Would you like to make your life easier? Yes, you can!
Below you will find general project overview. We believe that it will speed up your page setup and make things much easier.
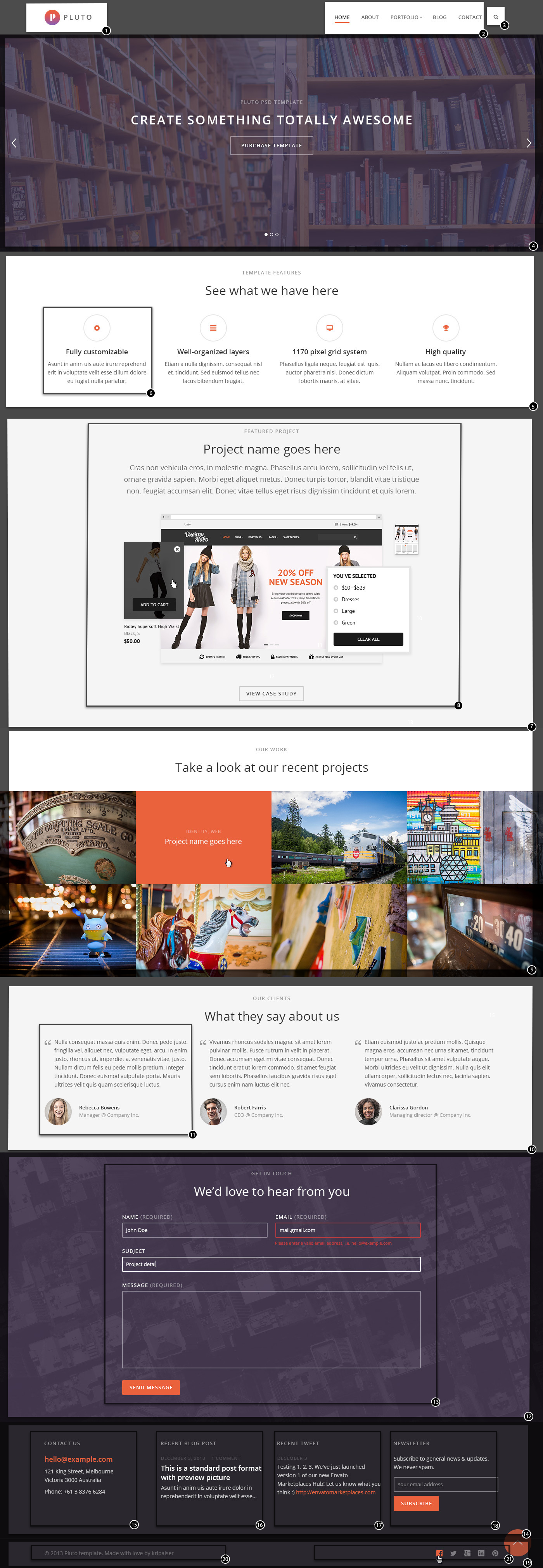
Check out those small numbers in the description-screenshot below. Then scroll down to the table. On the left side you will find the name of the element that corresponds to the number in the screenshot. The section on the right points to the place where you can edit it. Remember that page content elements can be created via shortcodes – which are also included in the table below.
What element is that? – Where I can edit this?
| Number | Element Name | Where to edit this? |
|---|---|---|
| 1. | Logo | Appearance > Theme Options > General – Logo |
| 2. | Menu | Appearance > Menus |
| 3. | Search | Appearance > Theme Options > General – Search icon in navbar |
| 4. | Big Slider | Shortcodes > Sliders > Big Slider |
| 5. | Chapter | Shortcodes > Chapter |
| 6. | Icon box | Shortcodes > Boxes > Icon box // parameters: [icon_box type=”2″ header=”Well-organized layers” icon=”fa-bars” link=”#”][/icon_box] // wrap it in [quarter_column animation=”fadeInUp”] to have the same width and animation effect |
| 7. | Chapter | Chapter parameters: [chapter hide_overflow=”true” animation=”fadeInLeft” background=”2″] |
| 8. | Featured work | Shortcodes > Portfolio > Featured work // parameters: work=”featured-project” header=”FEATURED PROJECT” sub_header=”Project name goes here” |
| 9. | Works | Shortcodes > Portfolio > Works // parameters: limit=”10″ columns=”5″ |
| 10. | Chapter | parameters: title=”OUR CLIENTS” subtitle=”What they say about us” background=”2″ |
| 11. | Testimonial | Shortcodes > Testimonials > Testimonial // parameters: author=”Rebecca Bowens” email=”Manager @ Company Inc.” image=”/wp-content/uploads/sites/4/2014/04/home-v2-clients-portrait-01.jpg” link=”#”]Nulla consequat massa ….[/testimonial] // wrap it in [third_column] ti get the same width |
| 12. | Content Layer Map | Shortcodes > Chapter > Conter Layer Map // parameters: title=”GET IN TOUCH” subtitle=”We’d love to hear from you” location=”Junipers Blvd. 380 Queens, NY 11379, USA” height=”695″ |
| 13. | Contact form | Shortcodes > Contact > Contact form // available parameters: [contact_form header=”Email Us” label_name=”Name” label_email=”E-mail” label_message=”Message” placeholder_name=”enter name” placeholder_email=”enter e-mail address” placeholder_message=”your message” buttontext=”Send” success=”Thank you!” fail=”An error occured. ” mailto=”mail@mail.com” subject=”subject”] |
| 14. | Footer | Appearance > Theme Options > Styles – Number of footer columns |
| 15. | Footer Column 1 Widgets: Recent Posts | Appearance > Widgets – Footer Column 1 CT – contact |
| 16. | Footer Column 2 Widgets: Recent Posts | Appearance > Widgets – Footer Column 2 CT – Recent posts |
| 17. | Footer Column 3 Widgets: Recent Posts | Appearance > Widgets – Footer Column 3 CT – Twitter |
| 18. | Footer Column 4 Widgets: Recent Posts | Appearance > Widgets – Footer Column 4 CT – Newsletter form |
| 19. | Post Footer | Appearance > Widgets – Post Footer |
| 20. | Post Footer Column 1 Widgets: Recent Posts | Appearance > Widgets – Post Footer 1 CT – Copyright |
| 21. | Post Footer Column 2 Widgets: Recent Posts | Appearance > Widgets – Post Footer 2 CT – Socials |