Thanks to Custom CSS you can, on your own, make some changes in our themes. Changing text color, background, paddings, borders, sizes, etc is easier than you think!
To change the element, first of all you need to find wich element you want to change:
- Right click on the element and go to “Inspect element” (or click F12 and use the magnifier tool)
- This opens the developer tools available in your browser
- Check the “name” of the element
- Go to our Theme Options and add your custom CSS
Example
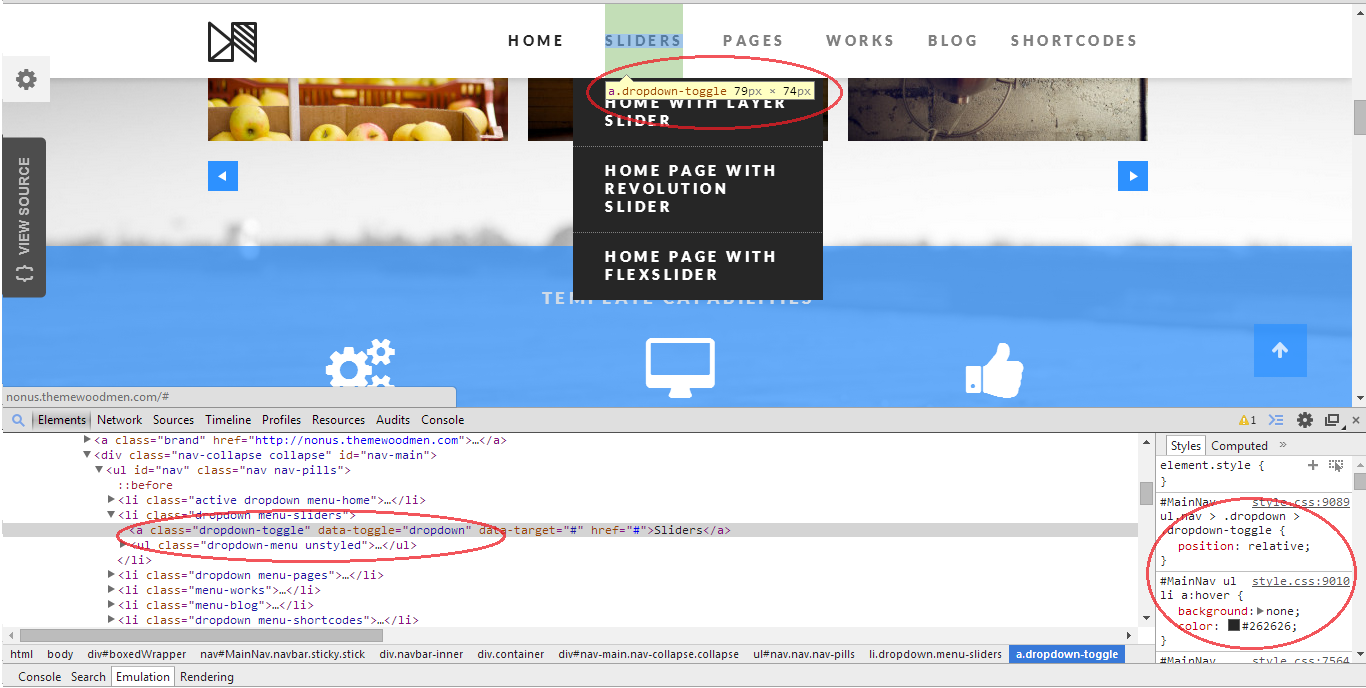
Bellow, we have “a” element with “dropdown-toggle” class and we want to change the color of the text when we hover it.
We select the element using the steps before and then go to Appearance > Theme Options > Code, and inside the Custom CSS field we write our Custom CSS.
Custom CSS:
|
1 2 3 |
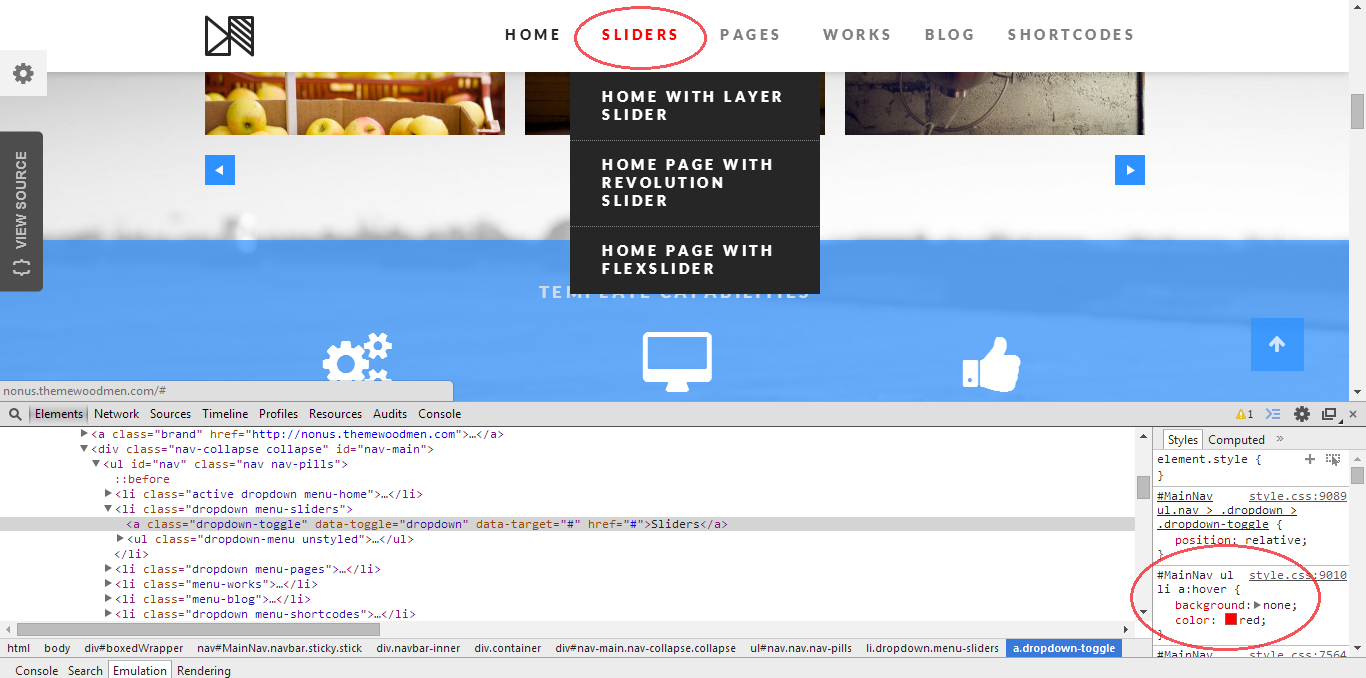
#MainNav ul li a:hover { color: red } |
Final result
This can be helpful:
If you need help with checking html code – check this Chrome Extension – it will highlight each element to better see placement on the page.
There is a lot more options – check this out for more info or try one of those most usual customizations:
Notice:
Custom CSS is not part of our free support – if you need help with this – contact premium@createit.pl about custom work.