Top Bar
There are two variations of top bar:
- deafult
- ct-topBar–grey
To change bar color to gray just add the class above to the bar markup, like the following:
|
1 2 3 4 5 6 7 8 9 |
<div class="ct-topBar ct-topBar--grey"> <div class="container"> <div class="ct-topBar-navigation pull-left"> <ul class="list-unstyled"> <li><i class="fa fa-fw fa-phone"></i> Call us: (012) 345-6789</li> <li><a href="login.html"><i class="fa fa-fw fa-user"></i> Login</a></li> <li><a href="create-account.html"><i class="fa fa-fw fa-pencil"></i> Create an account</a></li> </ul> </div> |
Back to top
Was this article helpful ?
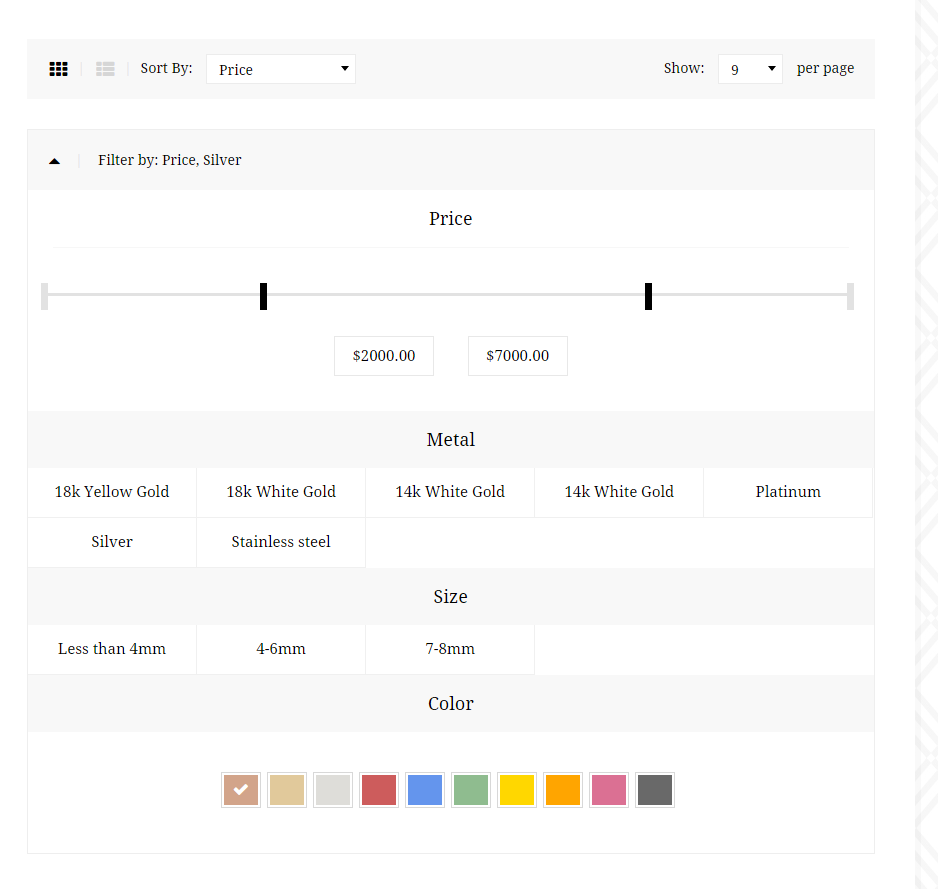
Mutlitple SearchBox
Use our Multiple search box, where you can set advanced search options for products!
Use the following HTML markup to include it to your page:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<div class="ct-searchBox ct-u-marginBottom60"> <form action="#"> <div class="ct-searchBookmark"> <a href="#" class="ct-js-filter"> <div class="ct-searchBookmark-header">Filter by: Price, Silver</div> </a> <div class="ct-searchContent"> <div class="ct-searchContent-category ct-searchContent-category--transparent">Price</div> <div class="ct-searchContent-description"> <div class="ct-searchContent-slider"> <div class="ct-js-noUiSliderPrice ct-u-marginBottom40"></div> <input type="text" class="form-control" id="lower-value"> <input type="text" class="form-control" id="upper-value"> </div> </div> <div class="ct-searchContent-category">Metal</div> <div class="ct-searchContent-description"> <!-- labels have to be next to each other --> <label for="checkbox1"> <input type="checkbox" id="checkbox1"><span>18k Yellow Gold</span> </label><label for="checkbox2"> <input type="checkbox" id="checkbox2"><span>18k White Gold</span> </label><label for="checkbox3"> <input type="checkbox" id="checkbox3"><span>14k White Gold</span> </label><label for="checkbox4"> <input type="checkbox" id="checkbox4"><span>14k White Gold</span> </label><label for="checkbox5"> <input type="checkbox" id="checkbox5"><span>Platinum</span> </label><label for="checkbox6"> <input type="checkbox" id="checkbox6"><span>Silver</span> </label><label for="checkbox7"> <input type="checkbox" id="checkbox7"><span>Stainless steel</span> </label> </div> <div class="ct-searchContent-category">Size</div> <div class="ct-searchContent-description"> <label for="checkbox8"> <input type="checkbox" id="checkbox8"><span>Less than 4mm</span> </label><label for="checkbox9"> <input type="checkbox" id="checkbox9"><span>4-6mm</span> </label><label for="checkbox10"> <input type="checkbox" id="checkbox10"><span>7-8mm</span> </label> </div> <div class="ct-searchContent-category">Color</div> <div class="ct-searchContent-color"> <select class="ct-js-colorSelector"> <option value="0" data-color="#d2a48a" selected="selected">salmon</option> <option value="1" data-color="#e1c99b">yellow</option> <option value="2" data-color="#deddd9">grey</option> <option value="3" data-color="#cd5c5c">indianred</option> <option value="4" data-color="#6495ed">cornflowerblue</option> <option value="5" data-color="#8fbc8f">darkseagreen</option> <option value="6" data-color="#ffd700">gold</option> <option value="7" data-color="#ffa500">orange</option> <option value="8" data-color="#db7093">palevioletred</option> <option value="9" data-color="#696969">dimgrey</option> </select> </div> <div class="clearfix"></div> </div> </div> </form> |
Notice, that Multiple Search box requires the following Javascripts if you want to use Color Picker and Range Slider for it:
|
1 2 3 4 5 |
<script src="assets/js/color-selector/colorselector.js"></script> <script src="assets/js/color-selector/init.js"></script> <script src="assets/js/nouislider/jquery.nouislider.all.js"></script> <script src="assets/js/nouislider/init.js"></script> |
Back to top
Was this article helpful ?
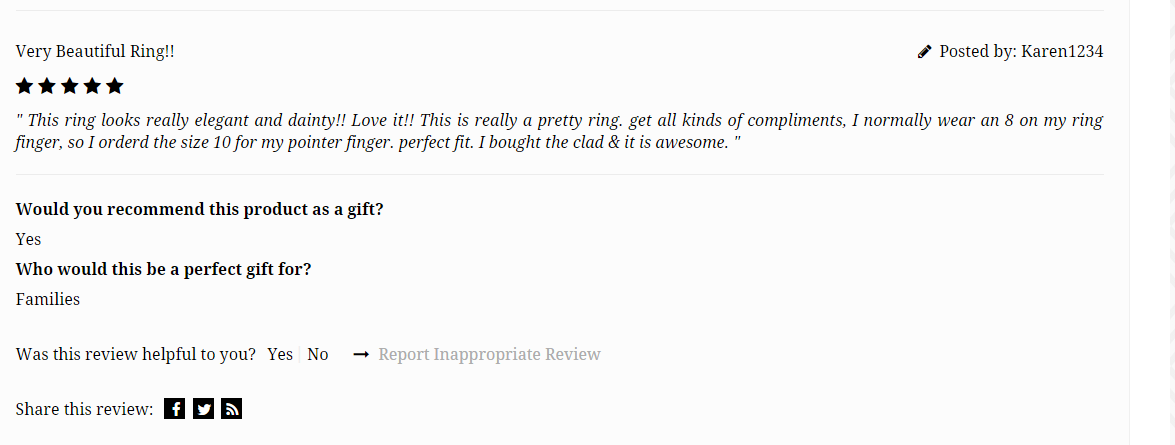
Reviews
Add reviews to your product with simple HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div class="ct-feedback ct-u-paddingTop30"> <span class="pull-left">Very Beautiful Ring!!</span><span></span> <span class="pull-right"><i class="fa fa-pencil fa-fw"></i> Posted by: <a href="#" class="author">Karen1234</a></span> <div class="clearfix"></div> <div class="ct-stars ct-u-paddingBoth10"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> </div> <div class="ct-feedbackDescription ct-u-paddingBottom20"> This ring looks really elegant and dainty!! Love it!! This is really a pretty ring. get all kinds of compliments, I normally wear an 8 on my ring finger, so I orderd the size 10 for my pointer finger. perfect fit. I bought the clad & it is awesome. </div> <div class="ct-recommendation ct-u-paddingBoth20"> <span class="ct-fw-600">Would you recommend this product as a gift?</span><br> <span>Yes</span><br> <span class="ct-fw-600">Who would this be a perfect gift for?</span><br> <span>Families</span><br> <div class="ct-recommendationReport ct-u-paddingBoth25">Was this review helpful to you? <a href="#">Yes</a><a href="#">No</a><span><i class="fa fa-fw fa-long-arrow-right"></i> <a href="#"> Report Inappropriate Review</a></span></div> <div> <span>Share this review:</span> <ul class="ct-socials ct-socials--small ct-socials--black list-inline list-unstyled"> <li><a href="https://www.facebook.com/createITpl"><i class="fa fa-facebook fa-fw"></i></a></li> <li><a href="https://twitter.com/createitpl"><i class="fa fa-twitter fa-fw"></i></a></li> <li><a href="#"><i class="fa fa-rss fa-fw"></i></a></li> </ul> </div> </div> </div> |
Back to top
Was this article helpful ?
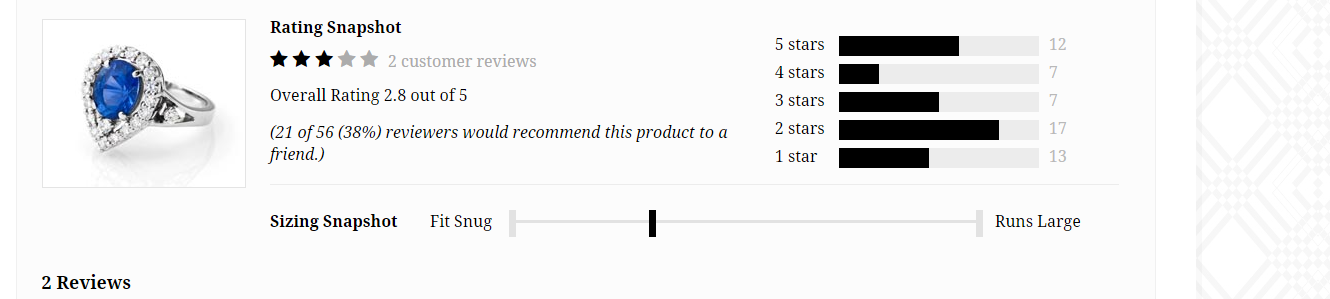
Ratings
There are several types of ratings:
Ratings in single product content
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div class="ct-ratings"> <div class="ct-ratingsLeft"> <h4>Rating Snapshot</h4> <div class="ct-stars"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star ct-u-colorGrey"></i> <i class="fa fa-star ct-u-colorGrey"></i> <div class="ct-reviews"> <a href="#">2 customer reviews</a> </div> </div> <div class="ct-u-paddingTop10">Overall Rating 2.8 out of 5</div> <div class="ct-u-paddingTop15 ct-fs-i">(21 of 56 (38%) reviewers would recommend this product to a friend.)</div> </div> <div class="ct-ratingsRight"> <ul class="list-unstyled ct-u-paddingTop15"> <li><span>5 stars</span><span><span data-width="60"></span></span><span>12</span></li> <li><span>4 stars</span><span><span data-width="20"></span></span><span>7</span></li> <li><span>3 stars</span><span><span data-width="50"></span></span><span>7</span></li> <li><span>2 stars</span><span><span data-width="80"></span></span><span>17</span></li> <li><span>1 star</span><span><span data-width="45"></span></span><span>13</span></li> </ul> </div> <div class="clearfix"></div> <hr> <div class="ct-range ct-u-paddingTop25"> <div>Sizing Snapshot</div> <div>Fit Snug</div> <div class="ct-rangeSlider"> <div class="ct-js-noUiSliderDisabled ct-noUiSlider"></div> </div> <div>Runs Large</div> </div> </div> |
Star ratings
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="ct-stars"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star ct-u-colorGrey"></i> <i class="fa fa-star ct-u-colorGrey"></i> <div class="ct-reviews"> <a href="#">2 customer reviews</a> </div> </div> |
Javascript ratings
HTML markup:
|
1 2 3 4 5 6 7 8 9 |
div class="ct-ratingsRight"> <ul class="list-unstyled ct-u-paddingTop15"> <li><span>5 stars</span><span><span data-width="60"></span></span><span>12</span></li> <li><span>4 stars</span><span><span data-width="20"></span></span><span>7</span></li> <li><span>3 stars</span><span><span data-width="50"></span></span><span>7</span></li> <li><span>2 stars</span><span><span data-width="80"></span></span><span>17</span></li> <li><span>1 star</span><span><span data-width="45"></span></span><span>13</span></li> </ul> </div> |
Javascript code:
|
1 2 3 4 5 6 7 8 |
$(document).ready(function(){ $(".ct-ratingsRight ul li span:nth-child(2) span").each(function(){ if($(this).attr("data-width")){ var $barWidth = $(this).attr("data-width"); $(this).css("width", $barWidth+'%'); } }); }); |
Back to top
Was this article helpful ?