posts, pages or portfolio content before an import, you won’t loose them.
To import our demo content, please follow the steps below:
- Step 1 – install and activate plugins listed in Recommended Plugins message {warning}
and WooCoomerce plugin, if you’d like to use shop functionalities.
- Step 2 – setup Media thumbnails sizes in Settings > Media to recommended values:
- Thumbnail size: 150 x 150px
- Medium size: 300 x 300px
- Large size: 1024 x 1024px
If you’re using WooCommerce product images sizes in WooCoomerce > Settings > Products
- Step 3 – navigate to Appearance > Theme Options > General – 1-click Demo Import
- Step 4 – click the Import demo content button with multipage or onepager version.
(WARNING:The image below is only an example of how the 1-Click Demo section might look like. Depending on the theme, the amount of images and/or tabs of the import demo contents, this option might look different.)
- Step 5 – importing can take a few minutes. Please be patient and wait for it to complete. Once it will be loading, you will see message with indicating progress.
Learn more:
Common errors with “1-Click Demo Import”
Was this article helpful ?
Customizer
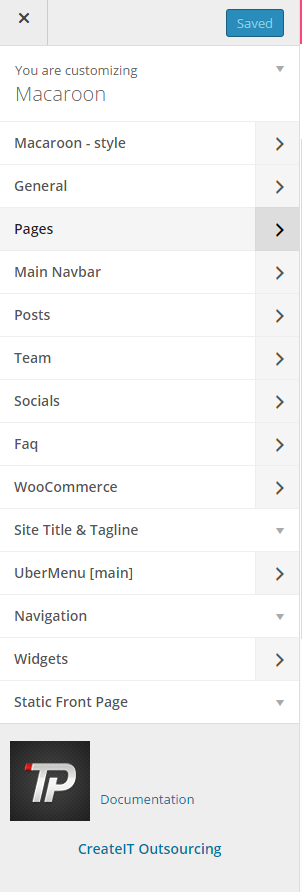
Macaroon comes with advanced customizer, which allows to edit most of theme elements in one place. To use it navigate to Appearance > Customizer
It will display a panel with tabs corresponding to all theme sections, like:
- Style
- General
- Pages
- Main Navbar
- Posts
- Team
- Socials
- Faq
- WooCommerce
- Footer Widgets
You will find there also main style settings under:
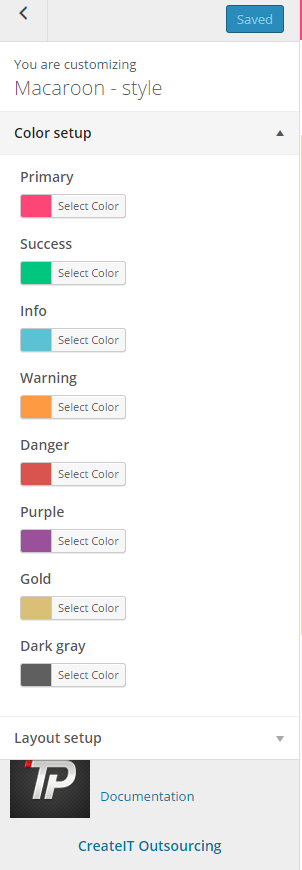
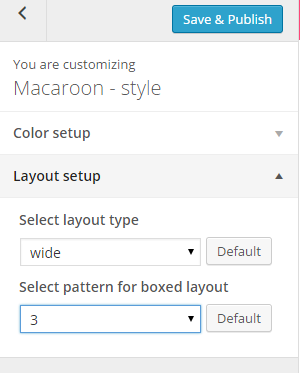
- Macaroon style
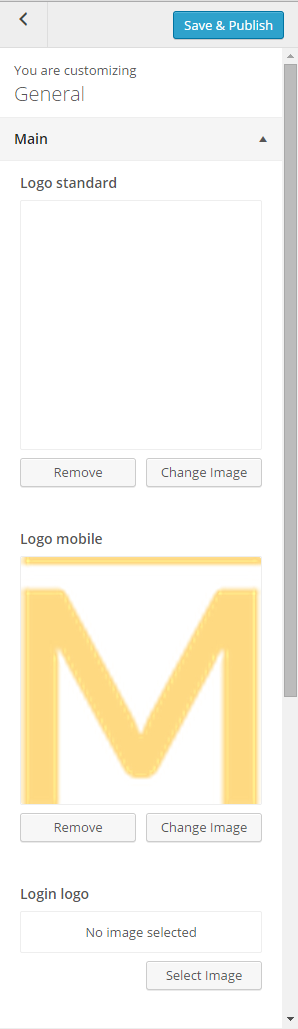
- General
In Macaroon style section you can edit theme colors and layout setup
In General you can setup logos, copyright text and main theme settings
Notice:
All changes done with customizer will be applied only once you click on
Was this article helpful ?
Pages Options
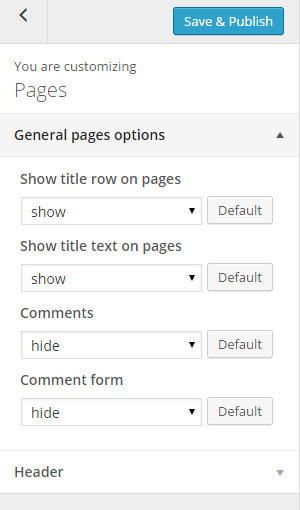
In Pages panel you are able to edit the following options:
- General pages options:
- Show/Hide Title row on pages
- Show/Hide Title text on pages
- Show/Hide comments,
- Show/Hide comment form
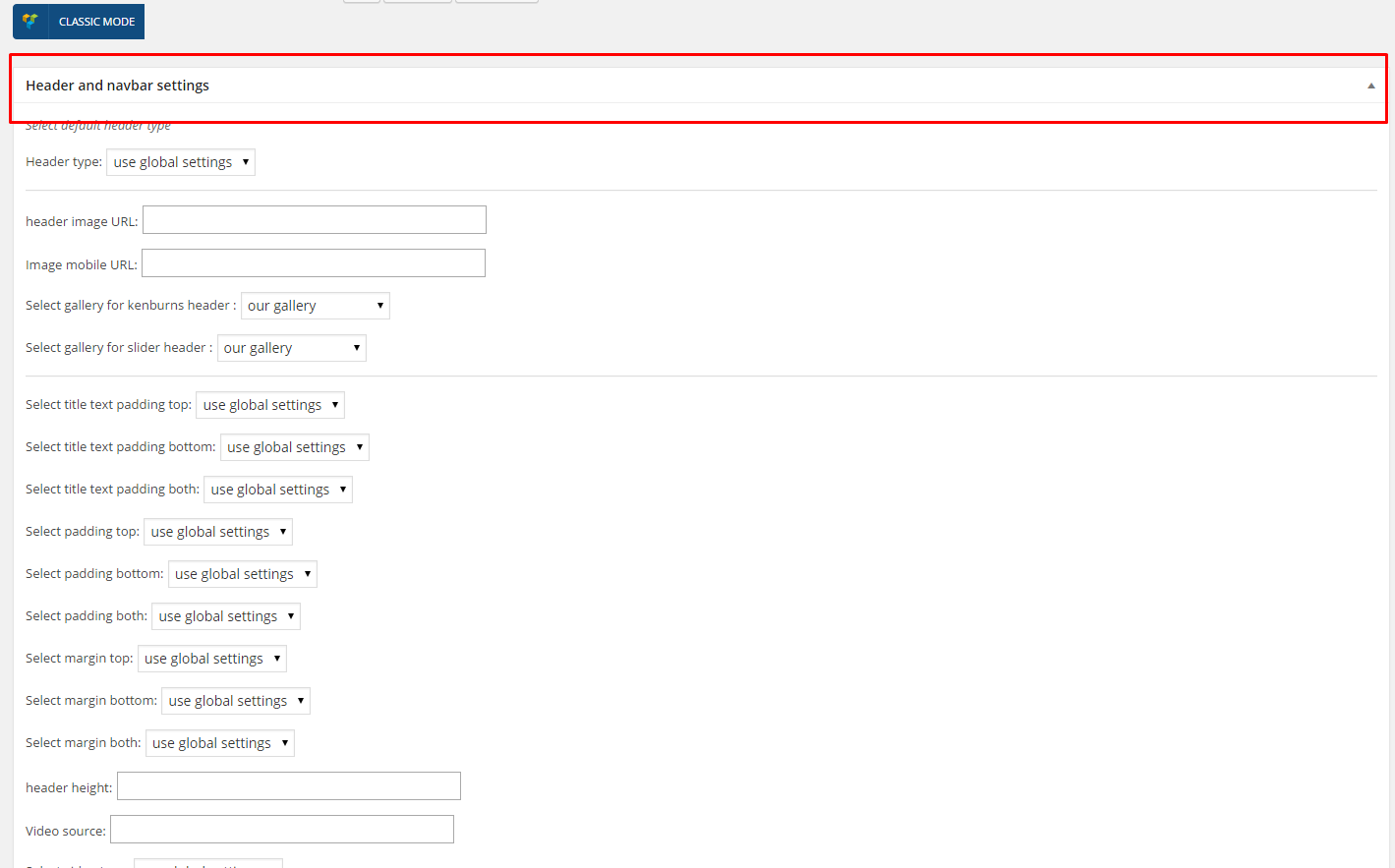
- Header settings:
- Select default header type – you can choose between: Parallax header, Video, Kenburs or Slider
- Header Image – define background image if you selected Parallax header above
- Gallery for Kenburns Header – select gallery of images if you want to use header with kenburns effect
- Gallery for Slider Header – select gallery of images if you want to display images sliders in header
- Video source – If video header is enabled, then you can display video as background
- Video type – select video source type
- Parallax ratio
- Header background color
- Title text paddings
- Header paddings
- Header margins
- Header height – you can set custom height of header (in px or %)
Notice: – settings above are by default applied for all your pages. Though you can also customize them for each page separately with Header and Navbar settings – you will see this option during page content edition.
Was this article helpful ?
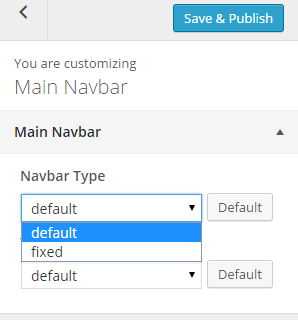
Main Navbar
Select your navigation bar and top bar style.
Select default to keep you Navigation bar hidden after scroll down. If you want to display navbar or both bar always – select fixed option.
Was this article helpful ?
Posts Options
When using the assigned blog page, as described in Blog Index page, all the options are located in Appearance > Customize on the Posts tab. There are dozens of options to choose from such as layout, categories, dates, etc. There are general blog options and single post page options. Each one has title and descriptions to help you understand what they do. Any type of blog options you need to set will be in the theme options when using the assigned blog page.
INDEX PAGE OPTIONS:
- Header settings – analogous to Page header settings
- Blog title – it will be displayed as title of your index page,
- Show index as – select the way of displaying posts on index,
- Show posts index page title – hide/show blog title,
- Post detail button label – define custom label for button Read More,
- Date – show/hide posts date
- Image / video / gallery – show/hide image, video or gallery assigned to post (if you select Hide – it will display only text on blog index page),
- Title / quote author – show/hide posts author,
- Text Option – display full posts text, post excerpt or no intro text in posts list,
- Show read more button – show/hide button Read More
- Sidebar – show/hide sidebar on blog index page,
- Labels – define custom labels, for “by”, “in” and “Tags” fields,
- Pagination notice – it will display pagination in the following format: Page 1 OF 7 – you can adjust labels with the following code instead: Custom-text %current% custom-text %total% – it’s useful when you want to translate your content
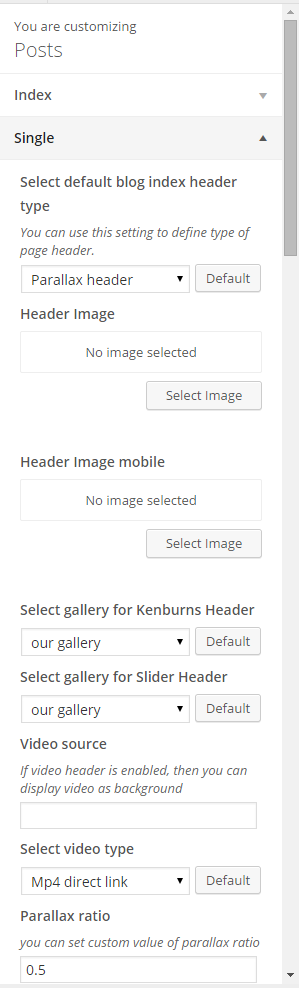
SINGLE POST OPTIONS – select how should look like single post page:
- Header settings – analogous to Page header settings
- Show posts index page title – hide/show blog title,
- Date – show/hide posts date
- Image / video / gallery – show/hide image, video or gallery assigned to post (if you select Hide – it will display only text on post page),
- Title / quote author – show/hide post author,
- Content – show/hide post content (text),
- Author link – show/hide link to post author,
- Comments – show/hide comments,
- Comment form – show/hide comment form (select Hide if you don’t want comments below you post),
- Show socials box – show/hide socials,
- Share button label – define custom label for Share Button,
- Show author box – show/hide box with author information.
- Pagination – show/hide pagination,
- Previous post label – define custom label for Previous post button,
- Next post label – define custom label for Next post button,
- By label – define custom label for BY tag,
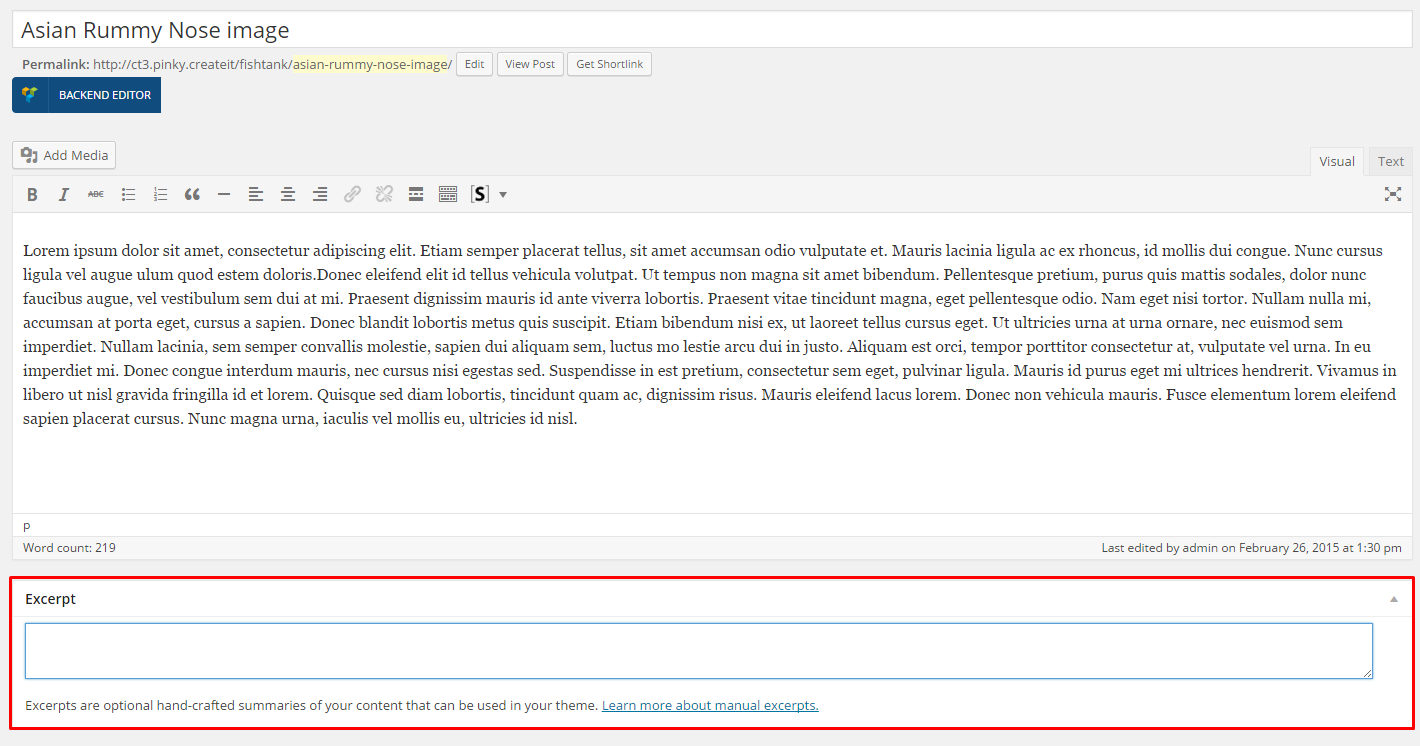
Common issue: How to change post intro text?
Intro text, which can be displayed on Blog index page is an Excerpt. You can edit it manually for every post with the following field:
Notice: if you don’t see Excerpt field when you are editing your post, go to Screen Options at the top of the post edition window (on the right hand side) and enable Excerpt with checkbox.
Was this article helpful ?
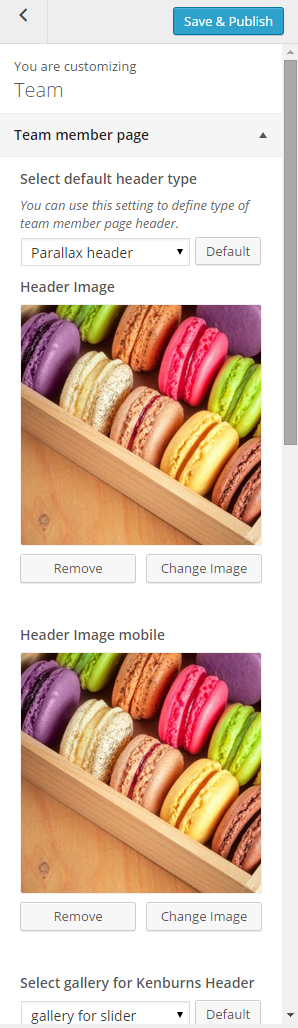
Team Options
In Team panel you can setup options for team member page header and title.
- Select default header type – you can choose between: Parallax header, Video, Kenburs or Slider
- Header Image – define background image if you selected Parallax header above
- Gallery for Kenburns Header – select gallery of images if you want to use header with kenburns effect
- Gallery for Slider Header – select gallery of images if you want to display images sliders in header
- Video source – If video header is enabled, then you can display video as background
- Video type – select video source type
- Parallax ratio
- Header background color
- Title text paddings
- Header paddings
- Header margins
- Header height – you can set custom height of header (in px or %)
- Select header background color
- Show team member page title row
- Show title text
- Team member page title
Was this article helpful ?
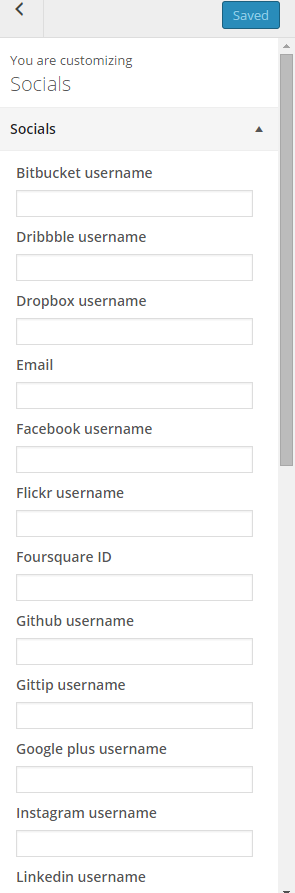
Socials
Social icons, from the top of the page can be removed or changed via Appearance > Customize > Socials
Here we will display only icons for social media profiles, which you define in settings:
So if you don’t want to display, for example Facebook icon – just leave Facebook field empty.
Was this article helpful ?
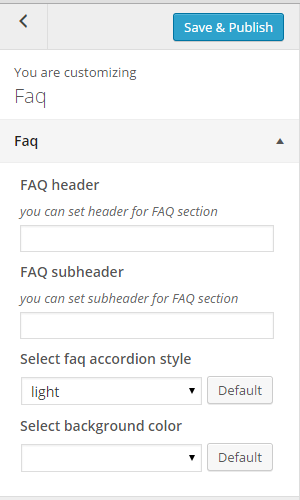
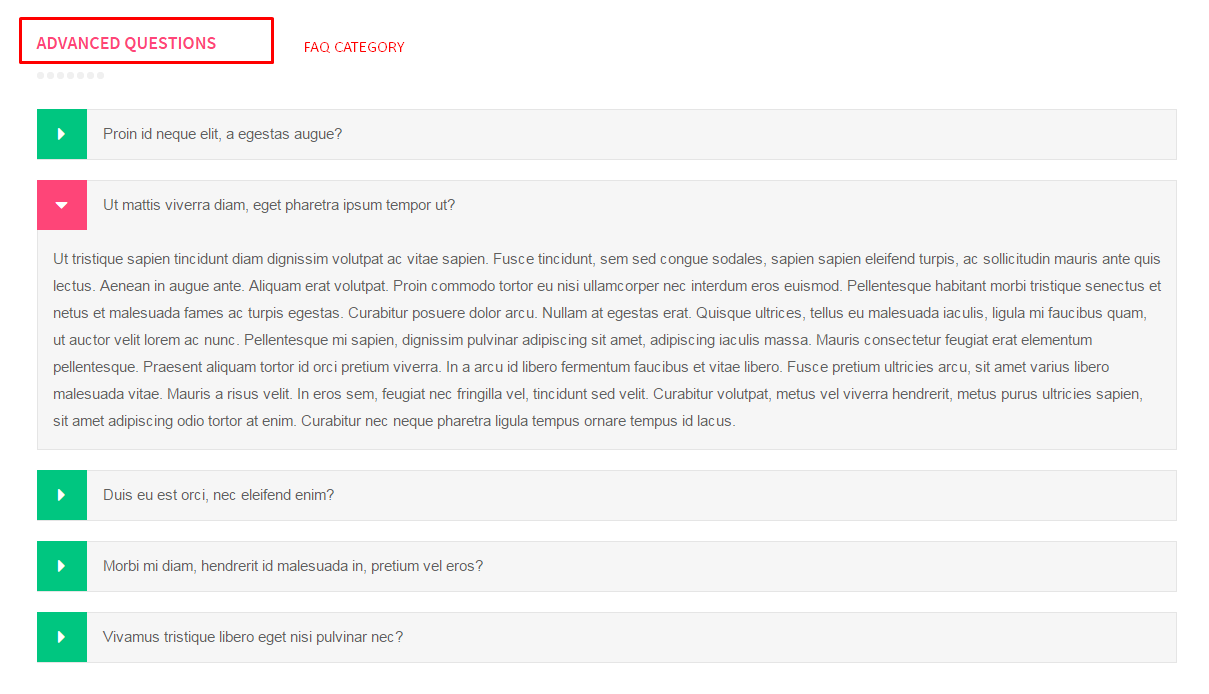
FAQ options
Manage your FAQ index page with a few useful parameters:
- Page Header
- Page Subheader
- Color style
- Background color
Notice, that Faq categories will be displayed automatically as headings for each group of questions.
Was this article helpful ?
Pages
You can use Pages to organize and manage any content on your website. You can create multiple pages on your website for different types of content or setup onepager with scroll-to-section menu.
Was this article helpful ?
Create pages
To create a new Page follow the steps below:
- Step 1 – select Pages > Add New
- Step 2 – add Title
- Step 3 – add content – we recommend you to create page content using shortcode generator or by modifying demo content
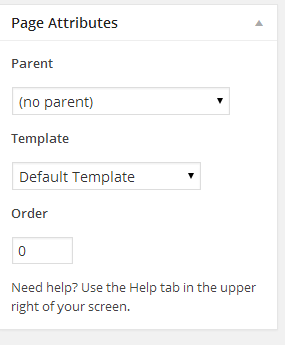
- Step 4 – choose page attributes:
- Parent – if you want to create subpage
- Template – you can choose one of defined page templates: Default Template, FAQ Template, Coming Soon Template, Blank Template, Archive, Left Sidebar, Right Sidebar, Both Sidebar
- Page order
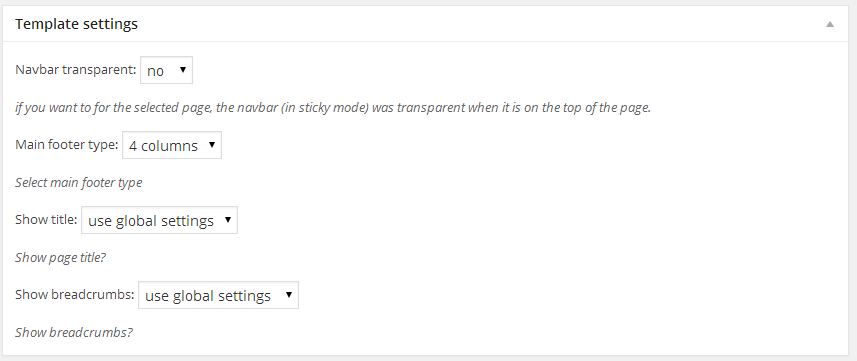
- Step 5 – choose template settings
- Step 6 – click Publish to make your page public.
Learn more:
Was this article helpful ?
Sections
Section is essential element of page structure – it comes with number of structural and styles option. Below you will find main sections functionalities, which allow you to manage pages content easier.
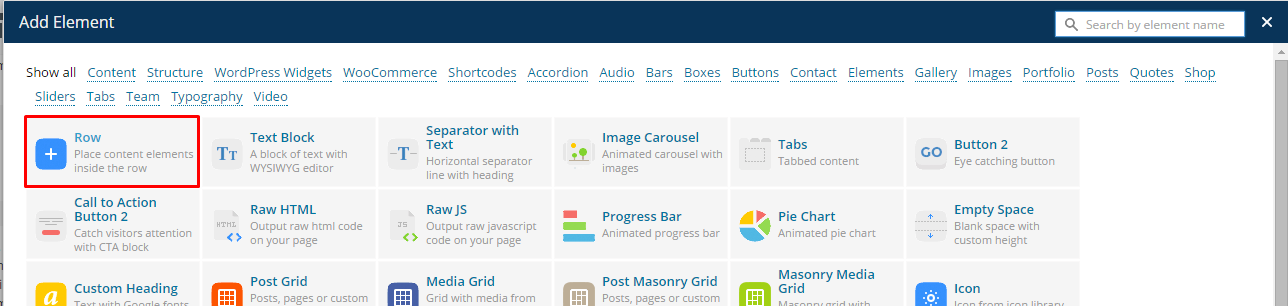
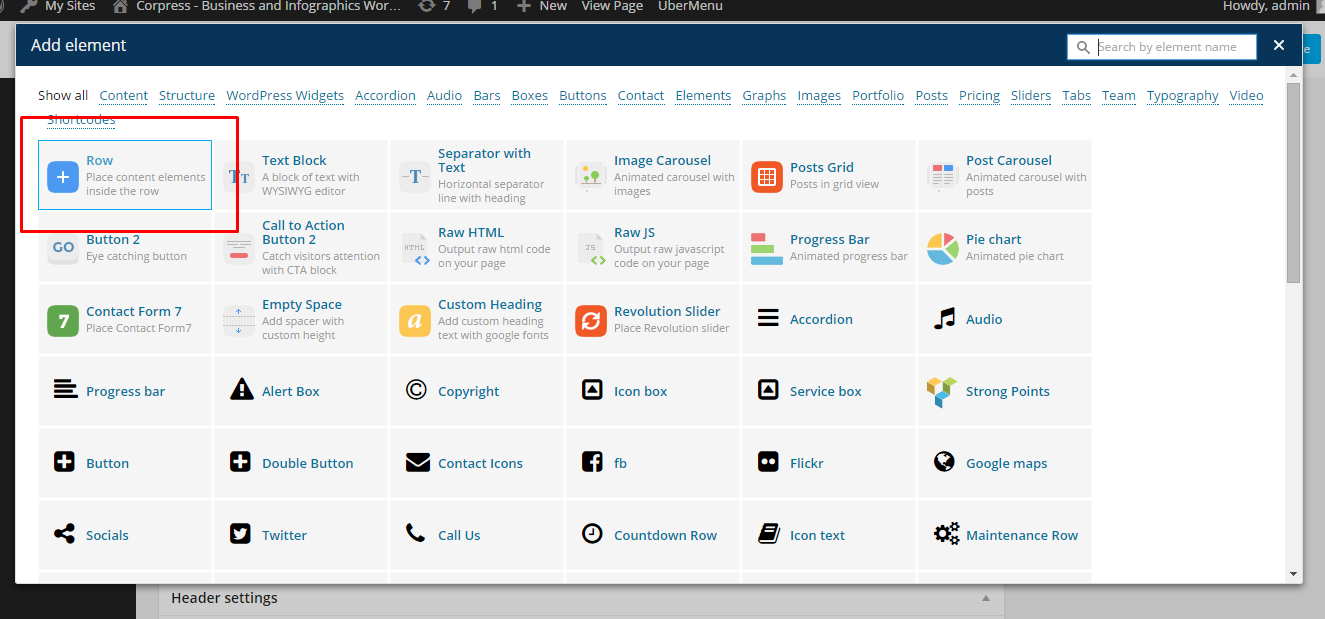
To add new section – select Row from list of available components.
Once Row is selected you will see the list of the following options
- Type – you can choose between the following types: Divider, Parallax, Kenburns, Video, Default
- ID – section ID can be used if you want to create Onepager page – define custom ID for each section and corresponding /#section-id-name link in navigation menu
- Height – define custom section height,
- Divider color – this parameter will be displayed only if you selected Divider section type. Select background color for right (divided) column of the section
- Background mobile – this parameter will be displayed only if you selected Parallax or Kenburns section types – it allows you to select section background image, will be displayed on mobile devices,
- Background – this parameter will be displayed only if you selected Parallax or Kenburns section types – it allows you to select section background image,
- With container – select this option, if you want to keep your content in Bootstrap container, otherwise content will be full width (adjusted to browser window),
- Content centered – center align container content,
- Next section scroll button – creates button with arrow and link to different section (you can define, which sections it should be by its ID)
- Onepager element – select only if you want to create Onepager page and only for sections, which will be linked in your navigation menu
Section Types
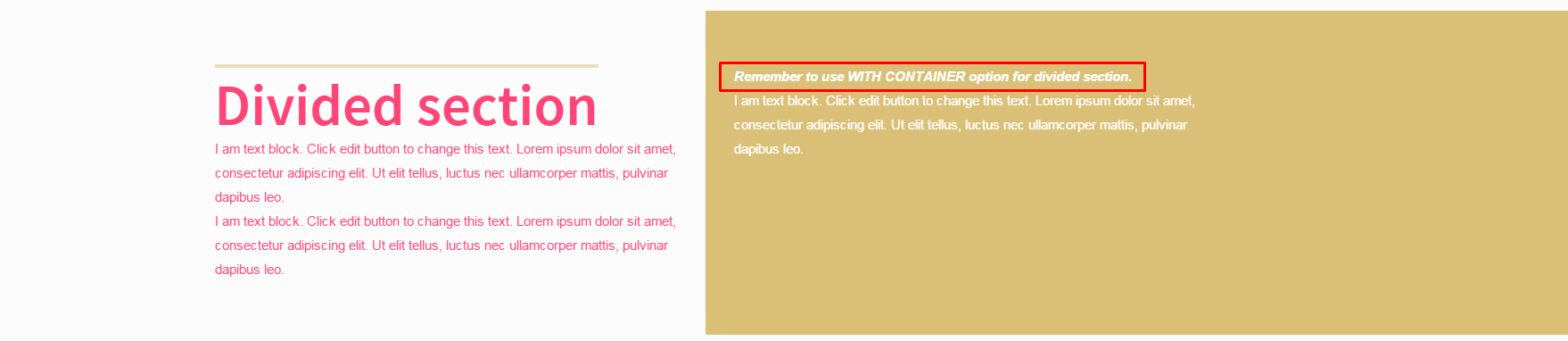
Divider
Creates section, which is divided to two columns with different background. Left column has always default backgroud. For right you can select your color with Divider color parameter.
Notice: you will get the best effect if you will enable With Container option for divided section.
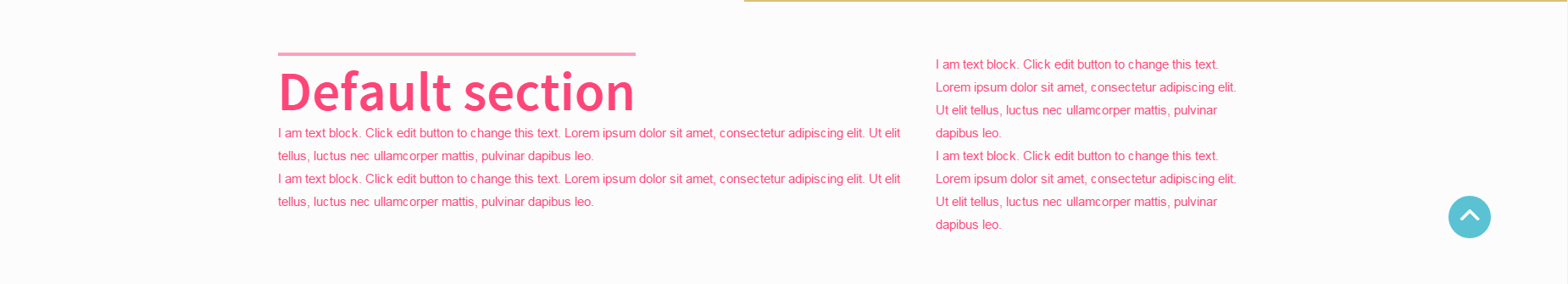
Default
Basic version of section. You can divide it for any number of columns. It’s by default has no background and text inside has Primary (motive) color.
Parallax
Define background image with Parallax effect. You can modify parallax ratio and section height with additional section parameters. You can use any content you want in Parallax section.
Kenburns
Creates animated background with images, which are transits one to another.
Notice: to keep your pages structure responsive – every page page element should be inside Row (section) element.
Was this article helpful ?
Homepage setup
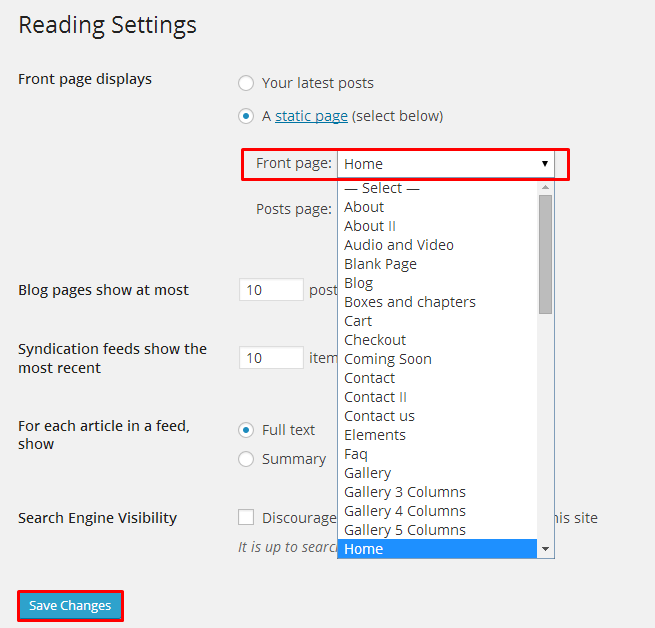
If you have added some pages via Pages > Add new you can choose one and set it up as a homepage. Use Static front page tool in Settings > Reading and choose from the list your homepage. Remember to click Save changes at the end of editing.
Was this article helpful ?
Blog
Macaroon is loaded with options for the blog. It offers many different options for you to present your blog posts, along with several different blog post layouts. In addition, there are numerous theme options and shortcode options that allow you to customize how posts are displayed.
There are several ways to display your blog posts, we will cover each method as well as describe blog post types, post options and theme options. The following sections will cover each of these aspects of the blog.
Was this article helpful ?
Creating blog posts
No matter which method you use to display your blog posts, first thing you need to do is create them.
Macaroon offers several blog post types:
- Standard
- Aside
- Image
- Video
- Audio
- Quote
- Link
- Gallery
Follow the steps below to create a blog post
- Step 1 – navigate to Posts in your WordPress admin.
- Step 2 – click on Add New to make a new post. Create a title and insert your post content in the editing field. You can use any of our VisualComposer elements inside the post.

Add new post
If you want to use some additional fields, choose them from screen options at the top of the screen.

Screen options
- Step 3 – add Categories from the right side. To assign it to the post, check the box next to the Category name.
- Step 4 – add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
- Step 5 – for a single image, click the Featured Image box, select an image and click Set Featured Image.
- Step 6 – for a Gallery, insert more than one Featured Image, each image will be a slide in the gallery slideshow. Slides will be order by the date when the images was added to Media
- Step 7 – for a video post, paste the iFrame embed into the Video Embed Code field, file url to M4V file url or OGV File URL or Direct video url from Youtube, Vimeo or Dailymotion
- Step 8 – create an excerpt – Excerpts are optional hand-crafted summaries of your content that can be used in your theme. Learn more about manual excerpts
- Step 9 – once you finished, click Publish to save the post.
Was this article helpful ?
Blog index page
The most popular way of displaying blog posts is to setup blog index page. There all of your posts will be displayed and ordered by publish date.
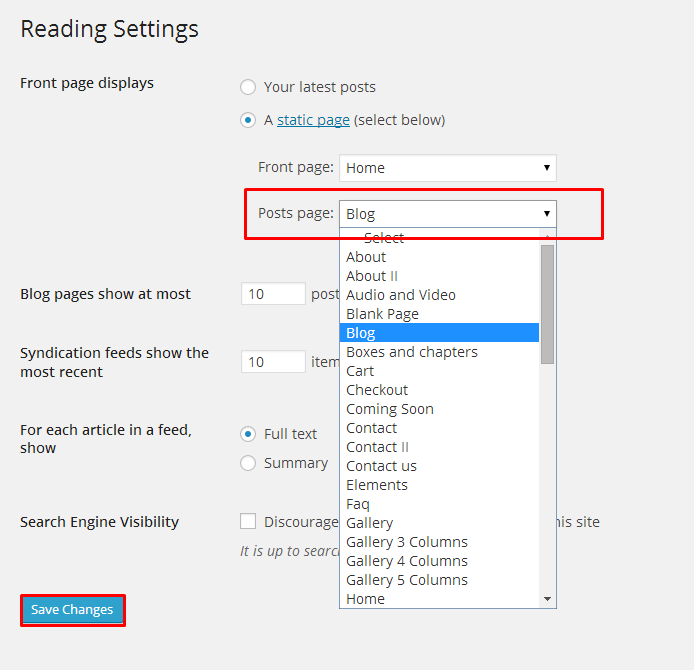
To set the page as your post page, navigate to Posts page tool in Settings > Reading and choose Blog index page from the ones you created.
Notice:
On Blog index page you will see only your posts, so don’t add any other content to it.
Was this article helpful ?
Galleries
Macaroon comes extended Galleries options, which allow you to manage all galleries and image in one place. Galleries are custom post types, where you can add multiple images, which then can be used almost everywhere on your page.
Creating Gallery
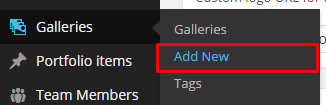
To create new Gallery, navigate to Galleries > Add New
For new gallery you can define:
- Title (required),
- Tags (optional),
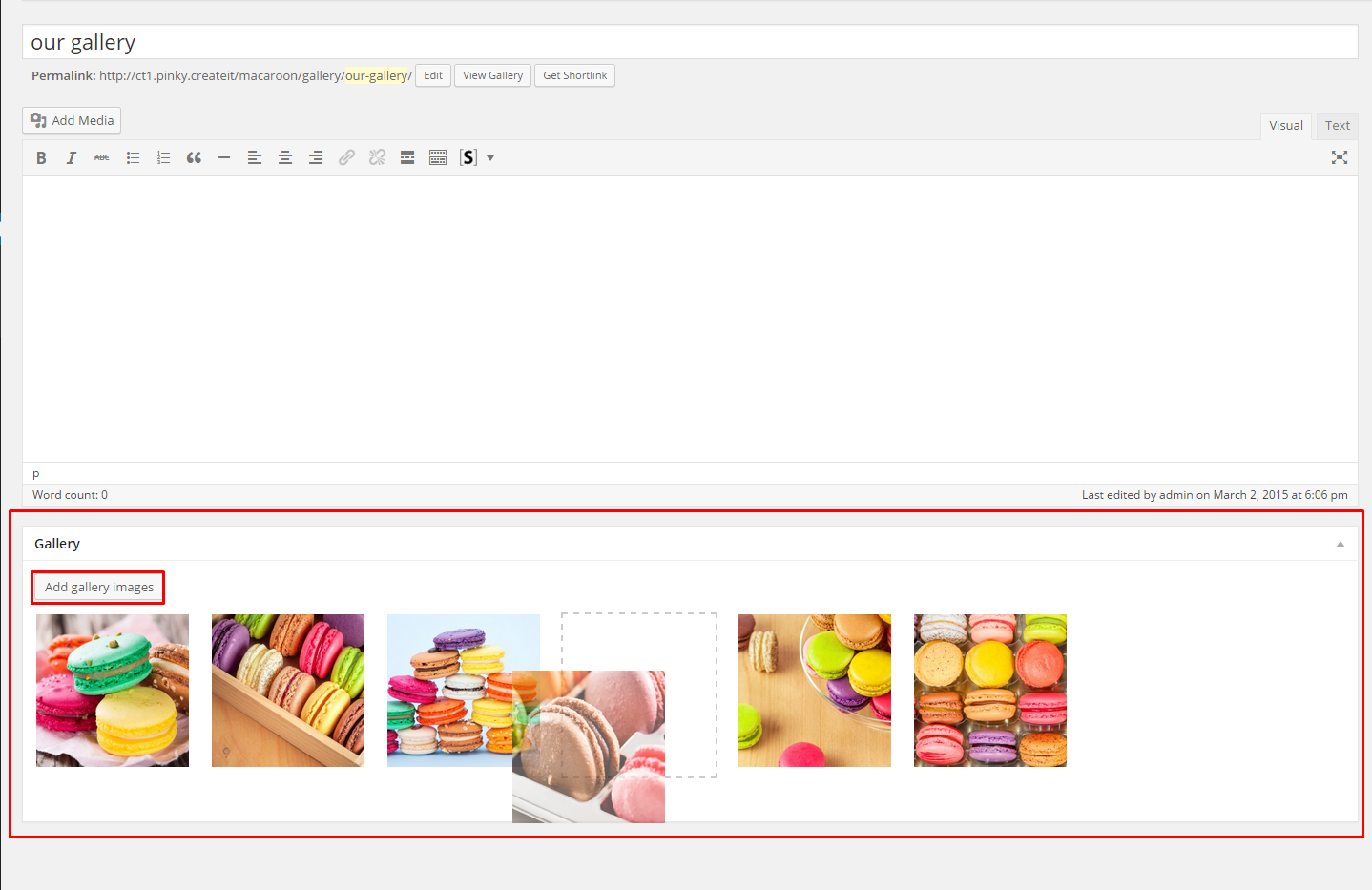
- Images (recommended),
The most important are of course images. You can Upload here new images from you computer or select images from Media library – one or multiple (hold CTRL or SHIFT to select more that one image).
For every gallery you can:
- reorder images with drag and drop tool,
- remove images from gallery with x sign
- add new images from media library or computer.
After every modification click on Update to keep your changes saved.
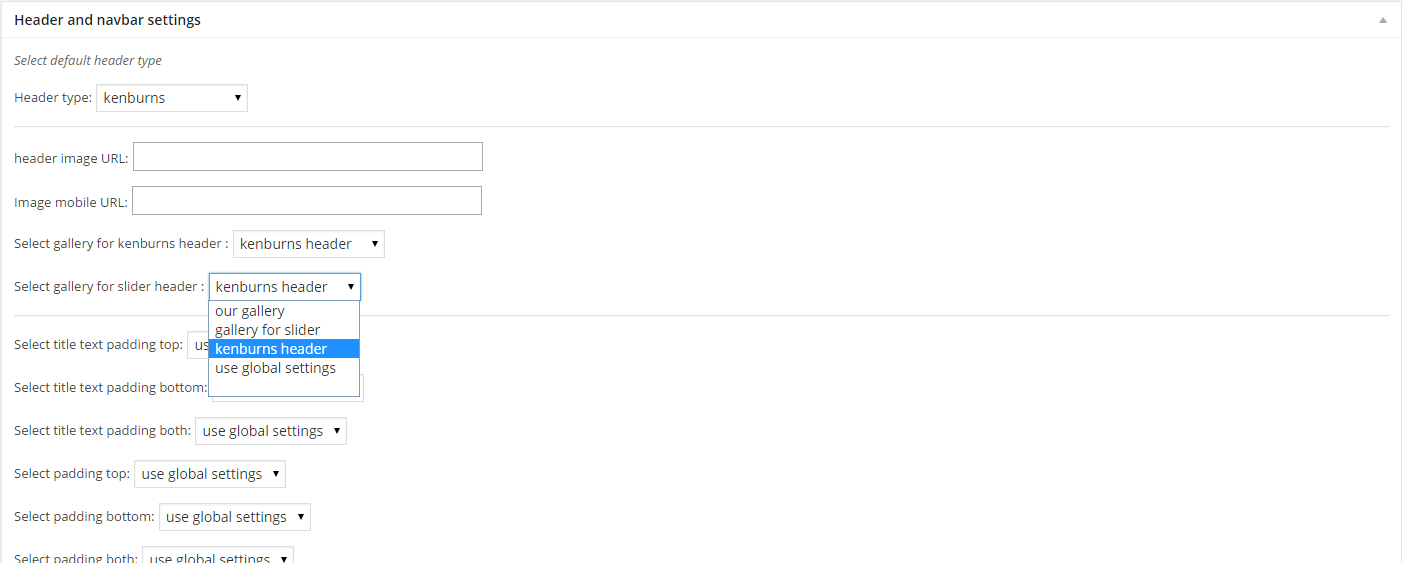
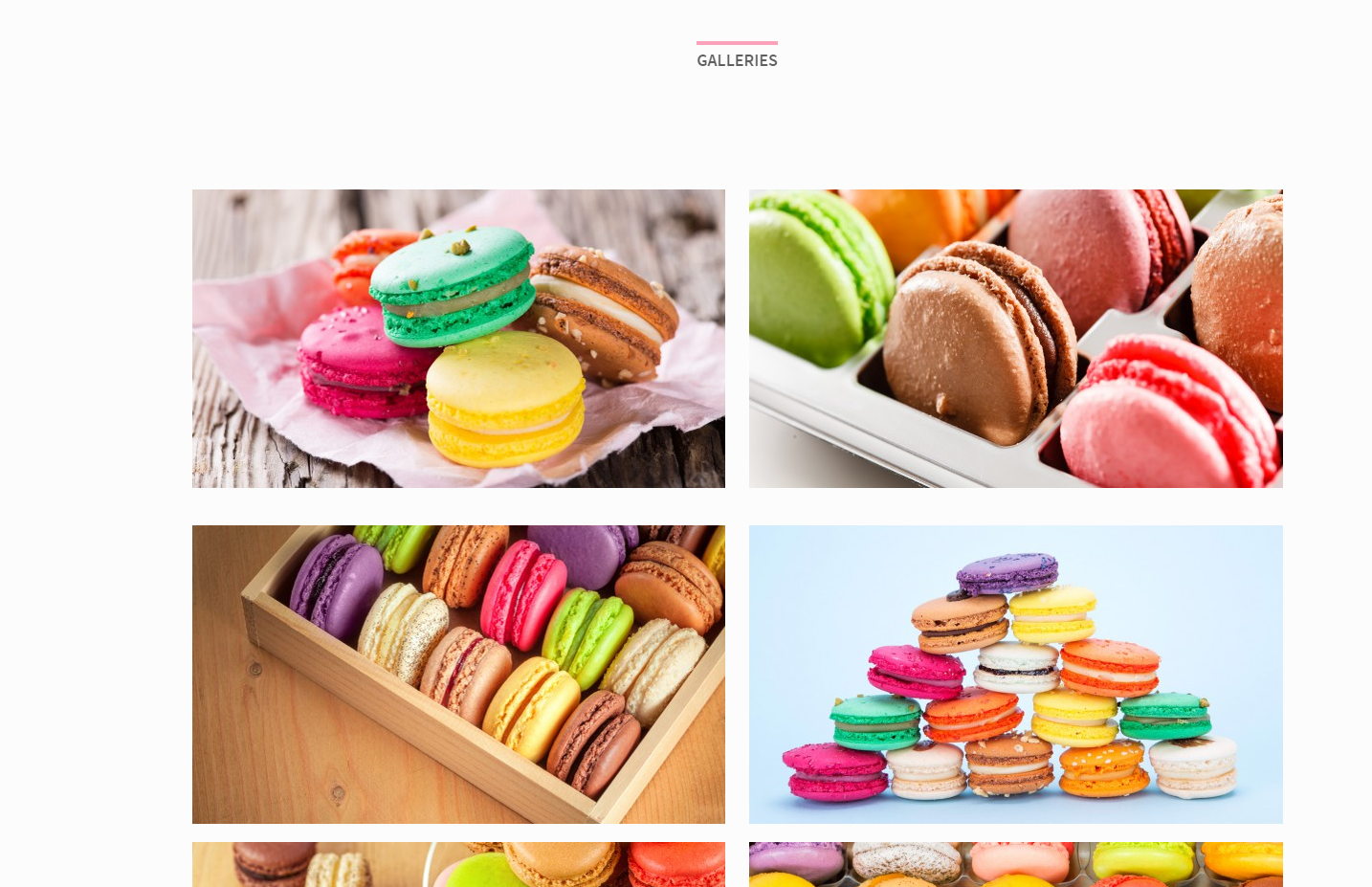
Header gallery
Each page has number of options to change header appearance. For the right half of header you can select images with Parallax or Kenburns effect, background Video or Slider.
If you would like to display images as Kenburns or Slider, you can do it with one of Galleries. Just select, which Gallery should be display here.
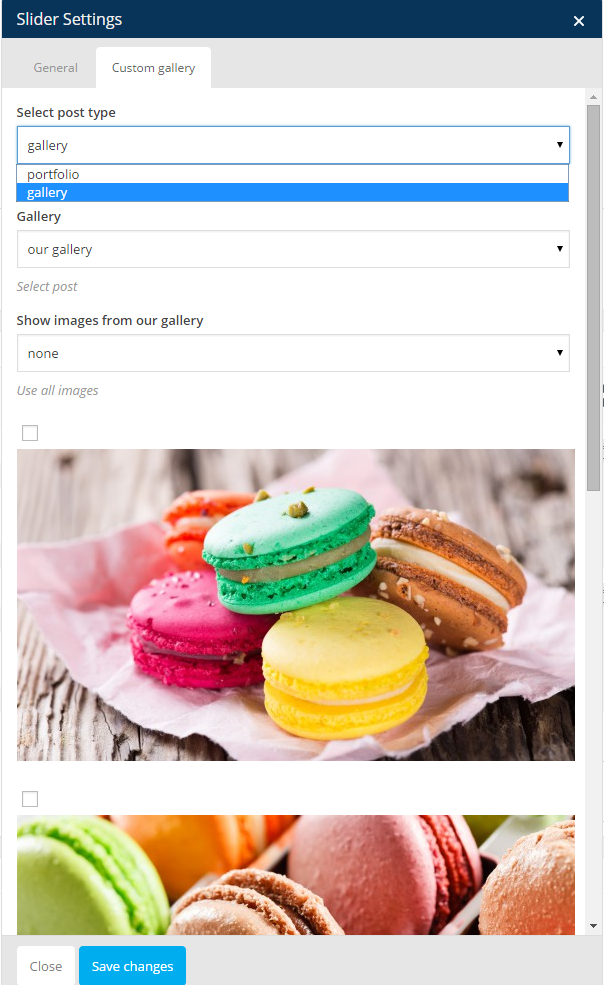
Slider Gallery
You can present your images as simple slider. From available components list select Slider. In tab Custom Gallery in slider settings you will see option to select gallery, which should be displayed as slider.
Notice: you have three Select options for images:
- none – image won’t be displayed,
- select all – all images from the gallery will be displayed (all changes which you will do for gallery, like adding/removing image will be applied in slider gallery),
- custom select – only selected images will be displayed.
Image Grid
Another shortcode to display images uploaded to galleries in Image Grid – it works analogously to Slider element, but instead of slides, images are displayed in 2, 3 or 4 columns and can be opened in Lightbox.
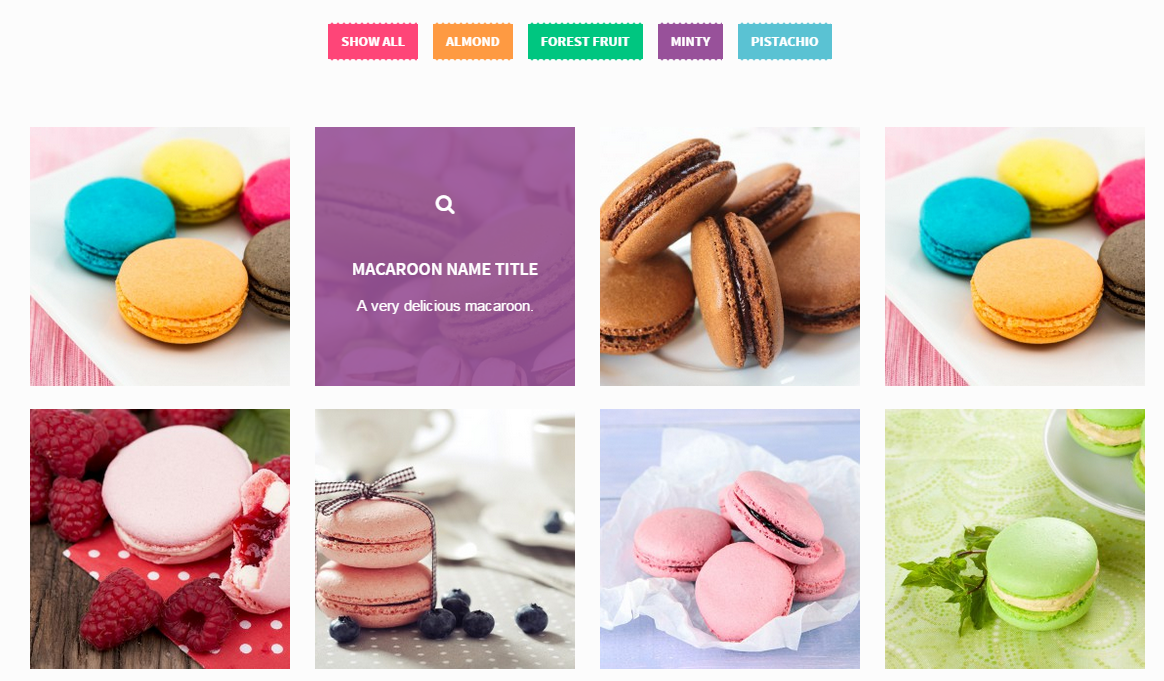
Portfolio Gallery
We didn’t forget also about standard gallery – which displays featured images of all created Portfolio Items (Portfolio Items > Add New). You can display it with Gallery element.
You will find here number of settings to change:
- Show/Hide categories filters
- Filters alignment
- “all” filter label
- Number of columns
- Gallery box style
Was this article helpful ?
Using widgets
Widgets are small blocks of content, which you can find in theme footer or sidebar. They were originally designed to provide a simple and easy-to-use way of giving design and structure control of the WordPress Theme to the user, which is now available on WordPress Themes to include the header, footer, and elsewhere in the WordPress design and structure. Widgets require no code experience or expertise. They can be added, removed, and rearranged on the WordPress Administration Appearance > Widgets panel.
Just drag and drop the widgets you want, into the right hand side where your sidebars and footer widgets are listed. Simply drag your widgets over to the sidebar or footer column, and then populate the content.
There are various fields and settings you can choose for each individual widget and all are self explanatory. You can also use multiple widgets per footer column, just drag and drop them into place. And you can put as many widgets as you want inside sidebar. Once you have finished populating the widgets, always make sure to hit the Save button to save the settings.
Was this article helpful ?
Plugins
Some functionalities of the Macaroon are available because of plugins we used to create it. Once Macaroon is activated in your WordPress admin panel you should see notification about bundled plugins we recommend to install – they are included in Macaroon package – so you don’t have to do anything more than click install and activate.
Notice:
We can’t guarantee Macaroon’s compatibility with third party plugins. If you want to avoid unexpected bugs and errors use as little plugins as possible.
Below you will find the list of plugins we recommend you to use with Macaroon.
Was this article helpful ?
Uber Menu
Macaroon navigation menu is built with Uber Menu plugin, which allows you to create expanded Mega Menu.
Uber Menu plugin is not bundled with Macaroon files and therefore it needs to be bought separately here. Detailed information regarding plugin installation can be found on Uber Menu online documentation.
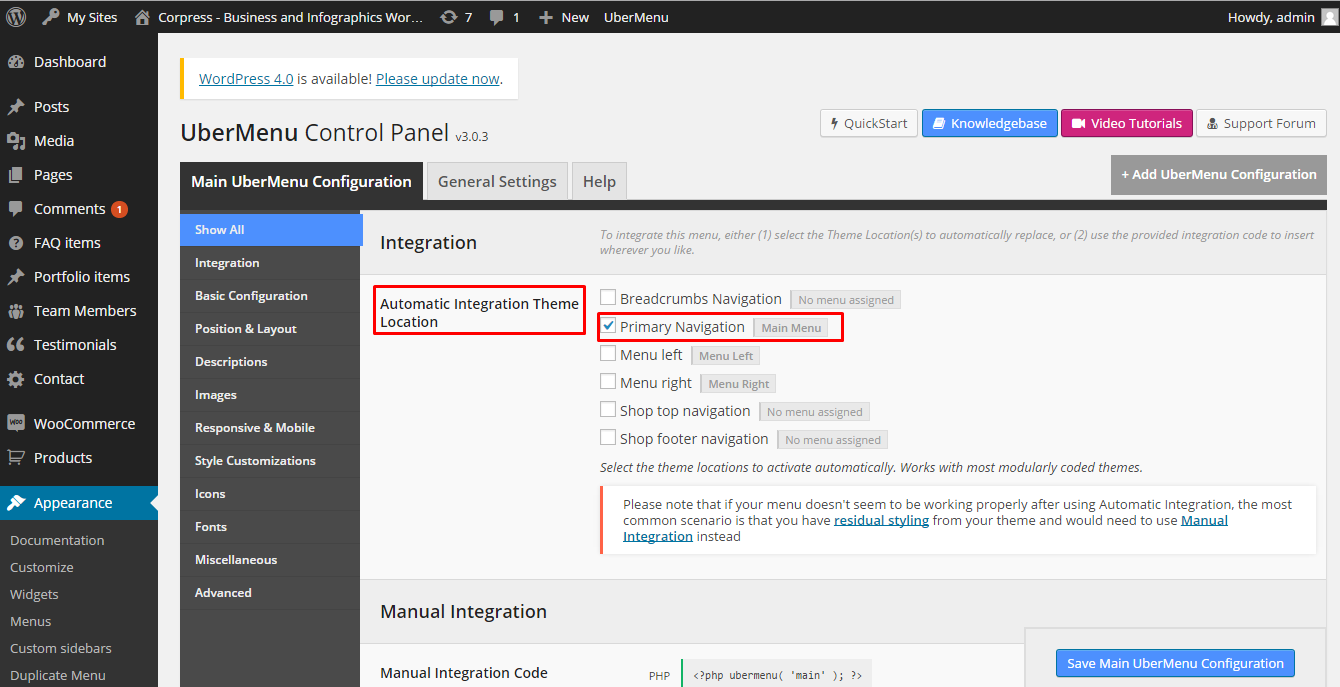
Once plugin is activated, please create your menu just like any other WordPress menu and select theme location to apply UberMenu to. We recommend you to choose automatic integration to Primary Navigation
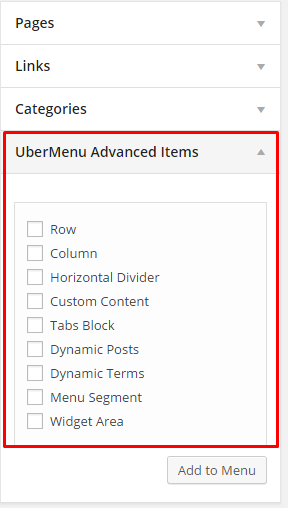
Now you can create your Menu in Appearance > Menus > Create a New Menu. Additional tab with advanced UberMenu elements, like: row, columns, tabs, dividers, etc. will help you to create expanded menu structure.
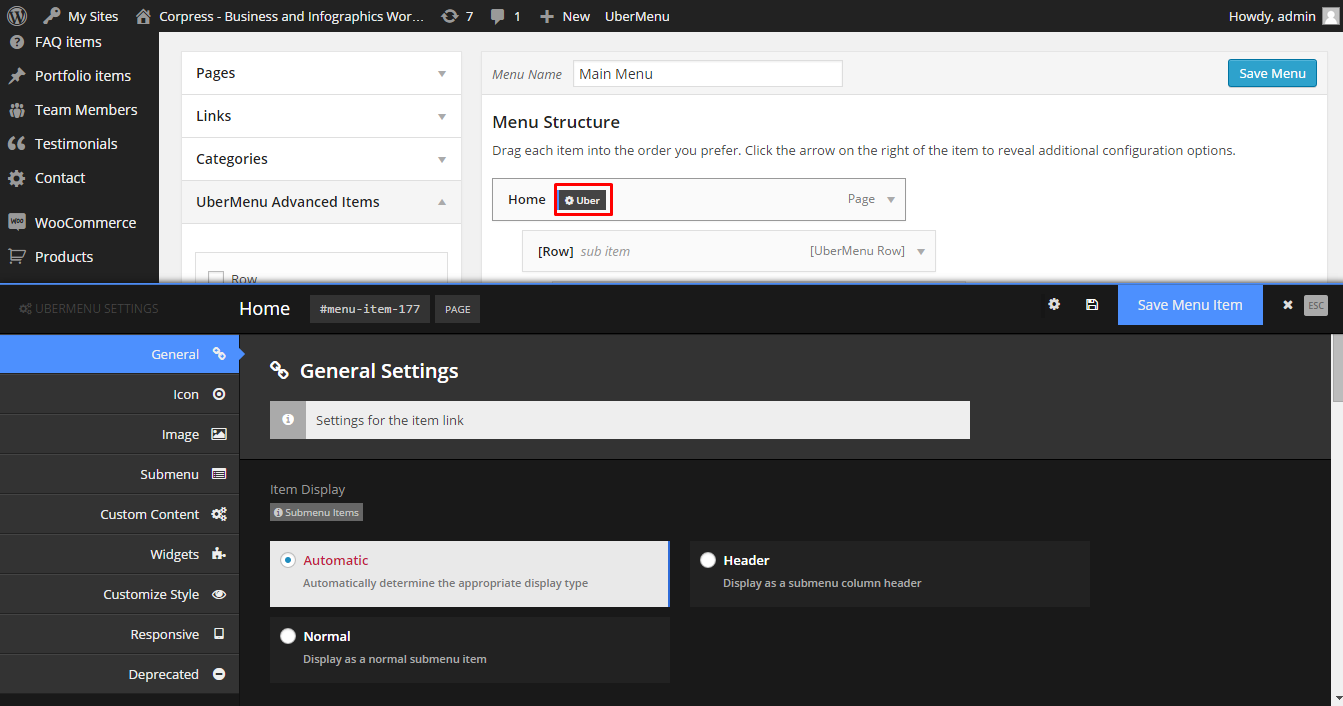
Additionally you can edit every menu item individually, by clicking Uber after hovering over an element.
Notice:
If you want to use navigation menu imported with 1 click demo import and you are not using UberMenu plugin remember to select Standard Menu as Primary Navigation.
Learn more:
Was this article helpful ?
Custom Stylesheet (custom.css)
If you want to add a significant amount of custom CSS, the best method is to use a custom stylesheet.
1. Activate the custom stylesheet
In the UberMenu Control Panel, go to General Settings > Assets and activate the Load Custom Stylesheet settings.

This will load the custom/custom.css file after the UberMenu core and skin files, but before the Custom Tweaks from the settings.
2. Use Macaroon custom stylesheet
In theme/assets/less/ubermenu/ you will find custom.css and custom.less files with UberMenu styles dedicated to use with the Macaroon. We recommend you to copy custom.css file into plugins/ubermenu/custom directory.
3. Adding supplementary styles
If you would like to add additional styles to customize an existing skin, just start adding your custom CSS to the file.
4. Creating a complete custom skin
If you want to create a completely customized skin, you will likely want to disable the existing skin in the UberMenu Control PanelMain UberMenu Configuration > Basic Configuration by setting the Skin to None (Disable)

If you would like a sample skin to begin working with, copy the custom-sample-skin.css file into your custom.css.
Was this article helpful ?
Visual Composer
Macaroon can be easily customized with Visual Composer.
Simply drag and drop elements to build your page content. We prepared components which will help you determine main structure of the webpage – easily set up backgrounds, colors and styles for whole sections as well as lots of various smaller components which you can freely put wherever you want.
How to start?
We recommend you to use row as essential element of page structure.
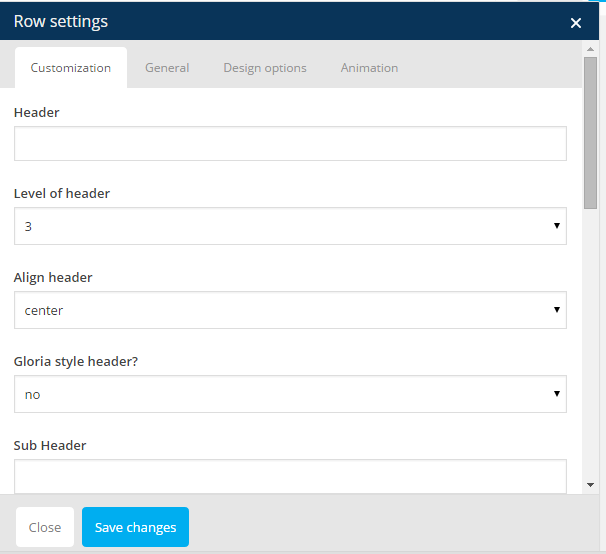
You can edit following row attributes:
- Header text
- Level of header
- Header alignment
- Header font style
- Section type – determines section background, you can choose from predefined color styles: white, grey, dark grey, dark blue, motive or effects: pattern, parallax, kenburns, video
- Padding – top, bottom or both
- Padding size – if you don’t want to have padding, choose None
- Section height
- Type of section layout – boxed or wide
- Onepager element and ID – if you want to use section for scroll-to-section navigation
- Custom class – if you want add custom CSS styles for element
You can also check additional options in tabs: General, Design Options and Animations
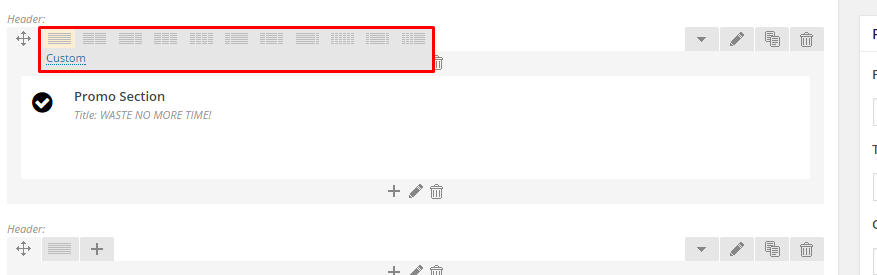
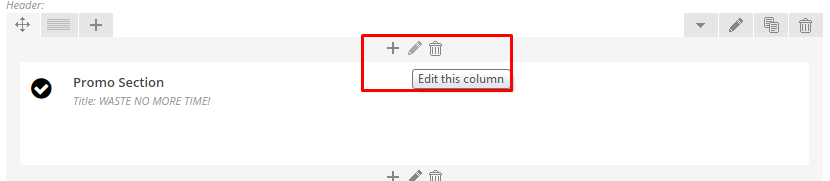
Once your section row is created you can choose number of columns in section, their width and optionally offset value.
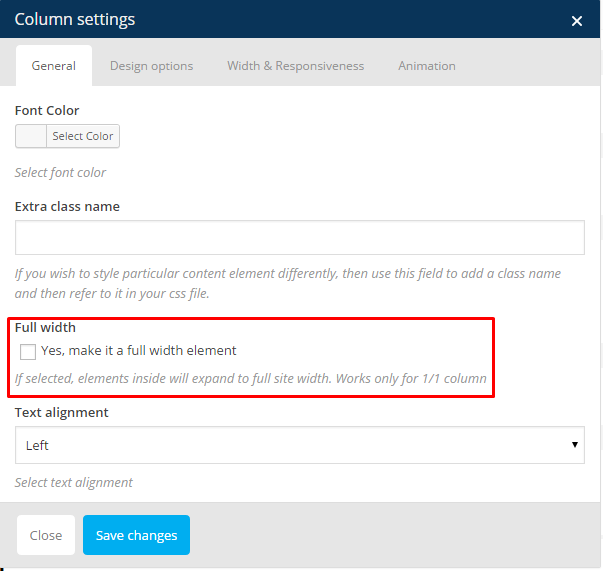
If you want to create full_width element you need to choose 1 column greed in section and set it as full_width element.
Once you set up your section – you can put inside it as many components as you want.
Learn more:
For more information about Visual Composer, please check articles below:
How to install Visual Composer
Visual Composer demo
Visual Documentation
Was this article helpful ?
WooCommerce
Installation
- Activate plugin “WooCommerce”
After activation you will see notification about installing WooCommerce pages:
Click on Install to import following WooCommerce pages:- My Account
- Checkout
- Cart
- Shop
- Configure WooCommerce settings
- Learn more about WooCommerce
- Step 1 – add products
- Step 2 – setup your products
- Step 3 – sell what you’ve got
- Step 4 – setup shipping options
- Step 5 – manage your orders
Translation
WooCommerce plugin can be translated to any language. Here you can find instructions how to do that.
Was this article helpful ?
Customization
Macaroon appearance, which you can see on our demo page, is one of many available options. You have a couple of alternatives to customize the way you want it, except changing components’ appearance.
- Theme Customizer – navigate to Appearance > Themes and click Customize to open customization panel with options to change colors and backgrounds
- Use Custom CSS
- Create your own shortcodes
- Contact us – we can create your website from scratch, redesign it or just extend existing one – just send us an mail to premium@createit.pl
Was this article helpful ?