Macaroon – Responsive HTML5 Template
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, please feel free to start new ticket on this page. Thanks so much!
Scope of free support
We can help you with:
- Responding to questions or problems regarding the item and its features
- Fixing any discovered item’s bugs
- Providing updates to ensure compatibility with new software versions
Was this article helpful ?
HTML Structure
This theme is built upon bootstrap framework and is fully responsive. It adapts to window resolution and looks good on all devices including iPad and iPhone.
See for yourself (resize your browser).
If you would like to read more
about bootstrap framework click here :
Grid System and Single row structure
The default Bootstrap grid system utilizes 12 columns. It’s responsive grid and adapts to viewport. Below 767px viewports, the columns become fluid and stack vertically. The fluid grid system uses percents instead of pixels for column widths. Each row always include 12 columns (for example col-md-8 + col-md-4 = col-md-12).
Bootstrap documentation: here
Basic grid HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> |
Page structure
Below you will find default page structure :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> [css] </head> <body> [header] [main menu] <!-- main container --> <div id="wrapper"> [component 1] <!-- fullwidth element --> </div> [fullwidth parallax] <div class="container"> <!-- / fullwidth element --> [component 6] </div> <!-- / main container --> [footer] [javascripts] </body> </html> |
Was this article helpful ?
CSS files and structure
If you would like to edit the color, font, or style of any elements, you would do the following:
|
1 |
#primaryContent a {color: #someColor;} |
If you find that your new style is not overriding, it is most likely because of a specificity problem. Scroll down in your CSS file and make sure that there isn’t a similar style that has more weight.
I.E.
|
1 |
#wrap #primaryContent a {color: #someColor;} |
So, to ensure that your new styles are applied, make sure that they carry enough “weight” and that there isn’t a style lower in the CSS file that is being applied after yours.
Colors
The theme includes a css file wich you can use to edit the colors.
You just need to add the corresponding CSS file to the head of the page like this:
|
1 2 3 4 5 |
<head> (..) <link rel="stylesheet" type="text/css" href="css/red.css"> (..) </head> |
Main Menu structure
Just change brand name, upload your logo to images/content/ folder and you’re ready to go!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<nav class="navbar ct-navbar--transparent ct-navbar--logoright" role="navigation"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <a class="navbar-brand" href="index.html"><img src="./assets/images/logo.png" alt="Orlando Logo"> </a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav ct-navbarNav--defaultActive ct-navbar--fadeIn yamm"> <li class="dropdown yamm-fw active"> <a href="index.html">Home <i class="fa fa-angle-double-down"></i></a> <ul class="dropdown-menu"> </ul> </div> <!-- /.navbar-collapse --> <div class="ct-navbar-search"> <form role="form"> <div class="form-group"> <input type="text" class="form-control" placeholder="Please type keywords..." required> </div> <button class="ct-navbar-search-button" type="submit"> <i class="fa fa-search fa-fw"></i> </button> </form> </div> </div> <!-- /.container --> </nav> |
In order to create mega menus read the documentation here:
Icons
We’ve included 360+ font icons.
Awesome Icons – http://fontawesome.io/icons/
HTML markup:
|
1 2 |
<!-- Awesome Icons --> <i class="fa fa-cog"></i> |
CSS Files & Structure
We’ve included 2 files.
bootstrap.css contains Bootstrap 3 Library.
style.css file contains general styles.
1. Font Awesome
2. Animate.css
3. Typography
4. Buttons
5. Menu
6. Forms
7. Hovers
8. Tables
9. Utilities
10. Media Sections – video/parallax/kenburns
11. Accordions
12. Progress Bar
13. Tabs
14. Mixins
15. Select2
16. Wrapper
17. Page Header
18. Footer
19. Socials Types
20. Counter
21. Blog
22. Blog Panel
23. Blog Comments
24. Pricing Boxes
25. Blockquote
26. Sliders
27. Google Maps
28. Widgets
29. Magnific Popup
30. After & before slider(twentytwenty)
31. Templates
Utilities
Utility classes are low-level structural and positional traits. Utilities can be applied directly to any element, multiple utilities can be used tohether and utilities can be used alongsie component classes.
Utilities are intended for frequently used CSS properties and patterns, like: floats, containing floats, vertical alignemnt, text tryncation. Relying on utilities can help to reduce repetition and provide consistend implementations.
- Macaroon uses utilities for the following categories:
- Typography
- Display Types
- Paddings
- Margins
- Line height
- Borders
- Colors
- Transform
- Section elements
Was this article helpful ?
Navbar and Top bar
There are several classes, which will help you to provide global changes for your template.
To edit top bar and navigation styles use on body tag:
- Fixed Navigation – .ct–navbarFixed
- Fixed Top Bar – .ct–TopBarFixed
You can also use the following Customization options:
- Topbar background – @ct-topBar-background
- Topbar color – @ct-topBar-color
- Topbar Font Family/Navbar Font Family – @ct-navbar-font
- Navbar background – @ct-navbar-background
- Navbar Color – @ct-navbar-color
Was this article helpful ?
Icon Box
There are 4 types of icon boxes:
- ct-iconBox–type1
- ct-iconBox–type2
- ct-iconBox–type3
- ct-iconBox–type4
Every type with several color options:
- ct-iconBox–blue
- ct-iconBox–green
- ct-iconBox–orange
- ct-iconBox–gold
- ct-iconBox–primary
- ct-iconBox–gray
- ct-iconBox–purple
Just edit classes names!
Was this article helpful ?
Image Box
Create beautiful image box with the following HTML:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="ct-imageBox ct-u-paddingBoth100" data-bg-image="assets/images/demo-content/groupedMacaroons.jpg" style="background-image: url(http://macaroon.html.themeforest.createit.pl/assets/images/demo-content/groupedMacaroons.jpg);"> <div class="ct-u-displayTableVertical"> <div class="ct-u-displayTableCell"> <div class="ct-imageBox-content"> <div class="ct-imageBox-innerContent"> </div> </div> </div> </div> </div> |
And javascript:
|
1 2 3 4 5 |
$('.ct-imageBox').each(function(){ var $this = $(this); var $bg_image = $this.attr("data-bg-image"); $this.css('background-image', 'url("' + $bg_image + '")'); }) |
Was this article helpful ?
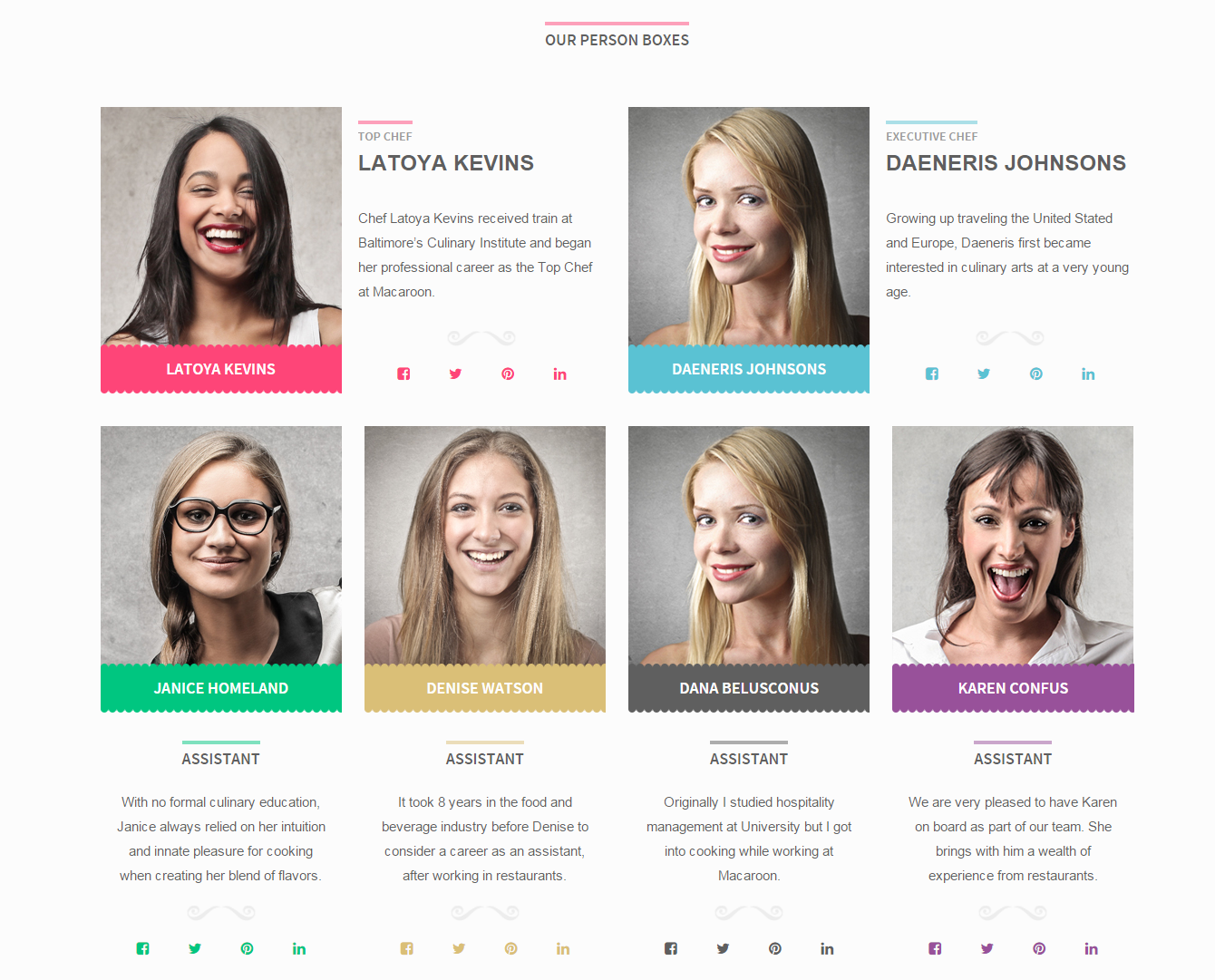
Person Box
Create Person Boxes in two awesome variations:
- ct-personBox–thumb
- ct-personBox–left
Just use simple HTML markup with one available variations:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="ct-personBox ct-personBox--thumb ct-personBox--primary"> <div class="ct-personBox-image"> <a href="#"><img src="assets/images/demo-content/person1.jpg" alt="Person"></a> </div> <a href="#" class="ct-personBox-name"> Latoya Kevins </a> <div class="ct-personBox-description text-center"> <h5 class="ct-u-sectionHeader ct-u-sectionHeader--primary text-uppercase"> Top Chef </h5> <p> Chef Latoya Kevins received train at Baltimore’s Culinary Institute and began her professional career as the Top Chef at Macaroon. </p> <div class="ct-u-moustache"></div> </div> <ul class="ct-socials ct-socials--primary list-inline list-unstyled"> <li> <a href="https://www.facebook.com/createITpl" data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><i class="fa fa-fw fa-facebook-square"></i></a> </li> <li> <a href="https://twitter.com/createitpl" data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><i class="fa fa-fw fa-twitter"></i></a> </li> <li> <a href="#" data-toggle="tooltip" data-placement="top" title="" data-original-title="Pinterest"><i class="fa fa-fw fa-pinterest"></i></a> </li> <li> <a href="#" data-toggle="tooltip" data-placement="top" title="" data-original-title="LinkedIn"><i class="fa fa-fw fa-linkedin"></i></a> </li> </ul> </div> |
You can also modify Person Boxes colors with the following CSS classes:
- ct-personBox–primary
- ct-personBox–blue
- ct-personBox–green
- ct-personBox–purple
- ct-personBox–blue
- ct-personBox–gray
- ct-personBox–gold
Was this article helpful ?
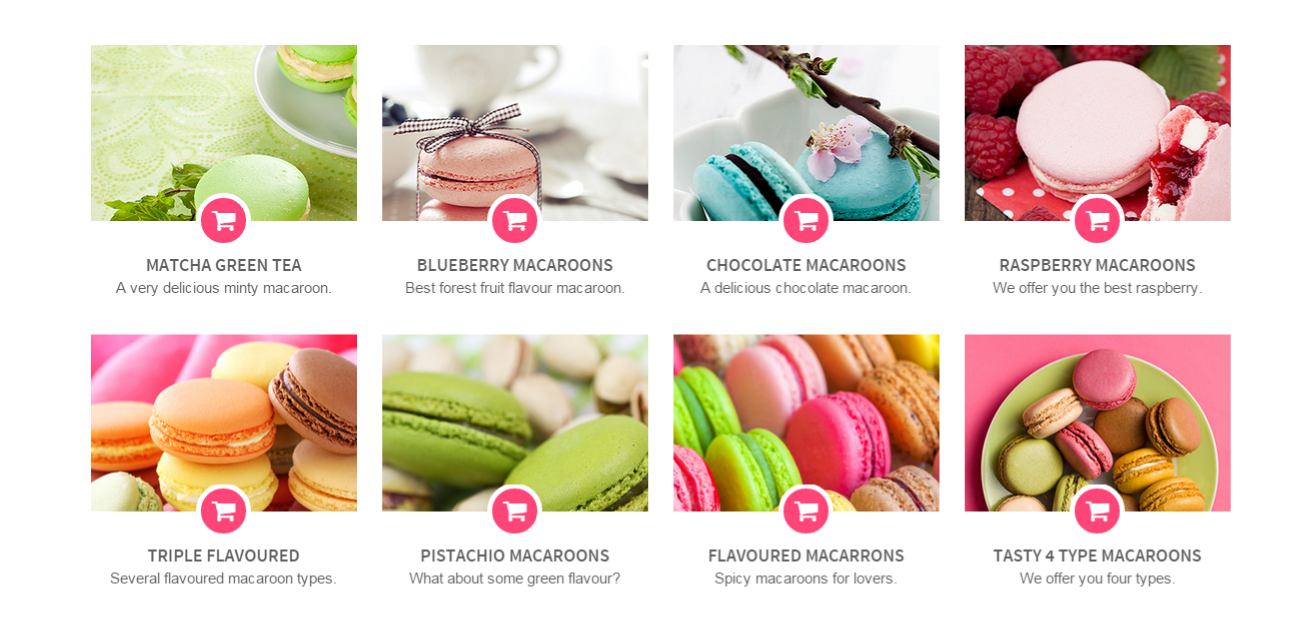
Product Box
Use one of two types of product box:
- ct-productBox–type1
1234567891011121314151617181920<div class="ct-productBox ct-productBox--type1 ct-productBox--green"><div class="ct-productBox-image"><a href="assets/images/demo-content/macaroon1.jpg" class="ct-js-magnificPopupImage"><img src="assets/images/demo-content/thumbs/macaroon1.jpg" alt="Macaroon"></a></div><div class="ct-productBox-overlay"><a href="#"><div class="ct-productBox-overlayIcon"><i class="fa fa-shopping-cart"></i></div></a></div><a href="#" class="ct-productBox-content"><h4 class="ct-productBox-title text-uppercase">Matcha Green Tea</h4><span class="ct-productBox-description">A very delicious minty macaroon.</span></a></div>
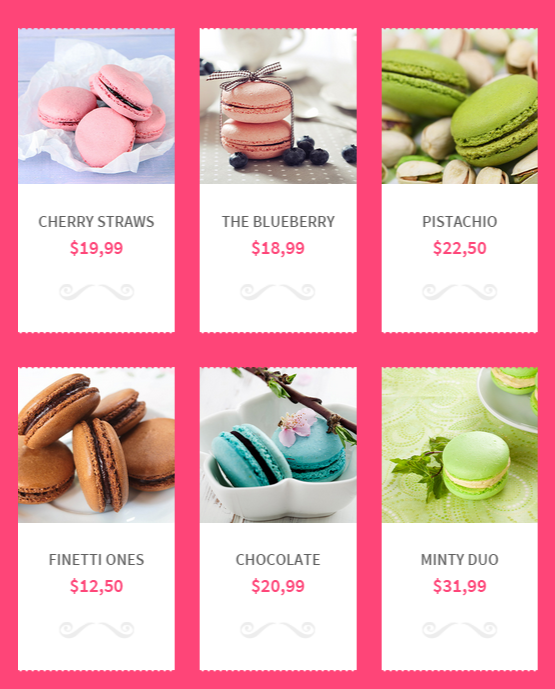
- ct-productBox–type2
12345678910111213141516171819<div class="ct-productBox ct-productBox--type2 ct-productBox--green"><div class="ct-productBox-image"><img src="assets/images/demo-content/thumbs/macaroon4.jpg" alt="Macaroon"><div class="ct-productBox-overlay"><a href="#"><div class="ct-productBox-overlayIcon"><i class="fa fa-shopping-cart"></i></div></a></div></div><div class="ct-productBox-content"><h4 class="ct-productBox-title text-uppercase"><a href="#">The blueberry</a></h4><span class="ct-productBox-price ct-u-colorPrimary">$18,99</span><div class="ct-u-moustache"></div></div></div>
Both types of boxes have several color variables:
- ct-productBox–green
- ct-productBox–primary
- ct-productBox–blue
- ct-productBox–gold
- ct-productBox–purple
- ct-productBox–orange
- ct-productBox–gray
Was this article helpful ?
Buttons
In Macaroon even buttons look awesome.
Use simple markup:
|
1 |
<a href="#" class="btn btn-xs btn-primary">Hello!</a> |
Was this article helpful ?
Socials
You can easily create Socials with simple HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="ct-socials ct-socials--primary list-inline list-unstyled text-center"> <li> <a href="https://www.facebook.com/createITpl" data-toggle="tooltip" data-placement="top" title="" data-original-title="Facebook"><i class="fa fa-fw fa-facebook-square"></i></a> </li> <li> <a href="https://twitter.com/createitpl" data-toggle="tooltip" data-placement="top" title="" data-original-title="Twitter"><i class="fa fa-fw fa-twitter"></i></a> </li> <li> <a href="#" data-toggle="tooltip" data-placement="top" title="" data-original-title="Pinterest"><i class="fa fa-fw fa-pinterest"></i></a> </li> <li> <a href="#" data-toggle="tooltip" data-placement="top" title="" data-original-title="LinkedIn"><i class="fa fa-fw fa-linkedin"></i></a> </li> </ul> |
Use one of Awesome Icons to create your own Socials.
And modify colors with simple CSS classes:
ct-socials–primary
ct-socials–blue
ct-socials–green
ct-socials–orange
ct-socials–purple
ct-socials–gold
ct-socials–gray
Was this article helpful ?
Call To Action Box
Use simple HTML markup to create Call to Action box:
|
1 2 3 4 5 |
<a href="#" class="ct-callToActionBox ct-callToActionBox--green"> <small>Click here &</small><br> See Our Products <img src="assets/images/demo-content/pageImage5.png" alt="Box of Macaroons"> </a> |
You can select from several color variables – just change one CSS class:
- ct-callToActionBox–primary
- ct-callToActionBox–green
- ct-callToActionBox–orange
- ct-callToActionBox–blue
- ct-callToActionBox–gold
- ct-callToActionBox–purple
- ct-callToActionBox–gray
Was this article helpful ?
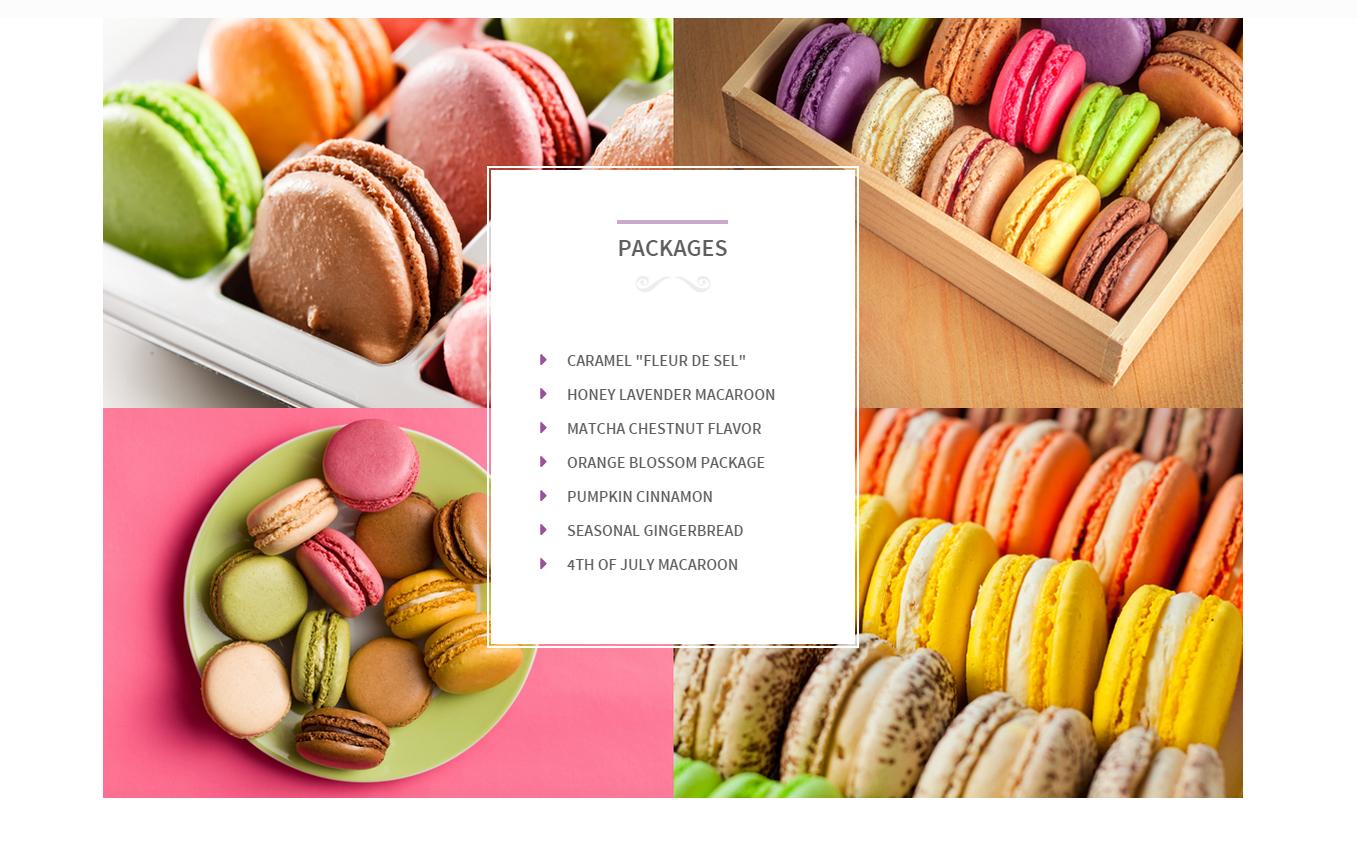
Pricing Tables
Create standard pricing Boxes or use variation:
- ct-pricingBox–important
To highlight one of them.
Everything with simple HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="ct-pricingBox ct-pricingBox--gold"> <span class="ct-pricingbox-number">1</span> <div class="ct-pricingBox-pricing"> <span class="ct-pricingBox-price">12<sup>95</sup></span> <span class="ct-pricingBox-priceSub">$ Month</span> </div> <hr class="ct-dotted"> <div class="ct-pricingBox-list"> <ul class="list-unstyled ct-list-arrowWhite text-uppercase ct-fw-600"> <li>Caramel "Fleur de sel"</li> <li>Honey lavender macaroon</li> <li>Matcha Chestnut Flavour</li> <li>Orange blossom package</li> <li>Pumpkin Cinnamon</li> </ul> </div> <a href="#" class="btn btn-default">Order</a> </div> |
Use on of predefined colors with CSS class:
- ct-pricingBox–gold
- ct-pricingBox–primary
- ct-pricingBox–blue
- ct-pricingBox–green
- ct-pricingBox–orange
- ct-pricingBox–gray
- ct-pricingBox–purple
Was this article helpful ?
Counter
Macaroon comes with easy to customize Counter
You can add it anywhere you want with simple HTML markup:
|
1 |
<span class="ct-iconBox-counter ct-js-counter" data-ct-to="2135" data-ct-speed="5000">2 135</span> |
You can also relate the counter to IconBox with the following markup:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="ct-iconBox ct-iconBox--type2 ct-iconBox--primary"> <div class="ct-iconBox-icon"> <i class="fa fa-fw fa-camera"></i> </div> <div class="ct-iconBox-content"> <span class="ct-iconBox-counter ct-js-counter" data-ct-to="2135" data-ct-speed="5000">2 135</span> <p class="ct-iconBox-description text-uppercase ct-fw-600"> taken pictures </p> </div> </div> |
Was this article helpful ?
Javascript
All javascripts are placed in folder /js. In main.js file we implement all functions calls.
This theme uses following Javascript files:
- Bootstrap v 3 framework (powerful front-end framework for faster and easier web development)
- jQuery v1.10.2 (A fast javascript library that Foodtruckifies how to traverse HTML documents, handle events, perform animations.)
- jQuery FlexSlider v2.2.0
- GMAP3 Plugin for JQuery v. 5.1.1
- jQuery.appear
- jQuery Stellar
- jQuery tweet
- Modernizr 2.0.6
- PageScroller
- final-countdown.js
- snap.js
- device.js 0.1.58
- chart.js
Google Map (GMAP3 Plugin)
This is google map with custom marker, you can define couple parameters:
- data-location – address to show
- data-height – map height (if undefined height will be 220px)
- data-offset – by how many map should be repositioned from marker center point (default -30)
It uses gmap3 plugin.
Documentation: here
HTML Markup:
|
1 |
<div class="ct-googleMap" data-location="Narbutta 24, Warsaw" data-zoom="15" data-height="500"></div> |
All javascript code can be found in js/main.js file.
jquery.appear
This plugin call function when element appear in viewport. This is used in custom animation, progress bars, counter timer.
Documentation: https://github.com/bas2k/jquery.appear/
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
if (jQuery().appear) { if (device.mobile()) { // disable animation on mobile jQuery("body").removeClass("withAnimation"); } else { jQuery('.withAnimation .animated').appear(function () { jQuery(this).each(function () { jQuery(this).addClass('activate'); jQuery(this).addClass($(this).data('fx')); }); }, {accY: -150}); } } |
Charts.js
This plugin is used to make graphics.
Documentation: http://www.chartjs.org/
Was this article helpful ?
Flexslider
Main Slider with inset container (with Progress Bar):
HTML markup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="flexslider ct-flexslider--mainSlider ct-js-flexslider"> <div class="ct-containerAbsolute"> <div class="ct-flexslider-progress"> <div class="ct-flexslider-progressBar"></div> </div> <div class="ct-containerAbsolute-inside"></div> </div> <ul class="slides"> <li></li> <li></li> <li></li> </ul> </div> |
Full Screen Slider (with Progress Bar):
HTML markup
|
1 2 3 4 5 6 7 8 9 10 |
<div class="flexslider ct-flexslider--mainSlider ct-js-flexslider"> <div class="ct-flexslider-progress"> <div class="ct-flexslider-progressBar"></div> </div> <ul class="slides"> <li></li> <li></li> <li></li> </ul> </div> |
Arrow Types:
HTML markup
ct-flexslider–arrowType1
ct-flexslider–arrowType2
Controls Type:
HTML markup
ct-flexslider–controls – default
ct-flexslider–whiteControls
Flexslider
Content / Images Slider.
Each parameter can be defined as data attribute :
- data-namespace
- data-selector
- data-animation
- data-easing
- data-direction
- data-reverse
- data-animationloop
- data-smoothheight
- data-startat
- data-slideshow
- data-slideshowspeed
- data-animationspeed
- data-initdelay
- data-randomize
- data-thumbcaptions
- data-pauseonaction
- data-pauseonhover
- data-pauseinvisible
- data-usecss
- data-touch
- data-video
- data-controlnav
- data-directionnav
- data-prevtext
- data-nexttext
- data-keyboard
- data-multiplekeyboard
- data-mousewheel
- data-pauseplay
- data-pausetext
- data-playtext
- data-itemwidth
- data-itemmargin
- data-minitems
- data-maxitems
- data-move
- data-allowoneslide
- data-controlscontainer
- data-manualcontrols
- data-sync
- data-asnavfor
Read the documentation here:
And js initialization (js/main.js file), there you can change slider parameters:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 |
/* ==================== */ /* ==== FLEXSLIDER ==== */ if(jQuery().flexslider){ if (jQuery(".flexslider").length > 0) { jQuery(".flexslider").each(function(){ $this=jQuery(this); var ctnamespace = validatedata($this.attr("data-namespace"),"flex-"); var ctselector = validatedata($this.attr("data-selector"),".slides > li"); var ctanimation = validatedata($this.attr("data-animation"),"slide"); var cteasing = validatedata($this.attr("data-easing"),"swing"); var ctdirection = validatedata($this.attr("data-direction"),"horizontal"); var ctreverse = parseBoolean($this.attr("data-reverse"), false); var ctanimationloop = parseBoolean($this.attr("data-animationloop"), false); var ctsmoothheight = parseBoolean($this.attr("data-smoothheight"), false); var ctstartat = parseInt(validatedata($this.attr("data-startat"), 0)); var ctslideshow = parseBoolean($this.attr("data-slideshow"), true); var ctslideshowspeed = parseInt(validatedata($this.attr("data-slideshowspeed"), 7000)); var ctanimationspeed = parseInt(validatedata($this.attr("data-animationspeed"), 600)); var ctinitdelay= parseInt(validatedata($this.attr("data-initdelay"), 0)); var ctrandomize = parseBoolean($this.attr("data-randomize"), false); var ctthumbcaptions = parseBoolean($this.attr("data-thumbcaptions"), false); var ctpauseonaction= parseBoolean($this.attr("data-pauseonaction"), true); var ctpauseonhover = parseBoolean($this.attr("data-pauseonhover"), false); var ctpauseinvisible= parseBoolean($this.attr("data-pauseinvisible"), true); var ctusecss= parseBoolean($this.attr("data-usecss"), true); var cttouch= parseBoolean($this.attr("data-touch"), true); if(device.mobile()){ cttouch = false; } var ctvideo = parseBoolean($this.attr("data-video"), false); var ctcontrolnav= parseBoolean($this.attr("data-controlnav"), true); if(ctcontrolnav == false){ $this.addClass("no-margin"); } var ctdirectionnav= parseBoolean($this.attr("data-directionnav"), false); var ctprevtext = validatedata($this.attr("data-prevtext"),"Previous"); var ctnexttext = validatedata($this.attr("data-nexttext"),"Next"); var ctkeyboard= validatedata(parseBoolean($this.attr("data-keyboard")), true); var ctmultiplekeyboard= parseBoolean($this.attr("data-multiplekeyboard"), false); var ctmousewheel= parseBoolean($this.attr("data-mousewheel"), false); var ctpauseplay= parseBoolean($this.attr("data-pauseplay"), false); var ctpausetext = validatedata($this.attr("data-pausetext"),"Pause"); var ctplaytext = validatedata($this.attr("data-playtext"),"Play"); var ctitemwidth= parseInt(validatedata($this.attr("data-itemwidth"), 0)); var ctitemmargin= parseInt(validatedata($this.attr("data-itemmargin"), 0)); var ctminitems= parseInt(validatedata($this.attr("data-minitems"), 0)); var ctmaxitems= parseInt(validatedata($this.attr("data-maxitems"), 0)); var ctmove= parseInt(validatedata($this.attr("data-move"), 0)); var ctallowoneslide= parseBoolean($this.attr("data-allowoneslide"), false); var ctcontrolscontainer= validatedata($this.attr("data-controlscontainer"), ""); var ctmanualcontrols= validatedata($this.attr("data-manualcontrols"), ""); var ctsync = validatedata($this.attr("data-sync"), ""); var ctasnavfor = validatedata($this.attr("data-asnavfor"), ""); $this.flexslider({ namespace: ctnamespace, //{NEW} String: Prefix string attached to the class of every element generated by the plugin selector: ctselector, //{NEW} Selector: Must match a simple pattern. "{container} > {slide}" -- Ignore pattern at your own peril animation: ctanimation, //String: Select your animation type, "fade" or "slide" easing: cteasing , //{NEW} String: Determines the easing method used in jQuery transitions. jQuery easing plugin is supported! direction: ctdirection, //String: Select the sliding direction, "horizontal" or "vertical" reverse: ctreverse, //{NEW} Boolean: Reverse the animation direction animationLoop: ctanimationloop, //Boolean: Should the animation loop? If false, directionNav will received "disable" classes at either end smoothHeight: ctsmoothheight, //{NEW} Boolean: Allow height of the slider to animate smoothly in horizontal mode startAt: ctstartat, //Integer: The slide that the slider should start on. Array notation (0 = first slide) slideshow: ctslideshow, //Boolean: Animate slider automatically slideshowSpeed: ctslideshowspeed, //Integer: Set the speed of the slideshow cycling, in milliseconds animationSpeed: ctanimationspeed, //Integer: Set the speed of animations, in milliseconds initDelay: ctinitdelay, //{NEW} Integer: Set an initialization delay, in milliseconds randomize: ctrandomize, //Boolean: Randomize slide order thumbCaptions: ctthumbcaptions, //Boolean: Whether or not to put captions on thumbnails when using the "thumbnails" controlNav. // Usability features pauseOnAction: ctpauseonaction, //Boolean: Pause the slideshow when interacting with control elements, highly recommended. pauseOnHover: ctpauseonhover, //Boolean: Pause the slideshow when hovering over slider, then resume when no longer hovering pauseInvisible: ctpauseinvisible, //{NEW} Boolean: Pause the slideshow when tab is invisible, resume when visible. Provides better UX, lower CPU usage. useCSS: ctusecss, //{NEW} Boolean: Slider will use CSS3 transitions if available touch: cttouch, //{NEW} Boolean: Allow touch swipe navigation of the slider on touch-enabled devices video: ctvideo, //{NEW} Boolean: If using video in the slider, will prevent CSS3 3D Transforms to avoid graphical glitches // Primary Controls controlNav: ctcontrolnav, //Boolean: Create navigation for paging control of each clide? Note: Leave true for manualControls usage directionNav: ctdirectionnav, //Boolean: Create navigation for previous/next navigation? (true/false) prevText: ctprevtext, //String: Set the text for the "previous" directionNav item nextText: ctnexttext, //String: Set the text for the "next" directionNav item // Secondary Navigation keyboard: ctkeyboard, //Boolean: Allow slider navigating via keyboard left/right keys multipleKeyboard: ctmultiplekeyboard, //{NEW} Boolean: Allow keyboard navigation to affect multiple sliders. Default behavior cuts out keyboard navigation with more than one slider present. mousewheel: ctmousewheel, //{UPDATED} Boolean: Requires jquery.mousewheel.js (https://github.com/brandonaaron/jquery-mousewheel) - Allows slider navigating via mousewheel pausePlay: ctpauseplay, //Boolean: Create pause/play dynamic element pauseText: ctpausetext, //String: Set the text for the "pause" pausePlay item playText: ctplaytext, //String: Set the text for the "play" pausePlay item // Special properties controlsContainer: ctcontrolscontainer, //{UPDATED} jQuery Object/Selector: Declare which container the navigation elements should be appended too. Default container is the FlexSlider element. Example use would be $(".flexslider-container"). Property is ignored if given element is not found. manualControls: ctmanualcontrols, //{UPDATED} jQuery Object/Selector: Declare custom control navigation. Examples would be $(".flex-control-nav li") or "#tabs-nav li img", etc. The number of elements in your controlNav should match the number of slides/tabs. sync: ctsync, //{NEW} Selector: Mirror the actions performed on this slider with another slider. Use with care. asNavFor: ctasnavfor, //{NEW} Selector: Internal property exposed for turning the slider into a thumbnail navigation for another slider // Carousel Options itemWidth: ctitemwidth, //{NEW} Integer: Box-model width of individual carousel items, including horizontal borders and padding. itemMargin: ctitemmargin, //{NEW} Integer: Margin between carousel items. minItems: ctminitems, //{NEW} Integer: Minimum number of carousel items that should be visible. Items will resize fluidly when below this. maxItems: ctmaxitems, //{NEW} Integer: Maxmimum number of carousel items that should be visible. Items will resize fluidly when above this limit. move: ctmove, //{NEW} Integer: Number of carousel items that should move on animation. If 0, slider will move all visible items. allowOneSlide: ctallowoneslide //{NEW} Boolean: Whether or not to allow a slider comprised of a single slide }) }) } |
Was this article helpful ?
Contact Form
Template comes with ready to use:
- Contact Form
- Newsletter Form
All needed files are in /form directory.
Remember to includeon page.
To configure form just edit form/config.php and change e-mails to your own :
|
1 2 |
$to = "mail@example.com"; $from = "mail@example.com"; |
That’s it!
Contact Form
HTML Markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div class="ct-contactForm"> <div class="successMessage alert alert-success" style="display: none"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> Thank You! </div> <div class="errorMessage alert alert-danger" style="display: none"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> Ups! An error occured. Please try again later. </div> <form role="form" action="./assets/form/send.php" method="post" class="contactForm validateIt" data-email-subject="Contact Form" data-show-errors="true"> <div class="row"> <div class="col-md-6"> <div class="form-group"> <input id="contact_name" placeholder="Name" required="" type="text" name="field[]" class="form-control"> <label for="contact_name">Name</label> </div> <div class="form-group"> <input id="contact_email" placeholder="Email" required="" type="email" name="field[]" class="form-control"> <label for="contact_email">Email</label> </div> <div class="form-group"> <input id="contact_subject" placeholder="Subject" required="" type="text" name="field[]" class="form-control"> <label for="contact_subject">Subject</label> </div> </div> </div> <div class="row"> <div class="col-xs-12"> <div class="form-group"> <textarea id="contact_message" placeholder="Message" class="form-control" rows="8" name="field[]" required=""></textarea> <label for="contact_message">Message</label> </div> </div> </div> <div class="row"> <div class="col-xs-12"> <button type="submit" class="btn ct-btn--perspective btn-primary btn-lg text-uppercase pull-right"><i class="fa fa-paper-plane"></i> Send Message </button> </div> </div> </form> </div> |
Was this article helpful ?
Twitter Feed
This is live twitter feed. This plugin will grab your latest tweets and display them on page.
Configuration: – just edit twitter/config.php file :
|
1 2 3 4 5 6 7 8 9 |
$config = array( 'username' => "XXX", //username 'limit' => 3, //how many tweets we would like to display? 'with_replies' => true, //show replies? true or false 'oauth_access_token' => 'TOKEN', 'oauth_access_token_secret' => 'TOKEN_SECRET', 'consumer_key' => 'KEY', 'consumer_secret' => 'KEY_SECRET', ); |
Where can I get these keys, tokens, etc?
Twitter API requires authentication to display tweets from your account.
To twiiter feed work you need to create the ‘application’
and generate 4 special keys for your twitter account via https://dev.twitter.com/apps:
– Consumer key (key)
– Consumer secret (secret)
– Access token (token)
– Access token secret (token_secret)
Video tutorial : “How to create Twitter App”
http://vimeo.com/60891535
Was this article helpful ?
Sources & Credits
The following sources and files have been used to build up this theme
Twitter Bootstrap – http://twitter.github.com/bootstrap/
jQuery – http://www.jquery.com
Was this article helpful ?