General Information
Thank you for purchasing Corpress! We’re very pleased that you have chosen our theme to build your website and we’re trying our best not to disappoint you! Before you get started, please check out these documentation pages. Corpress can only be use with WordPress which we assume you already have installed and ready to go. If not, please check out WordPress Codex.
Was this article helpful ?
General Overview
Surely you can not wait to start working on your new website. And reading documentation is probably the last thing you want at the moment. Guess what? We prepared a little shortcut for you! If you feel intimidated by the number of features that this theme offers, you can use this simple screenshot-description to easily customize your website. Check out this link here.
Was this article helpful ?
Requirements for Corpress
Before using Corpress, please meet the following requirements:
- essentials to run WordPress – here you can find more information – in case any doubts regarding the server, contact your host provider,
- latest version of WordPress, which you can download here,
- create secure FTP and Database.
Was this article helpful ?
What’s Included
When purchasing our theme from Themeforest, you need to download the Corpress files from your Themeforest account. Navigate to downloads tab on Themeforest and find Corpress. Below you’ll find a full list of what is included the .zip file, along with a brief description of each item.
Corpress Folder contains:
- corpress.zip – main installation folder
Was this article helpful ?
Support
All of our items come with free support. For some help you can reach to our dedicated support forum. Free support is limited to questions regarding the themes features or problems. We provide premium support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, feel free to contact us on premium@createit.pl.
For free support, follow the steps below
- Step 1 – Click Here to create a free forum account. You’ll need your Themeforest purchase code, which can only be received when purchasing the theme from Themeforest.net.
- Step 2 – Enter your Themeforest Purchase Code, an e-mail and a password.
- Step 3 – Once you have an account, sign in to the forum and get started.
- Step 4 – Find your theme on a forum home page.
- Step 5 – Create new issue by clicking on a button at the right.
Before You Post On a Forum
We urge you to follow the steps below, before you post a new topic on the forum, to speed up your request. It’s in everyones interest and will benefit in making the entire forum more efficient:
- Step 1 – Always check the Documentation and the Knowledgebase Section. Most questions are already answered in those areas.
- Step 2 – Always use our Forum Search before you post, it’s possible that your issue has already been brought up and answered.
- Step 3 – If your question hasn’t been brought up, please post a new topic. Always be as specific as possible. Creating a topic requires entering the live URL to your home page or page that shows the issue in question. It also has bars for WP and FTP login info, which aren’t required, however, providing us with your login information can save a lot of time for both of us. Login credentials are securely stored and accessible only by our support staff.
- Step 4 – We usually answer questions in 24 hours on working days. However if you don’t get any answer in 72 hours bump up your question or send us an e-mail.
Our support hours: 10:00 AM – 6:00 PM UTC +1 on Monday to Friday.
Premium Support
We can create your website from scratch, redesign it or just extend the current ones. For more information, please take a look at our website.
Typical issues covered by Premium Support:
- Custom CSS
- Support for third party software and plug-ins
- WordPress Installation with Theme configuration
- Server configuration
- Site structure modifications
- Graphic adjustments, etc.
- WordPress general howto’s
Was this article helpful ?
Installation
There are two ways to install the theme: through WordPress, or via FTP. But first, you need to download the Corpress files from your Themeforest account. Navigate to downloads tab on Themeforest and find Corpress. Click the download button.
For more information check also this article from Knowledge Base.
Was this article helpful ?
Installation via Administration Panel
If Corpress files are downloaded from your Themeforest account, you can start an installation by using WordPress administration panel.
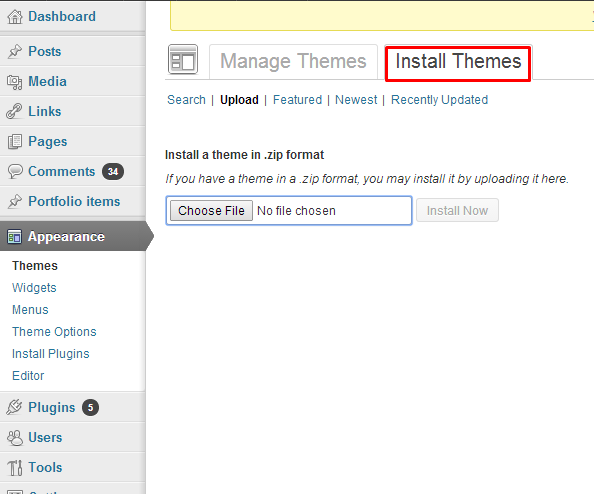
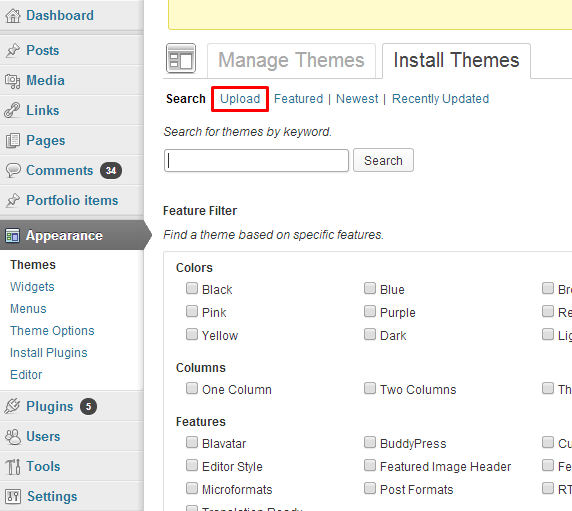
Once you’ve logged in to your administration panel go to Appearance > Themes. Depending on your version of WordPress you’ll see Add New or two other tabs: Manage Themes and Install Themes.
Here you’ll find instructions how to proceed with 3.9.0 and lower versions of WordPress.
If you’re using newer version, follow steps below to install the theme:
- Step 1 – click on Install Themes tab
- Step 2 – choose Upload option to upload .zip file
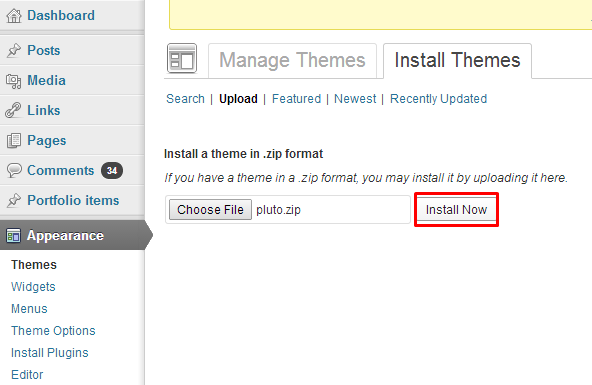
- Step 3 – choose corpress.zip from you computer.
- Step 4 – once the file is chosen click Install Now
Common Install Error: Are You Sure You Want To Do This?
If you get the following question message when installing Corpress.zip file via WordPress, it means, that you have an upload file size limit. Install the theme via FTP or call your hosting company and ask them to increase the limit.
Was this article helpful ?
Installation via FTP
To install Corpress via FTP, follow steps below:
- Step 1 – Unarchive corpress.zip file
- Step 2 – Access your host web server using FTP client
- Step 3 – Find directory wp-content > themes
- Step 4 – Put folder Corpress in directory wp-content > themes
Learn more:
Was this article helpful ?
Import demo content
The fastest and easiest way to import our demo content is to use Theme Options 1-click Demo Importer. It will import all pages and posts, several sample sliders, widgets, theme options, assigned pages, and more. We recommend this approach on a newly installed WordPress. It will not replace content such as posts, pages, portfolio, etc. and delete current menus, but configure them and replace theme options. By that, if you have created some posts, pages or portfolio content before an import, you won’t loose them.
To import our demo content, please follow the steps below:
- Step 1 – install and activate plugins listed in Recommended Plugins message {warning}
and WooCoomerce plugin, if you’d like to use shop functionalities.
- Step 2 – setup Media thumbnails sizes in Settings > Media to recommended values:
- Thumbnail size: 150 x 150px
- Medium size: 300 x 300px
- Large size: 1024 x 1024px
If you’re using WooCommerce product images sizes in WooCoomerce > Settings > Products
- Step 3 – navigate to Appearance > Theme Options > General – 1-click Demo Import
- Step 4 – click the Import demo content button with multipage or onepager version.
(WARNING:The image below is only an example of how the 1-Click Demo section might look like. Depending on the theme, the amount of images and/or tabs of the import demo contents, this option might look different.)
- Step 5 – importing can take a few minutes. Please be patient and wait for it to complete. Once it will be loading, you will see message with indicating progress.
Learn more:
Common errors with “1-Click Demo Import”
Was this article helpful ?
Pages
You can use Pages to organize and manage any content on your website. You can create multiple pages on your website for different types of content or setup onepager with scroll-to-section menu.
Was this article helpful ?
Create pages
To create a new Page follow the steps below:
- Step 1 – select Pages > Add New
- Step 2 – add Title
- Step 3 – add content – we recommend you to create page content using shortcode generator or by modifying demo content
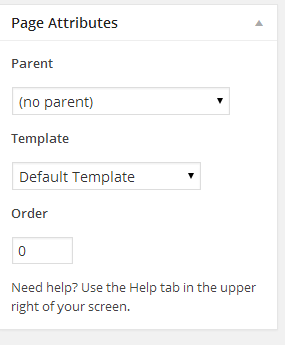
- Step 4 – choose page attributes:
- Parent – if you want to create subpage
- Template – you can choose one of defined page templates: Blog Template, FAQ Template, Page with left or right sidebar and Default
- Page order
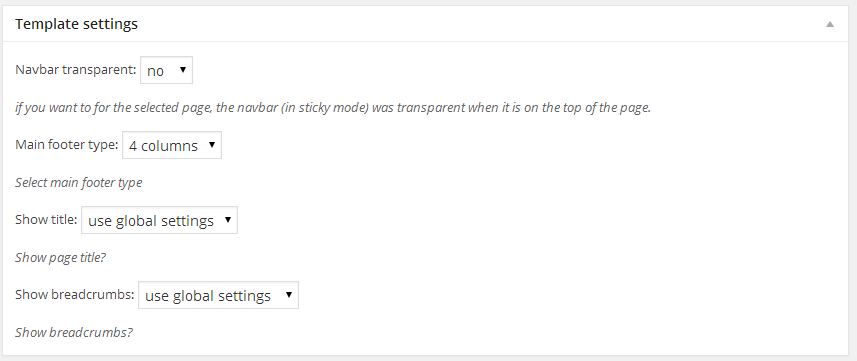
- Step 5 – choose template settings
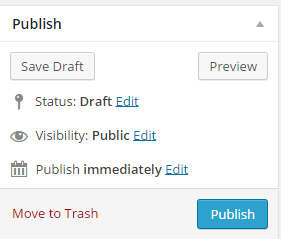
- Step 6 – click Publish to make your page public.
Learn more:
Was this article helpful ?
Onepager setup
Corpress has the ability to make one page site with a scrolling to sections menu. Most sites are traditionally setup with individual pages, each page with its own content. One page site allows you to put all the content on one page, and the menu items will link to each different section of the page. Think of it as a full site but all on one page. Please read below for information on how to set this up.
Create A New Page With Your Content And Anchor Points
- Step 1 – Navigate to the Pages section of your admin and click Add New.
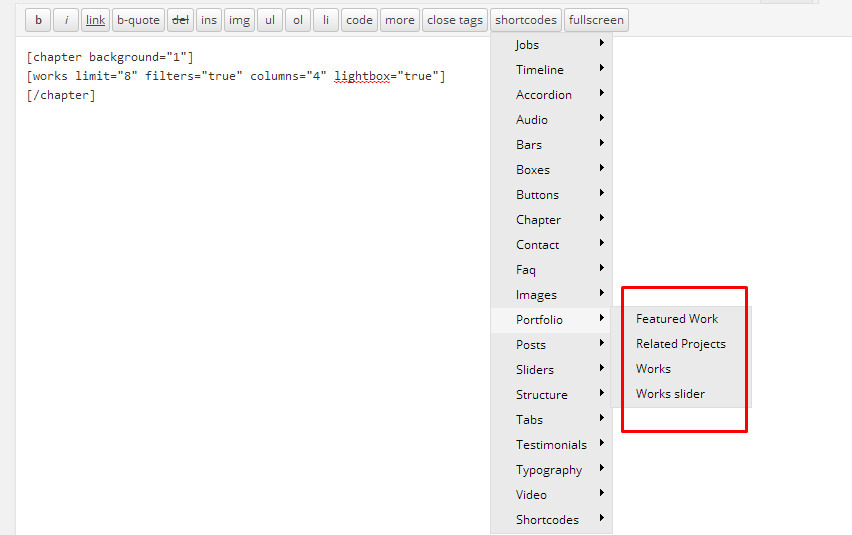
- Step 2 – Create page with all sections. Each section should begin with [chapter] shortcode or any other html element with unique id, for example :
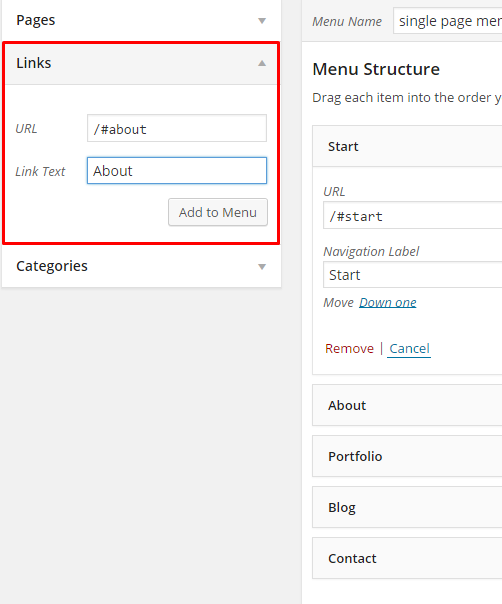
123456[chapter id="work"](...) content (...)[chapter id="services"](...) content (...)[chapter id="about"](...) content (...) - Step 3 – 2. In Appearance > Menus create new main menu (using Custom Links option), where URL will be section id with “/#” sign, for example : /#services or /#about.
And your onepager menu is ready. Remember to choose Theme Location Primary Navigation to your menu.
Was this article helpful ?
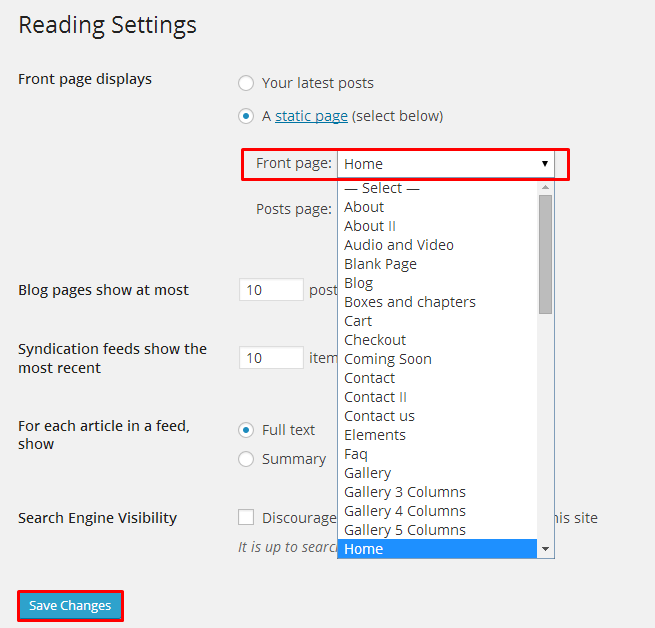
Homepage setup
If you have added some pages via Pages > Add new you can choose one and set it up as a homepage. Use Static front page tool in Settings > Reading and choose from the list your homepage. Remember to click Save changes at the end of editing.
Was this article helpful ?
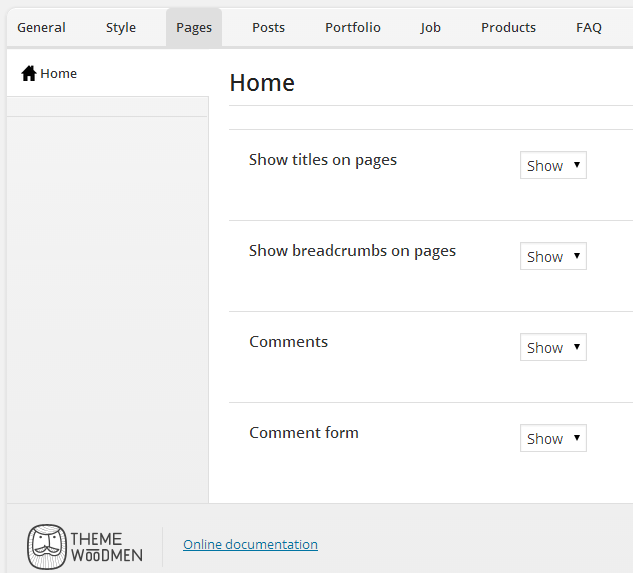
Pages Theme Options
To create a standardized template for each page some of the settings you can set globally. You need to go to Appearance > Theme Options > Pages and choose from several options:
You can change the following settings:
- show title on pages
- show breadcrumbs on pages
- show comments
- show comment form
Was this article helpful ?
Menu setup
Depending on which version of content arrangement you choose, you can create onepager or multipage navigation menu.
To create navigation menu dedicated to multipage websites, please follow the steps below:
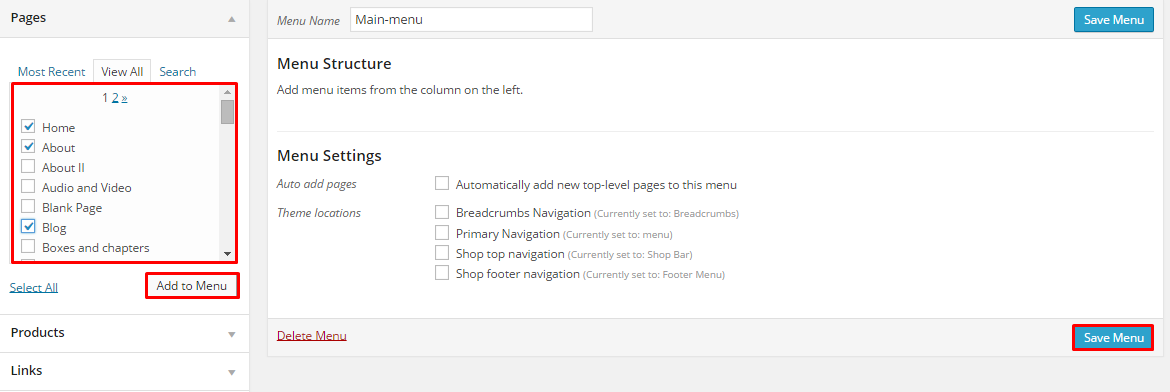
- Step 1 – Navigate to Appearance > Menus
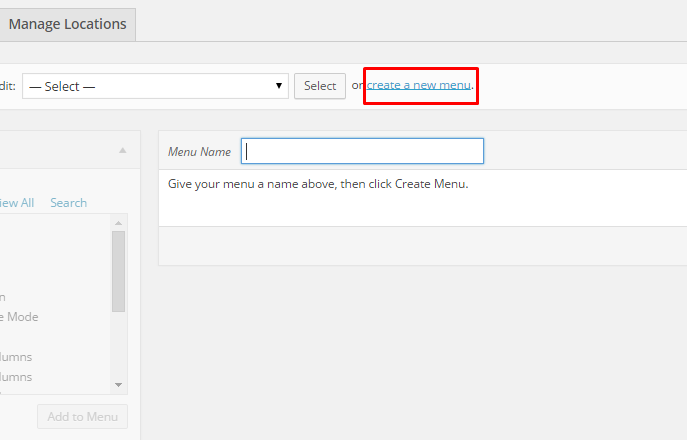
- Step 2 – Click on create a new menu, enter menu Name and click on Create Menu button
- Step 3 – From the right side choose pages that you want to add to your menu and click on Add to Menu. Once menu items are added, you can reorder or nest them via drag and drop tool. Remember to click Save Menu when you finish to keep your changes saved.
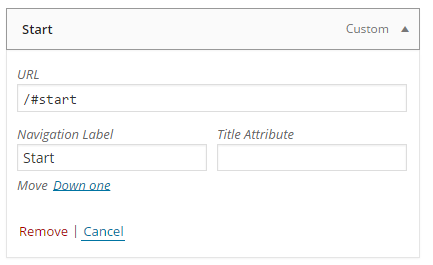
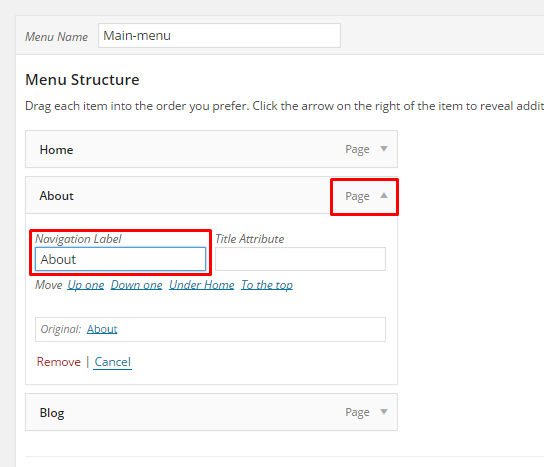
- Step 4 – You can easily rename every menu item in item details.
- Step 5 – Optionally you can add to menu other items, like Links or Categories
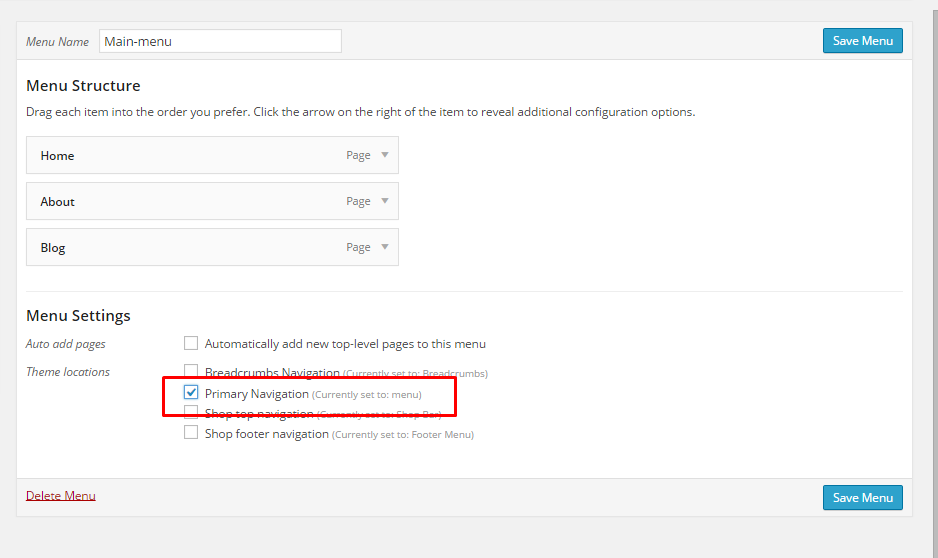
- Step 6 – Check your menu as Primary Navigation to set it up as main menu.
- Step 7 – Always click Save Menu after providing any changes.
Was this article helpful ?
Portfolio
The theme comes with a custom post type for portfolio. Portfolio pages configuration is described in Options section.
Was this article helpful ?
Creating portfolio items
Corpress is loaded with several options for displaying portfolio items. It offers many different options for you to present your portfolio. In addition there are numerous theme options and shortcodes options that allow you to customize how portfolio is displayed.
But first, you need to create your portfolio items. To do that, please follow the steps below:
- Step 1 – navigate to Portfolio items and click Add New
- Step 2 – create Portfolio Item title and content – you can use Corpress shortcodes to build content
- Step 3 – add Tags from the right side.
- Step 4 – add Categories from the right side. To assign it to the post, check the box next to the Category name.
- Step 5 – set portfolio item an order number if you want to display your portfolio item in a specific order
- Step 6 – choose featured image in Featured Image box
- Step 7 – set as many Portfolio settings as you want
- Step 8 – click Publish to save portfolio item
Learn more:
How to add multiple images to portfolio gallery?
Was this article helpful ?
Portfolio index page
One of the many ways of displaying portfolio items is to setup portfolio page. All of your portfolio items will be displayed there, ordered by publish date.
To set the page as your portfolio index page, navigate to Appearance > Theme Options – Portfolio and choose Portfolio index page from pages that you created.
Was this article helpful ?
Portfolio Theme Options
Corpress includes a highly advanced theme options panel organized into sections that allows users to customize many different aspects of the theme. There is a Portfolio section of theme options that allows you to personalize different forms of the portfolio items; the date formats, single post page settings, and so much more. The posts tab is organized into 2 sections; General Portfolio Options, Single Portfolio Options. See the information below for the description and screenshot of each section.
- General portfolio options – these are mainly for the assigned portfolio index page because the portfolio shortcode has many of them built in. However some do apply.
- Portfolio item options – these options all apply to the single portfolio page, not the main index page. They apply to both assigned portfolio page, and the portfolio shortcode.
Was this article helpful ?
Portfolio shortcodes
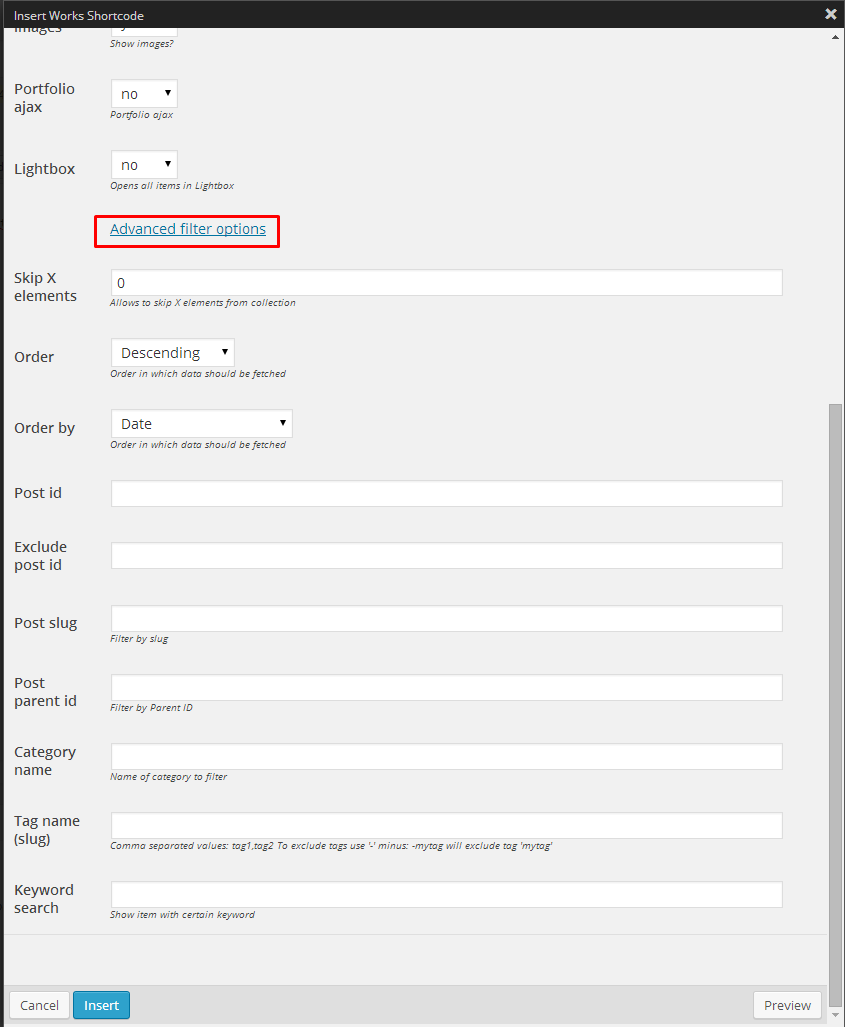
If you want to display your portfolio items in more places than portfolio index page – you can do it in several ways by Portfolio shortcodes.
Every shortcode goes with several parameters, that allows you to sort or filter items in a few ways. On the following screenshots you can find part of available options.
Full of possibilities you can find on our demo page – you can preview parameters that we used after importing demo content. You can also use shortcode generator and use as many Advanced filter options as you want.
Was this article helpful ?
Blog
Corpress is loaded with options for the blog. It offers many different options for you to present your blog posts, along with several different blog post layouts. In addition, there are numerous theme options and shortcode options that allow you to customize how posts are displayed.
There are several ways to display your blog posts, we will cover each method as well as describe blog post types, post options and theme options. The following sections will cover each of these aspects of the blog.
Was this article helpful ?
Creating blog posts
No matter which method you use to display your blog posts, first thing you need to do is create them.
Corpress offers several blog post types:
- Standard
- Aside
- Image
- Video
- Audio
- Quote
- Link
- Gallery
Follow the steps below to create a blog post
- Step 1 – navigate to Posts in your WordPress admin.
- Step 2 – click on Add New to make a new post. Create a title and insert your post content in the editing field. You can use any of our VisualComposer elements inside the post.

Add new post
If you want to use some additional fields, choose them from screen options at the top of the screen.

Screen options
- Step 3 – add Categories from the right side. To assign it to the post, check the box next to the Category name.
- Step 4 – add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
- Step 5 – for a single image, click the Featured Image box, select an image and click Set Featured Image.
- Step 6 – for a Gallery, insert more than one Featured Image, each image will be a slide in the gallery slideshow. Slides will be order by the date when the images was added to Media
- Step 7 – for a video post, paste the iFrame embed into the Video Embed Code field, file url to M4V file url or OGV File URL or Direct video url from Youtube, Vimeo or Dailymotion
- Step 8 – create an excerpt – Excerpts are optional hand-crafted summaries of your content that can be used in your theme. Learn more about manual excerpts
- Step 9 – once you finished, click Publish to save the post.
Was this article helpful ?
Blog index page
The most popular way of displaying blog posts is to setup blog index page. There all of your posts will be displayed and ordered by publish date.
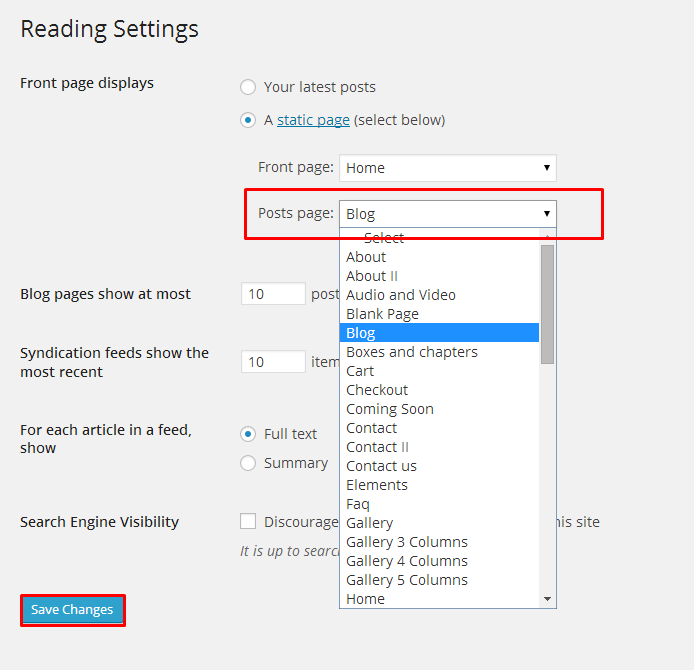
To set the page as your post page, navigate to Posts page tool in Settings > Reading and choose Blog index page from the ones you created.
Notice:
On Blog index page you will see only your posts, so don’t add any other content to it.
Was this article helpful ?
Blog Theme Options
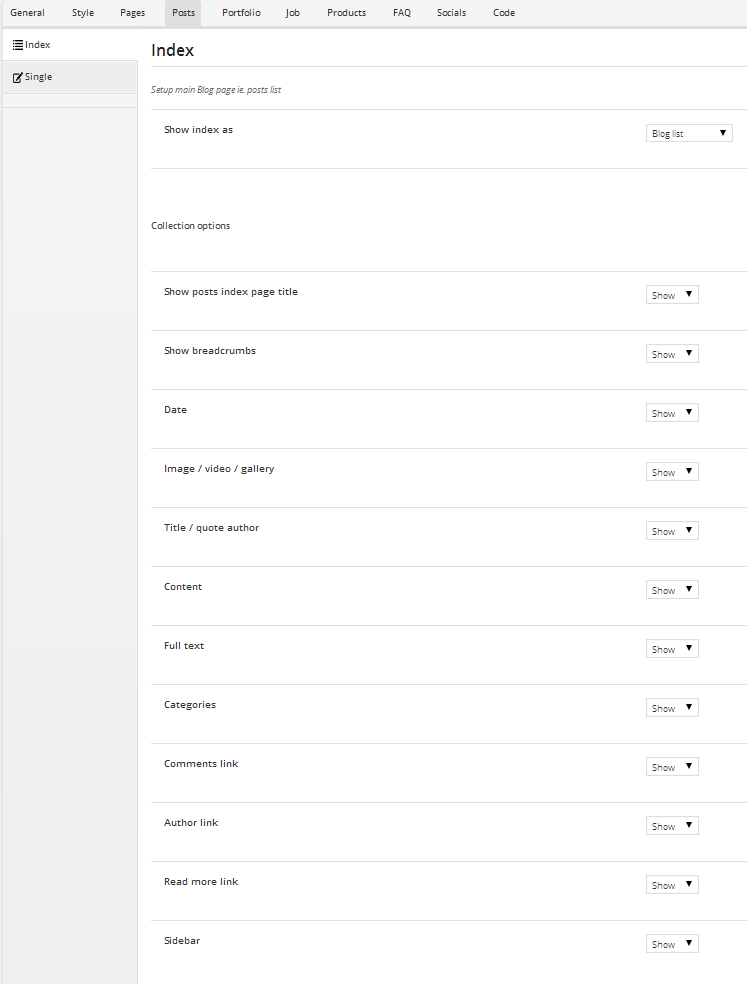
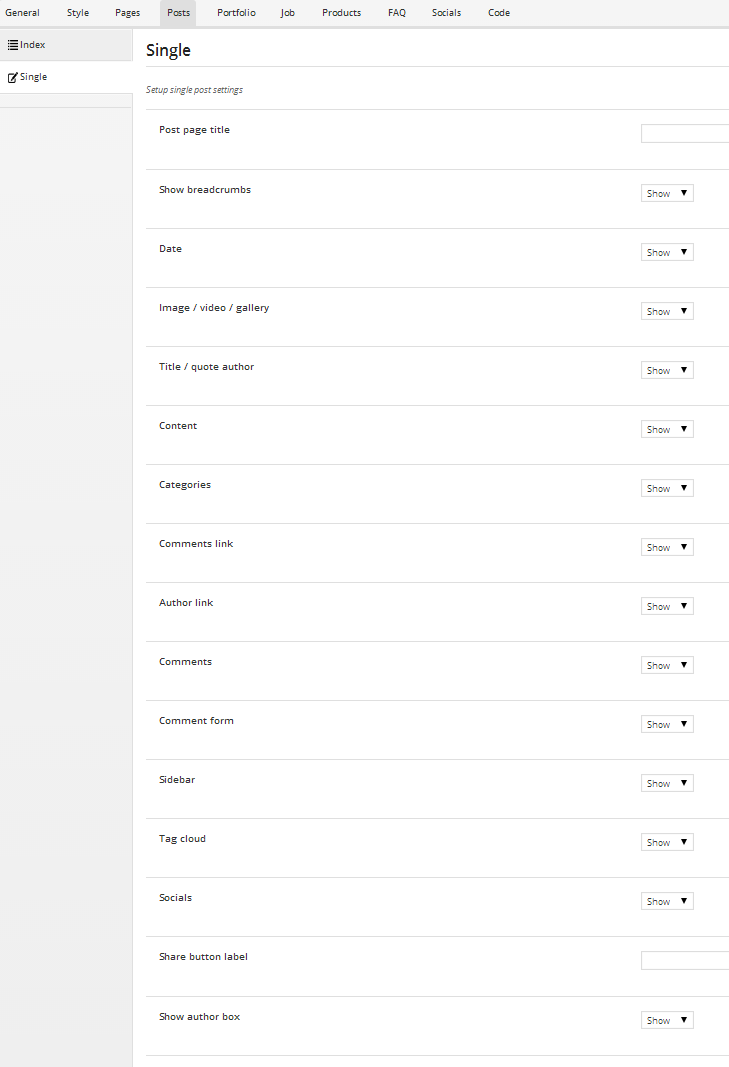
When using the assigned blog page as described above, all the options you can select are located in Appearance > Theme Options on the Posts tab. There are dozens of options to choose from such as layout, categories, dates, etc. There are general blog options and single post page options. Each one has a title and descriptions to help you understand what they do. Any type of blog options you need to set will be set here in theme options when using the assigned blog page.
- Index – these are mainly for the assigned blog page, you change here:
- Single – these options all apply to the single post page, not the main archive page.
Was this article helpful ?
Recent Post Shortcode
The second blog method that we cover is our custom recent post shortcode. This shortcode is unique because it offers more compact design options that can work more efficently on pages with other content. This short code is a fantastic method because it allows you to place your blog posts on any page, assign custom categories to display, and so much more. You can use the short code as many times as you want, and on any page or post.
Below you can see how Recent Post shortcode will be displayed on your page:
Was this article helpful ?
Using shortcodes
Corpress is build with shortcodes. Shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects in just one line, that would normally require lots of complicated and ugly code. Shortcode = shortcut.
You don’t have to know Shortcodes list, syntax or available parameters, if you decide to create your website content using shortcode generator, which you can find in your window toolbar. Generator allows you to simply put your images, text and other content to input fields and choose display options from self-explanatory boxes.
In shortcode generator you will find shortcodes for any page content element that you can see on the demo page.
Below you will find description for a few basic shortcodes types, which should give you an idea of the shortcodes possibilities.
Structure
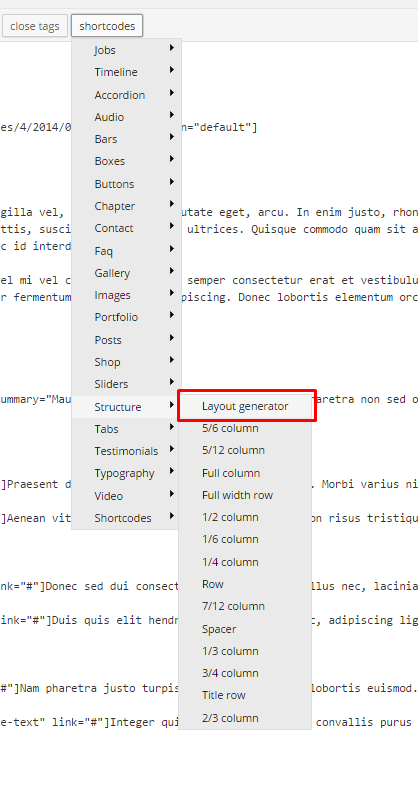
Page structure elements: columns, rows, spacers are shortcodes – check Structure section with shortcodes, which help you to create your page grid. Layout generator can be very useful here.
Typography
Do you want to add to your page sections headers, blockquotes, a list or simply a link? In section Typography you will find all options available in Corpress to format text elements.
Contact
If you want to put any element to let your users contact or follow you or your profile inside your page content, you will find that in Contact shortcode section. You can easily configure elements like: Google Map, Contact form, Newsletter Form, Social buttons and put them anywhere on your page.
Sliders
Our themes come with several types of sliders. You can see preview for them on demo page. All available sliders are always in Sliders the section of shortcode generator.
In the shortcode generator you can find also several types for buttons, boxes, portfolio items, bars and other elements. We encourage you to experiment with all available options.
Was this article helpful ?
Using widgets
Widgets are small blocks of content, which you can find in theme footer or sidebar. They were originally designed to provide a simple and easy-to-use way of giving design and structure control of the WordPress Theme to the user, which is now available on WordPress Themes to include the header, footer, and elsewhere in the WordPress design and structure. Widgets require no code experience or expertise. They can be added, removed, and rearranged on the WordPress Administration Appearance > Widgets panel.
Just drag and drop the widgets you want, into the right hand side where your sidebars and footer widgets are listed. Simply drag your widgets over to the sidebar or footer column, and then populate the content.
There are various fields and settings you can choose for each individual widget and all are self explanatory. You can also use multiple widgets per footer column, just drag and drop them into place. And you can put as many widgets as you want inside sidebar. Once you have finished populating the widgets, always make sure to hit the Save button to save the settings.
Was this article helpful ?
Plugins
Some functionalities of the Corpress are available because of plugins we used to create it. Once Corpress is activated in your WordPress admin panel you should see notification about bundled plugins we recommend to install – they are included in Corpress package – so you don’t have to do anything more than click install and activate.
Notice:
We can’t guarantee Corpress’s compatibility with third party plugins. If you want to avoid unexpected bugs and errors use as little plugins as possible.
Below you will find the list of plugins we recommend you to use with Corpress.
Was this article helpful ?
Uber Menu
Corpress navigation menu is built with Uber Menu plugin, which allows you to create expanded Mega Menu.
Uber Menu plugin is not bundled with Corpress files and therefore it needs to be bought separately here. Detailed information regarding plugin installation can be found on Uber Menu online documentation.
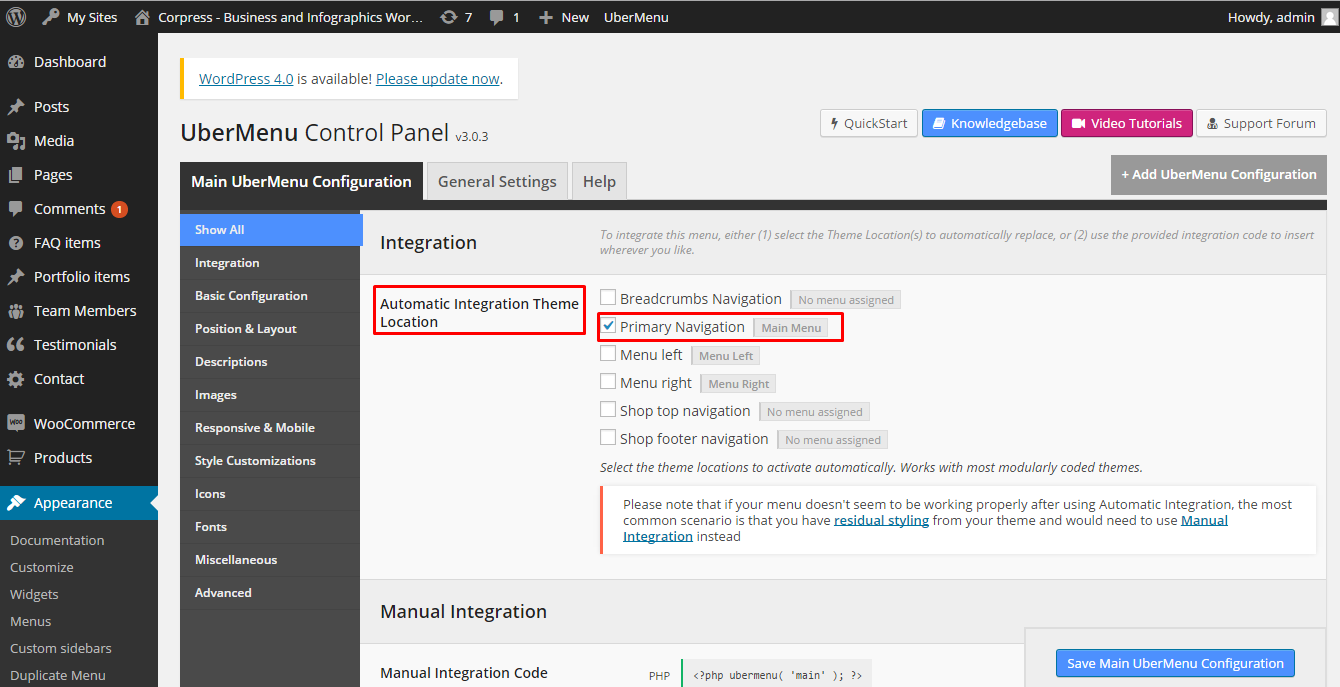
Once plugin is activated, please create your menu just like any other WordPress menu and select theme location to apply UberMenu to. We recommend you to choose automatic integration to Primary Navigation
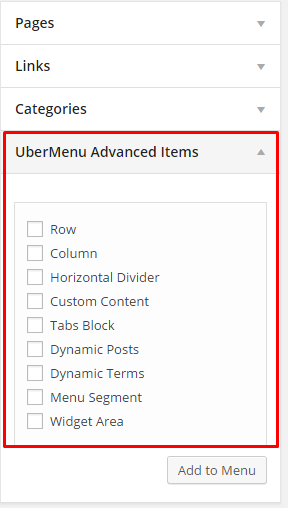
Now you can create your Menu in Appearance > Menus > Create a New Menu. Additional tab with advanced UberMenu elements, like: row, columns, tabs, dividers, etc. will help you to create expanded menu structure.
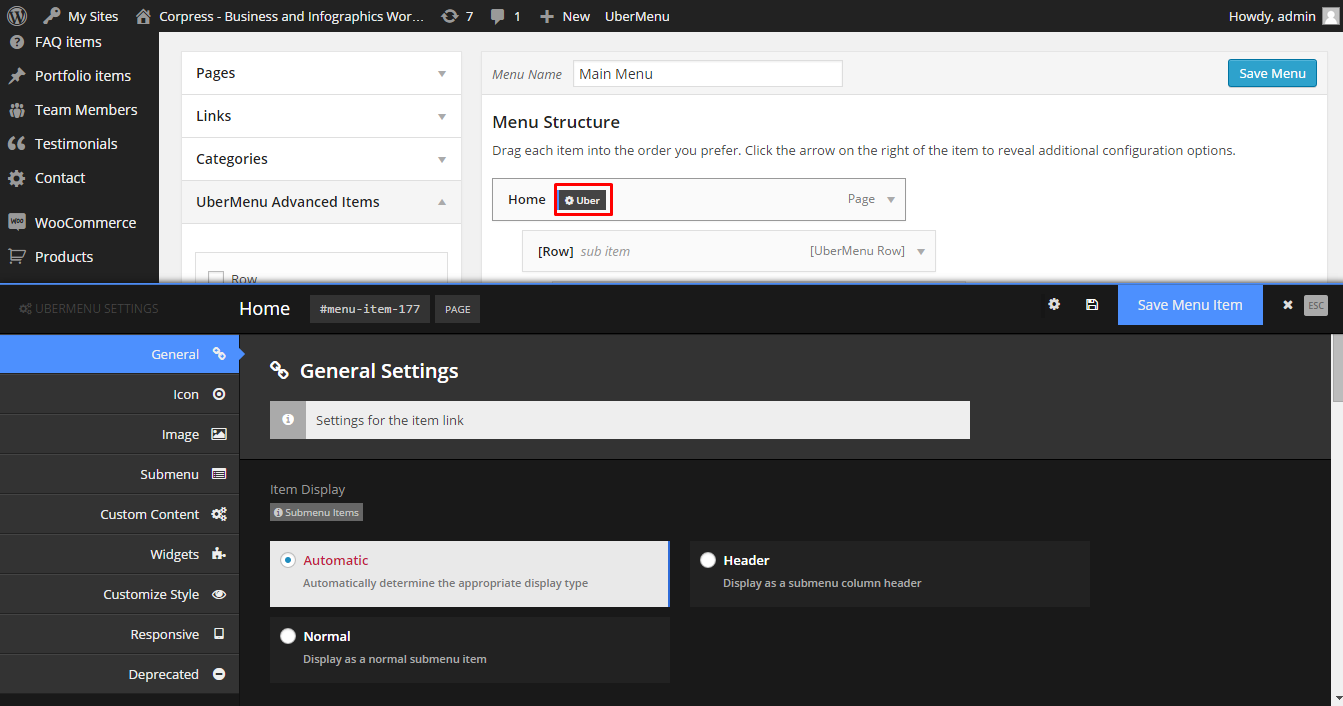
Additionally you can edit every menu item individually, by clicking Uber after hovering over an element.
Notice:
If you want to use navigation menu imported with 1 click demo import and you are not using UberMenu plugin remember to select Standard Menu as Primary Navigation.
Learn more:
Was this article helpful ?
WooCommerce
Installation
- Activate plugin “WooCommerce”
After activation you will see notification about installing WooCommerce pages:
Click on Install to import following WooCommerce pages:- My Account
- Checkout
- Cart
- Shop
- Configure WooCommerce settings
- Learn more about WooCommerce
- Step 1 – add products
- Step 2 – setup your products
- Step 3 – sell what you’ve got
- Step 4 – setup shipping options
- Step 5 – manage your orders
Translation
WooCommerce plugin can be translated to any language. Here you can find instructions how to do that.
Was this article helpful ?
Visual Composer
Corpress can be easily customized with Visual Composer.
Simply drag and drop elements to build your page content. We prepared components which will help you determine main structure of the webpage – easily set up backgrounds, colors and styles for whole sections as well as lots of various smaller components which you can freely put wherever you want.
How to start?
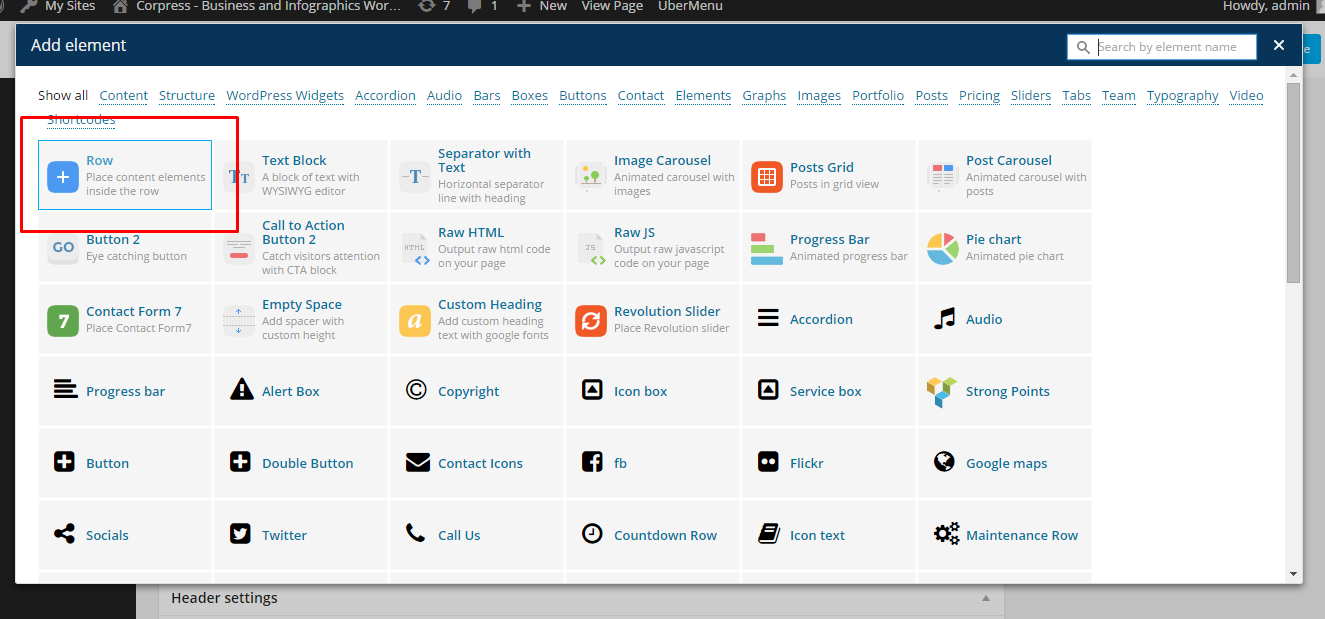
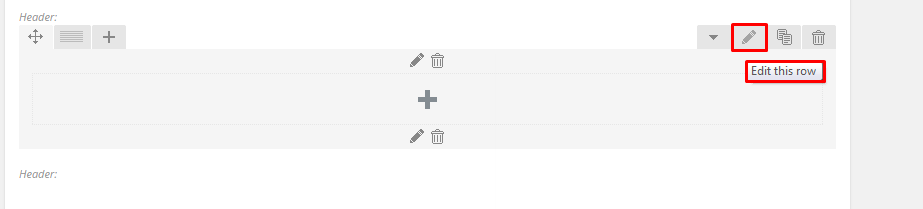
We recommend you to use row as essential element of page structure.
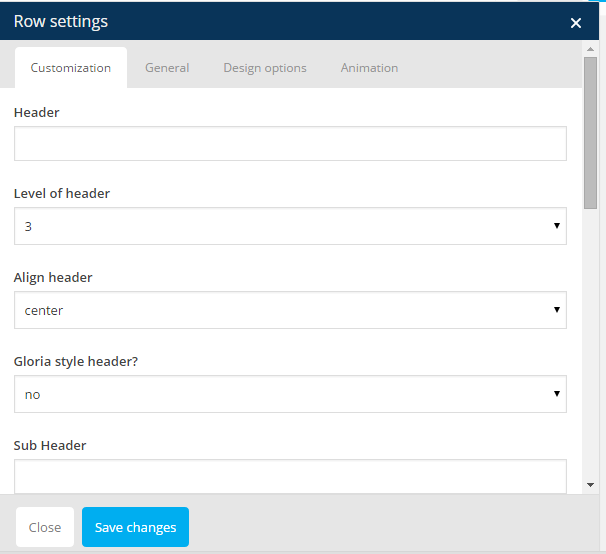
You can edit following row attributes:
- Header text
- Level of header
- Header alignment
- Header font style
- Section type – determines section background, you can choose from predefined color styles: white, grey, dark grey, dark blue, motive or effects: pattern, parallax, kenburns, video
- Padding – top, bottom or both
- Padding size – if you don’t want to have padding, choose None
- Section height
- Type of section layout – boxed or wide
- Onepager element and ID – if you want to use section for scroll-to-section navigation
- Custom class – if you want add custom CSS styles for element
You can also check additional options in tabs: General, Design Options and Animations
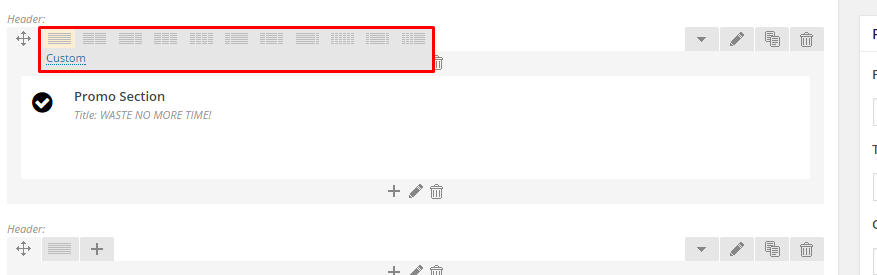
Once your section row is created you can choose number of columns in section, their width and optionally offset value.
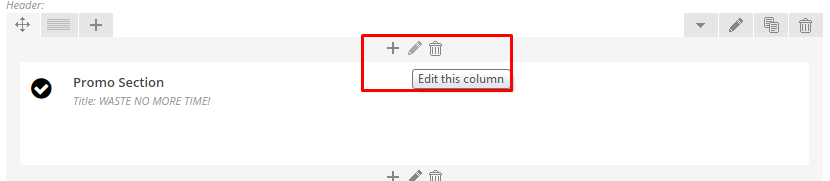
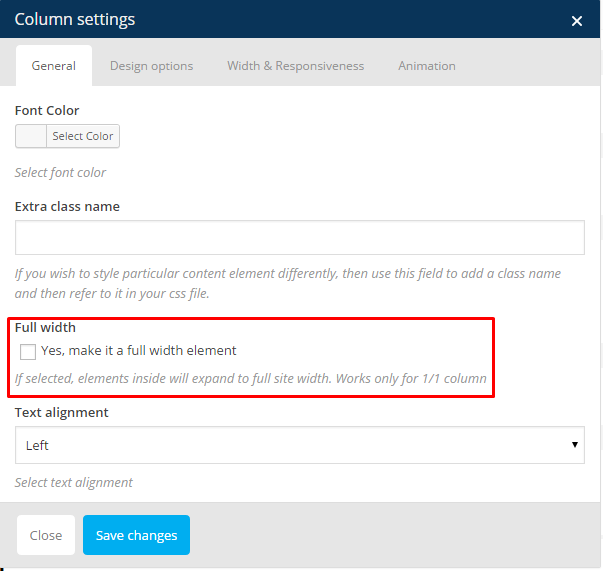
If you want to create full_width element you need to choose 1 column greed in section and set it as full_width element.
Once you set up your section – you can put inside it as many components as you want.
Learn more:
For more information about Visual Composer, please check articles below:
How to install Visual Composer
Visual Composer demo
Visual Documentation
Was this article helpful ?
Installation and activation
Installation via Administration Panel
When {Plugin} files are downloaded from your CodeCanyon account. You can start installation using WordPress administration panel.
Once you’ve logged into your administration panel go to Plugins > Add New
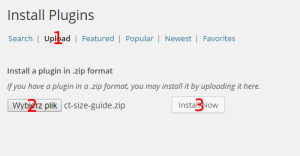
Then:
Chose Upload (1), click Select a file (2), {plugin} from your hard drive and click Install Now (3)
Installation via FTP
To install {Plugin} via FTP follow step below:
- Step 1 – Unarchive {plugin} file
- Step 2 – Access your host web server using FTP client
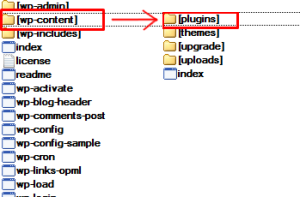
- Step 3 – Find directory wp-content > plugins
- Step 4 – Put folder {plugin} in directory wp-content > plugins
Was this article helpful ?
Creating a size guide
Please note that upon plugin activation there are two sample size guides created, for a quick start you can just edit them!
To create a new size guide:
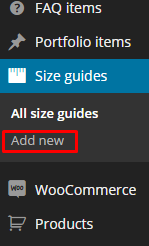
Go to Size guides > Add new in your WordPress Admin Panel
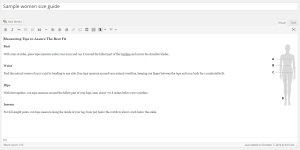
Insert a title and content
Title will be the name of the size guide. In the content, you can for example describe how a customer can measure its sizes properly.
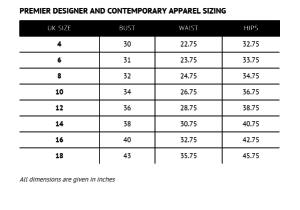
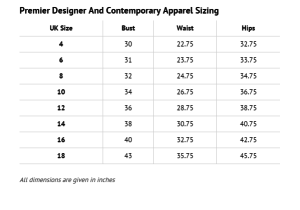
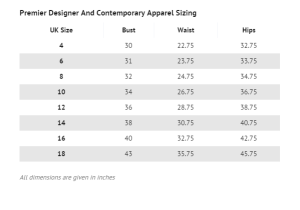
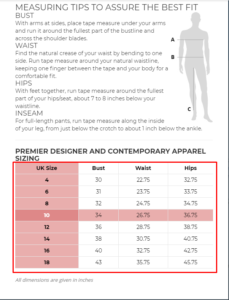
Fill the size guide

Fill the size guide table content
In the sections 1 and 3 you can specify a table header and a caption.
To add/remove columns and rows just use the plus/minus buttons (inside red squares on the screenshot). Right, it’s as simple as that!
Fill table cells by just clicking on them and inputing the text.
Everytime you create a size guide there is a basic 4×4 table attached to make your work easier.
If you wish to add or remove added extra table use the Add Table or the Remove Table button (2)
Publish it and go to the next section
Was this article helpful ?
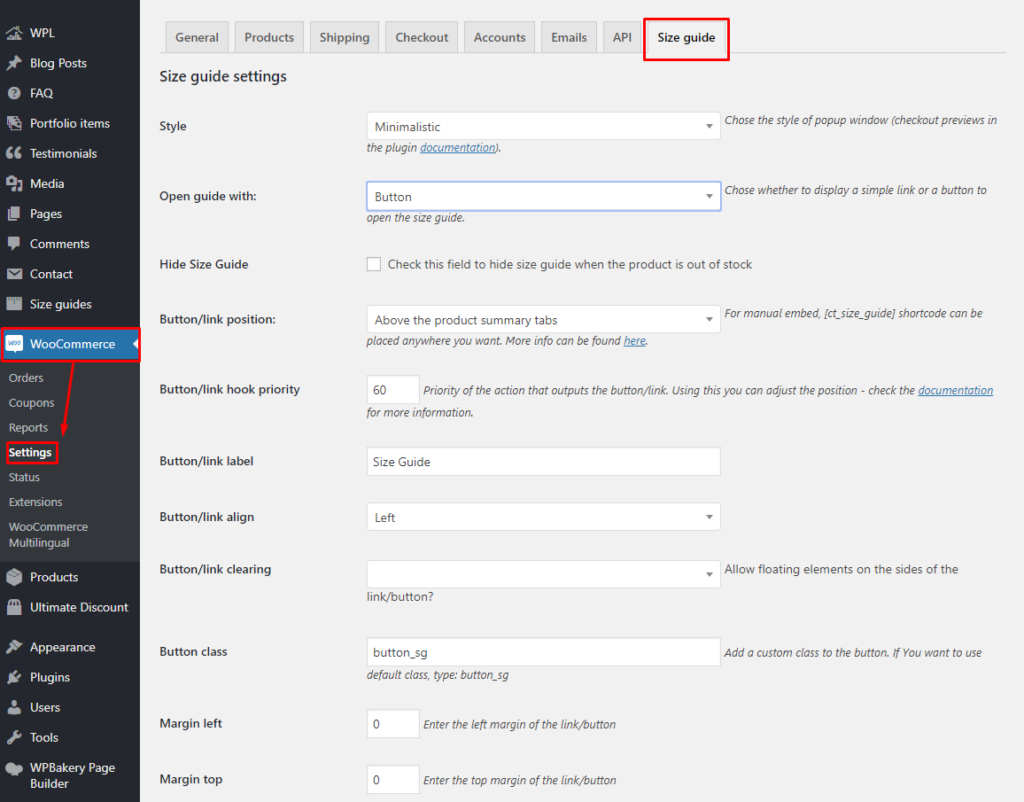
Size guide settings
On every created Size Guide you can either use the global settings or adjust them separately.
Go to WooCommerce > Settings > Size guide tab
Options to choose from:
Style
You can choose one of the existing styles or create a new one (details in Creating a style section):
Hide Size Guide
Check this field to hide size guide when the product is out of stock.
Size guide will be displayed if you allow backorders in products settings.
Open guide with
Choose whether to display a simple link or a button to open the size guide.
Button/link position
You can display it either above the product summary tabs (Description, Reviews etc.), after the ‘add to cart’ button, as a tab or use the [ct_size_guide] shortcode on the Single Product page.
Button/link hook priority
Priority of the action that outputs the button/link. Priority is “Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond to earlier execution, and functions with the same priority are executed in the order in which they were added to the action.”
If you choose to display the Size Guide above the product summary tabs or after the ‘add to cart’ button this might help you change the position. The final outcome might depend on other plugins and theme features that use the given hooks. ‘woocommerce_after_add_to_cart_button’ hook is not used often, but the ‘woocommerce_single_product_summary’ is commonly used. The basic actions hooked in (almost) every WooCommerce theme are:
woocommerce_template_single_title – 5
woocommerce_template_single_price – 10
woocommerce_template_single_excerpt – 20
woocommerce_template_single_add_to_cart – 30
woocommerce_template_single_meta – 40
woocommerce_template_single_sharing – 50
where the numbers mean the priority. The lower the digit is, the earlier the action will be executed. For example, if you display the Size Guide above the product summary tabs, you can display it right under the title by setting the priority to 7 (or anywhere between 5 and 10) or after the price by setting it to 15 and so on.
Button/link label
Enter the text to be displayed in the link/button. Default: Size Guide.
Button/link align
Choose if the button should be aligned left or right.
Button/link clearing
Allow or disallow floating elements on the sides of the link/button.
More advanced users: if set to no, this option will add a ‘clearfix’ after the button/link.
Button class
You can add any custom class to the button.
Margins
Set the margins on the sides of the link/button.
Popup overlay color
Set the color of the background behind the Size Guide popup window.
Paddings
Set the paddings inside the Size Guide popup window.
Table hover
Option to enable hover effect on the Size Guide table.
Background for hover line
The BG color of the rows and columns of the cell you are hovering.
Background for hover active cell on hover
The BG color of the cell you are hovering.
Responsive tables
Option to enable/disable the responsive view of the table in the Size Guide.
Was this article helpful ?
Assigning a size guide to a product
There are two ways to get the size guide displayed:
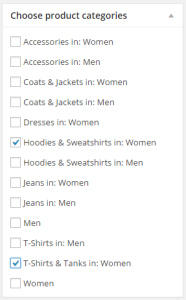
You can assign a size guide to one category or a few, by selecting a category on the size guide editing screen
Once size guide is assigned to the whole product category or categories you can still disable it for single products by checking option Hide size guide from this product
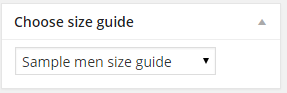
Or you can assign a size guide to a particular product by using the “Choose size guide” box on the product editing screen:
If you select a size guide for a particular product, it will be attached to that product even if the products category has its own size guide assigned.
Was this article helpful ?
Creating a style
You can add your own stylesheet to the settings tab using ct_sizeguide_styles filter.
Example:
add_filter(‘ct_sizeguide_styles’ , ‘add_sizeguide_style’);
function add_sizeguide_style($current){
$StylesheetURL = ‘http://www.example.com/assets/sg_style.css’; //link to the stylesheet
$label = ‘My custom style’; //name of the style to be displayed in the settings
$current[$StylesheetURL] = $label;
return $current;
}
This code should go to your functions.php file (or anywhere else you wish).
If you are developing a theme and want your style to be selected upon the plugin activation, simply change the body of the function to:
$current = array($StylesheetURL => $label) + $current;
return $current;
Was this article helpful ?
Customization
Corpress appearance, which you can see on our demo page, is one of many available options. You have a couple of alternatives to customize the way you want it, except changing components’ appearance.
- Theme Customizer – navigate to Appearance > Themes and click Customize to open customization panel with options to change colors and backgrounds
- Use Custom CSS
- Create your own shortcodes
- Contact us – we can create your website from scratch, redesign it or just extend existing one – just send us an mail to premium@createit.pl
Was this article helpful ?