Delimondo 2.0 HTML – Responsive HTML5 Template
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, please feel free to start new ticket on this page. Thanks so much!
Scope of free support
We can help you with:
- Responding to questions or problems regarding the item and its features
- Fixing any discovered item’s bugs
- Providing updates to ensure compatibility with new software versions
Was this article helpful ?
HTML Structure
This theme is built upon bootstrap framework and is fully responsive. It adapts to window resolution and looks good on all devices including iPad and iPhone.
See for yourself (resize your browser).
If you would like to read more
about bootstrap framework click here :
Grid System and Single row structure
The default Bootstrap grid system utilizes 12 columns. It’s responsive grid and adapts to viewport. Below 767px viewports, the columns become fluid and stack vertically. The fluid grid system uses percents instead of pixels for column widths. Each row always include 12 columns (for example col-md-8 + col-md-4 = col-md-12).
Bootstrap documentation: here
Basic grid HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> |
Page structure
Below you will find default page structure :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> [css] </head> <body> [header] [main menu] <!-- main container --> <div id="wrapper"> [component 1] <!-- fullwidth element --> </div> [fullwidth parallax] <div class="container"> <!-- / fullwidth element --> [component 6] </div> <!-- / main container --> [footer] [javascripts] </body> </html> |
Was this article helpful ?
CSS Files and Structure
If you would like to edit the color, font, or style of any elements, you would do the following:
|
1 |
#primaryContent a {color: #someColor;} |
If you find that your new style is not overriding, it is most likely because of a specificity problem. Scroll down in your CSS file and make sure that there isn’t a similar style that has more weight.
I.E.
|
1 |
#wrap #primaryContent a {color: #someColor;} |
So, to ensure that your new styles are applied, make sure that they carry enough “weight” and that there isn’t a style lower in the CSS file that is being applied after yours.
Colors
The theme includes a css file wich you can use to edit the colors.
You just need to add the corresponding CSS file to the head of the page like this:
|
1 2 3 4 5 |
<head> (..) <link rel="stylesheet" type="text/css" href="css/motive.css"> (..) </head> |
Icons
We’ve included 360+ font icons.
Awesome Icons – http://fontawesome.io/icons/
HTML markup:
|
1 2 |
<!-- Awesome Icons --> <i class="fa fa-cog"></i> |
CSS Files & Structure
We’ve included 2 files.
bootstrap.css contains Bootstrap 3 Library.
style.css file contains general styles.
style.less
1. Animations
2. Utilities
3. Font awesome
4. Menu
5. Slick slider
6. Media Sections
7. Selectize
8. Magnificpopup
9. Typography
10. Section header
11. Portfolio
12. Icon box
13. Article box
14. Blockquote
15. Lists
16. Buttons
17. Slick navigation
18. Socials
19. Footer
20. Main slider
21. Booking box
22. Forms
23. Image box
24. Page header
25. Accordions
26. Pricing box
27. Testimonials
28. Gallery container
29. Blog
30. Pagination
31. Google maps
32. Info box
33. Pre loader
34. Progress bar
35. Tabs
36. Counters
37. Tables
38. Person box
39. Icons
For more advanced user – we included also folder with less files – under assets/less you will find the following files:
motive.less – file for motive styling
buttons.less – file for buttons styling (colors, sizes etc.)
Was this article helpful ?
Javascript Components
JavaScript files:
- /charts/ – script for canvas charts animating
- /counters/ – Files needed for initialising the animation number after loading pages.
- /ct-mediaSection/ – Media sections where we can add parralax, kenburns or video to the section. Dynamical content of medias.
- /gmaps/ – Plugin needed for displaying google map on the page.
- /magnificpopup/ – Needed for galleries and their popups images where we can review them with slides via arrows.
- /portfolio/ – scripts for gallery isotope
- /progressbars/ – files needed for initialising the animation bars after loading pages
- /progressicons/ – files needed for initialising the animation icons after loading pages
- /selectize/ – Plugin which creates select box for select tag in the page. It generates html code via javascript so that each browser can have the same select box.
- /slick/ – Files which initialize sliders in the page.
- /external.js/ – One big file where are minifixed javascript files:_ 1.jquery 2.boostrap 3.placeholder 4. easing 5. device.min.js 6. jquery browser 7.Snap min JS 8. jquery appear_
- /main.js/ – The main javascript initializaions and other major snippets.
Screenshot

Google Map (GMAP3 Plugin)
This is google map with custom marker, you can define couple parameters:
- data-location – address to show
- data-height – map height (if undefined height will be 220px)
- data-offset – by how many map should be repositioned from marker center point (default -30)
It uses gmap3 plugin.
Documentation: here
HTML Markup:
|
1 |
<span class="html-tag"><div <span class="html-attribute-name">class</span>="<span class="html-attribute-value">ct-googleMap</span>" <span class="html-attribute-name">data-location</span>="<span class="html-attribute-value">54.3178115,16.5529038</span>" <span class="html-attribute-name">data-height</span>="<span class="html-attribute-value">415</span>" <span class="html-attribute-name">data-zoom</span>="<span class="html-attribute-value">10</span>" <span class="html-attribute-name">data-marker</span>="<span class="html-attribute-value">false</span>" <span class="html-attribute-name">data-mapImage</span>="<span class="html-attribute-value">./assets/images/demo-content/map-image.png</span>"></span><span class="html-tag"></div></span> |
All javascript code can be found in js/main.js file.
jquery.appear
This plugin call function when element appear in viewport. This is used in custom animation, progress bars, counter timer.
Documentation: https://github.com/bas2k/jquery.appear/
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
if (jQuery().appear) { if (device.mobile()) { // disable animation on mobile jQuery("body").removeClass("withAnimation"); } else { jQuery('.withAnimation .animated').appear(function () { jQuery(this).each(function () { jQuery(this).addClass('activate'); jQuery(this).addClass($(this).data('fx')); }); }, {accY: -150}); } } |
Charts.js
This plugin is used to make graphics.
Documentation: http://www.chartjs.org/
Was this article helpful ?
Blog – main page
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="col-md-12 ct-u-paddingTop120 ct-u-mobileCenter"> <article itemprop="blogPost" itemscope="" itemtype="http://schema.org/BlogPosting" data-fx="fadeInLeft" class="ct-article animated activate fadeInLeft"> <div class="ct-article-media"><img src="../assets/images/demo-content/delimondo/blog-picture3.jpg" alt="blog-post"></div> <div class="ct-article-content text-left"> <div itemprop="dateCreated" class="ct-article-date"> <div class="ct-article-date-dateDay">21</div> <div class="ct-article-date-dateMonth">sep</div> </div> <ul class="list-inline list-unstyled ct-article-tags"> <li><i class="fa fa-tag"></i></li> <li class="ct-article-tags"><a itemprop="url" href="blog-single.html">all</a></li> <li class="ct-article-tags"><a itemprop="url" href="blog-single.html">business</a></li> <li class="ct-article-tags"><a itemprop="url" href="blog-single.html">team</a></li> </ul> <div class="ct-article-title"><a itemprop="url" href="blog-single.html">a new sous chef has joined</a></div> <div class="ct-article-description"> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada, pellentesque morbi transient.</p> </div> <div class="ct-article-author"><img src="../assets/images/demo-content/delimondo/author1.png" alt="blog-post"><a href="blog-single.html" itemprop="url"><span itemprop="author">victor wagman, chef de cuisine</span></a> <div class="clearfix"></div> </div> </div> </article> <div class="clearfix"></div> </div> |
Blog page in Delimondo 2.0 HTML has an option that user can see the other hidden posts. If the customer will click on the button the rest post will appear on the page. If the customer want to hide more posts – it is possible by adding .hidden class to the blog like here :
Was this article helpful ?
Blog – single page
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<section itemscope="" itemtype="http://schema.org/Blog" class="ct-u-backgroundLight ct-u-paddingTop80 ct-u-paddingBottom70"> <div class="container"> <div class="row"> <div class="col-md-10 col-md-offset-1 text-center"> <article itemprop="blogPost" itemscope="" itemtype="http://schema.org/BlogPosting" class="ct-article ct-article--single"> <div class="ct-article-content--single"> <div class="ct-article-title ct-u-paddingBottom60">A NEW SOUS CHEF HAS JOINED</div> <div class="ct-article-author ct-u-paddingBottom20">by<span itemprop="author">lauryn hill</span></div> <ul class="list-inline list-unstyled"> <li> <div itemprop="dateCreated" class="ct-article-date"><i class="fa fa-calendar"> </i><span class="ct-article-date-dateDay">12 </span><span class="ct-article-date-dateMonth">november </span><span class="ct-article-date-dateMonth">2014</span></div> </li> <li> <div class="ct-article-comments"><i class="fa fa-comments-o"> </i><span itemprop="commentCounts">3 Comments</span></div> </li> <li><i class="fa fa-tags"> </i> <ul class="list-inline list-unstyled ct-article-tags"> <li><a href="#">all</a></li> <li><a href="#">business</a></li> <li><a href="#">restaurant</a></li> </ul> </li> </ul> <div class="ct-article-description ct-u-paddingTop50 ct-u-paddingBottom60"> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi.</p> <p>Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metusAenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis.</p> <p>Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus</p> </div> <ul class="list-inline list-unstyled"> <li><i class="fa fa-tags ct-tag"> </i> <ul class="list-inline list-unstyled ct-article-tags"> <li><a href="#">cook</a></li> <li><a href="#">chef</a></li> <li><a href="#">fishing</a></li> <li><a href="#">restaurant</a></li> </ul> </li> </ul> <div class="media ct-u-paddingTop50 ct-u-centerBlock"> <div class="media-left"><img src="../assets/images/demo-content/delimondo/media-picture.jpg" alt="Image" class="media-object"></div> <div class="media-body text-left"><span class="media-heading text-uppercase ct-u-fontSize14 ct-u-fontTypeRegular">gordon grant</span> <p class="media-description ct-u-fontTypeRegular">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi.</p> </div> </div> </div> </article> </div> </div> </div> </section> |
Was this article helpful ?
Map
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<section class="ct-u-backgroundLight ct-js-mapSection"> <div class="container"> <div class="row"> <div class="col-md-12 text-center ct-u-paddingBottom100"><img src="../assets/images/demo-content/delimondo/icon-contact.png" alt="Image"> <h6 class="ct-u-fontTypeBold ct-u-colorMotiveLight ct-u-paddingBottom10 ct-u-fontSize22 ct-u-paddingTop55">lets get in contact</h6> <h2 class="ct-u-fontTypeLight ct-u-lineHeight60 ct-u-paddingBottom80">lets get in contact</h2> </div> </div> </div> <div class="ct-mapSection"> <div class="ct-innerMap"><img src="../assets/images/demo-content/delimondo/photo-map.jpg" alt="Image"> <div data-location="666 Broadway, New York City" data-height="490" data-zoom="14" class="ct-googleMap ct-googlemapStyle"></div> <div class="ct-itemProducts"> <div class="ct-u-displayTableVertical"> <div class="ct-u-displayTableCell"><img src="../assets/images/demo-content/delimondo/ornamant.png" alt="Image"></div> <div class="ct-u-displayTableCell"><img src="../assets/images/demo-content/delimondo/delimond-map.png" alt="Image"></div> <div class="ct-u-displayTableCell"><img src="../assets/images/demo-content/delimondo/ornamant.png" alt="Image"></div> </div> <div class="ct-content text-center"> <div class="ct-header">DELIMONDO RESTAURANT CORP.</div> <p>666 Broadway, Ground Fl. · New York City, NY 10017</p> <p>E-Mail: info@delimondo.com · Tel: 123-456-7890</p> <div class="ct-divideLine ct-divideLine--another"></div> <div class="ct-header">HOURS</div> <p>Monday - Friday 8:00am - 22:00pm</p> <p>Saturday: 10:00am - 15:00pm</p> <p>Sunday: 10:00am - 15:00pm</p> <div class="ct-divideLine ct-divideLine--another"></div> <ul class="ct-socials ct-socials--second list-inline list-unstyled"> <li data-toggle="tooltip" data-placement="top" title="Facebook"><a href="https://www.facebook.com/createITpl"><i data-icon-size="18" class="fa fa-facebook ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Twitter"><a href="https://twitter.com/createitpl"><i data-icon-size="18" class="fa fa-twitter ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Rss"><a href="#"><i data-icon-size="18" class="fa fa-rss ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Google Plus"><a href="#"><i data-icon-size="18" class="fa fa-google-plus ct-js-iconSize"></i></a></li> </ul> </div> </div> <div data-top="100" data-right="100" class="ct-mapButtonOuther ct-js-position"><a href="#" class="ct-mapButton ct-js-mapButton"><span data-hover="show image">show image</span></a></div> </div> </div> </section> <div class="section ct-u-backgroundLightDark ct-info"> <div class="container"> <div class="row text-center"><a href="#" class="ct-js-btn">hide information</a><i class="fa fa-caret-up"></i></div> </div> </div> |
If the user click on the HIDE INFORMATION button, the map will slide up and the button changed the text. The component works like a accordion.
— Here we have a map from Google Map Plugin
HTML markup
|
1 2 |
<div data-location="666 Broadway, New York City" data-height="490" data-zoom="14" class="ct-googleMap ct-googlemapStyle"></div> <pre> |
Google maps – data attributes explanation
— data-location – use it for display your location on the Google map (e.g. can be a string: “New York”, or cords: 40.7198584,-74.0021416)
— data-height – use it for height adjustment
— data-zoom – use it to set the zoom
JavaScript – for both version
<script src=”http://maps.google.com/maps/api/js?sensor=false”></script>
<script src=”../assets/js/gmaps/gmap3.min.js”></script>
<script src=”../assets/js/gmaps/init.js”></script>
Was this article helpful ?
Map With Image Component
Delimondo 2.0 HTML has option to switch to the image instead of map. If you want to swap it, click on the button SHOW IMAGE/ SHOW MAP on the map section.
HTML markup
|
1 |
<div class="ct-innerMap"><img src="../assets/images/demo-content/delimondo/photo-map.jpg" alt="Image"> |
JavaScript – can be find in main.js file
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//Button on the map showing and hiding map and picture //------------------------------------------------------------------------------------ var element2 = $('body').find(".ct-mapSection"); $(".ct-js-mapButton").on("click",function(){ if ((element2).hasClass('ct-active')) { $(element2).removeClass('ct-active'); $(this).find("span").text('show image').attr("data-hover",'show image'); $(element2).find(".ct-googleMap").fadeIn(1000).css('display','block'); $(element2).find(".ct-innerMap > img").css('display','none'); } else { $(element2).find(".ct-googleMap").css('display','none'); $(element2).find(".ct-innerMap > img").fadeIn(1000).css('display','block'); $(element2).addClass('ct-active'); $(this).find("span").text('show map').attr("data-hover",'show map'); } return false; }) |
Google maps – data attributes explanation
— data-location – use it for display your location on the Google map (e.g. can be a string: “New York”, or cords: 40.7198584,-74.0021416)
— data-height – use it for height adjustment
— data-zoom – use it to set the zoom
JavaScript – for both version
<script src=”http://maps.google.com/maps/api/js?sensor=false”></script>
<script src=”../assets/js/gmaps/gmap3.min.js”></script>
<script src=”../assets/js/gmaps/init.js”></script>
Was this article helpful ?
Menu
Delimondo 2.0 HTML has a following list of menus variations
Default Menu
HTML markup
–> ct-mainMenu
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<nav class="navbar navbar-default ct-mainMenu"> <div class="container"> <div class="navbar-header"><a href="index.html" class="navbar-brand"><img src="../assets/images/logo.png" alt="Image"></a></div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav ct-navbar--fadeIn"> <li class="dropdown"><a href="index.html">home</a> <ul class="dropdown-menu"> <li class="dropdown"><a href="index.html">home</a> <ul class="dropdown-menu"> <li><a href="index.html">homepage slider</a></li> <li><a href="index-parallax.html">homepage parallax</a></li> <li><a href="index-kenburn.html">homepage kenburn</a></li> <li><a href="index-video.html">homepage video</a></li> </ul> </li> <li class="dropdown"><a href="index.html">headers</a> <ul class="dropdown-menu"> <li><a href="index.html">left</a></li> <li><a href="index-centeredHeader.html">center</a></li> <li><a href="index-HeaderTransparent.html">left transparent fixed</a></li> <li><a href="index-centerHeaderTransparent.html">center transparent fixed</a></li> </ul> </li> </ul> </li> <li class="dropdown"><a href="about-us.html">about us</a> <ul class="dropdown-menu"> <li><a href="about-us.html">About us</a></li> <li><a href="book.html">book a table</a></li> </ul> </li> <li><a href="menucard.html">menu card</a></li> <li class="dropdown"><a href="blog.html">blog</a> <ul class="dropdown-menu"> <li><a href="blog.html">blog</a></li> <li><a href="blog-single.html">blog single</a></li> </ul> </li> <li><a href="gallery.html">gallery</a></li> <li><a href="events.html">events</a></li> <li><a href="contact.html">contact us</a></li> </ul> </div> <ul class="ct-socials list-inline list-unstyled"> <li data-toggle="tooltip" data-placement="top" title="Facebook"><a href="https://www.facebook.com/createITpl"><i data-icon-size="14" class="fa fa-facebook ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Twitter"><a href="https://twitter.com/createitpl"><i data-icon-size="14" class="fa fa-twitter ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Rss"><a href="#"><i data-icon-size="14" class="fa fa-rss ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Google Plus"><a href="#"><i data-icon-size="14" class="fa fa-google-plus ct-js-iconSize"></i></a></li> </ul> <div class="clearfix"></div> </div> </nav> |
Centered Menu
HTML markup
–> ct-centeredMenu
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<nav class="navbar navbar-default ct-centeredMenu"> <div class="container"> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav ct-navbar--fadeIn"> <li class="dropdown"><a href="index.html">home</a> <ul class="dropdown-menu"> <li class="dropdown"><a href="index.html">home</a> <ul class="dropdown-menu"> <li><a href="index.html">homepage slider</a></li> <li><a href="index-parallax.html">homepage parallax</a></li> <li><a href="index-kenburn.html">homepage kenburn</a></li> <li><a href="index-video.html">homepage video</a></li> </ul> </li> <li class="dropdown"><a href="index.html">headers</a> <ul class="dropdown-menu"> <li><a href="index.html">left</a></li> <li><a href="index-centeredHeader.html">center</a></li> <li><a href="index-HeaderTransparent.html">left transparent fixed</a></li> <li><a href="index-centerHeaderTransparent.html">center transparent fixed</a></li> </ul> </li> </ul> </li> <li class="dropdown"><a href="about-us.html">about us</a> <ul class="dropdown-menu"> <li><a href="about-us.html">About us</a></li> <li><a href="book.html">book a table</a></li> </ul> </li> <li><a href="menucard.html">menu card</a></li> <li class="dropdown"><a href="blog.html">blog</a> <ul class="dropdown-menu"> <li><a href="blog.html">blog</a></li> <li><a href="blog-single.html">blog single</a></li> </ul> </li> </ul> </div> <div class="navbar-header"><a href="index.html" class="navbar-brand"><img src="../assets/images/logo.png" alt="Image"></a></div> <ul class="nav navbar-nav ct-innerMargin"> <li><a href="gallery.html">gallery</a></li> <li><a href="events.html">events</a></li> <li><a href="contact.html">contact us</a></li> </ul> <ul class="ct-socials list-inline list-unstyled"> <li data-toggle="tooltip" data-placement="top" title="Facebook"><a href="https://www.facebook.com/createITpl"><i data-icon-size="14" class="fa fa-facebook ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Twitter"><a href="https://twitter.com/createitpl"><i data-icon-size="14" class="fa fa-twitter ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Rss"><a href="#"><i data-icon-size="14" class="fa fa-rss ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Google Plus"><a href="#"><i data-icon-size="14" class="fa fa-google-plus ct-js-iconSize"></i></a></li> </ul> <div class="clearfix"></div> </div> </nav> |
Transparent Fixed Default Menu
HTML markup
–> ct-mainMenu ct-mainMenu–color navbar-fixed-top
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<nav class="navbar navbar-default ct-mainMenu ct-mainMenu--color navbar-fixed-top"> <div class="container"> <div class="navbar-header"><a href="index.html" class="navbar-brand"><img src="../assets/images/logo.png" alt="Image"></a></div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav ct-navbar--fadeIn"> <li class="dropdown"><a href="index.html">home</a> <ul class="dropdown-menu"> <li class="dropdown"><a href="index.html">home</a> <ul class="dropdown-menu"> <li><a href="index.html">homepage slider</a></li> <li><a href="index-parallax.html">homepage parallax</a></li> <li><a href="index-kenburn.html">homepage kenburn</a></li> <li><a href="index-video.html">homepage video</a></li> </ul> </li> <li class="dropdown"><a href="index.html">headers</a> <ul class="dropdown-menu"> <li><a href="index.html">left</a></li> <li><a href="index-centeredHeader.html">center</a></li> <li><a href="index-HeaderTransparent.html">left transparent fixed</a></li> <li><a href="index-centerHeaderTransparent.html">center transparent fixed</a></li> </ul> </li> </ul> </li> <li class="dropdown"><a href="about-us.html">about us</a> <ul class="dropdown-menu"> <li><a href="about-us.html">About us</a></li> <li><a href="book.html">book a table</a></li> </ul> </li> <li><a href="menucard.html">menu card</a></li> <li class="dropdown"><a href="blog.html">blog</a> <ul class="dropdown-menu"> <li><a href="blog.html">blog</a></li> <li><a href="blog-single.html">blog single</a></li> </ul> </li> <li><a href="gallery.html">gallery</a></li> <li><a href="events.html">events</a></li> <li><a href="contact.html">contact us</a></li> </ul> </div> <ul class="ct-socials list-inline list-unstyled"> <li data-toggle="tooltip" data-placement="top" title="Facebook"><a href="https://www.facebook.com/createITpl"><i data-icon-size="14" class="fa fa-facebook ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Twitter"><a href="https://twitter.com/createitpl"><i data-icon-size="14" class="fa fa-twitter ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Rss"><a href="#"><i data-icon-size="14" class="fa fa-rss ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Google Plus"><a href="#"><i data-icon-size="14" class="fa fa-google-plus ct-js-iconSize"></i></a></li> </ul> <div class="clearfix"></div> </div> </nav> |
Transparent Fixed Centered Menu
HTML markup
–> ct-centeredMenu ct-centeredMenu–color navbar-fixed-top
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<nav class="navbar navbar-default ct-centeredMenu ct-centeredMenu--color navbar-fixed-top"> <div class="container"> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="dropdown"><a href="index.html">home</a> <ul class="dropdown-menu ct-navbar--fadeIn"> <li class="dropdown"><a href="index.html">home</a> <ul class="dropdown-menu"> <li><a href="index.html">homepage slider</a></li> <li><a href="index-parallax.html">homepage parallax</a></li> <li><a href="index-kenburn.html">homepage kenburn</a></li> <li><a href="index-video.html">homepage video</a></li> </ul> </li> <li class="dropdown"><a href="index.html">headers</a> <ul class="dropdown-menu"> <li><a href="index.html">left</a></li> <li><a href="index-centeredHeader.html">center</a></li> <li><a href="index-HeaderTransparent.html">left transparent fixed</a></li> <li><a href="index-centerHeaderTransparent.html">center transparent fixed</a></li> </ul> </li> </ul> </li> <li class="dropdown"><a href="about-us.html">about us</a> <ul class="dropdown-menu"> <li><a href="about-us.html">About us</a></li> <li><a href="book.html">book a table</a></li> </ul> </li> <li><a href="menucard.html">menu card</a></li> <li class="dropdown"><a href="blog.html">blog</a> <ul class="dropdown-menu"> <li><a href="blog.html">blog</a></li> <li><a href="blog-single.html">blog single</a></li> </ul> </li> </ul> </div> <div class="navbar-header"><a href="index.html" class="navbar-brand"><img src="../assets/images/logo.png" alt="Image"></a></div> <ul class="nav navbar-nav ct-innerMargin"> <li><a href="gallery.html">gallery</a></li> <li><a href="events.html">events</a></li> <li><a href="contact.html">contact us</a></li> </ul> <ul class="ct-socials list-inline list-unstyled"> <li data-toggle="tooltip" data-placement="top" title="Facebook"><a href="https://www.facebook.com/createITpl"><i data-icon-size="14" class="fa fa-facebook ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Twitter"><a href="https://twitter.com/createitpl"><i data-icon-size="14" class="fa fa-twitter ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Rss"><a href="#"><i data-icon-size="14" class="fa fa-rss ct-js-iconSize"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="Google Plus"><a href="#"><i data-icon-size="14" class="fa fa-google-plus ct-js-iconSize"></i></a></li> </ul> <div class="clearfix"></div> </div> </nav> |
Was this article helpful ?
Buttons
Button Sizes
Delimondo 2.0 HTML has three type of button sizes:
Button extra small
–> btn-xs
HTML markup
|
1 |
<a href="#" class="btn btn-default btn-xs">button</a> |
Button small
–> btn-sm
HTML markup
|
1 |
<a href="#" class="btn btn-default btn-sm">button</a> |
Button default
–> btn-default
HTML markup
|
1 |
<a href="#" class="btn btn-default">button</a> |
Button large
–> btn-lg
HTML markup
|
1 |
<a href="#" class="btn btn-default btn-lg">button</a> |
Button Types
Each of this sizes can have one of the following variations:
Button solid
–> btn-lg
HTML markup
|
1 |
<a href="#" class="btn btn-default btn-lg">button</a> |
Button transparent
–> btn–transparent
HTML markup
|
1 |
<a href="#" class="btn btn-default btn--transparent btn--border btn-lg">button</a> |
Button icon type
–> btn-iconType
HTML markup
|
1 2 3 |
<a href="#" class="btn btn-default btn-lg btn-iconType">button <span data-bg="./assets/images/demo-content/delimondo/icon_book_sm.png" class="ct-js-background" style="background-image: url(http://delimondo2.html.themeforest.createit.pl/features/assets/images/demo-content/delimondo/icon_book_sm.png); background-repeat: repeat;"></span> </a> |
Was this article helpful ?
Media Sections
You can arrange your content with the following Media sections types
Parallax
HTML markup
|
1 |
<section data-height="795" data-type="parallax" data-background="../assets/images/demo-content/pizza/slide1.jpg" data-background-mobile="../assets/images/demo-content/pizza/slide1.jpg" class="ct-mediaTable ct-mediaSection" data-stellar-background-ratio="0.3" style="min-height: 795px; background-image: url(http://localhost:63342/delimondo/HTML/assets/images/demo-content/pizza/slide1.jpg); background-position: 0% 0px;"></section> |
Ken Burn
HTML markup
|
1 2 3 |
<div data-type="kenburns" data-height="750" data-background-mobile="../assets/images/demo-content/delimondo/slide1.jpg" class="ct-mediaSection" style="min-height: 750px; background-image: url(http://localhost:63342/delimondo/HTML/pizza/index-kenburn.html);"> <div class="ct-mediaSection-kenburns"><img src="../assets/images/demo-content/pizza/slide1.jpg" alt="Image" class="singlefx"></div> </div> |
Video
HTML markup
|
1 2 3 4 5 6 7 8 |
<div data-type="video" data-height="750" data-background-mobile="../assets/images/demo-content/delimondo/slide1.jpg" class="ct-mediaSection" style="min-height: 750px; background-image: url(http://localhost:63342/delimondo/HTML/pizza/index-video.html);"> <div class="ct-mediaSection-video"> <video muted="" loop="" autoplay="autoplay" preload="auto"> <source src="../assets/video/video-restaurant.mp4" type="video/mp4"> <source src="../assets/video/video-restaurant.webm" type="video/webm"> </video> </div> </div> |
Description
data-type – determines the type of media section
data-height – determines the height of media section
data-background – this attribute allows you to insert image for desktop devices
data-background-mobile – this attribute allows you to insert image for mobile devices
JavaScript
<script src=”../assets/js/smoothScroll.js”></script>
<script src=”../assets/js/jquery.stellar.min.js”></script>
<script src=”../assets/js/media-section.js”></script>
Was this article helpful ?
Counters
HTML markup
|
1 2 3 |
<div class="col-md-4 col-sm-4"> <div class="ct-counterBox"><span class="ct-counterBox-icon"><img src="../assets/images/demo-content/delimondo/fork-icon-small.png" alt="Image"></span><span data-ct-to="13520" data-ct-speed="9000" class="ct-counterBox-number ct-js-counter">13 520</span><span class="ct-counterBox-title">plates served</span></div> </div> |
JavaScript
This code can be find in the Delimondo 2.0 HTML main.js file
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
// Counters // ------------------------------------------------------------------------------------------------------------------------------------------ /* ================== */ /* ==== COUNT TO ==== */ if (($().countTo) && ($().appear) && ($("body").hasClass("cssAnimate"))) { $('.ct-js-counter').data('countToOptions', { formatter: function (value, options) { return value.toFixed(options.decimals).replace(/\B(?=(?:\d{3})+(?!\d))/g, ' '); } }).appear(function () { $(this).each(function (options) { var $this = $(this); var $speed = validatedata($this.attr('data-speed'), 1400); options = $.extend({}, options || { speed: $speed }, $this.data('countToOptions') || {}); $this.countTo(options); }); }); } else if(($().countTo)){ $('.ct-js-counter').data('countToOptions', { formatter: function (value, options) { return value.toFixed(options.decimals).replace(/\B(?=(?:\d{3})+(?!\d))/g, ' '); } }); $('.ct-js-counter').each(function (options) { var $this = $(this); var $speed = validatedata($this.attr('speed'), 1200); options = $.extend({}, options || { speed: $speed }, $this.data('countToOptions') || {}); $this.countTo(options); }); } |
Was this article helpful ?
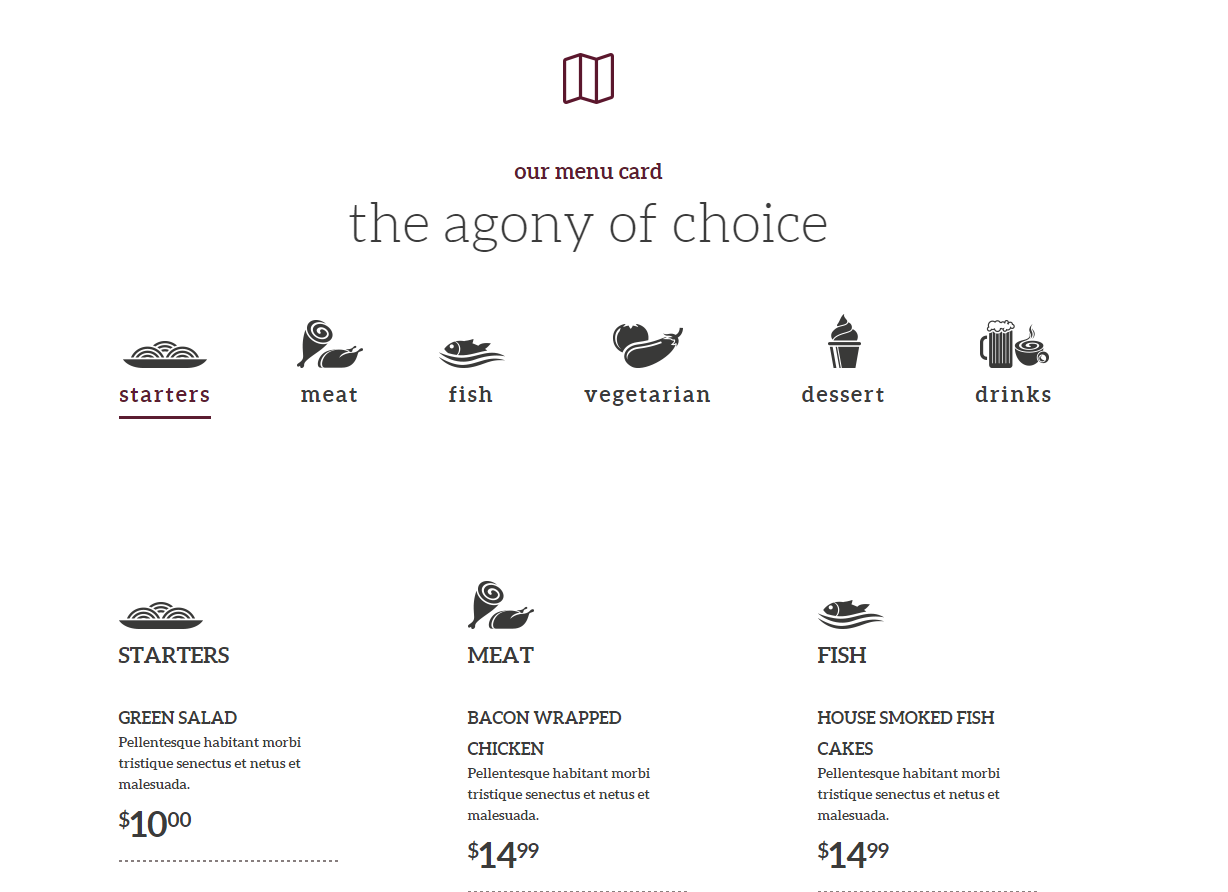
Menucard – isotope component
Menucard used in Delimondo 2.0 HTML is done using isotope plugin and masonry plugin.
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 |
<section class="ct-u-backgroundWhite ct-u-paddingTop130 ct-u-paddingBottom150 ct-removeTopPadding130 ct-removeBottomPadding150"> <div class="container"> <div class="row"> <div class="col-md-12 text-center"><img src="../assets/images/demo-content/delimondo/icon-2.png" alt="Image"> <h6 class="ct-u-fontTypeBold ct-u-colorMotiveLight ct-u-paddingBottom10 ct-u-fontSize22 ct-u-paddingTop55">our menu card</h6> <h2 class="ct-u-fontTypeLight ct-u-lineHeight60 ct-u-paddingBottom140">the agony of choice</h2> <ul class="ct-gallery-filters list-unstyled list-inline"> <li><a data-filter="*" class="active">starters<img src="../assets/images/demo-content/delimondo/starters.png" alt="Image"><img src="../assets/images/demo-content/delimondo/starters-motive.png" alt="Image" class="ct-hide"></a></li> <li><a data-filter=".meat">meat<img src="../assets/images/demo-content/delimondo/meat.png" alt="Image"><img src="../assets/images/demo-content/delimondo/meat-motive.png" alt="Image" class="ct-hide"></a></li> <li><a data-filter=".fish">fish<img src="../assets/images/demo-content/delimondo/fish.png" alt="Image"><img src="../assets/images/demo-content/delimondo/fish-motive.png" alt="Image" class="ct-hide"></a></li> <li><a data-filter=".vegetarian">vegetarian<img src="../assets/images/demo-content/delimondo/vegetable.png" alt="Image"><img src="../assets/images/demo-content/delimondo/vegetable-motive.png" alt="Image" class="ct-hide"></a></li> <li><a data-filter=".dessert">dessert<img src="../assets/images/demo-content/delimondo/dessert.png" alt="Image"><img src="../assets/images/demo-content/delimondo/dessert-motive.png" alt="Image" class="ct-hide"></a></li> <li><a data-filter=".drinks">drinks<img src="../assets/images/demo-content/delimondo/drinks.png" alt="Image"><img src="../assets/images/demo-content/delimondo/drinks-motive.png" alt="Image" class="ct-hide"></a></li> </ul> <div class="clearfix"></div> </div> </div> <div class="row"> <div class="col-md-12 ct-u-paddingTop170 ct-removeTopPadding170"> <div class="ct-gallery ct-gallery--col3 ct-gallery--withSpacing is-loaded" style="position: relative; height: 1747px;"> <div class="ct-gallery-item ct-gallery-item--masonry starters" style="position: absolute; left: 0px; top: 0px;"> <div class="ct-gallery-itemInner"> <div class="ct-menuBox"><span class="ct-leftPosition">starters<img src="../assets/images/demo-content/delimondo/starters.png" alt="Image"></span> <ul> <li><span>green salad</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>10<sup>00</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>baked spinach</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>5<sup>99</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>green salad</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>6<sup>99</sup></p> </li> </ul> </div> </div> </div> <div class="ct-gallery-item ct-gallery-item--masonry meat" style="position: absolute; left: 349px; top: 0px;"> <div class="ct-gallery-itemInner"> <div class="ct-menuBox"><span class="ct-leftPosition">meat<img src="../assets/images/demo-content/delimondo/meat.png" alt="Image"></span> <ul> <li><span>bacon wrapped chicken</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>14<sup>99</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>lemon chicken</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>15<sup>99</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>beef tenderloin</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>23<sup>00</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>shrimp</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>16<sup>00</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>twin lobster tails</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>12<sup>00</sup></p> </li> </ul> </div> </div> </div> <div class="ct-gallery-item ct-gallery-item--masonry fish" style="position: absolute; left: 699px; top: 0px;"> <div class="ct-gallery-itemInner"> <div class="ct-menuBox"><span class="ct-leftPosition">fish<img src="../assets/images/demo-content/delimondo/fish.png" alt="Image"></span> <ul> <li><span>House smoked fish cakes</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>14<sup>99</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>Bruschetta</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>13<sup>00</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>fish and chips</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>16<sup>99</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>ciabatta</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>6<sup>99</sup></p> </li> </ul> </div> </div> </div> <div class="ct-gallery-item ct-gallery-item--masonry vegetarian" style="position: absolute; left: 0px; top: 747px;"> <div class="ct-gallery-itemInner"> <div class="ct-menuBox"><span class="ct-leftPosition">vegetarian<img src="../assets/images/demo-content/delimondo/vegetable.png" alt="Image"></span> <ul> <li><span>House smoked fish cakes</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>14<sup>99</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>Bruschetta</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>13<sup>00</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>fish and chips</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>16<sup>99</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>ciabatta</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>6<sup>99</sup></p> </li> </ul> </div> </div> </div> <div class="ct-gallery-item ct-gallery-item--masonry dessert" style="position: absolute; left: 699px; top: 969px;"> <div class="ct-gallery-itemInner"> <div class="ct-menuBox"><span class="ct-leftPosition">dessert<img src="../assets/images/demo-content/delimondo/dessert.png" alt="Image"></span> <ul> <li><span>House smoked fish cakes</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>14<sup>99</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>Bruschetta</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>13<sup>00</sup></p> </li> </ul> </div> </div> </div> <div class="ct-gallery-item ct-gallery-item--masonry drinks" style="position: absolute; left: 349px; top: 1160px;"> <div class="ct-gallery-itemInner"> <div class="ct-menuBox"><span class="ct-leftPosition">drinks<img src="../assets/images/demo-content/delimondo/drinks.png" alt="Image"></span> <ul> <li><span>House smoked fish cakes</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>14<sup>99</sup></p> <div class="ct-dottedDivider"></div> </li> <li><span>Bruschetta</span> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada.</p> <p class="price"><sup>$</sup>13<sup>00</sup></p> </li> </ul> </div> </div> </div> </div> </div> </div> </div> </section> |
Plugins used in this component
– Jquery.isotope
– Masonry Plugin
Was this article helpful ?
Comments Box
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div class="col-md-8 col-md-offset-2 text-center"> <div class="ct-number-of-comments ct-u-paddingBottom40"><span>3 </span><span>comments</span></div> <div class="ct-u-borderAnother"></div> <ul class="ct-comments list-unstyled ct-u-paddingTop40"> <li> <div class="mediaBox text-left"><a href="#" class="pull-left"><img src="../assets/images/demo-content/delimondo/author1-big.png" alt="Image"></a> <div class="mediaBox-body"> <div class="mediaBox-inner-body"><span class="media-heading"><a href="#">james arnold </a></span><span class="ct-comment-meta">JUNE 25, 2015 at 5:42 pm | </span><span class="ct-replyButton"><a href="#">reply</a></span> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi.</p> </div> </div> </div> <ol class="list-unstyled children"> <li> <div class="mediaBox text-left"><a href="#" class="pull-left"><img src="../assets/images/demo-content/delimondo/author2-big.png" alt="Image"></a> <div class="mediaBox-body"> <div class="mediaBox-inner-body"><span class="media-heading"><a href="#">james arnold </a></span><span class="ct-comment-meta">JUNE 25, 2015 at 5:42 pm | </span><span class="ct-replyButton"><a href="#">reply</a></span> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi.</p> </div> </div> </div> </li> </ol> </li> <li class="ct-u-paddingBottom40"> <div class="mediaBox text-left"><a href="#" class="pull-left"><img src="../assets/images/demo-content/delimondo/author1-big.png" alt="Image"></a> <div class="mediaBox-body"> <div class="mediaBox-inner-body"><span class="media-heading"><a href="#">james arnold </a></span><span class="ct-comment-meta">JUNE 25, 2015 at 5:42 pm | </span><span class="ct-replyButton"><a href="#">reply</a></span> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi.</p> </div> </div> </div> </li> </ul> <div class="ct-u-borderAnother"></div> <div class="clearfix"></div> |
Was this article helpful ?
Blog Page Navigation
This Delimondo 2.0 HTML feature is used for navigation between previous and next blog post on Single blog post paget.
HTML markup
|
1 2 3 4 5 6 7 8 9 10 |
<section class="ct-navigation ct-u-displayTable"> <div class="ct-u-displayTableCell ct-u-paddingTop55 ct-u-paddingBottom70 ct-u-backgroundLemon"> <div class="ct-previous"><a href="#">previous</a></div> <div class="ct-previousPost">finally scallops are back!</div> </div> <div class="ct-u-displayTableCell ct-u-paddingTop50 ct-u-paddingBottom70 ct-u-backgroudMotive"> <div class="ct-next"><a href="#">next</a></div> <div class="ct-nextPost">full house again!</div> </div> </section> |
Was this article helpful ?
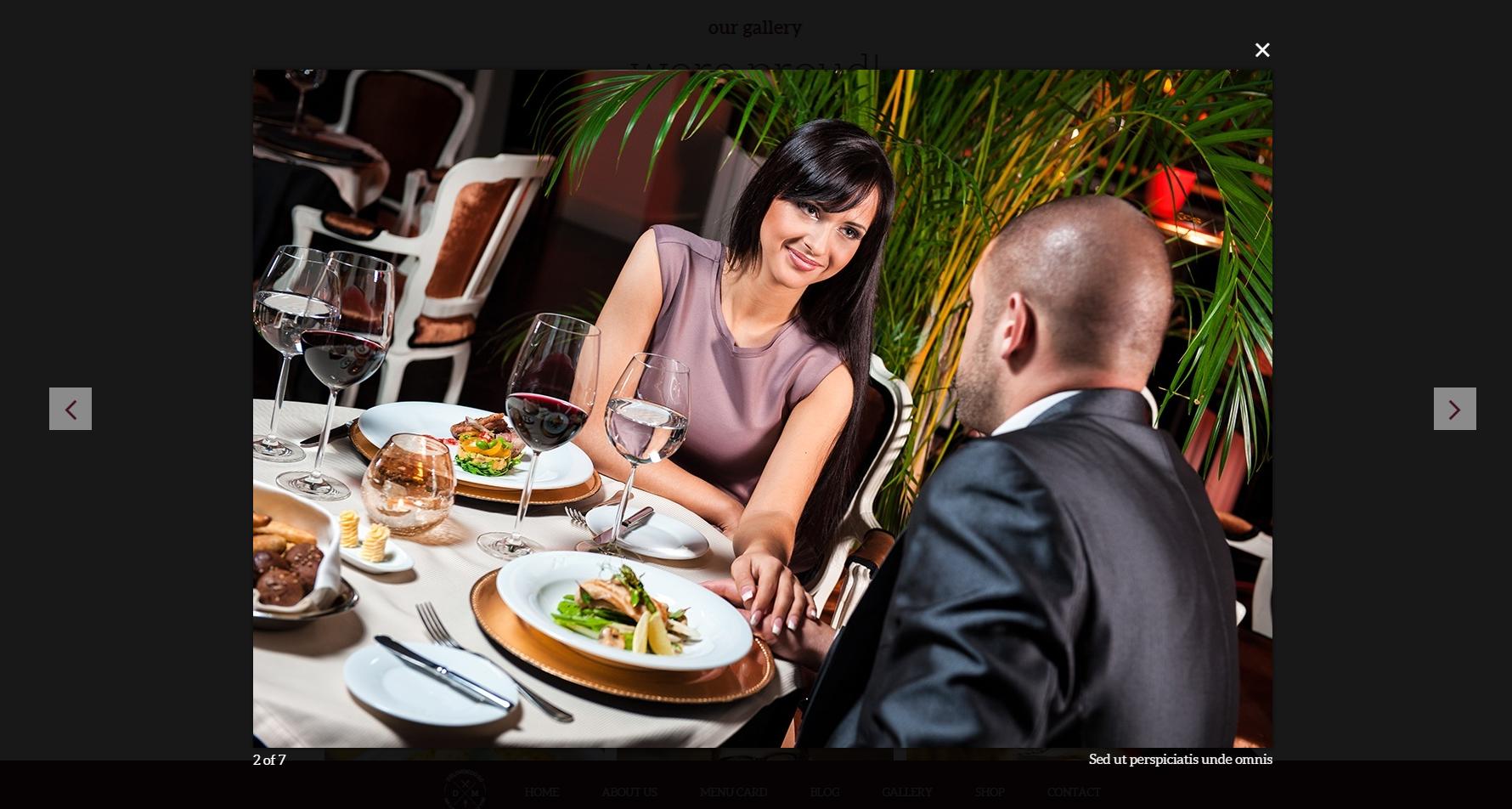
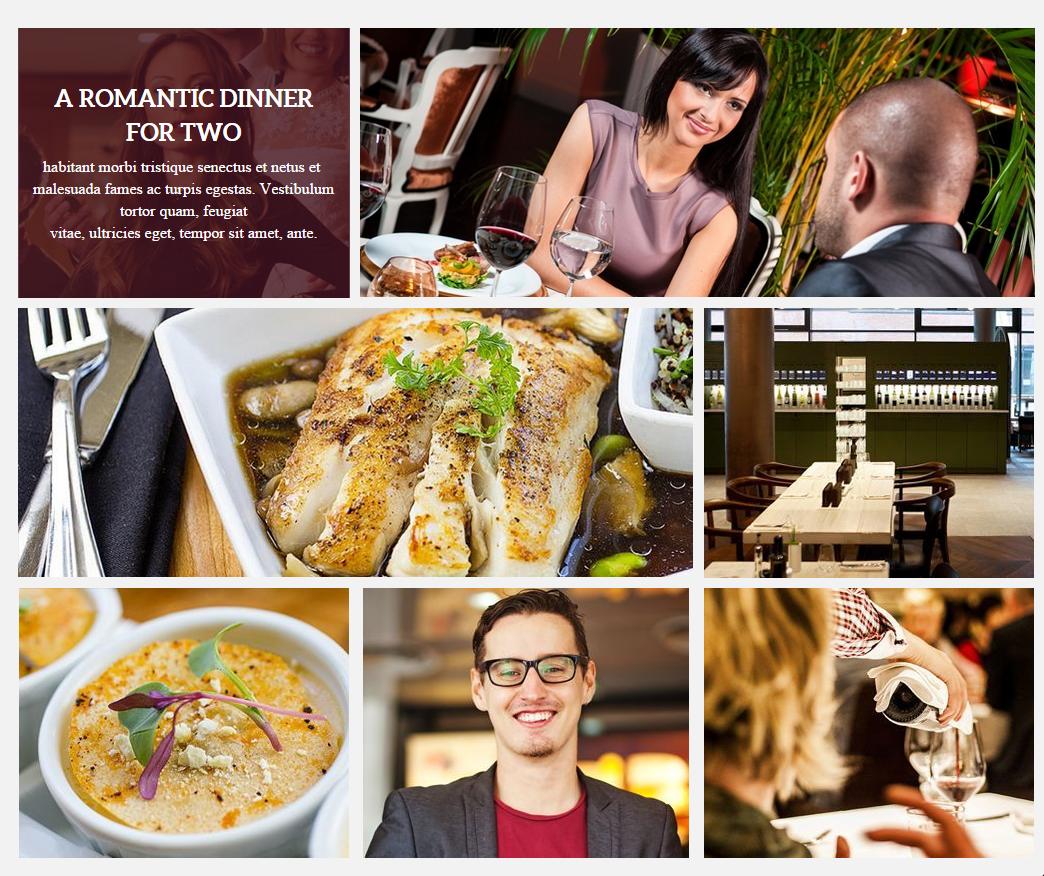
Magnific Pop Up Box
In Delimondo 2.0 HTML theme we use Magnific Popup – v0.9.9
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="ct-photoGallery ct-js-popupGallery"> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image6.jpg" title="Neque porro quisquam est" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image1.jpg" alt="Image"></a></div> <div class="ct-photoGallery-item ct-item--big"><a href="../assets/images/demo-content/delimondo/big-image7.jpg" title="Sed ut perspiciatis unde omnis" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et malesuada <br>fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image2.jpg" alt="Image"></a></div> <div class="clearfix"></div> <div class="ct-photoGallery-item ct-item--big"><a href="../assets/images/demo-content/delimondo/big-image5.jpg" title="Ut enim ad" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et malesuada <br>fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image3.jpg" alt="Image"></a></div> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image4.jpg" title="Neque porro quisquam est" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image4.jpg" alt="Image"></a></div> <div class="clearfix"></div> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image3.jpg" title="Quis autem vel eum" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image5.jpg" alt="Image"></a></div> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image2.jpg" title="Nemo enim ipsam voluptatem quia" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image6.jpg" alt="Image"></a></div> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image1.jpg" title="Quis autem vel eum" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image7.jpg" alt="Image"></a></div> </div> |
JavaScript
This code can be find in the Delimondo 2.0 HTML main.js file
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
(function ($) { "use strict"; $(document).on('ready', function () { if(!device.mobile()) { if (jQuery().magnificPopup) { jQuery('.ct-js-popupGallery').each(function () { // the containers for all your galleries jQuery(this).magnificPopup({ type: 'image', mainClass: 'ct-magnificPopup--image', removalDelay: 160, preloader: true, delegate: '.ct-js-magnificPopupImage', closeBtnInside: true, closeOnContentClick: false, closeOnBgClick: true, midClick: true, gallery: { enabled: true }, callbacks: { buildControls: function () { // re-appends controls inside the main container this.contentContainer.append(this.arrowLeft.add(this.arrowRight)); }, beforeOpen: function () { // just a hack that adds mfp-anim class to markup this.st.image.markup = this.st.image.markup.replace('mfp-figure', 'mfp-figure mfp-with-anim'); this.st.mainClass = this.st.el.attr('data-effect'); } } }); }); jQuery('.ct-js-videoPlay').each(function () { jQuery(this).magnificPopup({ type: 'iframe', iframe: { markup: '<div class="iframe-popup">' + '<iframe class="mfp-iframe" frameborder="0" scrolling="no" allowtransparency="true" allowfullscreen></iframe>' + '<div class="mfp-close"></div>' + '</div>' } }); }); jQuery('.ct-js-popupImage').each(function () { jQuery(this).magnificPopup({ type: 'image', callbacks: { beforeOpen: function () { // just a hack that adds mfp-anim class to markup this.st.image.markup = this.st.image.markup.replace('mfp-figure', 'mfp-figure mfp-with-anim'); this.st.mainClass = this.st.el.attr('data-effect'); } } }); }); } } }); })(jQuery); |
JavaScript
<script src=”./assets/plugins/magnific-popup/magnificpopup.min.js”></script>
<script src=”./assets/plugins/magnific-popup/init.js”></script>
Was this article helpful ?
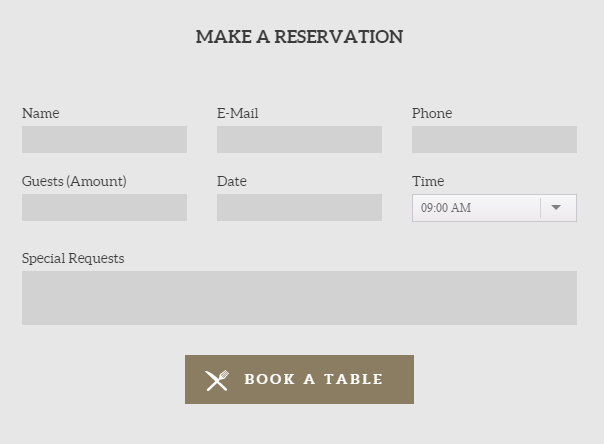
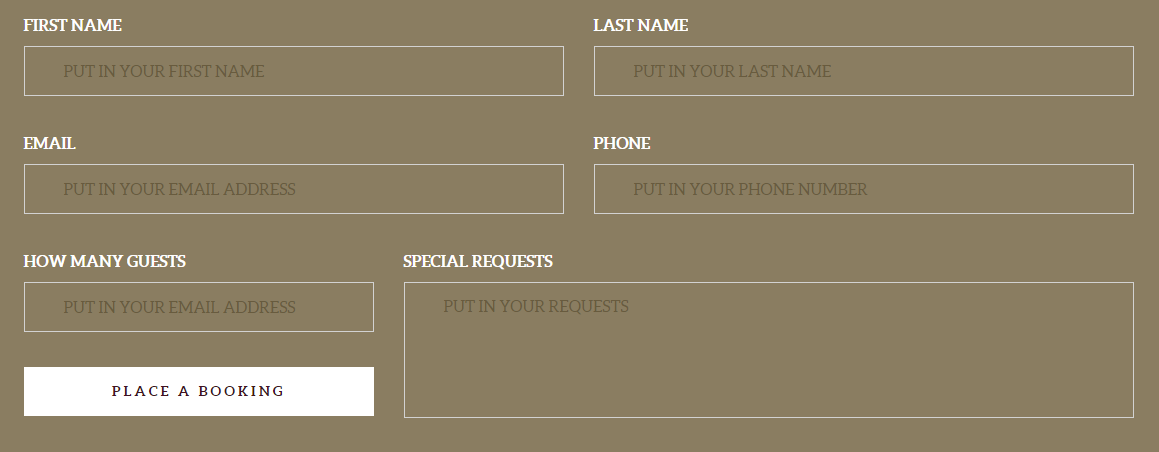
Book Table
Delimondo 2.0 HTML theme has book table component. If you would like to see it, click on the menu About us -> Book Table or just click on the button Book a Table on the main slider in home page.
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 |
<div class="ct-bookTable ct-u-paddingBoth80 is-open" style="display: block;"><a href="#"></a> <div class="ct-bookTable-border"> <header class="text-uppercase ct-u-fontTypeBold ct-u-colorWhite text-center">GIVE US SOME INFORMATIONS ABOUT YOUR BOOKING</header> <div class="container ct-u-paddingTop60"> <div class="row"> <div class="col-md-12 text-center"> <p class="text-uppercase ct-u-fontSize16 ct-u-colorWhite ct-u-fontTypeBold">when you wanna book a table?</p> <ul class="ct-dropdown-button list-unstyled list-inline ct-u-paddingBottom50 ct-u-paddingTop15"> <li> <div class="dropdown"> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" class="btn-dropdown dropdown-toggle">sep</button> <ul class="dropdown-menu ct-dropdown-menu"> <li><a href="#">Jan</a></li> <li><a href="#">feb</a></li> <li><a href="#">mar</a></li> <li><a href="#">apr</a></li> <li><a href="#">may</a></li> <li><a href="#">jun</a></li> <li><a href="#">jul</a></li> <li><a href="#">aug</a></li> <li><a href="#">sep</a></li> <li><a href="#">oct</a></li> <li><a href="#">nov</a></li> <li><a href="#">dec</a></li> </ul> </div> </li> <li> <div class="dropdown"> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" class="btn-dropdown dropdown-toggle">21</button> <ul class="dropdown-menu ct-dropdown-menu"> <li><a href="#">01</a></li> <li><a href="#">02</a></li> <li><a href="#">03</a></li> <li><a href="#">04</a></li> <li><a href="#">05</a></li> <li><a href="#">06</a></li> <li><a href="#">07</a></li> <li><a href="#">08</a></li> <li><a href="#">09</a></li> <li><a href="#">10</a></li> <li><a href="#">11</a></li> <li><a href="#">12</a></li> <li><a href="#">13</a></li> <li><a href="#">14</a></li> <li><a href="#">15</a></li> <li><a href="#">16</a></li> <li><a href="#">17</a></li> <li><a href="#">18</a></li> <li><a href="#">19</a></li> <li><a href="#">20</a></li> <li><a href="#">21</a></li> <li><a href="#">22</a></li> <li><a href="#">23</a></li> <li><a href="#">24</a></li> <li><a href="#">25</a></li> <li><a href="#">26</a></li> <li><a href="#">27</a></li> <li><a href="#">28</a></li> <li><a href="#">29</a></li> <li><a href="#">30</a></li> <li><a href="#">31</a></li> </ul> </div> </li> <li> <div class="dropdown"> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" class="btn-dropdowns dropdown-toggle">9pm</button> <ul class="dropdown-menu ct-dropdown-menu"> <li><a href="#">9am</a></li> <li><a href="#">10am</a></li> <li><a href="#">11am</a></li> <li><a href="#">12am</a></li> <li><a href="#">1pm</a></li> <li><a href="#">2pm</a></li> <li><a href="#">3pm</a></li> <li><a href="#">4pm</a></li> <li><a href="#">5pm</a></li> <li><a href="#">6pm</a></li> <li><a href="#">7pm</a></li> <li><a href="#">8pm</a></li> <li><a href="#">9pm</a></li> </ul> </div> </li> </ul> </div> </div> <form action="assets/form/send.php" method="post" data-email-subject="Contact Form" data-show-errors="true" class="contactForm validateIt"> <div class="row ct-u-paddingBottom15"> <div class="col-md-12"> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">first name</label> <input type="text" placeholder="put in your first name" required="" class="form-control input-lg input-typeSecond"> </div> </div> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">last name</label> <input type="text" placeholder="put in your last name" required="" class="form-control input-lg input-typeSecond"> </div> </div> </div> </div> <div class="row ct-u-paddingBottom15"> <div class="col-md-12"> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">email</label> <input type="email" placeholder="put in your email address" required="" class="form-control input-lg input-typeSecond"> </div> </div> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">phone</label> <input type="text" placeholder="put in your phone number" required="" class="form-control input-lg input-typeSecond"> </div> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div class="col-lg-4 col-md-4 col-sm-6"> <div class="form-group ct-u-paddingBottom20"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">how many guests</label> <input type="email" placeholder="put in your email address" required="" class="form-control input-lg input-typeSecond"> </div> <div class="form-group"> <button type="submit" class="btn btn-link btn-xs btn-block">place a booking</button> </div> </div> <div class="col-lg-8 col-md-8 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">special requests</label> <textarea rows="5" placeholder="put in your requests" class="form-control input-typeSecond"></textarea> </div> </div> </div> </div> </form> <div style="display:none" class="successMessage alert alert-success ct-u-marginTop15"> <button type="button" data-dismiss="alert" aria-hidden="true" class="close">×</button> <p>Thank You!</p> </div> <div style="display:none" class="errorMessage alert alert-danger ct-u-marginTop15"> <button type="button" data-dismiss="alert" aria-hidden="true" class="close">×</button> <p>Ups! An error occured. Please try again later.</p> </div> </div> </div> </div> |
JavaScript
This code can be find in the Delimondo 2.0 HTML main.js file
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
// Book table //------------------------------------------------------------------------------------- if ($(".ct-bookTable").length > 0) { $(".ct-js-bookTable, .ct-bookTable a").on("click",function (e) { var y = $(".ct-bookTable").innerHeight(); $(".ct-bookTable").slideToggle(400); setTimeout(function () { $('html, body').animate({ scrollTop: $("body").offset().top }, 1000); }, 500); if ($(".ct-bookTable").hasClass('is-open')) { $(".ct-bookTable").removeClass('is-open'); $("body").find("nav.navbar").animate({ top: 0 }, 400); if ($("body").find("nav.navbar").hasClass('navbar-fixed-top')) { $("body").find("nav.navbar").removeClass('navbar-absolute'); } } else { $(".ct-bookTable").addClass('is-open'); $("body").find("nav.navbar").animate({ top: y }, 400) if ($("body").find("nav.navbar").hasClass('navbar-fixed-top')) { $("body").find("nav.navbar").addClass('navbar-absolute'); } } e.preventDefault(); }); } |
Was this article helpful ?
HTML markup
|
1 2 3 4 5 6 7 8 9 |
<div class="ct-u-displayTable ct-dividerContent"> <div class="ct-u-displayTableCell ct-Column50 ct-u-backgroundLemon ct-u-paddingBoth60 text-right ct-u-paddingRight200"> <header class="ct-title">WERE TWEETING</header> <header class="ct-description">ON A DAILY BASIS</header><a href="https://twitter.com/createitpl" class="btn btn-link btn-iconType btn--transparent btn--noHover btn-xs">follow us<span data-bg="../assets/images/demo-content/delimondo/twittericon.png" class="ct-js-background" style="background-image: url(http://localhost:63342/delimondo/HTML/assets/images/demo-content/delimondo/twittericon.png); background-repeat: repeat;"></span></a> </div> <div class="ct-u-displayTableCell ct-Column50 ct-u-paddingBoth60 text-left ct-u-paddingLeft100"> <div class="ct-js-twitter ct-tweet"></div> </div> </div> |
JavaScript files
— jquery.tweet.js
Was this article helpful ?
Social icon
In Delimondo 2.0 HTML we have following different types of social icons
–> ct-socials
HTML markup
|
1 2 3 4 5 6 |
<ul class="ct-socials list-inline list-unstyled"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl"><i data-icon-size="14" class="fa fa-facebook ct-js-iconSize" style="font-size: 14px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl"><i data-icon-size="14" class="fa fa-twitter ct-js-iconSize" style="font-size: 14px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#"><i data-icon-size="14" class="fa fa-rss ct-js-iconSize" style="font-size: 14px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#"><i data-icon-size="14" class="fa fa-google-plus ct-js-iconSize" style="font-size: 14px;"></i></a></li> </ul> |
–> ct-socials–second
HTML markup
|
1 2 3 4 5 6 |
<ul class="ct-socials ct-socials--second list-inline list-unstyled"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl"><i data-icon-size="18" class="fa fa-facebook ct-js-iconSize" style="font-size: 18px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl"><i data-icon-size="18" class="fa fa-twitter ct-js-iconSize" style="font-size: 18px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#"><i data-icon-size="18" class="fa fa-rss ct-js-iconSize" style="font-size: 18px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#"><i data-icon-size="18" class="fa fa-google-plus ct-js-iconSize" style="font-size: 18px;"></i></a></li> </ul> |
–> ct-socials–second–anotherHover
HTML markup
|
1 2 3 4 5 6 |
<ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="0"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="0"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> |
Was this article helpful ?
Footer
Footer in Delimondo 2.0 HTML has two variations :
Default footer
No extra class needed.
Fixed position footer
Needed ct-postFooter–fixedPosition class
HTML markup for fixed position footer
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<section class="ct-postFooter ct-postFooter--fixedPosition"> <div class="container"> <div class="row ct-u-borderBottom ct-u-paddingBottom15"> <div class="col-lg-10 col-lg-offset-2 col-md-10 col-md-offset-1"> <div class="ct-u-displayTableVertical"> <div class="ct-u-displayTableCell ct-col1"><a href="index.html"><img src="../assets/images/demo-content/delimondo/delimondo-transparent.png" alt="Image"></a></div> <div class="ct-u-displayTableCell ct-col2"> <ul class="ct-map-links list-inline list-unstyled"> <li><a href="index.html"><span data-hover="home">home</span></a></li> <li><a href="about-us.html"><span data-hover="about us">about us</span></a></li> <li><a href="menucard.html"><span data-hover="menu card">menu card</span></a></li> <li><a href="blog.html"><span data-hover="blog">blog</span></a></li> <li><a href="gallery.html"><span data-hover="gallery">gallery</span></a></li> <li><a href="shop.html"><span data-hover="shop">shop</span></a></li> <li><a href="contact.html"><span data-hover="contact">contact</span></a></li> </ul> </div> </div> </div> </div> <div class="ct-u-displayTable text-center ct-u-paddingLeft180 ct-u-paddingRight180 ct-u-removePadding"> <div class="ct-u-displayTableCell ct-postFooter-col1"> <ul class="ct-copyrights list-inline list-unstyled"> <li>© 2015 delimondo</li> <li>all rights reserved</li> </ul> </div> <div class="ct-u-displayTableCell ct-postFooter-col2"> <ul class="ct-copyrights list-inline list-unstyled"> <li>|</li> </ul> </div> <div class="ct-u-displayTableCell ct-postFooter-col3"> <ul class="ct-copyrights ct-copyrights--noDivider list-inline list-unstyled"> <li>TEL: +49 123 456 789-0</li> <li><a href="mailto:hello@delimondo.com">HELLO @DELIMONDO.COM</a></li> </ul> </div> </div> </div><a href="#" class="ct-js-btnScrollUp is-active"><span><i class="fa fa-angle-up"></i></span></a> </section> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//Fixed Footer //------------------------------------------------------------------------------------------------------------------------------------------------------------------ var prev_footer = $('.ct-postFooter--fixedPosition').prev(); if(!device.mobile() && !device.tablet()) { if ($(".ct-postFooter").hasClass("ct-postFooter--fixedPosition")) { prev_footer.css('margin-bottom','124px'); } else { prev_footer.css('margin-bottom','0'); } } else { $(".ct-postFooter").removeClass("ct-postFooter--fixedPosition"); } $(window).scroll(function () { if ($(this).scrollTop() != 0) { $(".ct-postFooter").fadeIn(400); } else { $(".ct-postFooter").fadeOut(400); } }); |
Was this article helpful ?
Gallery
In Delimondo 2.0 HTML theme to create a gallery we used masonry Magnific Pop-up Plugin to show the big images
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="ct-photoGallery ct-js-popupGallery"> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image6.jpg" title="Neque porro quisquam est" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image1.jpg" alt="Image"></a></div> <div class="ct-photoGallery-item ct-item--big"><a href="../assets/images/demo-content/delimondo/big-image7.jpg" title="Sed ut perspiciatis unde omnis" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et malesuada <br>fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image2.jpg" alt="Image"></a></div> <div class="clearfix"></div> <div class="ct-photoGallery-item ct-item--big"><a href="../assets/images/demo-content/delimondo/big-image5.jpg" title="Ut enim ad" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et malesuada <br>fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image3.jpg" alt="Image"></a></div> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image4.jpg" title="Neque porro quisquam est" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image4.jpg" alt="Image"></a></div> <div class="clearfix"></div> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image3.jpg" title="Quis autem vel eum" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image5.jpg" alt="Image"></a></div> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image2.jpg" title="Nemo enim ipsam voluptatem quia" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image6.jpg" alt="Image"></a></div> <div class="ct-photoGallery-item ct-item--small"><a href="../assets/images/demo-content/delimondo/big-image1.jpg" title="Quis autem vel eum" class="ct-js-magnificPopupImage"> <div class="ct-galleryTitle ct-u-fontSize24 ct-u-fontTypeBold text-uppercase">a romantic dinner<br> for two</div> <div class="ct-galleryDescription ct-u-fontSize16 ct-u-fontTypeRegularPellentesque">habitant morbi tristique senectus et netus et <br>malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat<br> vitae, ultricies eget, tempor sit amet, ante.</div><img src="../assets/images/demo-content/delimondo/image7.jpg" alt="Image"></a></div> </div> |
JavaScript
<script src=”../assets/plugins/magnific-popup/magnificpopup.min.js”></script>
<script src=”../assets/plugins/magnific-popup/init.js”></script>
Was this article helpful ?
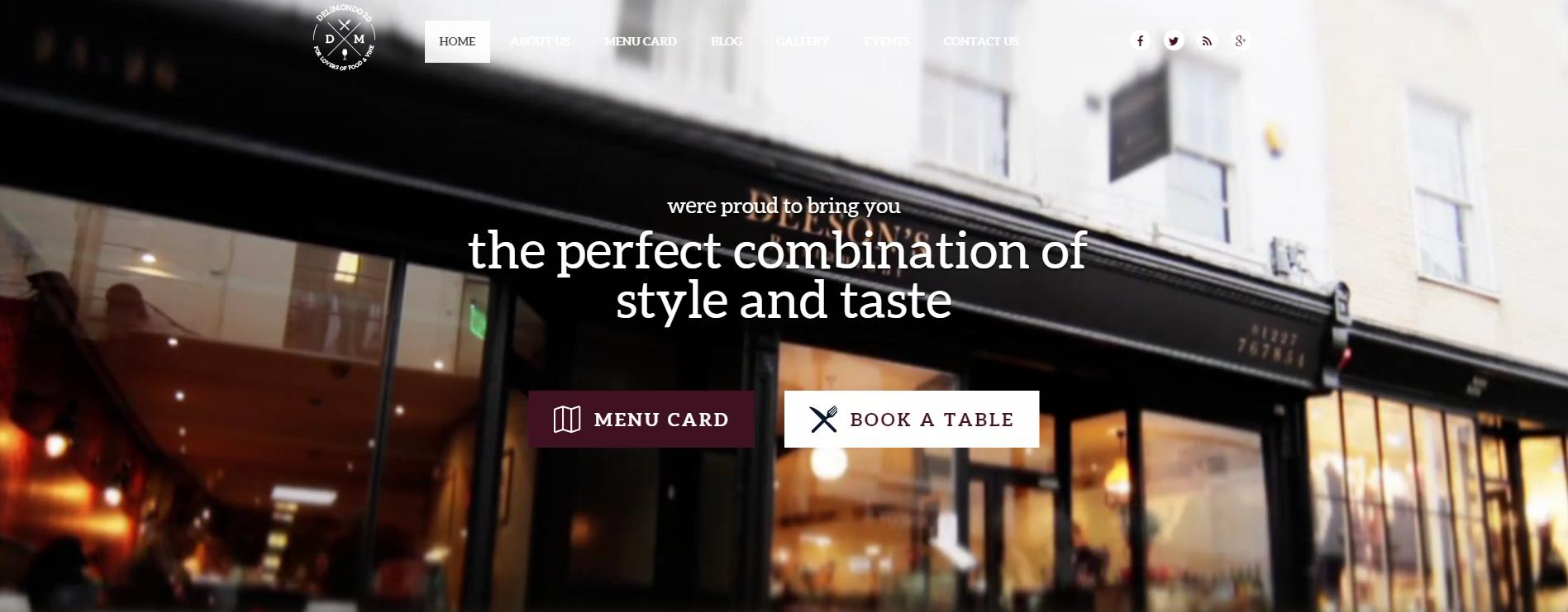
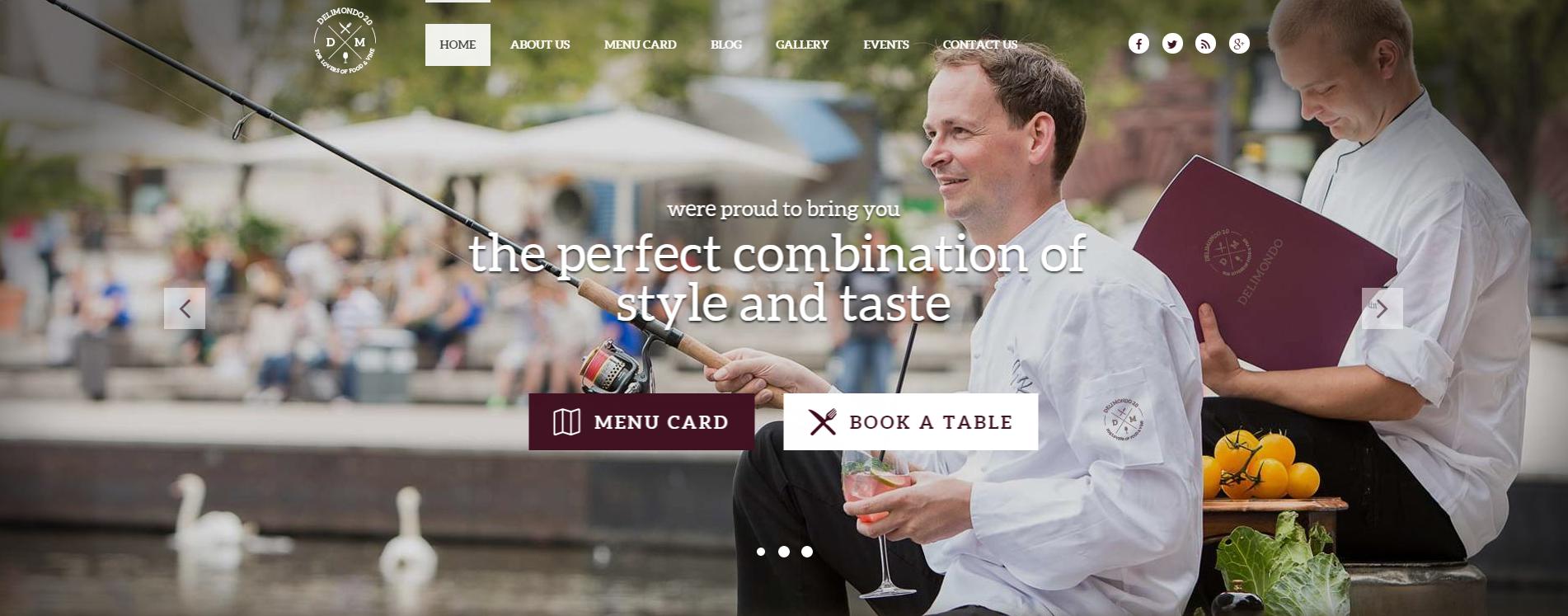
Slider
Delimondo 2.0 theme use two types of slider :
Owl Slider
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<section> <div class="ct-u-owlWrapper"> <div class="ct-sliderContent"> <h6 class="ct-u-fontTypeRegular ct-u-colorWhite ct-u-paddingBottom10 ct-u-textShaddow">were proud to bring you</h6> <h1 data-fx="zoomIn" data-time="400" class="ct-u-fontTypeRegular ct-u-colorWhite ct-u-lineHeight60 ct-u-textShaddow animated activate zoomIn">the perfect combination of <br>style and taste</h1> <ul class="ct-buttonList list-inline list-unstyled ct-u-paddingTop80"> <li data-fx="fadeInLeft" data-time="00" class="ct-u-paddingBottom10 animated activate fadeInLeft"><a href="menucard.html" class="btn btn-default btn-lg btn-iconType ct-u-paddingBottom20">menu card<span data-bg="../assets/images/demo-content/delimondo/btn-icon2.png" class="ct-js-background" style="background-image: url(http://localhost:63342/delimondo/HTML/assets/images/demo-content/delimondo/btn-icon2.png); background-repeat: repeat;"></span></a></li> <li data-fx="fadeInRight" data-time="500" class="animated activate fadeInRight"><a href="#" class="btn btn-link btn-lg btn-iconType ct-js-bookTable">book a table<span data-bg="../assets/images/demo-content/delimondo/btn-icon1.png" class="ct-js-background" style="background-image: url(http://localhost:63342/delimondo/HTML/assets/images/demo-content/delimondo/btn-icon1.png); background-repeat: repeat;"></span></a></li> </ul> </div> </div> <div data-items="3" data-animations="true" data-height="750" data-navigation="true" data-single="true" data-pagination="true" class="ct-mainSlider ct-js-owl owl-carousel owl-theme" style="height: 750px; opacity: 1; display: block;"> <div class="owl-wrapper-outer"><div class="owl-wrapper" style="width: 11418px; left: 0px; display: block;"><div class="owl-item active" style="width: 1903px;"><div data-bg="../assets/images/demo-content/delimondo/slide1.jpg" class="item" style="height: 750px; background-image: url(http://localhost:63342/delimondo/HTML/assets/images/demo-content/delimondo/slide1.jpg);"> </div></div><div class="owl-item" style="width: 1903px;"><div data-bg="../assets/images/demo-content/delimondo/slide2.jpg" class="item" style="height: 750px; background-image: url(http://localhost:63342/delimondo/HTML/assets/images/demo-content/delimondo/slide2.jpg);"> </div></div><div class="owl-item" style="width: 1903px;"><div data-bg="../assets/images/demo-content/delimondo/slide3.jpg" class="item" style="height: 750px; background-image: url(http://localhost:63342/delimondo/HTML/assets/images/demo-content/delimondo/slide3.jpg);"> </div></div></div></div> <div class="owl-controls clickable"><div class="owl-pagination"><div class="owl-page active"><span class=""></span></div><div class="owl-page"><span class=""></span></div><div class="owl-page"><span class=""></span></div></div><div class="owl-buttons"><div class="owl-prev"></div><div class="owl-next"></div></div></div></div> </section> |
JavaScript
<script src=”./assets/plugins/owl/owl.carousel.min.js”></script>
<script src=”./assets/plugins/owl/init.js”></script>
Slick Slider
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 |
<div class="ct-slick slider-for slick-initialized slick-slider"> <div aria-live="polite" class="slick-list draggable" style="padding: 0px 50px;"><div class="slick-track" role="listbox" style="opacity: 1; width: 4785px; transform: translate3d(-957px, 0px, 0px);"><div class="item slick-slide slick-cloned" tabindex="-1" role="option" aria-describedby="slick-slide10" style="width: 319px;" data-slick-index="-5" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image1.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">victor wagman</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">sous chef</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-cloned" tabindex="-1" role="option" aria-describedby="slick-slide11" style="width: 319px;" data-slick-index="-4" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image2.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">paul mccarthy</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">saucier</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-cloned" tabindex="-1" role="option" aria-describedby="slick-slide12" style="width: 319px;" data-slick-index="-3" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image3.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">paul mccdonewy</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">pattisier</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-cloned slick-active" tabindex="0" role="option" aria-describedby="slick-slide13" style="width: 319px;" data-slick-index="-2" aria-hidden="false"><img src="../assets/images/demo-content/delimondo/slick-image4.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">kevin clarks</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">chef waiteress</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="0"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="0"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-cloned slick-active" tabindex="0" role="option" aria-describedby="slick-slide14" style="width: 319px;" data-slick-index="-1" aria-hidden="false"><img src="../assets/images/demo-content/delimondo/slick-image1.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">jonathan smith</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">chef de cuisine</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="0"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="0"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-current slick-active slick-center" tabindex="0" role="option" aria-describedby="slick-slide10" style="width: 319px;" data-slick-index="0" aria-hidden="false"><img src="../assets/images/demo-content/delimondo/slick-image1.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">victor wagman</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">sous chef</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="0"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="0"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-active" tabindex="0" role="option" aria-describedby="slick-slide11" style="width: 319px;" data-slick-index="1" aria-hidden="false"><img src="../assets/images/demo-content/delimondo/slick-image2.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">paul mccarthy</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">saucier</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="0"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="0"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-active" tabindex="0" role="option" aria-describedby="slick-slide12" style="width: 319px;" data-slick-index="2" aria-hidden="false"><img src="../assets/images/demo-content/delimondo/slick-image3.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">paul mccdonewy</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">pattisier</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="0"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="0"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="0"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide" tabindex="-1" role="option" aria-describedby="slick-slide13" style="width: 319px;" data-slick-index="3" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image4.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">kevin clarks</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">chef waiteress</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide" tabindex="-1" role="option" aria-describedby="slick-slide14" style="width: 319px;" data-slick-index="4" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image1.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">jonathan smith</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">chef de cuisine</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-cloned slick-center" tabindex="-1" role="option" aria-describedby="slick-slide10" style="width: 319px;" data-slick-index="5" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image1.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">victor wagman</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">sous chef</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-cloned" tabindex="-1" role="option" aria-describedby="slick-slide11" style="width: 319px;" data-slick-index="6" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image2.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">paul mccarthy</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">saucier</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-cloned" tabindex="-1" role="option" aria-describedby="slick-slide12" style="width: 319px;" data-slick-index="7" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image3.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">paul mccdonewy</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">pattisier</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-cloned" tabindex="-1" role="option" aria-describedby="slick-slide13" style="width: 319px;" data-slick-index="8" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image4.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">kevin clarks</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">chef waiteress</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div><div class="item slick-slide slick-cloned" tabindex="-1" role="option" aria-describedby="slick-slide14" style="width: 319px;" data-slick-index="9" aria-hidden="true"><img src="../assets/images/demo-content/delimondo/slick-image1.jpg" alt="Image"> <div class="ct-itemBox"> <h4 class="text-uppercase ct-u-fontTypeRegular">jonathan smith</h4> <div class="ct-u-fontSize22 text-uppercase ct-u-paddingBottom10 ct-u-fontTypeRegular">chef de cuisine</div> <div class="ct-infoBox"> <div class="ct-divideLine ct-divideLine--black ct-divideLine--longer"></div> <ul class="ct-socials ct-socials--second ct-socials--second--anotherHover list-inline list-unstyled ct-u-paddingTop10"> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><a href="https://www.facebook.com/createITpl" tabindex="-1"><i data-icon-size="25" class="fa fa-facebook ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><a href="https://twitter.com/createitpl" tabindex="-1"><i data-icon-size="25" class="fa fa-twitter ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Rss"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-rss ct-js-iconSize" style="font-size: 25px;"></i></a></li> <li data-toggle="tooltip" data-placement="top" title="" data-original-title="Google Plus"><a href="#" tabindex="-1"><i data-icon-size="25" class="fa fa-google-plus ct-js-iconSize" style="font-size: 25px;"></i></a></li> </ul> </div> </div> </div></div></div></div> |
JavaScript
<script src=”./assets/js/slick.min.js”></script>
Was this article helpful ?
Contact Form
Template comes with ready to use:
- Contact Form
All needed files are in /form directory.
Remember to includeon page.
To configure form just edit form/config.php and change e-mails to your own :
|
1 2 |
$to = "mail@example.com"; $from = "mail@example.com"; |
That’s it!
Contact Form
Delimondo 2.0 HTML has three kinds of design for contact form:
Type 1
HTML markup
–> input-typeFirst
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<form action="assets/form/send.php" method="post" data-email-subject="Contact Form" data-show-errors="true" class="contactForm validateIt"> <div class="row ct-u-paddingTop25"> <div class="col-lg-4 col-md-4 col-sm-4"> <div class="form-group"> <label for="name" class="control-label ct-u-fontSize14 ct-u-fontTypeRegular">Name</label> <input type="text" id="name" placeholder="" required="" class="form-control input-sm input-typeFirst"> </div> </div> <div class="col-lg-4 col-md-4 col-sm-4"> <div class="form-group"> <label for="email" class="control-label ct-u-fontSize14 ct-u-fontTypeRegular ">E-Mail</label> <input type="email" id="email" placeholder="" required="" class="form-control input-sm input-typeFirst"> </div> </div> <div class="col-lg-4 col-md-4 col-sm-4"> <div class="form-group"> <label for="phone" class="control-label ct-u-fontSize14 ct-u-fontTypeRegular ">Phone</label> <input type="text" id="phone" placeholder="" required="" class="form-control input-sm input-typeFirst"> </div> </div> </div> <div class="row ct-u-mobileTextCenter"> <div class="col-lg-4 col-md-4 col-sm-6 ct-u-marginTopMinus5"> <div class="form-group"> <label for="guests" class="control-label ct-u-fontSize14 ct-u-fontTypeRegular">Guests (Amount)</label> <input type="text" id="guests" placeholder="" required="" class="form-control input-sm input-typeFirst"> </div> </div> <div class="col-lg-4 col-md-4 col-sm-6 ct-u-marginTopMinus5"> <div class="form-group"> <label for="date" class="control-label ct-u-fontSize14 ct-u-fontTypeRegular ">Date</label> <input type="email" id="date" placeholder="" required="" class="form-control input-sm input-typeFirst"> </div> </div> <div class="col-lg-4 col-md-4 col-sm-12 ct-u-marginTopMinus5"> <div class="form-group"> <label for="time" class="control-label ct-u-fontSize14 ct-u-fontTypeRegular ">Time</label> <select id="time" tabindex="-1" class="selectized" style="display: none;"><option value="9" selected="selected">09:00 AM</option></select><div class="selectize-control single"><div class="selectize-input items full has-options has-items"><div data-value="9" class="item">09:00 AM</div><input type="text" autocomplete="off" tabindex="" style="width: 4px;"></div><div class="selectize-dropdown single" style="display: none;"><div class="selectize-dropdown-content"></div></div></div> </div> </div> </div> <div class="row ct-u-paddingBottom20"> <div class="col-lg-12 col-md-12 col-sm-12 ct-u-marginTopMinus5"> <div class="form-group"> <label for="message" class="control-label ct-u-fontSize14 ct-u-fontTypeRegular ">Special Requests</label> <textarea rows="2" placeholder="" id="message" class="form-control input-typeFirst"></textarea> </div> </div> </div> <div class="row"> <div class="col-lg-12 col-md-12 col-sm-12 ct-u-marginTopMinus5 text-center"> <button type="submit" class="btn btn-primary btn-iconType btn-xs">book a table<span data-bg="../assets/images/demo-content/delimondo/icon_book_small.png" class="ct-js-background" style="background-image: url(http://localhost:63342/delimondo/HTML/assets/images/demo-content/delimondo/icon_book_small.png); background-repeat: repeat;"></span></button> </div> </div> </form> |
Screen shot
Type 2
HTML markup
–> input-typeSecond
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<form action="assets/form/send.php" method="post" data-email-subject="Contact Form" data-show-errors="true" class="contactForm validateIt"> <div class="row ct-u-paddingBottom15"> <div class="col-md-12"> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">first name</label> <input type="text" placeholder="put in your first name" required="" class="form-control input-lg input-typeSecond"> </div> </div> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">last name</label> <input type="text" placeholder="put in your last name" required="" class="form-control input-lg input-typeSecond"> </div> </div> </div> </div> <div class="row ct-u-paddingBottom15"> <div class="col-md-12"> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">email</label> <input type="email" placeholder="put in your email address" required="" class="form-control input-lg input-typeSecond"> </div> </div> <div class="col-lg-6 col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">phone</label> <input type="text" placeholder="put in your phone number" required="" class="form-control input-lg input-typeSecond"> </div> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div class="col-lg-4 col-md-4 col-sm-6"> <div class="form-group ct-u-paddingBottom20"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">how many guests</label> <input type="email" placeholder="put in your email address" required="" class="form-control input-lg input-typeSecond"> </div> <div class="form-group"> <button type="submit" class="btn btn-link btn-xs btn-block">place a booking</button> </div> </div> <div class="col-lg-8 col-md-8 col-sm-6"> <div class="form-group"> <label class="control-label ct-u-fontSize16 ct-u-fontTypeBold ct-u-colorWhite text-uppercase ct-u-paddingBottom10">special requests</label> <textarea rows="5" placeholder="put in your requests" class="form-control input-typeSecond"></textarea> </div> </div> </div> </div> </form> |
Screen shot
Type 3
HTML markup
–> input-typeThird
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<form action="assets/form/send.php" method="post" data-email-subject="Contact Form" data-show-errors="true" class="contactForm validateIt"> <div class="row"> <div class="col-md-6 col-sm-6"> <div class="form-group ct-u-paddingBottom15"> <input type="text" placeholder="FIRST NAME" required="" class="form-control input-md input-typeThird"> </div> </div> <div class="col-md-6 col-sm-6"> <div class="form-group ct-u-paddingBottom15"> <input type="text" placeholder="LAST NAME" required="" class="form-control input-md input-typeThird"> </div> </div> </div> <div class="row"> <div class="col-md-12 col-sm-12"> <div class="form-group ct-u-paddingBottom15"> <textarea rows="6" placeholder="COMMENT" class="form-control input-typeThird"></textarea> </div> </div> </div> </form> |
Screen shot
Options (can be changed in HTML) :
Options (can be changed in HTML) :
- Mail Subject – just change value in :
- Success Message – change successMessage div content
- Error Message – change errorMessage div content
Was this article helpful ?
Sources and Credits
The following sources and files have been used to build up this theme
Twitter Bootstrap – http://twitter.github.com/bootstrap/
jQuery – http://www.jquery.com
Was this article helpful ?