General Information
Thank you for purchasing Master! We’re very pleased that you have chosen our theme to build your website and we’re trying our best not to disappoint you! Before you get started, please check out these documentation pages. Master can only be use with WordPress which we assume you already have installed and ready to go. If not, please check out WordPress Codex.
Was this article helpful ?
Requirements for Master
Before using Master, please meet the following requirements:
- essentials to run WordPress – here you can find more information – in case any doubts regarding the server, contact your host provider,
- latest version of WordPress, which you can download here,
- create secure FTP and Database.
Was this article helpful ?
What’s Included
When purchasing our theme from Themeforest, you need to download the Master files from your Themeforest account. Navigate to downloads tab on Themeforest and find Master. Below you’ll find a full list of what is included the .zip file, along with a brief description of each item.
Master Folder contains:
- master.zip – main installation folder
Was this article helpful ?
Support
All of our items come with free support. For some help you can reach to our dedicated support forum. Free support is limited to questions regarding the themes features or problems. We provide premium support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, feel free to contact us on premium@createit.pl.
For free support, follow the steps below
- Step 1 – Click Here to create a free forum account. You’ll need your Themeforest purchase code, which can only be received when purchasing the theme from Themeforest.net.
- Step 2 – Enter your Themeforest Purchase Code, an e-mail and a password.
- Step 3 – Once you have an account, sign in to the forum and get started.
- Step 4 – Find your theme on a forum home page.
- Step 5 – Create new issue by clicking on a button at the right.
Before You Post On a Forum
We urge you to follow the steps below, before you post a new topic on the forum, to speed up your request. It’s in everyones interest and will benefit in making the entire forum more efficient:
- Step 1 – Always check the Documentation and the Knowledgebase Section. Most questions are already answered in those areas.
- Step 2 – Always use our Forum Search before you post, it’s possible that your issue has already been brought up and answered.
- Step 3 – If your question hasn’t been brought up, please post a new topic. Always be as specific as possible. Creating a topic requires entering the live URL to your home page or page that shows the issue in question. It also has bars for WP and FTP login info, which aren’t required, however, providing us with your login information can save a lot of time for both of us. Login credentials are securely stored and accessible only by our support staff.
- Step 4 – We usually answer questions in 24 hours on working days. However if you don’t get any answer in 72 hours bump up your question or send us an e-mail.
Our support hours: 10:00 AM – 6:00 PM UTC +1 on Monday to Friday.
Premium Support
We can create your website from scratch, redesign it or just extend the current ones. For more information, please take a look at our website.
Typical issues covered by Premium Support:
- Custom CSS
- Support for third party software and plug-ins
- WordPress Installation with Theme configuration
- Server configuration
- Site structure modifications
- Graphic adjustments, etc.
- WordPress general howto’s
Was this article helpful ?
Installation
There are two ways to install the theme: through WordPress, or via FTP. But first, you need to download the Master files from your Themeforest account. Navigate to downloads tab on Themeforest and find Master. Click the download button.
For more information check also this article from Knowledge Base.
Was this article helpful ?
Installation via Administration Panel
If Master files are downloaded from your Themeforest account, you can start an installation by using WordPress administration panel.
Once you’ve logged in to your administration panel go to Appearance > Themes. Depending on your version of WordPress you’ll see Add New or two other tabs: Manage Themes and Install Themes.
Here you’ll find instructions how to proceed with 3.9.0 and lower versions of WordPress.
If you’re using newer version, follow steps below to install the theme:
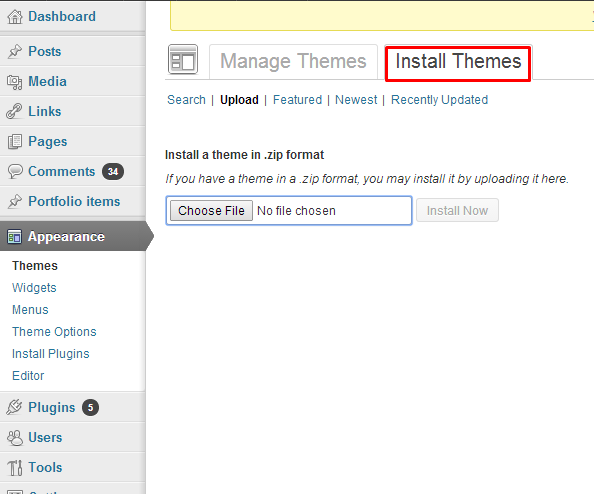
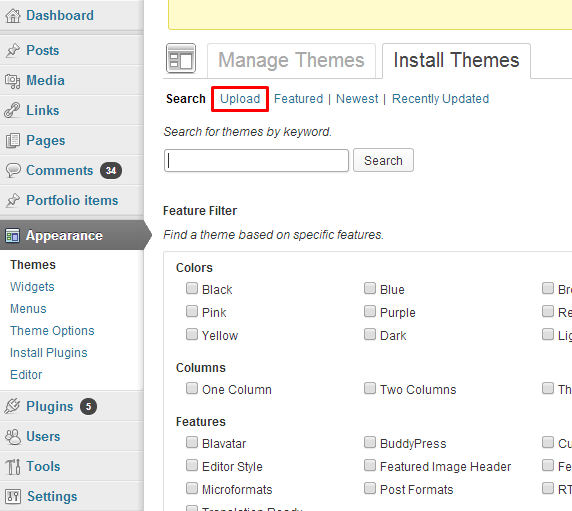
- Step 1 – click on Install Themes tab
- Step 2 – choose Upload option to upload .zip file
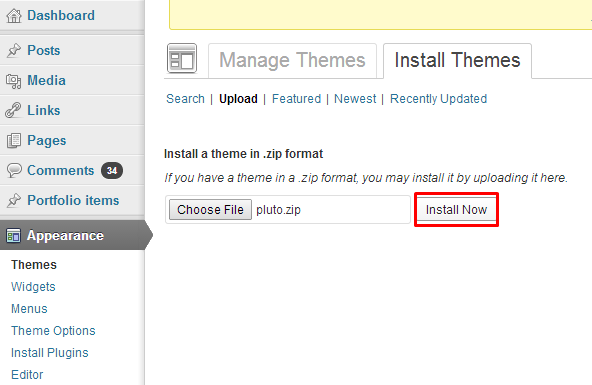
- Step 3 – choose master.zip from you computer.
- Step 4 – once the file is chosen click Install Now
Common Install Error: Are You Sure You Want To Do This?
If you get the following question message when installing Master.zip file via WordPress, it means, that you have an upload file size limit. Install the theme via FTP or call your hosting company and ask them to increase the limit.
Was this article helpful ?
Installation via FTP
To install Master via FTP, follow steps below:
- Step 1 – Unarchive master.zip file
- Step 2 – Access your host web server using FTP client
- Step 3 – Find directory wp-content > themes
- Step 4 – Put folder Master in directory wp-content > themes
Learn more:
Was this article helpful ?
Import demo content
The fastest and easiest way to import our demo content is to use Theme Options 1-click Demo Importer. It will import all pages and posts, several sample sliders, widgets, theme options, assigned pages, and more. We recommend this approach on a newly installed WordPress. It will not replace content such as posts, pages, portfolio, etc. and delete current menus, but configure them and replace theme options. By that, if you have created some posts, pages or portfolio content before an import, you won’t loose them.
To import our demo content, please follow the steps below:
- Step 1 – install and activate plugins listed in Recommended Plugins message {warning}
and WooCoomerce plugin, if you’d like to use shop functionalities.
- Step 2 – setup Media thumbnails sizes in Settings > Media to recommended values:
- Thumbnail size: 150 x 150px
- Medium size: 300 x 300px
- Large size: 1024 x 1024px
If you’re using WooCommerce product images sizes in WooCoomerce > Settings > Products
- Step 3 – navigate to Appearance > Theme Options > General – 1-click Demo Import
- Step 4 – click the Import demo content button with multipage or onepager version.
(WARNING:The image below is only an example of how the 1-Click Demo section might look like. Depending on the theme, the amount of images and/or tabs of the import demo contents, this option might look different.)
- Step 5 – importing can take a few minutes. Please be patient and wait for it to complete. Once it will be loading, you will see message with indicating progress.
Learn more:
Common errors with “1-Click Demo Import”
Was this article helpful ?
Customizer
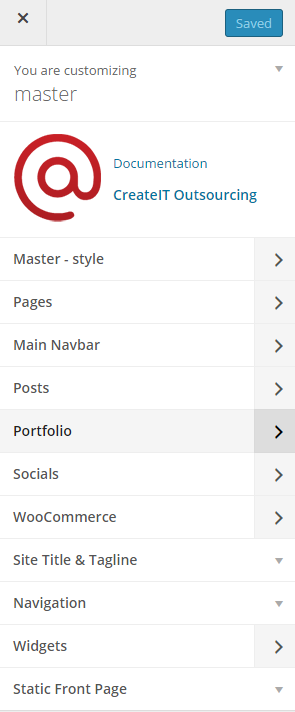
Master comes with advanced customizer, which allows to edit most of theme elements in one place. To use it navigate to Appearance > Customizer
It will display a panel with tabs corresponding to all theme sections, like:
- Pages
- Main Navbar
- Posts
- Portfolio
- Faq
- WooCommerce
- Footer Widgets
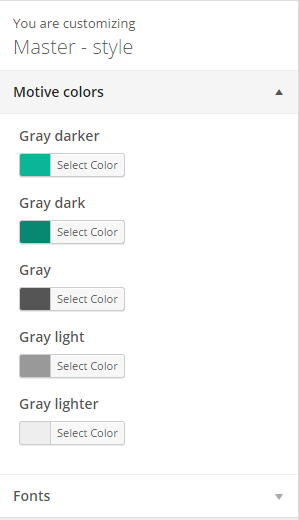
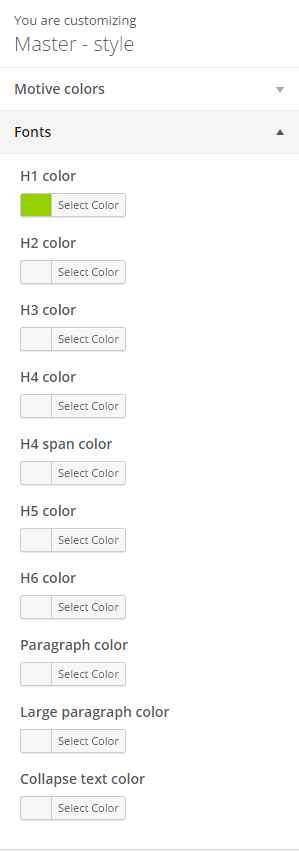
You will find there also main style settings under:
- Master style
In Master style section you can edit theme colors and fonts
All changes done with customizer will be applied only once you click on
Was this article helpful ?
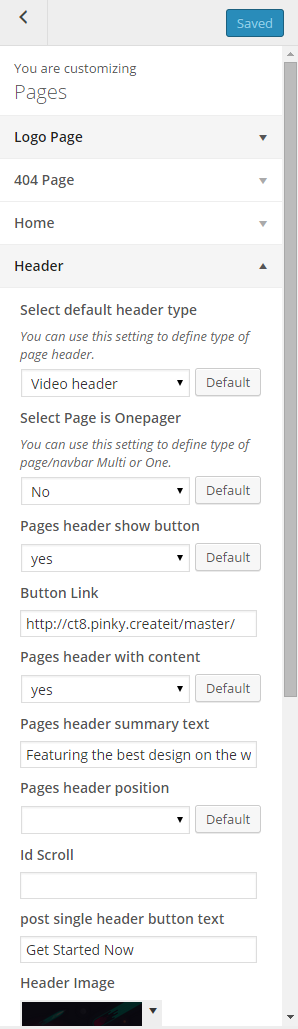
Pages Options
In Pages panel you are able to edit the following options:
- Logo Settings
- Home page settings:Show/Hide comments,
- Show/Hide comment form
- Header settings:
- 404 Page:
- Button Link
- facebook Link
- twiter Link
- dragable Link
- sound Link
Was this article helpful ?
Portfolio Options
PORTFOLIO INDEX OPTIONS:
- Enter portfolio index page title – it will be displayed as title of your index page,
- Show portfolio index page title – hide/show portfolio index page title,
SINGLE PORTFOLIO OPTIONS:
- Portfolio single page title – define custom portfolio title,
- Portfolio single show page title – show/hide page title,
- Project prev – define custom label,
- Project next – define custom label,
- back to portfolio – define custom label,
- Show breadcrumbs – show/hide breadcrumbs,
- Single work Title – show/hide single work title,
- Image – show/hide,
- Client – show/hide,
- Date – show/hide,
- Categories – show/hide,
- Other projects – show/hide,
- External URL label – define custom label,
- Categories label – define custom label,
- Date label – define custom label,
- Client label – define custom label,
- Comments – show/hide,
- Comment form – show/hide,
- Related projects label – define custom label,
- Related projects description – define custom description,
- Related projects limit
Was this article helpful ?
Posts Options
When using the assigned blog page as described in Blog Index page, all the options you can select for it are located in Appearance > Customize on the Posts tab. There are dozens of options to choose from like layout, categories, dates, etc. There are general blog options and single post page options. Each one has title and descriptions to help you better understand what they do. Any type of blog options you need to set will be set here in theme options when using the assigned blog page.
INDEX PAGE OPTIONS:
- Blog title – it will be displayed as title of your index page,
- Show index as – select the way of displaying posts on index,
- Show posts index page title – hide/show blog title,
- Post detail button label – define custom label for button Read More,
- Date – show/hide posts date
- Image / video / gallery – show/hide image, video or gallery assigned to post (if you select Hide – we will display only text on blog index page),
- Title / quote author – show/hide posts author,
- Text Option – display full posts text, post excerpt or no intro text in posts list,
- Show read more button – show/hide button Read More
- Sidebar – show/hide sidebar on blog index page,
- Tags – show/hide posts tags,
- Categories – show/hide posts categories,
- Pagination notice – we will display pagination in the following format: Page 1 OF 7 – you can adjust labels with the following code instead: Custom-text %current% custom-text %total% – it’s useful if you want to translate your content
SINGLE POST OPTIONS – select how should look like single post page:
- Post page title – it will be displayed as title of your single post page,
- Show posts index page title – hide/show blog title,
- Date – show/hide posts date
- Image / video / gallery – show/hide image, video or gallery assigned to post (if you select Hide – we will display only text on post page),
- Title / quote author – show/hide post author,
- Content – show/hide post content (text),
- Author link – show/hide link to post author,
- Comments – show/hide comments,
- Comment form – show/hide comment form (select Hide if you don’t want comments below you post),
- Comments tag – show/hide comments tag,
- Sidebar – show/hide – show/hide sidebar,
- Tag cloud – show/hide tags,
- Categories – show/hide categories,
- Show socials box – show/hide socials,
- Share button label – define custom label for Share Button,
- Show author box – show/hide box with author information.
- Pagination – show/hide pagination,
- Previous post label – define custom label for Previous post button,
- Next post label – define custom label for Next post button,
- By label – define custom label for BY tag,
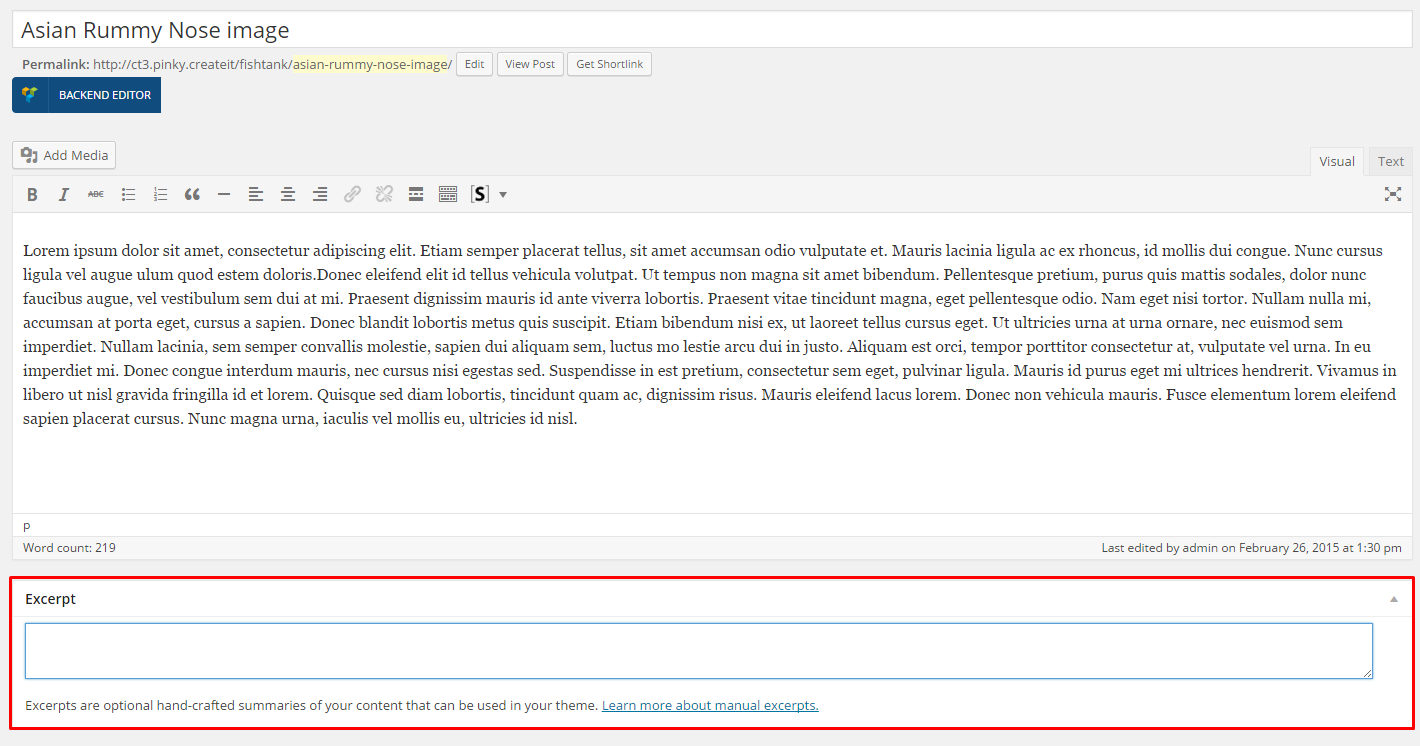
Common issue: How to change post intro text?
Intro text, which can be displayed on Blog index page is an Excerpt. You can edit it manually for every post with the following field:
Notice: if you don’t see Excerpt field when you are editing your post, go to Screen Options at the top of the post edition window (on the right hand side) and enable Excerpt with checkbox.
Was this article helpful ?
Pages
You can use Pages to organize and manage any content on your website. You can create multiple pages on your website for different types of content or setup onepager with scroll-to-section menu.
Was this article helpful ?
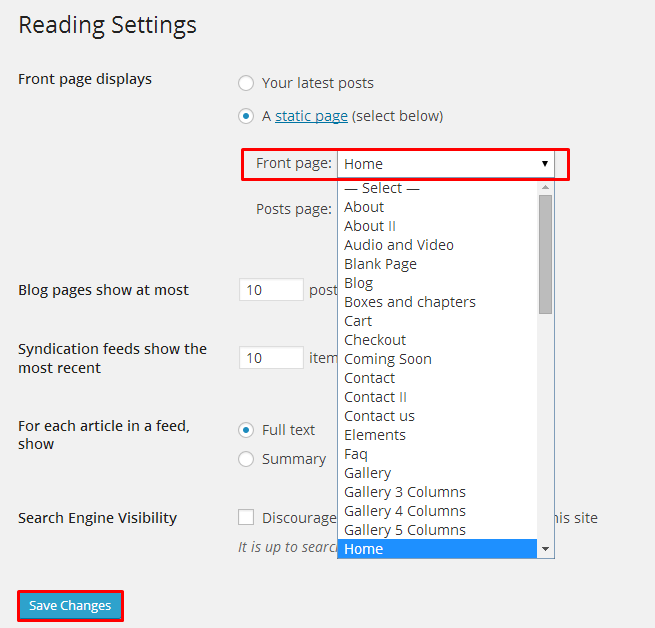
Homepage setup
If you have added some pages via Pages > Add new you can choose one and set it up as a homepage. Use Static front page tool in Settings > Reading and choose from the list your homepage. Remember to click Save changes at the end of editing.
Was this article helpful ?
Blog
Master is loaded with options for the blog. It offers many different options for you to present your blog posts, along with several different blog post layouts. In addition, there are numerous theme options and shortcode options that allow you to customize how posts are displayed.
There are several ways to display your blog posts, we will cover each method as well as describe blog post types, post options and theme options. The following sections will cover each of these aspects of the blog.
Was this article helpful ?
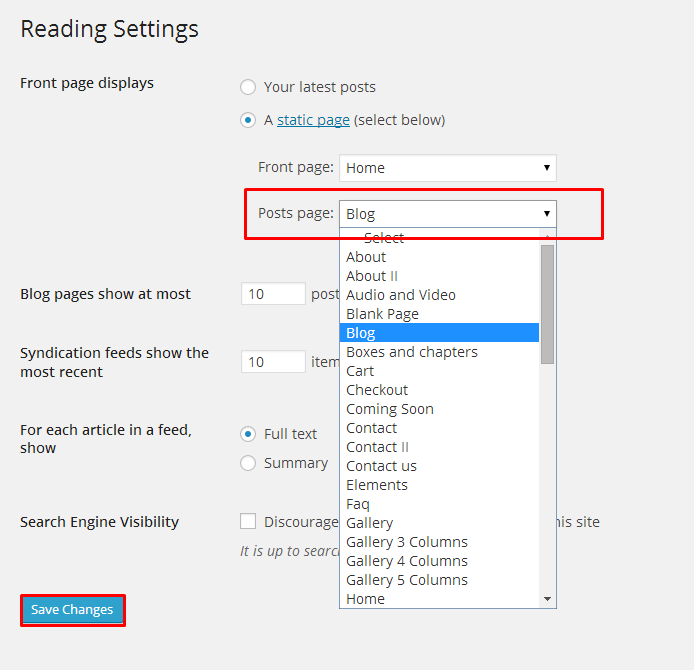
Blog index page
The most popular way of displaying blog posts is to setup blog index page. There all of your posts will be displayed and ordered by publish date.
To set the page as your post page, navigate to Posts page tool in Settings > Reading and choose Blog index page from the ones you created.
Notice:
On Blog index page you will see only your posts, so don’t add any other content to it.
Was this article helpful ?
Using widgets
Widgets are small blocks of content, which you can find in theme footer or sidebar. They were originally designed to provide a simple and easy-to-use way of giving design and structure control of the WordPress Theme to the user, which is now available on WordPress Themes to include the header, footer, and elsewhere in the WordPress design and structure. Widgets require no code experience or expertise. They can be added, removed, and rearranged on the WordPress Administration Appearance > Widgets panel.
Just drag and drop the widgets you want, into the right hand side where your sidebars and footer widgets are listed. Simply drag your widgets over to the sidebar or footer column, and then populate the content.
There are various fields and settings you can choose for each individual widget and all are self explanatory. You can also use multiple widgets per footer column, just drag and drop them into place. And you can put as many widgets as you want inside sidebar. Once you have finished populating the widgets, always make sure to hit the Save button to save the settings.
Was this article helpful ?
Plugins
Some functionalities of the Master are available because of plugins we used to create it. Once Master is activated in your WordPress admin panel you should see notification about bundled plugins we recommend to install – they are included in Master package – so you don’t have to do anything more than click install and activate.
Notice:
We can’t guarantee Master’s compatibility with third party plugins. If you want to avoid unexpected bugs and errors use as little plugins as possible.
Below you will find the list of plugins we recommend you to use with Master.
Was this article helpful ?
Visual Composer
Master can be easily customized with Visual Composer.
Simply drag and drop elements to build your page content. We prepared components which will help you determine main structure of the webpage – easily set up backgrounds, colors and styles for whole sections as well as lots of various smaller components which you can freely put wherever you want.
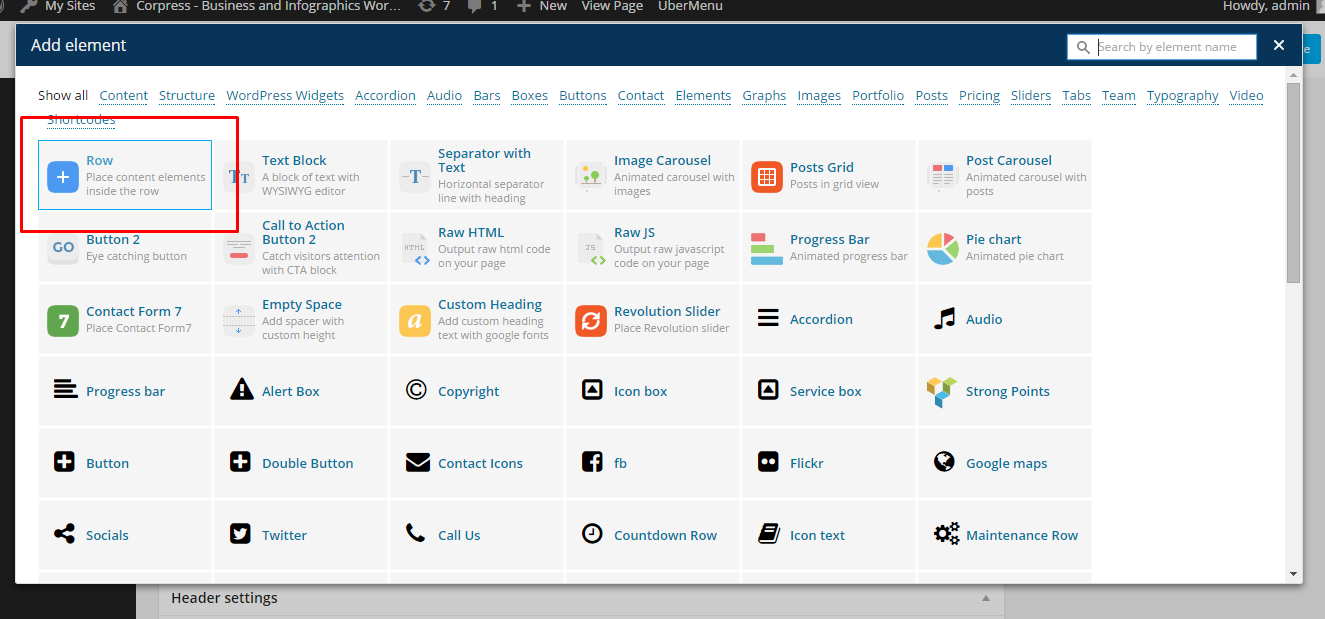
How to start?
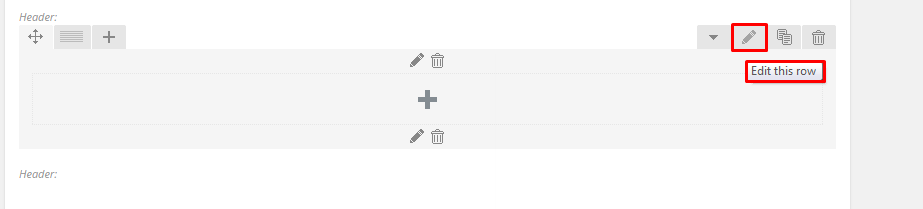
We recommend you to use row as essential element of page structure.
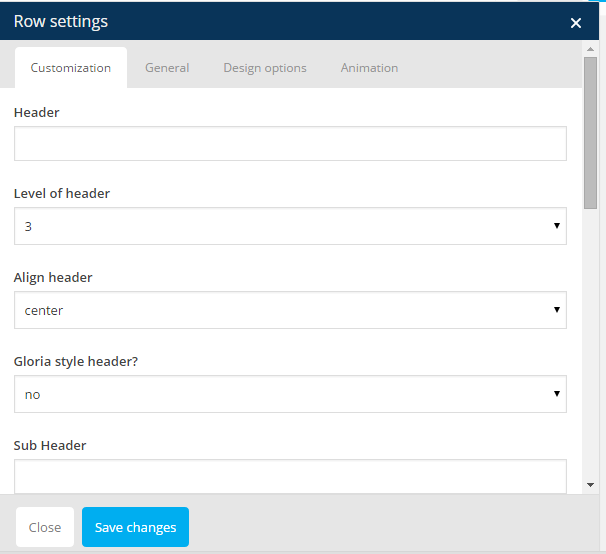
You can edit following row attributes:
- Header text
- Level of header
- Header alignment
- Header font style
- Section type – determines section background, you can choose from predefined color styles: white, grey, dark grey, dark blue, motive or effects: pattern, parallax, kenburns, video
- Padding – top, bottom or both
- Padding size – if you don’t want to have padding, choose None
- Section height
- Type of section layout – boxed or wide
- Onepager element and ID – if you want to use section for scroll-to-section navigation
- Custom class – if you want add custom CSS styles for element
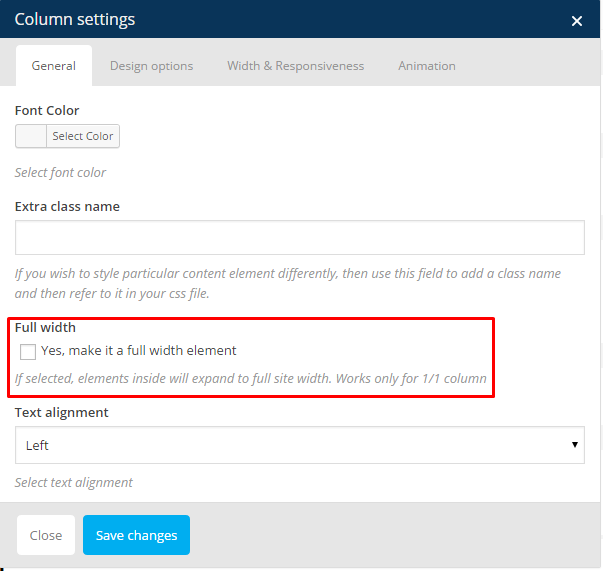
You can also check additional options in tabs: General, Design Options and Animations
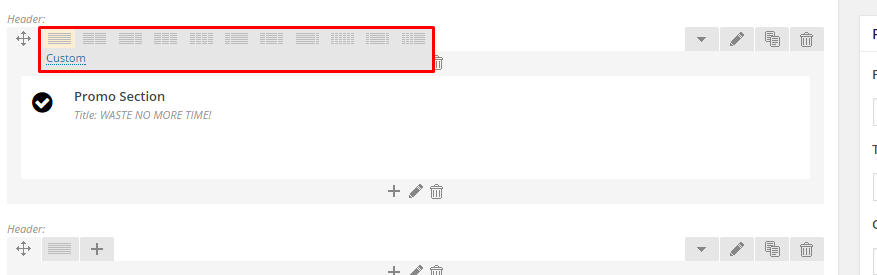
Once your section row is created you can choose number of columns in section, their width and optionally offset value.
If you want to create full_width element you need to choose 1 column greed in section and set it as full_width element.
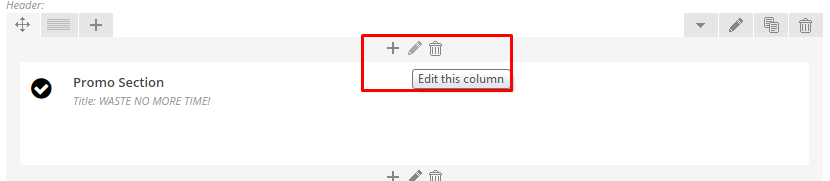
Once you set up your section – you can put inside it as many components as you want.
Learn more:
For more information about Visual Composer, please check articles below:
How to install Visual Composer
Visual Composer demo
Visual Documentation
Was this article helpful ?
WooCommerce
Installation
- Activate plugin “WooCommerce”
After activation you will see notification about installing WooCommerce pages:
Click on Install to import following WooCommerce pages:- My Account
- Checkout
- Cart
- Shop
- Configure WooCommerce settings
- Learn more about WooCommerce
- Step 1 – add products
- Step 2 – setup your products
- Step 3 – sell what you’ve got
- Step 4 – setup shipping options
- Step 5 – manage your orders
Translation
WooCommerce plugin can be translated to any language. Here you can find instructions how to do that.
Was this article helpful ?
Customization
Master appearance, which you can see on our demo page, is one of many available options. You have a couple of alternatives to customize the way you want it, except changing components’ appearance.
- Theme Customizer – navigate to Appearance > Themes and click Customize to open customization panel with options to change colors and backgrounds
- Use Custom CSS
- Create your own shortcodes
- Contact us – we can create your website from scratch, redesign it or just extend existing one – just send us an mail to premium@createit.pl
Was this article helpful ?