HTML/CSS basics
Custom CSS
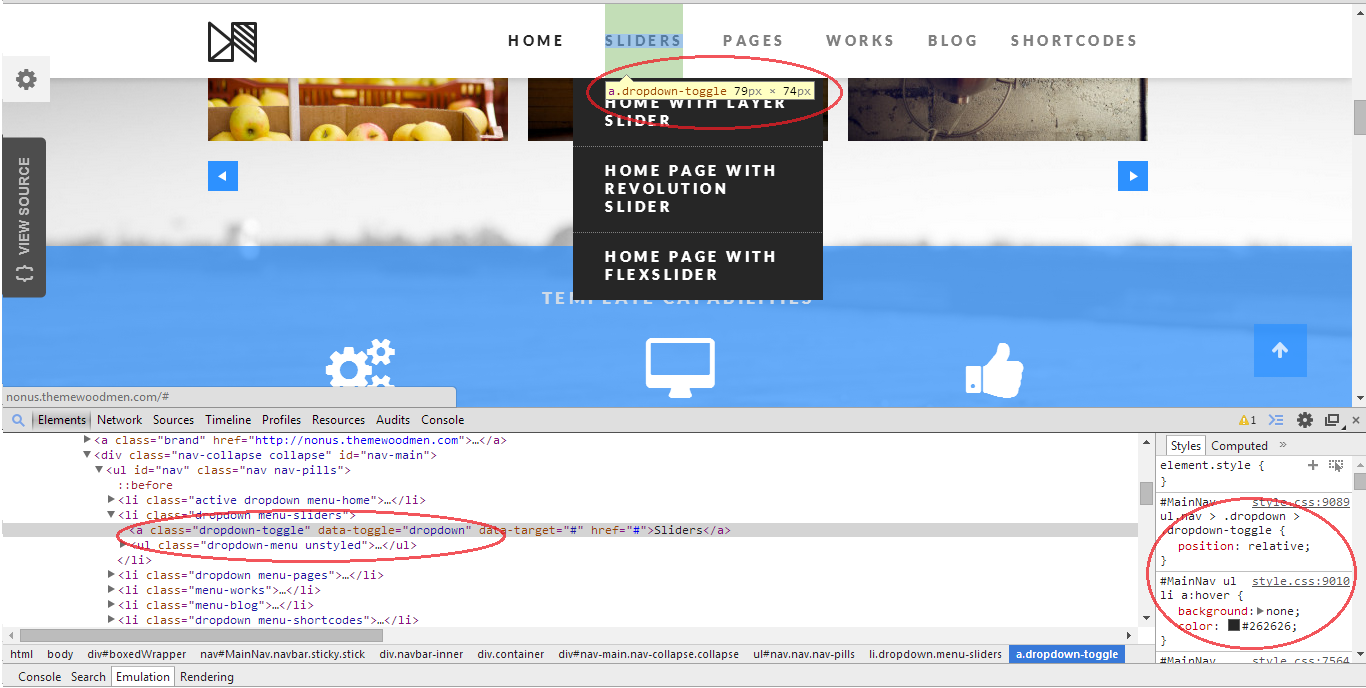
Thanks to Custom CSS you can on your own make some changes in our theme. Changing text color, background, paddings, borders, sizes and more – this is simplier than you think. To change the element, first of all you need to find out element selector. You can do that, for example using developer tool in your browser (right click on element and go to “inspect element” or click F12) and just check the “name” of your element.Cisco 640-792

Now, you can go to Appearance > Theme Options > Code and in Custom CSS field put your Custom CSS.
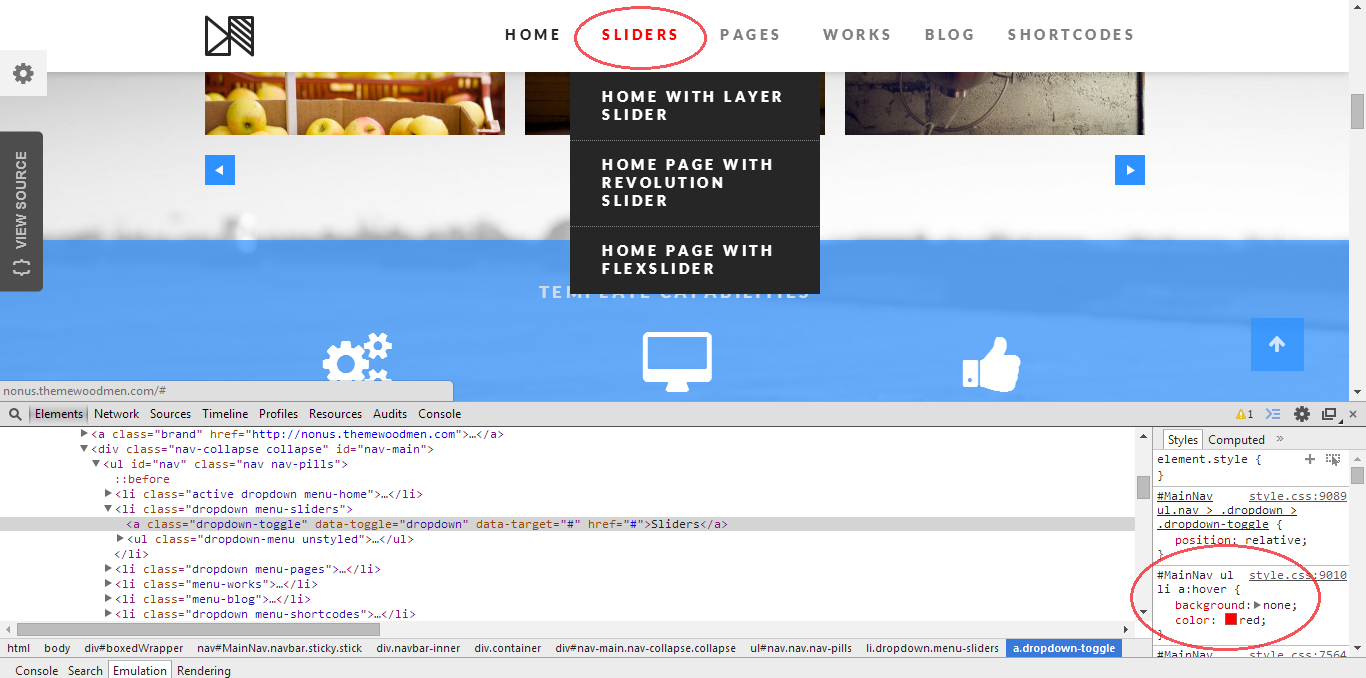
e.g. – changing hover color of menu element
Custom CSS:
#MainNav ul li a:hover {
color: red
}
Effect:

Of course, there is a lot more options – check
