A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme.
Child themes allow you to modify or extend functionality of it’s parent theme. A child theme is the safest and easiest way to modify an existing theme, whether you want to make a tiny or extensive changes. Instead of modifying the theme files directly, you can create a child theme and override only the things you need to update.
Many themes already come with a prepacked child theme – look for theme_child.zip inside the downloaded package before you follow the steps listed below.
Step by step
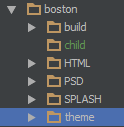
- Create a directory in your themes directory to hold the child theme.
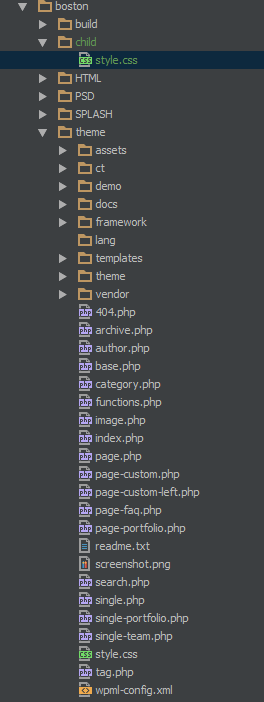
- Copy from parent theme file style.css to your child theme
- Edit style.css

Edit style.css
- Edit functions.php
The final step is to enqueue the parent and child theme stylesheets. To do that you will need to recreate on child path the function.php file like in the example below:
Edist functions.php
But instead of copying code from the parent functions.php you will need to add there new one:
1234567<?phpadd_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );function my_theme_enqueue_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );}?> - If you want to change any file in parent themes you must create the same path in child themes and copy these files (e.g. if parent theme has a file in theme > shortcodes > boxes > ctAlertBoxShortcode.class.php you should create the same root in child theme theme > shortcodes > boxes > ctAlertBoxShortcode.class.php

Folder structure of main theme and child theme
Folder structure of main theme and child theme[/caption]
- Optional – copy screenshot.png or screenshot.jpg from parent theme to your child theme directory to have a nice preview