Theme Installation
1. Open index.html in /NonusTumblrTheme/ folder with your text editor (Example: Notepad++, Sublime Text, Php Storm or Etc)
2. Copy all HTML content from index.html file
3. Open your browser and go to the http://tumblr.com page. If you are registered please login into your Tumblr Dashboard
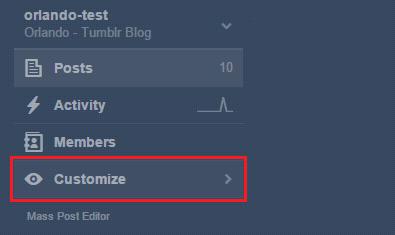
4. Please click on the Gear Icon at right top of the site
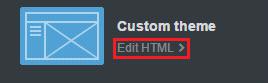
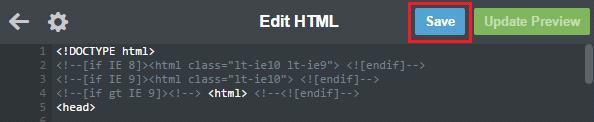
5. Click on the Edit HTML button, like this:
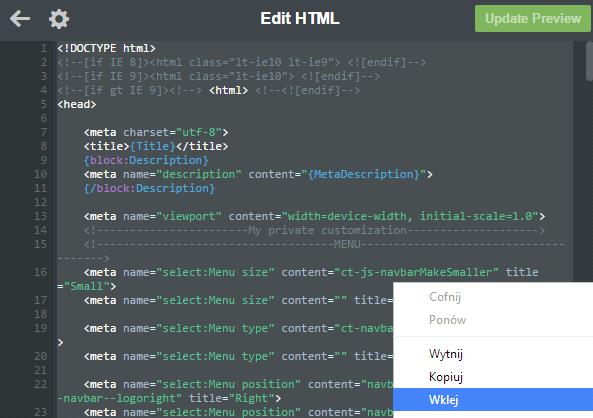
6. Next, paste the HTML code into Tumblr theme editor like below:
7. Finally, please click to the Update Preview button and save
Was this article helpful ?
Mobile View
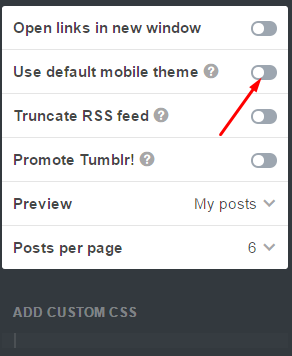
1. Our theme has default mobile layout. We have own mobile design, so you have to disable standard mobile layout. To do this, please click Advanced Options in the bottom of the side.
2. Click or disable use optimized mobile layout. To do this you have to disable option Use default mobile theme
3. Finally, please click Save button. Now you have your own mobile layout.
Was this article helpful ?
Theme Options
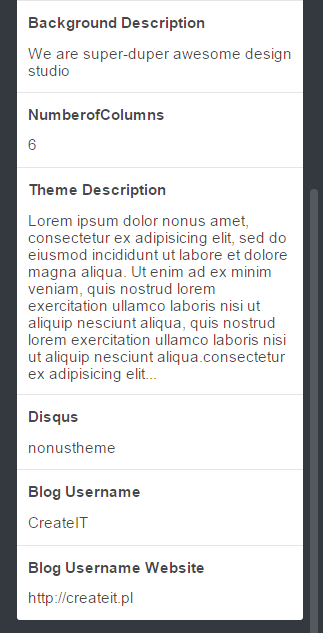
1. After installing the theme you are able to add a text description to the options. Now the text fields are empty. To change it, please scroll down on the tumblr theme page and fill the following fields:
-Background Description
-Number of Columns
-Theme Description
-Disqus
-Blog username
-Blog username Website
2. The text in the fields will be displaying on the different parts of the theme. Above is the example how should looks like the fields.
*For example Background Description – is the text that you want to see on the Slider.
*Number of Columns is the variable reponsible for the columns in Masonry Blog.
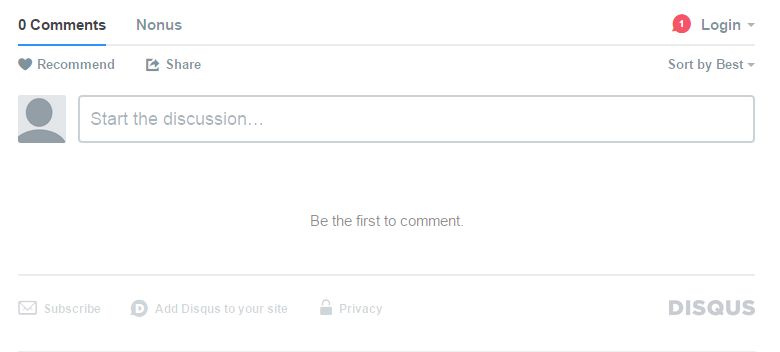
*Disqus – this is a comments system. If you registered before into this system, you should have your own disqus short name. This information you can put it here if you want to work it.
*Theme Description – this description will be in the footer on the bottom part of the page.
*Blog Username and *Blog Username Website are the additional fields.
3. In the top of the administrative panel in tumblr you have an option like Avatar. Click on the option and choose the author image that you want to see on the page. It should be small picture with the image of author’s blog.
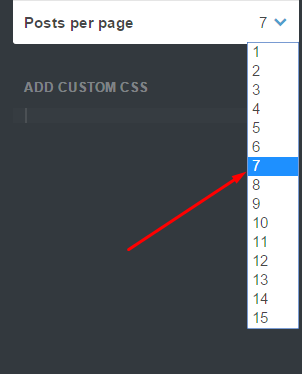
4. The most important thing is to set the how many posts should be displayed on the page. For do this, please go the the Advanced Options on the bottom of the page and set the Posts per page for 6. For now you have 6 posts on every page. You can change it. How many posts should be displayed is depending from You.
5. The options Open links in new window should be disabled.
6. In Theme options in the edit theme panel you have options like Logo. If you do not want to have logo like in our theme please choose the another logo.
7. Nonus Tumblr Theme has a following lists of components / options that you can use. The lists of available options is on the picture:
8. We have options to change the type of the blog: Masonry and Default. Also we have options to blog header, to show the slider on the main page and to show the background on the main page. You can modify all of the options if you want. If you want to change something please do it and then clik Update nad Save button.
9. If you did everything you can do the last thing. You have to enable options in your tumblr theme to allow the customers to send you a messages. Like you see on the top of the page is the options:
To activate this options, please go to the your main Tumblr Dashboard, Edit appearance and choose Let people ask questions and then Allow anonymous questions.
Was this article helpful ?
Icons and animate CSS
1. Icons
We’ve included 360+ font icons. Awesome Icons – http://fontawesome.io/icons/
HTML markup:
2. Animations.css
we use this library to make an effect on the posts. Animate css has a lof of the effect made using css. Please check the plugin documentation for more information.
Was this article helpful ?
Javascript scripts
1. Javascript library and files
In main.js we implement all functions calls. This theme uses the following Javascript files:
-
Bootstrap v3 framwork – powerfull front-end framework for faster and easier web development
-
jQuery – a fast javascript library
-
jQuery Appear – this plugin call funtion when elements is in viewport
-
jQuery easing
-
jQuery browser
-
Modernizr
-
Device.js
-
Isotope and Masonry plugin
-
OWL slider carousel
2. Sources & Credits – the following sourced and files have been used to build up this theme:
-
Twitter Bootstrap – http://twitter.github.com/bootstrap/
-
jQuery Plugin – http://www.jquery.com
Was this article helpful ?