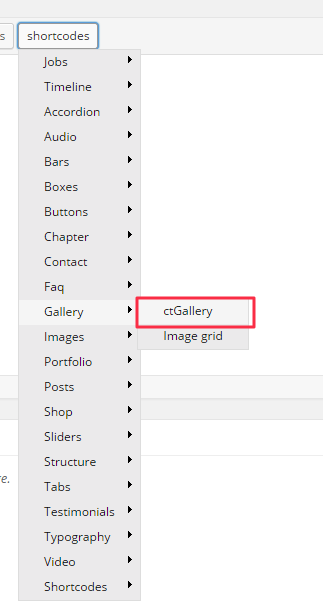
Pluto comes with options to display Portfolio items, but also allows you to display Gallery of images, analogical to the default WordPress gallery. You can do it with ct-gallery shortcode, which can be found under Gallery shortcode section.
CT-Gallery is a shortcode, which displays (anywhere you add it) images uploaded to defined before page. To use it follow the steps described below:
- Create a source page for images (it won’t be displayed – you only will use it to upload images).
- Go to “Set featured image” in page edition
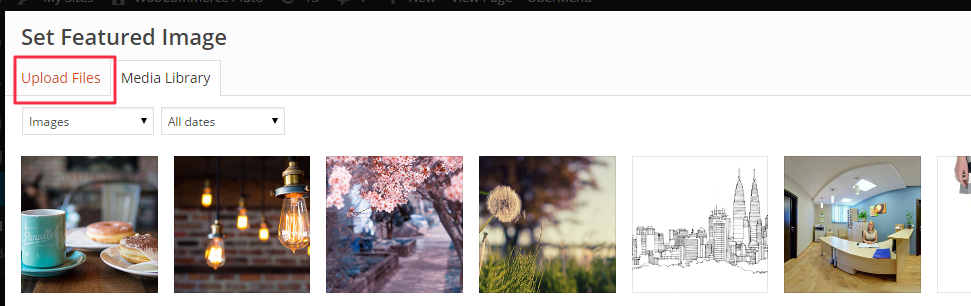
- Click on Upload images
- Upload images that you want to display with shortcode
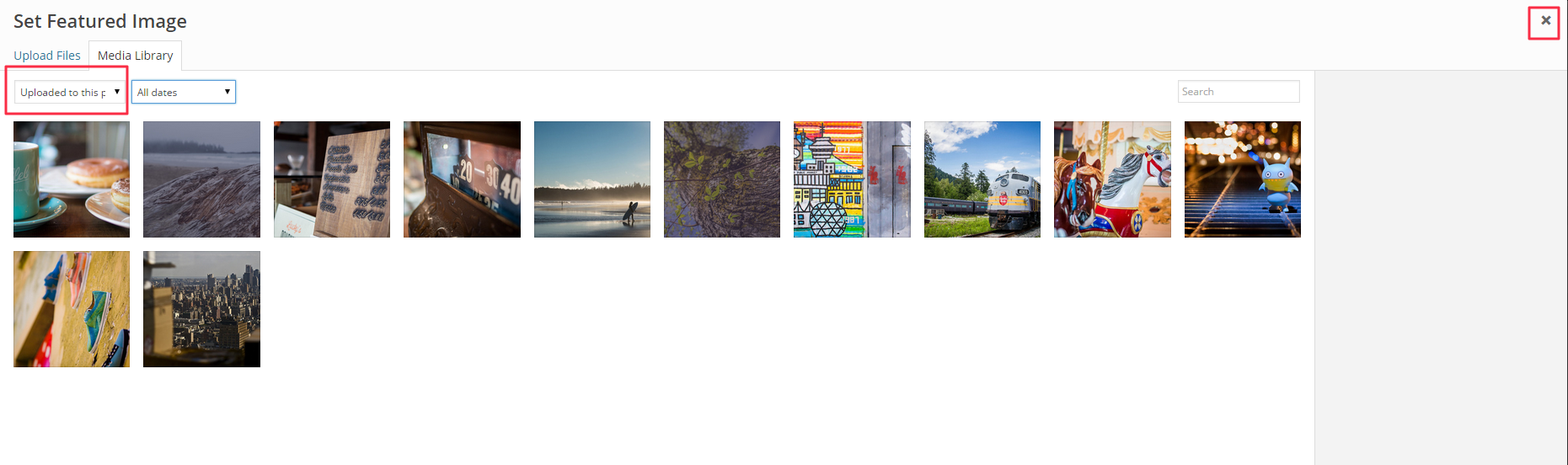
- You can check your uploaded images via select field Uploaded to this page (you can also change images order here via drag and drop)
- Click “x” to go back to page edition
- Click update to save changes
- Copy page slug
- Go to page, where you want to use ct-gallery shortcode and paste the copied slug to ct-galllery shortcode
|
1 |
[ct_gallery page_slug="gallery" columns="3" header="These are our photos"] |
Check the final effect here!
Common Issue:
How can I change which part of the original image will be displayed in gallery miniatures?
Gallery thumbnails are automatically cutted by WordPress in such a way that the main part of miniatures is the center of the original picture. So for example if you are using vertically oriented images, they can be cutted in the way, which does not present correctly what is on the image.
Example:
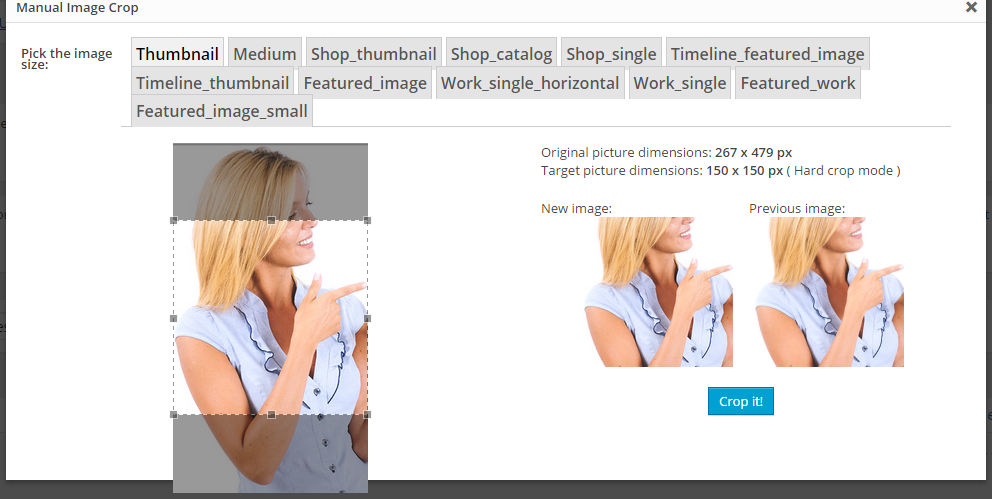
Fortunately there is easy fix for this. You can crop all thumbnails manually with the Manual Image Crop plugin for WordPress. Plugin can be downloaded here. After installing and activating the plugin you can fix all thumbnails which are not cropped properly with several simple steps:
1. Go to Media Library section.
2. Switch the media grid to list 
3. Find image, which needs to be edited and click on Crop link
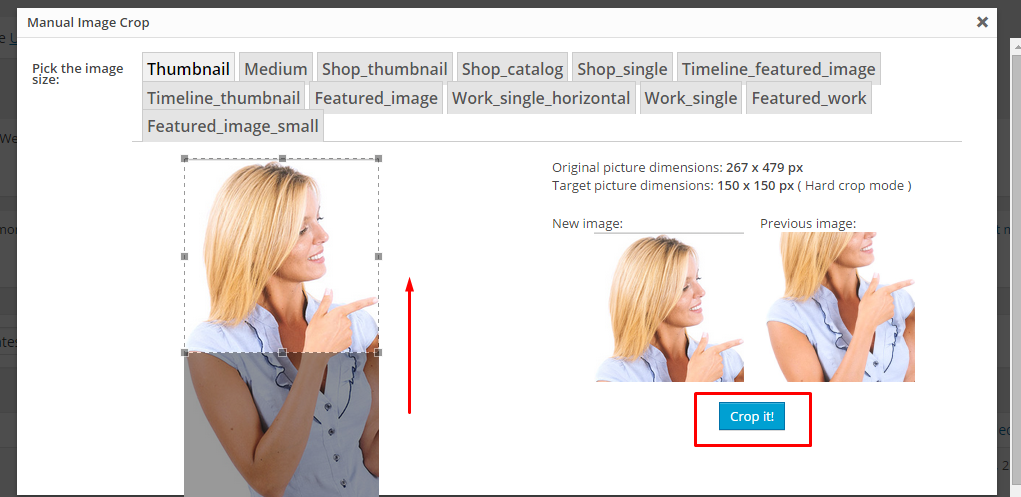
4. Adjust thumbnails position 5. After finishing the edition click on Crop it! to save changes.
5. After finishing the edition click on Crop it! to save changes.
And it’s done 🙂