All plugin settings are located in Woocommerce->Settings->Filters
GENERAL OPTIONS
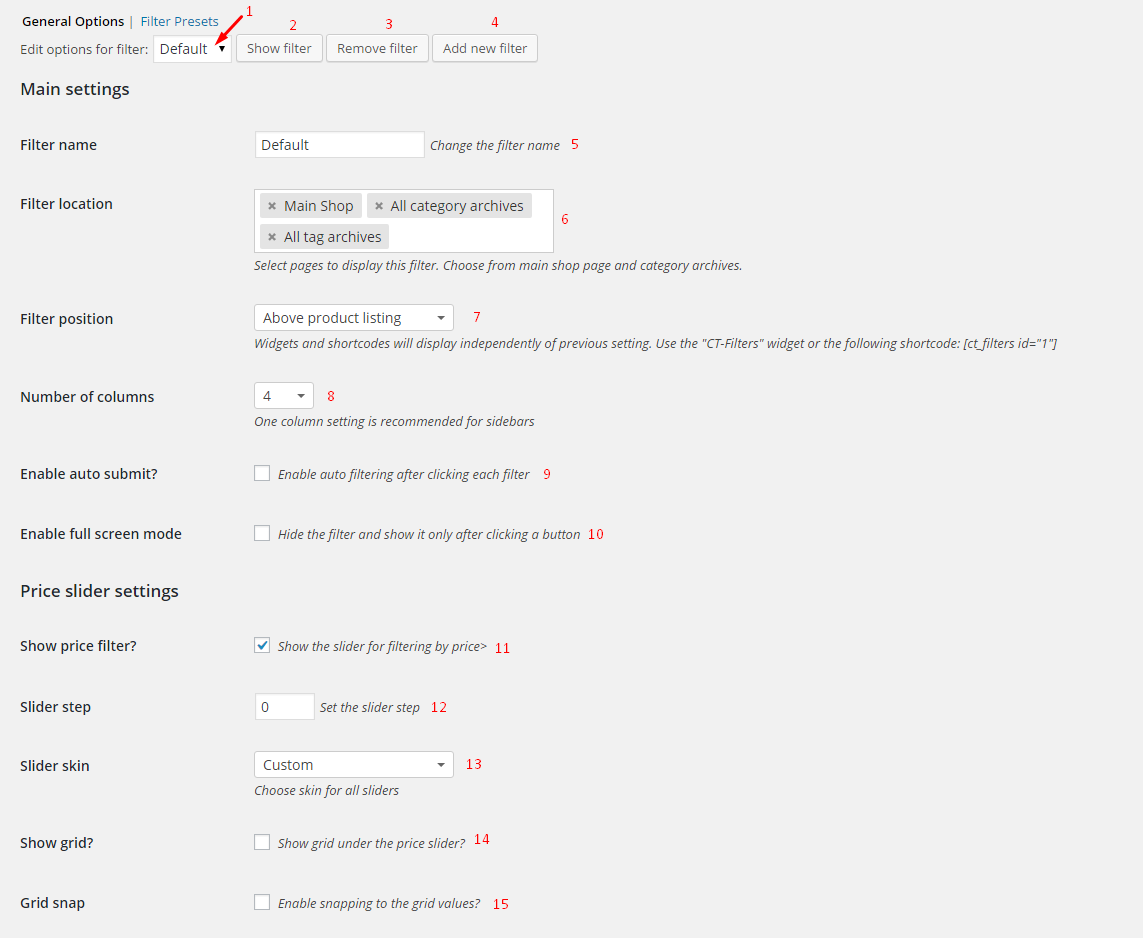
Main Settings:
- Choose the filter you want to edit (1) and then click ‘Edit filter’ (2). First filter is set by default.
- Add a new filter (4) or remove one (3).
- Set the name for the filter (5) – this name will appear in (1)
- Choose filter location (6) – by default it’s Main Shop, All category archives and All tag archives – so every Woocommerce archive page. You can remove f.ex. ‘All category archives’ and add choose just one category from the list, so this filter will appear only on the chosen category archive page.
You can also use the ‘CT – Filters’ widget or a shortcode – these will appear on pages or sidebars where you place them. - Filter position (7) – choose from ‘Above product listing’, ‘Below product listing’ – if you’re using only widget or shortcode
- Number of columns (8) – set the number of columns for the filter, choose from 1 to 6. One will be best for sidebars.
- Auto submit (9) – if selected, page will reload after every change (not by clicking ‘filter’ button)
- Full screen mode (10)– filter will be hidden and after clicking a button it will appear on the whole page.
Price slider settings:
- Show price filter (11) – show or hide the price filter.
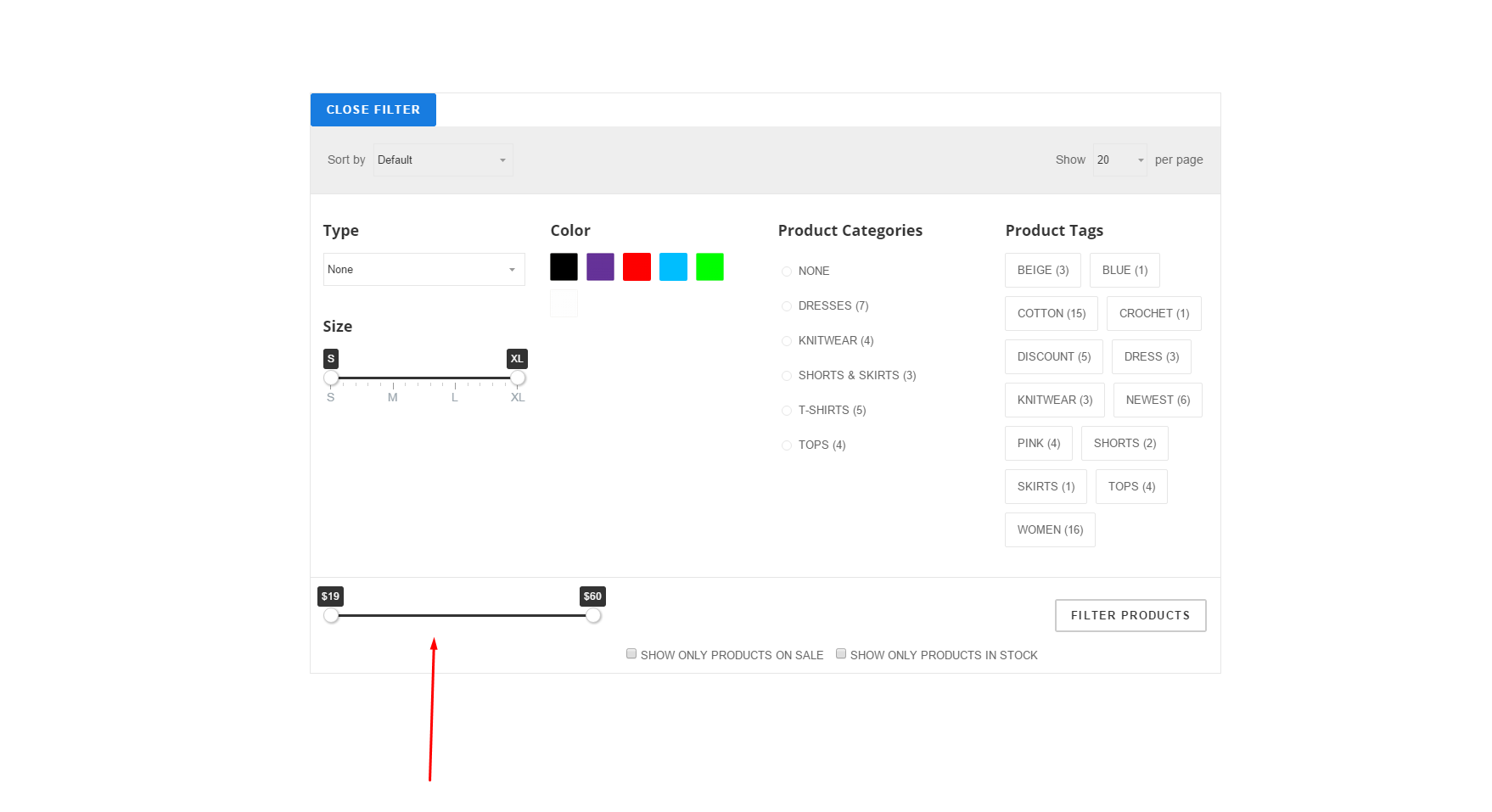
- Slider step (12) – interval by which the price will change when the slider is used. Set to zero to make it smooth.
- Slider skin (13) – choose from several skin styles. This will occur also other sliders in the filter.
- Show grid (14) – display a grid with values underneath the price slider (other sliders will always have the grid)
- Grid snap (15) – slider handles will snap to grid points which can be regulated by option ‘slider step’
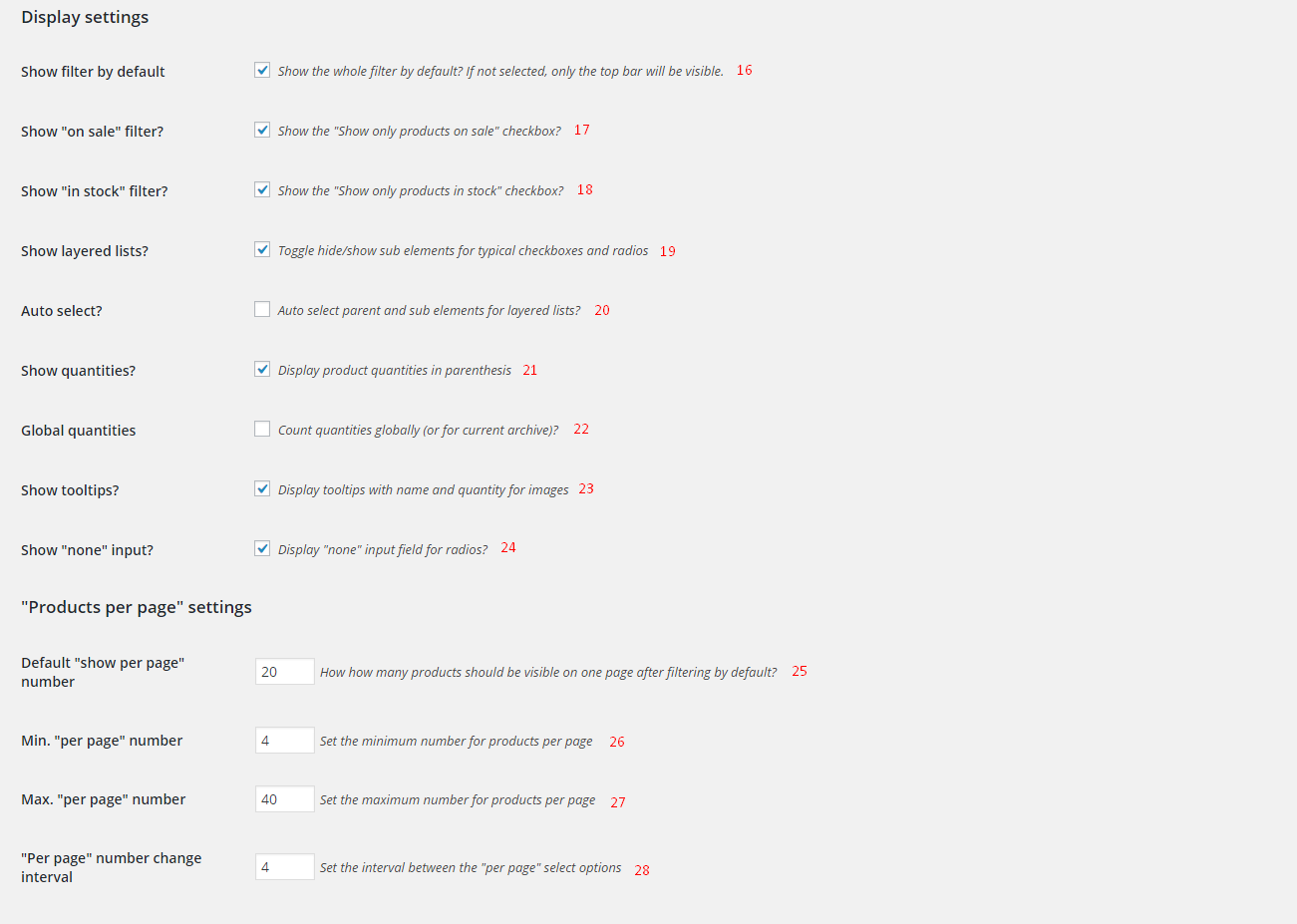
Display settings:
- Show filter by default (16) will hide the filter which can be viewed by clicking a button.
- on sale (17) – ‘show only products on sale’ checkbox close to the ‘Filter button’
- in stock (18) – ‘show only products in stock’ checkbox close to the ‘Filter button’
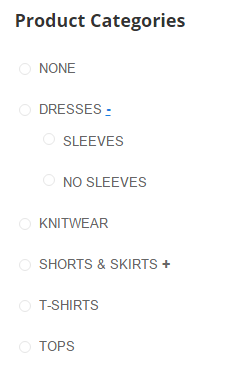
- Layered lists (19) – use layered lists like this:

- Auto select (20) – only for the layered list. Will select parent if all children are selected etc.
- Show quantities (21) – will show available products in given category/in given color etc.
- Global quantities (22) – on category page it will show quantities from the whole store, not just from the category.
- Show tooltips (23) – will show tooltips with name and quantity when the image is hovered. Only for image checkboxes and radios.

- Show ‘none’ input (24) – will show ‘None’ radio button on radio button lists.
Products per page settings:
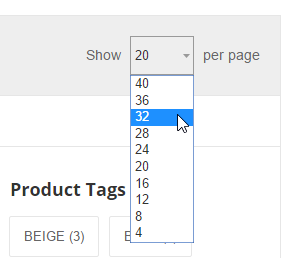
- Default number (25) – default number that will appear in this select
- min (26) and max (27) number
- interval (28) – set the step
On the picture default is set to 20, min is set to 4, max is set to 40 and interval is set to 4.
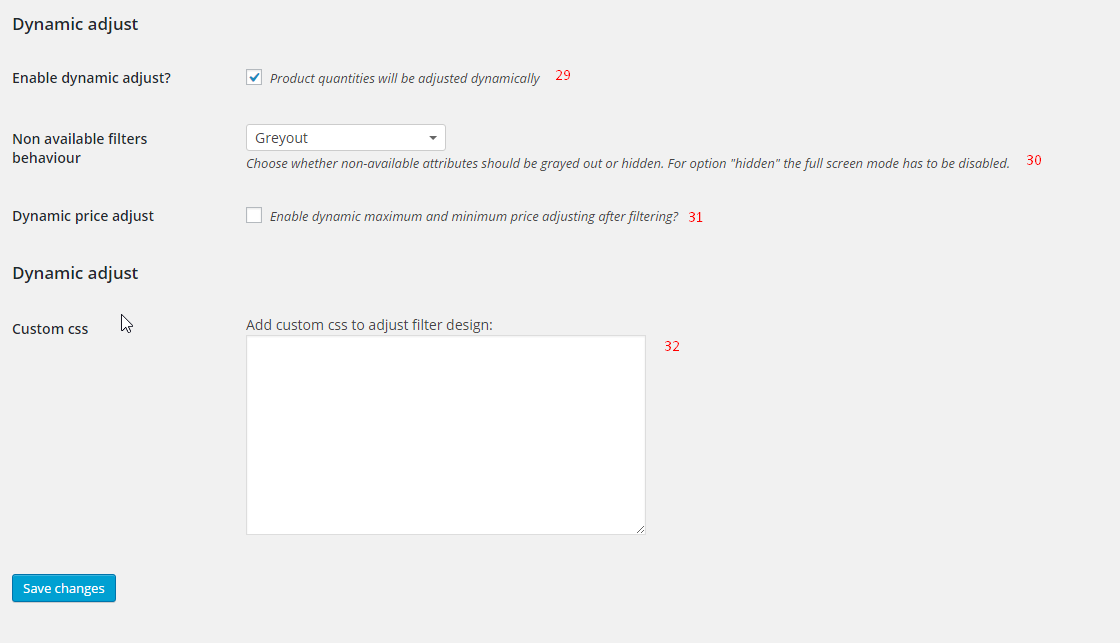
Dynamic adjust:
- Enable dynamic adjust (29) – this will calculate product quantities that are available after filtering
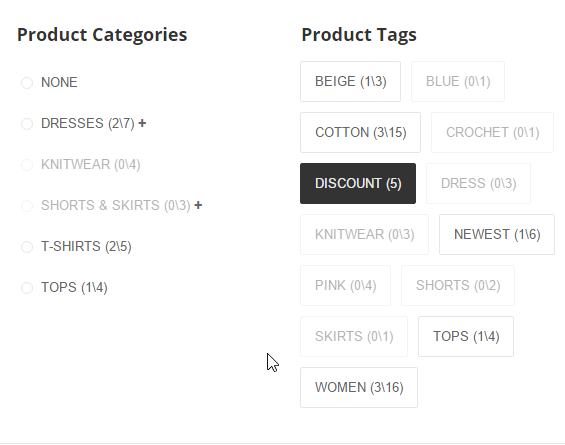
- Non available filters behaviour (30) – choose from greyout or hide. Greyout on the picture.

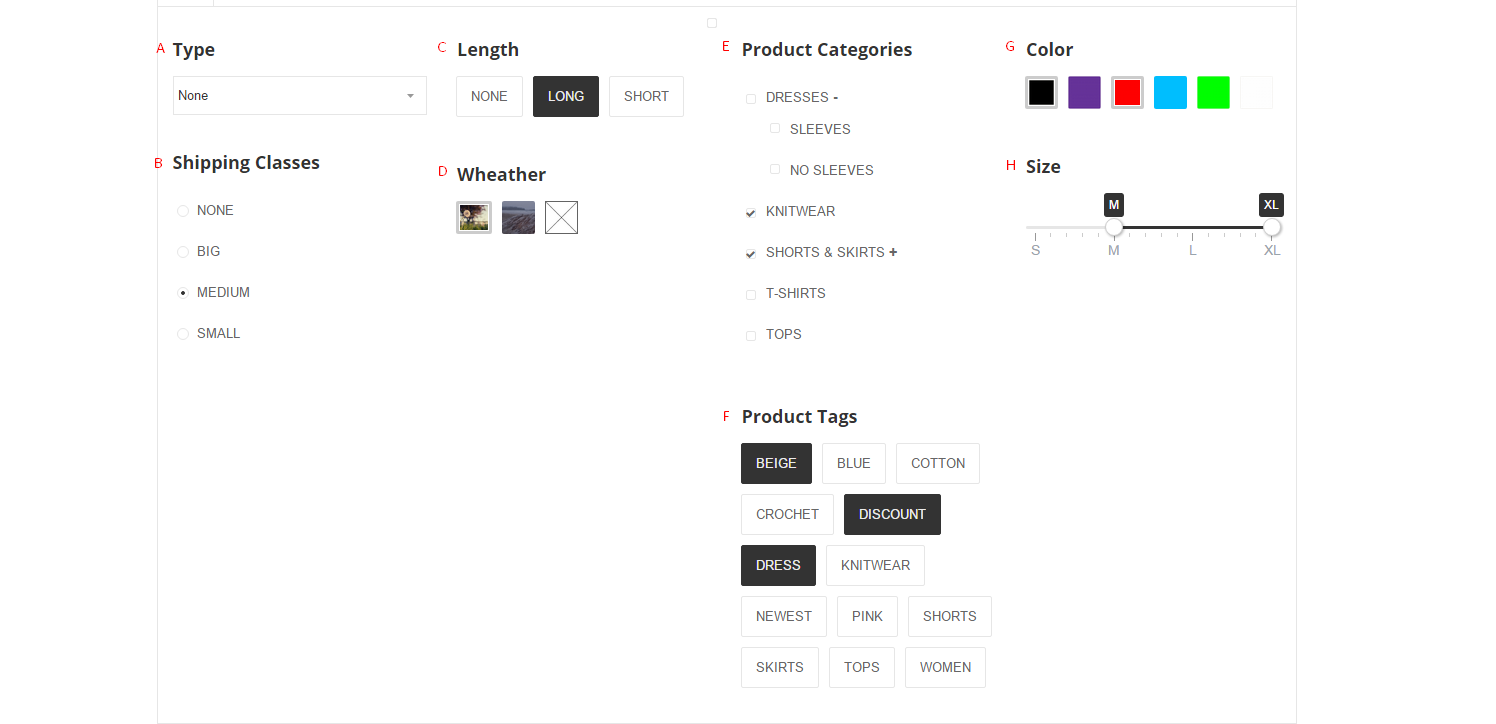
On the picture we’re searching for products with tag ‘discount’. There are five products with this tag. 3 out of 15 products with tag ‘cotton’ also have tag ‘discount’. 2 out of 7 products from category ‘dresses’ also have tag ‘discount’. None of products from category ‘knitwear’ have tag ‘discount’.
- Dynamic price adjust (31) will apply dynamic adjust to the price filter
Custom css: (32) add custom css for small design changes.
REMEMBER TO HIT ‘SAVE CHANGES’ BUTTON AFTER CHANGES
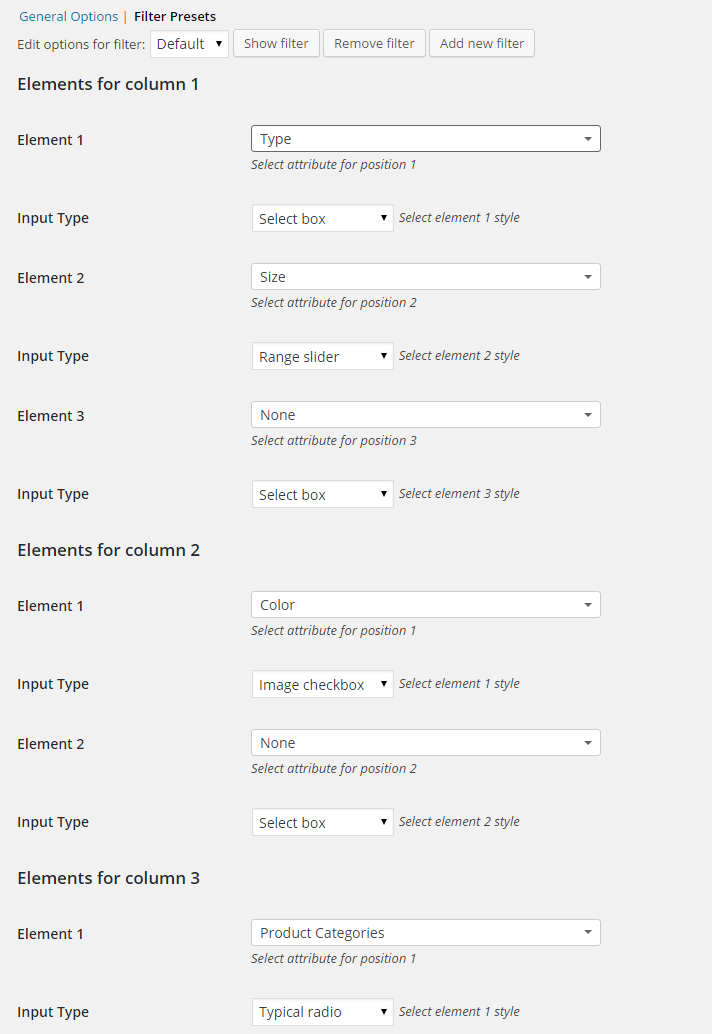
FILTER PRESETS
Make sure that ‘Edit options for filter:’ is set to the right filter.
The number of columns set in general options (8) will generate here a section for every column: Elements for column X.
If the last element for the column will be set to something, a new empty element will appear. You can set up to 6 elements for one column.
Element X: choose what the filter will represent. Choose from: product type, product categories, product tags, shipping classes and any attribute that you have set for your products in Products → Attributes.
Input type: choose the input type for this filter: select box (A), typical radio (B), text radio (C), image radio (D), typical checkbox (E), text checkbox (F), image checkbox (G), range slider (H)
Selects and radios are single select fields. Checkboxes and ranges are multi select fields.
Images for image fields can be set in Products->Categories/Tags/Shipping Classes/Attributes(configure terms). They can not be used for product types.
Range sliders are suitable for terms with short names f.ex:
Attribute: Size
Terms: S, M, L, XL
After editing the presets, hit the ‘Save Changes’ button