Jugas HTML Template – Responsive HTML5 Template
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, please feel free to start new ticket on this page. Thanks so much!
Scope of free support
We can help you with:
- Responding to questions or problems regarding the item and its features
- Fixing any discovered item’s bugs
- Providing updates to ensure compatibility with new software versions
Was this article helpful ?
HTML Structure
This theme is built upon bootstrap framework and is fully responsive. It adapts to window resolution and looks good on all devices including iPad and iPhone.
See for yourself (resize your browser).
If you would like to read more
about bootstrap framework click here :
Grid System and Single row structure
The default Bootstrap grid system utilizes 12 columns. It’s responsive grid and adapts to viewport. Below 767px viewports, the columns become fluid and stack vertically. The fluid grid system uses percents instead of pixels for column widths. Each row always include 12 columns (for example col-md-8 + col-md-4 = col-md-12).
Bootstrap documentation: here
Basic grid HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> |
Page structure
Below you will find default page structure :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> [css] </head> <body> [header] [main menu] <!-- main container --> <div id="wrapper"> [component 1] <!-- fullwidth element --> </div> [fullwidth parallax] <div class="container"> <!-- / fullwidth element --> [component 6] </div> <!-- / main container --> [footer] [javascripts] </body> </html> |
Was this article helpful ?
CSS Files and Structure
If you would like to edit the color, font, or style of any elements, you would do the following:
|
1 |
#primaryContent a {color: #someColor;} |
If you find that your new style is not overriding, it is most likely because of a specificity problem. Scroll down in your CSS file and make sure that there isn’t a similar style that has more weight.
I.E.
|
1 |
#wrap #primaryContent a {color: #someColor;} |
So, to ensure that your new styles are applied, make sure that they carry enough “weight” and that there isn’t a style lower in the CSS file that is being applied after yours.
Colors
The theme includes a css file wich you can use to edit the colors.
You just need to add the corresponding CSS file to the head of the page like this:
|
1 2 3 4 5 |
<head> (..) <link rel="stylesheet" type="text/css" href="css/motive.css"> (..) </head> |
Main Menu structure
Just change brand name, upload your logo to images/content/ folder and you’re ready to go!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<nav class="navbar ct-navbar navbar-default yamm ct-navbar--fadeIn" role="navigation"> <div class="container"> <div class="ct-navbarContainer"> <div class="navbar-header"> <a class="navbar-brand" href="index.html"><img id="ct-js-logo" src="assets/images/demo-content/logo.png" alt="FISHtank"></a> <!-- + --> </div> <ul class="nav navbar-nav"> <li role="presentation" class="dropdown"> <a class="dropdown-toggle" href="about.html" role="button" aria-expanded="true"> Home <span class="caret"></span> </a> <ul class="dropdown-menu"> <li> <div class="yamm-content"> </div> </li> </ul> </li> <li><a href="contact.html">Contact Us</a></li> </ul> <ul class="nav navbar-nav yamm ct-navbar--right"> <li><a href="login.html">My Account</a></li> </ul> </div> </div> </nav> |
In order to create mega menus read the documentation here:
Icons
We’ve included 360+ font icons.
Awesome Icons – http://fontawesome.io/icons/
HTML markup:
|
1 2 |
<!-- Awesome Icons --> <i class="fa fa-cog"></i> |
CSS Files & Structure
We’ve included 2 files.
bootstrap.css contains Bootstrap 3 Library.
style.css file contains general styles.
1. Snap.js
2. Top Container with Shadows
3. Flexslider
4. Owl Carousel
5. Section Headers
6. Image Overlay
7. Tabs
8. Products
9. Promo Section
10. Numbered Rows
11. Collections
12. Flip Containers
13. Team Members Boxes
14. Testimonials
15. Logo Slider
16. Lists
17. Tags
18. Popover
19. Footer
20. Icon Boxes
21. Media Boxes
22. Vertical Image Section
23. Slide In Sections
24. Portfolio Gallery Buttons
25. Photo Gallery
26. 404 Text
27. Blog
28. Counter Blocks
29. Graph Boxes
30. Progress Icons
31. Google Maps
32. One Pager
33. Twitter
34. Animations
35. Magnific Popup
Utilities
Utility classes are low-level structural and positional traits. Utilities can be applied directly to any element, multiple utilities can be used tohether and utilities can be used alongsie component classes.
Utilities are intended for frequently used CSS properties and patterns, like: floats, containing floats, vertical alignemnt, text tryncation. Relying on utilities can help to reduce repetition and provide consistend implementations.
- Jugas HTML Template uses utilities for the following categories:
- Typography
- Display Types
- Paddings
- Margins
- Line height
- Borders
- Colors
- Transform
- Section elements
Was this article helpful ?
Navbar
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<nav class="navbar navbar-default ct-navbar--type1"> <div class="navbar-header"> <a href="index.html"> <img id="ct-navbar--logoDark" src="../assets/images/demo-content/fancylogo.png" alt="JuGas"> <img id="ct-navbar--logoWhite" src="../assets/images/demo-content/fancylogo2.png" alt="JuGas"> </a> </div> <div class="container-fluid"> <ul class="nav navbar-nav yamm ct-navbar--fadeIn"> <!-- =========================== --> <li class="active"><a href="index.html">Home</a></li> <!-- =========================== --> <li><a href="about.html">About</a></li> <!-- =========================== --> <li class="dropdown"><a class="dropdown-toggle" href="single-work-floading.html">Works</a> <ul class="dropdown-menu"> <li> <div class="yamm-content"> <div class="row"> <div class="col-sm-12"> <h5 class="ct-dropdownHeader">Works</h5> <ul class="list-unstyled"> <li><a href="single-work-floading.html">Single Work - Floading</a></li> <li><a href="single-work-standard.html">Single-work - Standard</a></li> <li><a href="single-work-video.html">Single Work - Video</a></li> </ul> </div> </div> </div> </li> </ul> </li> <!-- =========================== --> <li><a href="boxed.html">Boxed</a></li> <li><a href="contact.html">Contact</a></li> <li> <a class="ct-js-navSearch ct-navbar-navSearch" href="#"> <i class="fa fa-search"></i> </a> </li> </ul> <div class="ct-navbar-search"> <form role="form"> <div class="form-group ct-input--type2"> <input id="search" required="" type="text" name="field[]" class="form-control"> <label for="search"><span>Search</span></label> <button class="ct-navbar-search-button" type="submit"> <i class="fa fa-search fa-fw"></i> </button> </div> </form> </div> </div> </nav> |
Was this article helpful ?
Section header
HTML markup:
|
1 2 3 4 5 6 |
<div class="ct-sectionHeader ct-sectionHeader--left"> <div class="container"> <h5 class="ct-u-hr ct-u-hr--left ct-sectionHeader-title ct-u-marginBottom10">Who we are ?</h5> <h3 class="ct-sectionHeader-subtitle ct-u-marginBoth0">About Us</h3> </div> </div> |
Was this article helpful ?
Media sections
Parallax Section
HTML markup:
|
1 2 3 4 5 6 7 |
<div class="ct-mediaSection" data-height="575" data-type="parallax" data-stellar-background-ratio="0.3" data-bg-image="../../assets/images/demo-content/Intro-04.jpg" data-bg-image-mobile="../../assets/images/demo-content/Intro-04.jpg"> <div class="ct-mediaSection-inner text-center ct-u-colorWhite"> <h3 class="ct-u-colorWhite">Media Section with Parallax Effect</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Proin nibh augue, suscipit a, scelerisque sed, lacinia in, mi. Cras vel lorem.</p> </div> </div> |
Pattern Section:
HTML markup:
|
1 2 3 4 5 6 7 |
<div class="ct-mediaSection" data-height="575" data-type="pattern" data-bg-image="../../assets/images/demo-content/slide-lg-02.jpg" data-bg-image-mobile="../../assets/images/demo-content/slide-lg-02.jpg"> <div class="ct-mediaSection-inner text-center ct-u-colorWhite"> <h3 class="ct-u-colorWhite">Media Section with Static Image</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Proin nibh augue, suscipit a, scelerisque sed, lacinia in, mi. Cras vel lorem.</p> </div> </div> |
Ken Burns Section:
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="ct-mediaSection" data-height="575" data-type="kenburns" data-bg-image="../../assets/images/demo-content/Intro-02.jpg" data-bg-image-mobile="../../assets/images/demo-content/Intro-02.jpg"> <div class="ct-mediaSection-kenburnsImageContainer"> <img src="../../assets/images/demo-content/Intro-02.jpg"> </div> <div class="ct-mediaSection-inner text-center ct-u-colorWhite"> <h3 class="ct-u-colorWhite">Media Section with Ken Burns Effect</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Proin nibh augue, suscipit a, scelerisque sed, lacinia in, mi. Cras vel lorem.</p> </div> </div> |
Video Section
:
Html markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="ct-mediaSection" data-height="575" data-type="video" data-bg-image-mobile="../assets/images/demo-content/section-01.jpg"> <div class="ct-mediaSection-video embed-responsive embed-responsive-16by9"> <video muted loop autoplay="autoplay" preload="auto"> <source src='../../assets/videos/state_fair.mp4' type='video/mp4'/> </video> </div> <div class="ct-u-displayTable"> <div class="ct-mediaSection-inner text-center ct-u-colorWhite"> <h3 class="ct-u-colorWhite">Media Section with Video Background</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Proin nibh augue, suscipit a, scelerisque sed, lacinia in, mi. Cras vel lorem.</p> </div> </div> </div> |
Was this article helpful ?
Text box
HTML markup:
|
1 2 3 4 5 |
<div class="ct-textBox"> <h5 class="ct-u-hr ct-u-hr--left"><small>First</small></h5> <h3 class="ct-iconBox-header"><small>Ideas</small></h3> <p>A small river named Duden flows by their place and supplies it with the necessary regelia.</p> </div> |
Was this article helpful ?
Icon Box
Use one of our icon boxes with the following HTML markup – you can change box type with type class:
|
1 2 3 4 5 |
<div class="ct-iconBox--type1"> <div class="ct-iconBox-icon ct-u-hr ct-u-hr--mid"><i class="fa fa-truck"></i></div> <h4 class="ct-iconBox-header">Retina Ready Icons</h4> <p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p> </div> |
Was this article helpful ?
Person box
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="ct-personBox"> <div class="ct-personBox-img"> <img src="../assets/images/demo-content/personBox-01.jpg" alt=""> <div class="ct-personBox-hover"> <div class="ct-personBox-quote"><p>"Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean."</p></div> </div> </div> <div class="ct-personBox-title"> <h5>Joe McGrow<small>Graphic Designer</small></h5> <div class="ct-personBox-hover"> <div class="ct-socials--type4"> <a href="https://www.facebook.com/createITpl"><i class="fa fa-facebook-square"></i></a> <a href="https://twitter.com/createitpl"><i class="fa fa-twitter-square"></i></a> <a href="#"><i class="fa fa-vimeo-square"></i></a> </div> </div> </div> </div> |
Was this article helpful ?
Pricing box
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="ct-pricingBox"> <h6 class="ct-pricingBox-header ct-u-hr ct-u-hr--mid">Basic</h6> <span class="ct-pricingBox-number">10</span> <ul class="list-unstyled ct-list--italic"> <li>Full Access</li> <li>Unlimited Pizza</li> <li>Free Beers</li> <li>2 Fre Froks Every Month</li> </ul> <ul class="ct-pricingBox-rating ct-pricingBox-rating--hidden"> <li><i class="fa fa-star"></i></li> <li><i class="fa fa-star"></i></li> <li><i class="fa fa-star"></i></li> </ul> <a class="btn btn-motive"><span>Buy Now</span></a> </div> |
Was this article helpful ?
Overflow Container
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="ct-sectionOverflow"> <div class="ct-sectionOverflow-content"> <div class="container"> <div class="row"> <div class="col-md-3 col-sm-5"> <div class="ct-sectionOverflow-image ct-sectionOverflow-image--left"> <img src="../assets/images/demo-content/Image-01.jpg"> </div> </div> <div class="col-md-9 col-sm-7"> ... </div> </div> </div> </div> </div> |
Was this article helpful ?
Portfolio
HTML markup:
|
1 2 3 4 5 |
<div class="container-fluid"> <div id="ct-gallery" class="ct-gallery ct-gallery--col4 ct-js-magnificPortfolioPopupGroup"> ... </div> </div> |
HTML markup for Single Item:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="ct-gallery-item ct-gallery-item--masonry ct-gallery-item--default hidden ct-gallery-item--normal webdesign"> <div class="ct-gallery-itemInner"> <a class="ct-js-magnificPopupImage" href="../assets/images/demo-content/portfolio-03.jpg" title="Berlin Songs Festival"> <figure class="ct-hover ct-js-hover ct-hover--type10"> <img src="../assets/images/demo-content/portfolio-03.jpg" alt=""> <figcaption> <div class="ct-hover-inner"> <div class="ct-hover-text"> <h4 class="ct-hover-header">Berlin Songs Festival</h4> <div class="ct-u-hr ct-u-hr--mid"></div> <p>Design / Photography</p> </div> </div> </figcaption> </figure> </a> </div> </div> |
Required scripts:
|
1 2 3 4 5 6 7 |
<script src="../assets/js/magnific-popup/jquery.magnific-popup.min.js"></script> <script src="../assets/js/magnific-popup/init.js"></script> <script src="../assets/js/portfolio/jquery.isotope.min.js"></script> <script src="../assets/js/portfolio/imagesloaded.js"></script> <script src="../assets/js/portfolio/infinitescroll.min.js"></script> <script src="../assets/js/portfolio/init.js"></script> |
Was this article helpful ?
Slider
Remember to include the following scripts if you want to use Owlcarousel:
|
1 2 |
<script src="../assets/js/owl/owl.carousel.min.js"></script> <script src="../assets/js/owl/init.js"></script> |
Please check carousel documentation here
Was this article helpful ?
Forms
Add the following HTML to create awesome animated forms:
|
1 2 3 4 |
<div class="form-group ct-input--type1"> <input id="contact_name" required="" type="email" class="form-control"> <label for="contact_name"><span>Name</span></label> </div> |
Notice, that you must also include the following script on page, where you are using forms:
|
1 |
<script src="../../assets/plugins/input-effects/input-effects.js"></script> |
Was this article helpful ?
Call to action
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="ct-callToActionSection"> <div class="container"> <div class="row"> <div class="col-sm-9"> <h4 class="ct-iconBox-header ct-u-hr ct-u-hr--left">Want a quick start ?</h4> <p>Our company is specialized in consulting, developing and expanding businesses and large enterprises.</p> </div> <div class="col-sm-3 ct-u-paddingBoth50"> <a href="#" class="btn btn-inverse ct-hover--icon-replace-left"><i class="fa fa-long-arrow-right"></i><span>View More</span></a> </div> </div> </div> </div> |
Was this article helpful ?
Progress icons
Add animated progress icons with simple HTML markup:
|
1 2 |
<div class="progress-icons" data-font-size="25" data-icon-color="#f0ad4e" data-active="11" data-total="22" data-icon="fa-plug" data-delay="250"></div> |
and the following script:
|
1 |
<script src="../../assets/js/progressicons/init.js"></script> |
Was this article helpful ?
Progress Bar
HTML markup:
|
1 2 3 4 5 6 7 8 |
<div class="ct-progressBar"> <div class="ct-progressBar-name">HTML/CSS</div> <div class="progress progress-motive"> <div class="progress-bar" role="progressbar" aria-valuenow="98" aria-valuemin="0" aria-valuemax="100"> <div class="ct-progressBar-tr"></div> </div> </div> </div> |
Remember to include also the following script:
|
1 |
<script src="../../assets/js/progressbars/init.js"></script> |
Was this article helpful ?
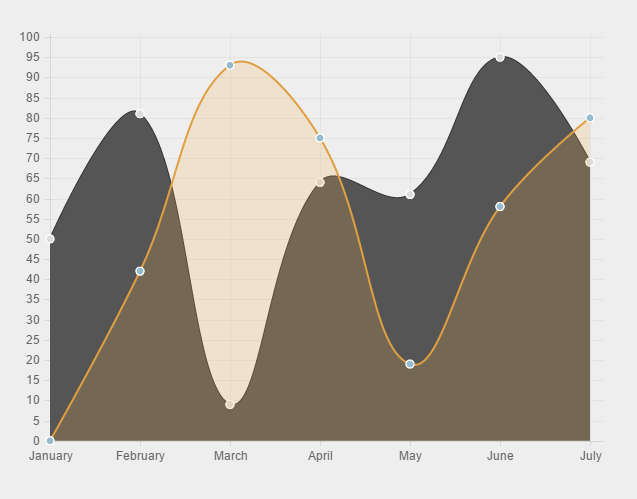
Graphs
Line chart
HTML markup:
|
1 |
<canvas id="linechart" height="450" width="600"></canvas> |
Javascript code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<script> var randomScalingFactor = function () { return Math.round(Math.random() * 100) }; var lineChartData = { labels: ["January", "February", "March", "April", "May", "June", "July"], datasets: [ { label: "My First dataset", fillColor: "#555", strokeColor: "#333", highlightFill: "#222", highlightStroke: "#111", pointColor: "rgba(220,220,220,1)", pointStrokeColor: "#fff", pointHighlightFill: "#fff", pointHighlightStroke: "rgba(220,220,220,1)", data: [randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor()] }, { label: "My Second dataset", fillColor: "rgba(240,173,78,0.2)", strokeColor: "rgba(222,157,63,1)", pointColor: "rgba(151,187,205,1)", pointStrokeColor: "#fff", pointHighlightFill: "#fff", pointHighlightStroke: "rgba(151,187,205,1)", data: [randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor()] } ] } window.onload = function () { var ctx2 = document.getElementById("linechart").getContext("2d"); window.myLine = new Chart(ctx2).Line(lineChartData, { responsive: true }); } </script> |
Pie chart
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="ct-graphBox ct-graphBox--default"> <div class="ct-graphBox-graph"> <canvas width="150" height="150" class="ct-js-pieChart" data-ct-percentage="80" data-ct-middleSpace="85" data-ct-secondColor="#222222" data-ct-firstColor="yellowgreen"></canvas> <span class="ct-graphBox-graphPercentage">80%</span> </div> <div class="ct-graphBox-content"> <h4 class="ct-graphBox-title text-lowercase ct-fw-600"> Frontend development </h4> <p> Lorem ipsum dolor sit amet, consecte adipiscing elit. Suspendisse condimentum porttitor cursumus. Duis nec nulla turpis. Nulla lacinia laoreet odio </p> </div> </div> |
Bar chart
HTML markup:
|
1 |
<canvas id="barchart" height="450" width="600"></canvas> |
Javascript code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<script> var randomScalingFactor = function () { return Math.round(Math.random() * 100) }; var barChartData = { labels: ["January", "February", "March", "April", "May", "June", "July"], datasets: [ { fillColor: "#e6ae48", strokeColor: "#e6ae48", highlightFill: "#f5af2f", highlightStroke: "#f5af2f", data: [randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor()] }, { fillColor: "#555", strokeColor: "#555", highlightFill: "#333", highlightStroke: "#333", data: [randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor()] } ] }; window.onload = function () { var ctx1 = document.getElementById("barchart").getContext("2d"); window.myBar = new Chart(ctx1).Bar(barChartData, { responsive: true }); } </script> |
Notice:
To use any type of the chart you must also include the following scripts:
|
1 2 |
<script src="../../assets/js/charts/Chart.min.js"></script> <script src="../../assets/js/charts/init.js"></script> |
Was this article helpful ?
Counter
Add awesome counters with simple HTML markup:
|
1 2 3 4 |
<div class="ct-iconBox--type7"> <div class="ct-iconBox-icon ct-u-hr ct-u-hr--mid"><i class="fa fa-plane"></i></div> <p class="ct-iconBox-counter"><span class="ct-js-counter" data-ct-to="440" data-ct-speed="5000">0></span><small> / Pizzas</small></p> </div> |
Was this article helpful ?
Testimonial
Add your clients’ testimonials with simple HTML markup:
|
1 2 3 4 5 6 7 |
<div class="ct-testimonials"> <h6>Love Works</h6> <a href="#" class="ct-testimonials-image"><img src="../assets/images/demo-content/person-01.png" alt=""></a> <p class="ct-u-hr ct-u-hr--wide">"Founded in 2013, sisters Liz, Megan and Jess set out to produce a functional, beautiful diaper bag. As Leader, we designed backpack to reprezent us both as mothers and as leaders: thoughtful, confident and inspired. "</p> <h3>Mr. Frankie<small>(New York, USA)</small></h3> </div> |
Was this article helpful ?
Buttons
There are two available button types. Use appropriate HTML markup to add buttons to your page:
|
1 |
<a href="#" class="btn btn-default"><i class="fa fa-envelope-o"></i><span>Send</span></a> |
|
1 |
<a href="#" class="btn btn-inverse ct-hover--icon-replace-left"><i class="fa fa-long-arrow-right"></i><span>View More</span></a> |
Was this article helpful ?
Accordion
Add accordion anywhere you want with simple HTML code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<div class="panel-group" id="accordion"> <div class="panel panel-gray"> <div class="panel-heading"> <div class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" class=""> Quality </a> </div> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> ... </div> </div> </div> <div class="panel panel-gray"> <div class="panel-heading"> <div class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" class="collapsed"> Promises </a> </div> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> ... </div> </div> </div> <div class="panel panel-gray"> <div class="panel-heading"> <div class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree" class="collapsed"> Goals </a> </div> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> ... </div> </div> </div> </div> |
Was this article helpful ?
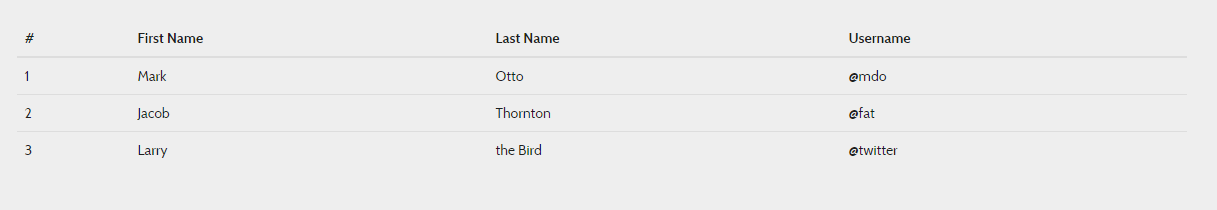
Table
Standard Table HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <td>3</td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> |
Was this article helpful ?
Socials
HTML markup:
|
1 2 3 4 5 6 |
<ul class="ct-socials ct-socials--type1 ct-u-paddingBoth20"> <li><a href="https://twitter.com/createitpl"><i class="fa fa-twitter-square"></i></a></li> <li><a href="https://www.facebook.com/createITpl"><i class="fa fa-facebook-square"></i></a></li> <li><a href="#"><i class="fa fa-vimeo-square"></i></a></li> <li><a href="#"><i class="fa fa-youtube"></i></a></li> </ul> |
HTML markup:
|
1 2 3 4 5 6 |
<ul class="ct-socials ct-socials--type2 ct-u-paddingBoth20"> <li><a href="https://twitter.com/createitpl"><i class="fa fa-twitter-square"></i></a></li> <li><a href="https://www.facebook.com/createITpl"><i class="fa fa-facebook-square"></i></a></li> <li><a href="#"><i class="fa fa-vimeo-square"></i></a></li> <li><a href="#"><i class="fa fa-youtube"></i></a></li> </ul> |
|
1 2 3 4 5 6 |
<ul class="ct-socials ct-socials--type3 ct-u-paddingBoth20"> <li><a href="https://twitter.com/createitpl"><i class="fa fa-twitter-square"></i></a></li> <li><a href="https://www.facebook.com/createITpl"><i class="fa fa-facebook-square"></i></a></li> <li><a href="#"><i class="fa fa-vimeo-square"></i></a></li> <li><a href="#"><i class="fa fa-youtube"></i></a></li> </ul> |
Was this article helpful ?
Footer
You can easily use one of two predefined footer’s types.
Footer
HTML markup:
|
1 2 3 4 5 6 7 8 9 |
<footer class="ct-footer ct-u-paddingTop30"> <ul class="ct-socials ct-socials--type3 ct-u-paddingBoth20"> <li><a href="https://twitter.com/createitpl"><i class="fa fa-twitter-square"></i></a></li> <li><a href="https://www.facebook.com/createITpl"><i class="fa fa-facebook-square"></i></a></li> <li><a href="#"><i class="fa fa-vimeo-square"></i></a></li> <li><a href="#"><i class="fa fa-youtube"></i></a></li> </ul> <p class="ct-u-colorDarkerGray text-center ct-u-paddingBottom30">COPYRIGHT © <a class="ct-u-colorDarkerGray" href="http://outsourcing.createit.pl/">createIT</a> 2014</p> </footer> |
Large Footer
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<footer class="ct-footer"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-12"> <div class="ct-footer-about"> <img src="../assets/images/demo-content/logo2.png" alt=""> <p class="ct-u-hr ct-u-hr--left">A small river named Duden flows by their place and supplies it with the necessary regelialia. Their place and supplies it with the. Duden flows by their place and supplies it with the necessary regelialia. Their place and supplies it.</p> <ul class="list-unstyled ct-list ct-list--big"> <li><i class="fa fa-map-marker"></i><span>No.200 Joseph Road, Canada</span></li> <li><i class="fa fa-mobile"></i><span>+44 (0) 800 765 4321</span></li> <li><a href="#"><i class="fa fa-envelope-o"></i><span>info@Rainbow Dash.com</span></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="ct-footer-lists"> <h4><small>About this theme</small></h4> <ul class="list-unstyled ct-list ct-u-hr ct-u-hr--left"> <li><a href="#">Company Analysis</a></li> <li><a href="#">Strategy Planning</a></li> <li><a href="#">Brand Creation</a></li> <li><a href="#">Video Production</a></li> </ul> <h4><small>Shortcode Options</small></h4> <ul class="list-unstyled ct-list"> <li><a href="#">Company Analysis</a></li> <li><a href="#">Strategy Planning</a></li> <li><a href="#">Brand Creation</a></li> <li><a href="#">Video Production</a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="ct-footer-contact"> <h4><small>Contact Us</small></h4> <p>A small river named Duden flows by their place and supplies it with the necessary regelialia.</p> <div class="form-group ct-input--type2"> <input id="contact_name" required="" type="email" class="form-control"> <label for="contact_name"><span>Name</span></label> </div> <div class="form-group ct-input--type2"> <input id="contact_email" required="" type="email" class="form-control"> <label for="contact_email"><span>Email</span></label> </div> <div class="form-group ct-input--type2"> <textarea id="contact_message" required="" rows="4" class="form-control"></textarea> <label for="contact_message"><span>Message</span></label> </div> <div class="clearfix visible"></div> <a href="#" class="btn btn-default"><span>Send</span></a> <div class="clearfix"></div> </div> </div> </div> </div> <div class="ct-footer-copyright"> COPYRIGHT © <a href="http://outsourcing.createit.pl/">createIT</a> 2014 </div> </footer> |
Was this article helpful ?
Blog
Display your blog posts anywhere you want to with simple HTML markup:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="ct-articleBox"> <a class="ct-js-magnificPopupImage" href="../assets/images/demo-content/article-02.jpg"> <div class="ct-articleBox-media ct-articleBox-media--image"><img src="../assets/images/demo-content/article-02.jpg" alt=""></div> </a> <div class="ct-articleBox-content"> <a href="#"><h4 class="ct-articleBox-header ct-u-hr ct-u-hr--left"><small>Ideas</small></h4></a> <p class="ct-articleBox-text">A small river named Duden flows by their place and supplies it with the necessary regelialia. Their place and supplies it with the...</p> <p class="ct-articleBox-autor">by Big Macintosh / 11th January 2015</p> </div> </div> |
Was this article helpful ?
Sources & Credits
The following sources and files have been used to build up this theme
- Twitter Bootstrap – http://twitter.github.com/bootstrap/
- jQuery – http://www.jquery.com
Was this article helpful ?