Theme Installation
1. Open index.html in OrlandoThumblrTheme/ folder with your text editor (Example: Notepad++, Sublime Text, Php Storm or Etc)
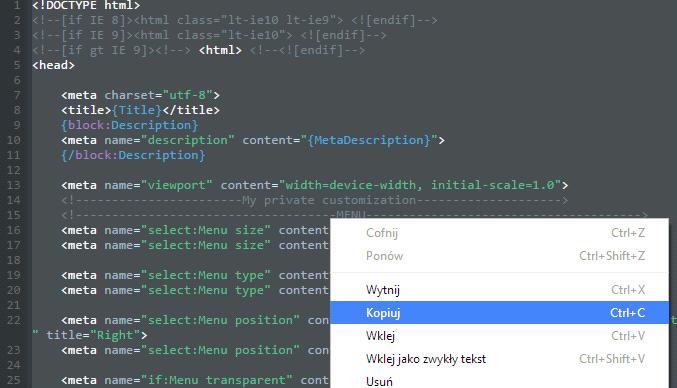
2. Copy all HTML content from index.html file
3. Open your browser and go to the http://tumblr.com page. If you are registered please login into your Tumblr Dashboard
4. Please click on the Gear Icon at right top of the site
5. Click on the Edit HTML button, like this:
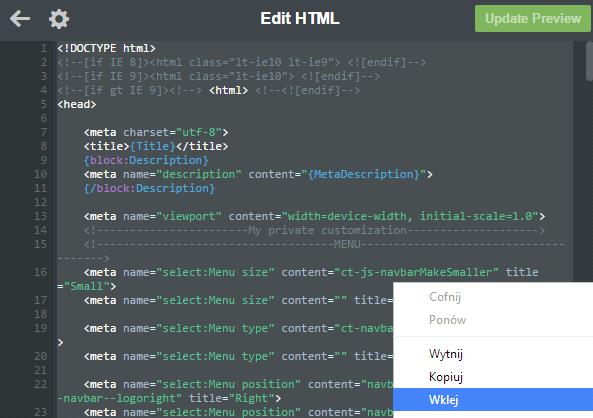
6. Next, paste the HTML code into Tumblr theme editor like below:
7. Finally, please click to the Update Preview button and save
Was this article helpful ?
Mobile View
Theme has default mobile layout. In our project we have own mobile design, so now you need to disable standard mobile layout. To do this, please click Advanced Options in the bottom of the side like below:
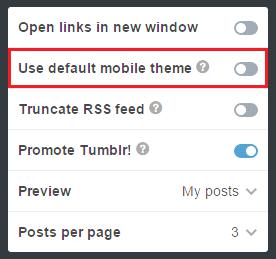
2. Click or disable use optimized mobile layout like below:
 3. Finally, please click Save button. Now you have ou own mobile layout.
3. Finally, please click Save button. Now you have ou own mobile layout.
Was this article helpful ?
Theme Options
1. After installing the theme you are able to add a text description to the options. Now the text fields are empty. To change it, please scroll down on the tumblr theme page and fill the Header Title to your own header name. This text will be displayed on the page like below:
2. Next, please add the text to the Header description. This text will be displayed on the right side of the main header like in the picture below:
3. Next, please add the text to the Blog Username. This text is needed for the name of the author. This text field will be displayed on the post single page. When it’s done add some text to the Author Description text field. The both fields are described below:
4. Next things what you have to do is to add a name of the disqus component. OrlandoThumblrThemeworks with Disqus. So if you would like to have a comments like this on your page please fill the Disqus Shortname on the theme options menu. When it’s done you should see disqus panel in your single post page like below:
5. In the top of the administrative panel in tumblr you have an option like Avatar. Click on the option and choose the author image that you want to see on the page. It should be small picture with the image of author’s blog. Then please choose good name for the blog in component like below:
This text will be displayed on the sidebar at the top of the page.
6. The most important things is to set the options how many post should be displayed on the page. For do this, please go to Advanced Options on the bottom of the page and set Posts per page for 6. For now you have 6 posts on the every page. You can change it. How many posts should be displayed is depend from you. The options Open links in new window should be dsplayed.
7. In Theme options on the edit theme panel you have options like Logo. If you don’t want to have logo like in our theme please chosse the another logo.
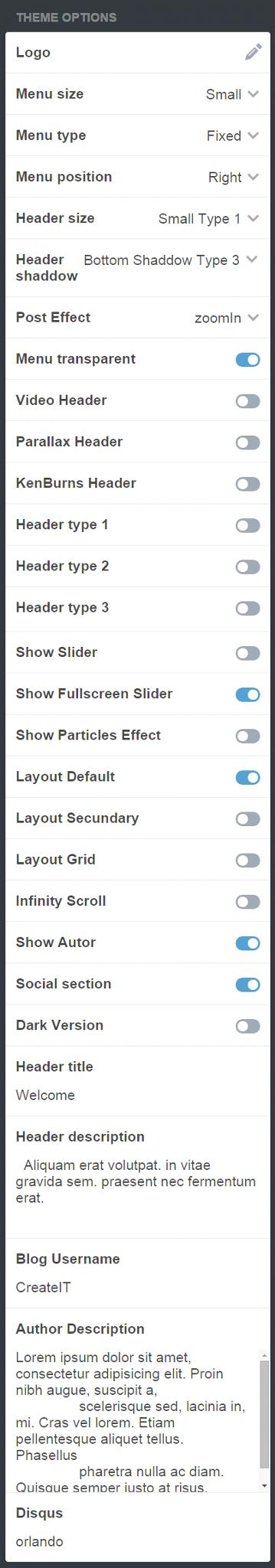
8. OrlandoThumblrThemehas a list of components / options that you can use. The list of available options is on the picture :
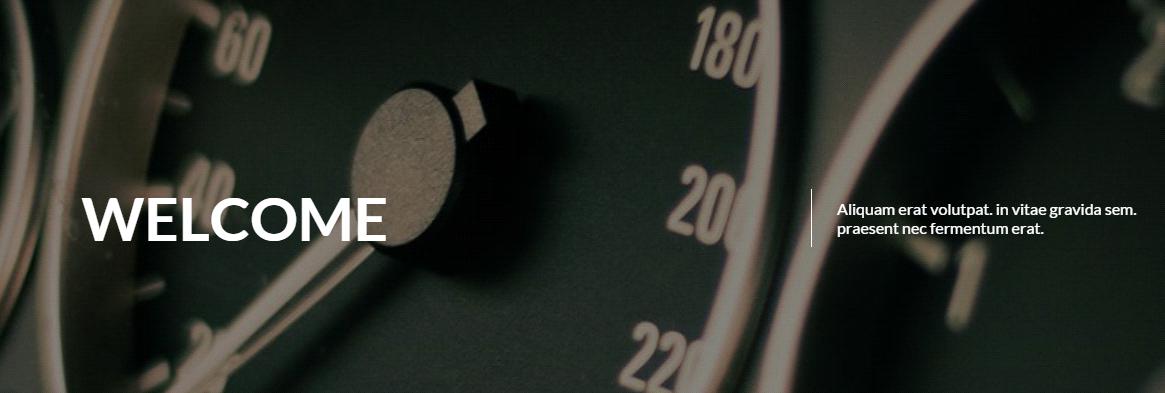
9. As you can see above, our theme let to the user to modyfy the theme. Our theme has 3 types of blog. So to enable the one of them, please go to the panel and choose for example Header type 1. You should see the header like below:
If you would like to have Header type 2, just click it. The image of the header on the picture:
If you would like to have Hedaer type 3, click it. The image below:
In components you can choose different options of the header. You can set the size of the header, header shaddow.
10. The list of components has options like : Video Header, Parallax Header, KenBurns Header. So instead of the normal header you can use it of them. The effect of the header are displayed on the bottom:
– Video Header
– Parallax Header
– KenBurns Header
11. If it’s works you can go to the menu options. In our theme we have a lot of menu options. You can choose a size of the menu, type of the menu, position and set menu as transparent menu. Just choose for example:
Menu size -> Small
Menu type -> Fixed
Menu position -> Right
Menu transparent -> disabled
The picture will be helpful, if you don’t know how to do it:
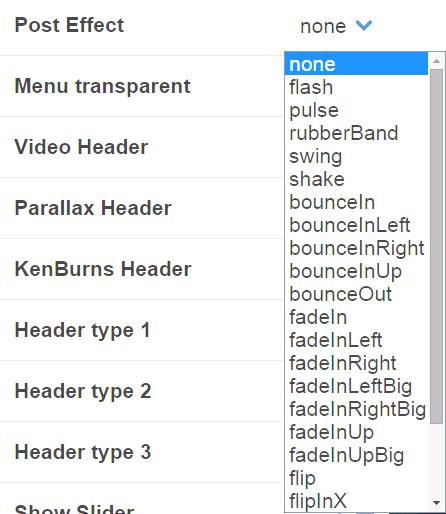
12. In our theme we have a 3 types of effects like below:
To activate one of them please click to enable. For example to show how it works use Show Slider effect. The effects are only displayed on the main page with post. Then make sure that you have acticate the options like here :
Thanks to thhis options in post single page you will see information about author and social section where you are be able to share on facebook or twitter.
If you are here,be happy , you already did everything to install our theme on you tumblr blog. Below i will describe the one of the most importang things needed to work with our theme.
13. If you are seeing the options:
Please make sure that you have the same view on your computer. Like you can see, light version is already enabled. Thanks to do this, you will have a light version of theme. So everything will be done in light colors on the main page. If you decide to use dark version please make sure that you have the view like below:
The user can not use the both version in the same time. So decide which version you want to use right now.
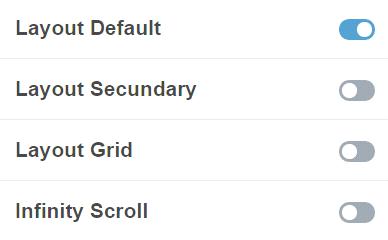
14. Next, you need to choose a type of blog. Our theme has 4 types of blog like below:
Please click to the version that you want to use. In the exaple above Layout Default is choosen. If you want to change it, just disable Layout Default and choose another. Now you can open a browser and enter address of you theme. The posts will be displayed if you added before. The main page is ready. So, enjoy with your nice Tumblr theme !
Was this article helpful ?
Custom Pages
If you want to make a custom pages, please follow this tutorial:
1. Please stay to your custom theme menu, and scroll down until very bottom of the menu. You should see the Add a page menu.
2. Enter the details you need for your new page. In our theme we have a following list of custom pages:
– page-blank
– maintenance-page
– our-office
– contact-us
– about-us
– services
– media-sections
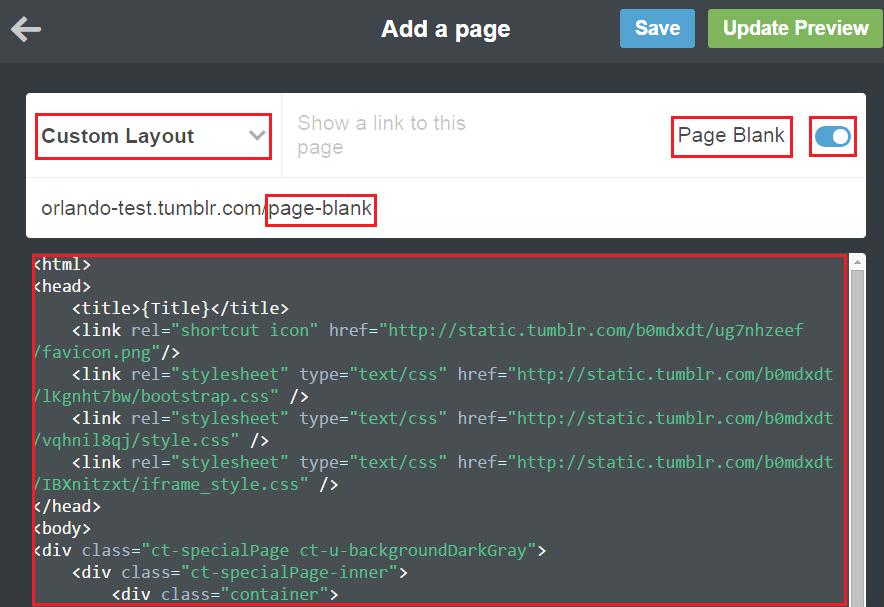
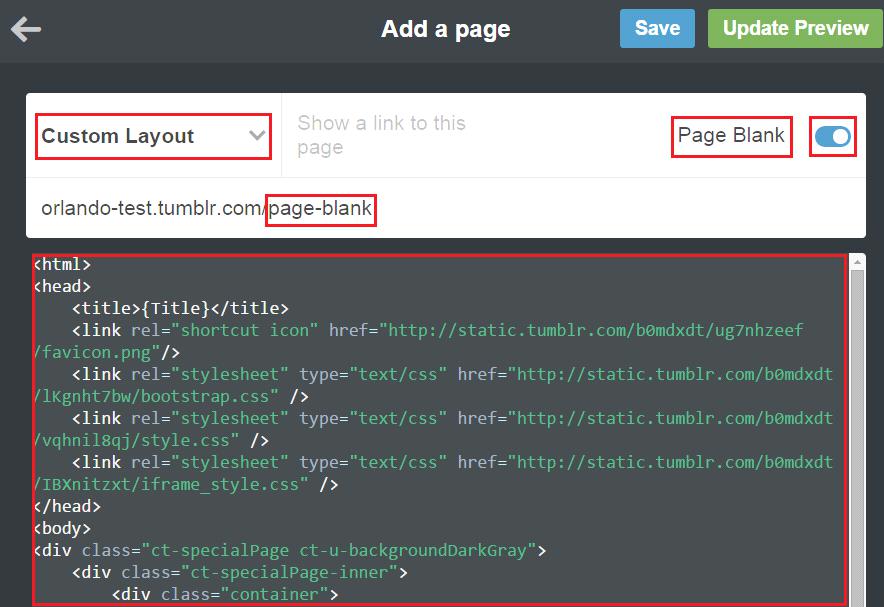
3. If you want to have a following list of custom pages like above, just follow instructions. Here is an example how to add a page-blank to the our theme:
4. The content of the custom page is from page blank file. You will find this file in /OrlandoThumblrTheme/lightfolder or in /OrlandoThumblrTheme/dark folder. It’s depend of the user. If ther user want to have light version so please choose light, if not please choose different.
5. After that, click Update Preview and Click Save buton
6. Finally, the Custom Page will be displayed when you go to the menu and select Pages -> Page Blank. To add next custom pages you have to do the same like with Page Blank.
Was this article helpful ?
Icons and Animate CSS
1. Icons
We’ve included 360+ font icons. Awesome Icons – http://fontawesome.io/icons/
HTML markup:
The example of icons below:
2. Animations with Posts
In our theme we have a lot of options displaying the posts. You can select one options from the list below:
This effect works with Default and Secundary types of blog. Below is the list of effect that you can add to the tumblr theme:
Was this article helpful ?
Javascript
1. Javascript library and files
In main.js file we implement all functions calls.
This theme uses following Javascript files:
– Bootstrap v 3 framework (powerful front-end framework for faster and easier web development)
– jQuery v1.10.2 (A fast javascript library that Foodtruckifies how to traverse HTML documents, handle events, perform animations.)
– jQuery FlexSlider v2.2.0
– GMAP3 Plugin for JQuery v. 5.1.1
– jQuery.appear
– jQuery Stellar
– Modernizr 2.0.6
– PageScroller
– Snap.js
– Device.js 0.1.58
– Chart.js
2. Google Map (GMAP3 Plugin)
This is google map with custom marker, you can define couple parameters:
1. data-location – address to show
2. data-height – map height (if undefined height will be 220px)
3. data-offset – by how many map should be repositioned from marker center point (default -30)
HTML Markup:
3. Jquery.appear
This plugin call function when element appear in viewport. This is used in custom animation, progress bars, counter timer.
4. Charts
This plugin is used to make graphics. Documentation: http://www.chartjs.org/
Was this article helpful ?
Contact Form
The contact form was made using on-line contact form builder. The documentation is here :
http://www.jotform.com/myforms
The project has two different version of contact form. One of them is for light version, the second is for dark.
Was this article helpful ?
Sources & Credits
The following sources and files have been used to build up this theme
Twitter Bootstrap – http://twitter.github.com/bootstrap/
jQuery – http://www.jquery.com
Was this article helpful ?