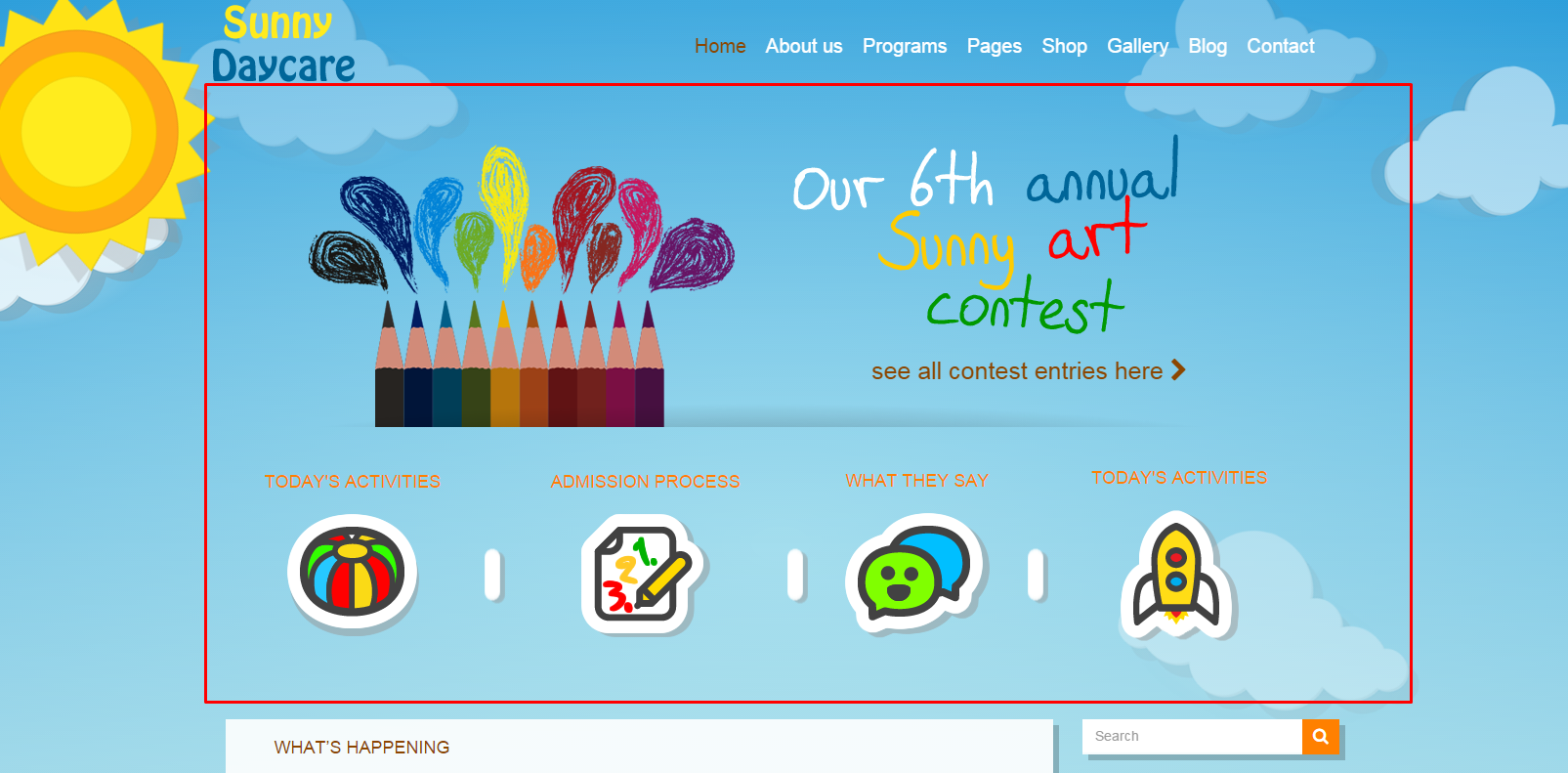
Using {Theme} allows you to add custom area above main content container. In this place you may display the selected Header Block. To every page you can assign separate Header Block.
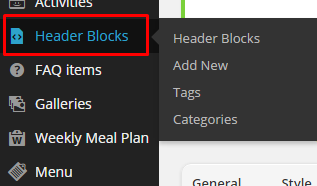
To create your blocks navigate in main admin menu to Header Blocks > Add New
Add title and content to your new header block. In block content you can use all elements available in {Theme}. Use for it Visual Composer or Shortcodes.
Notice:
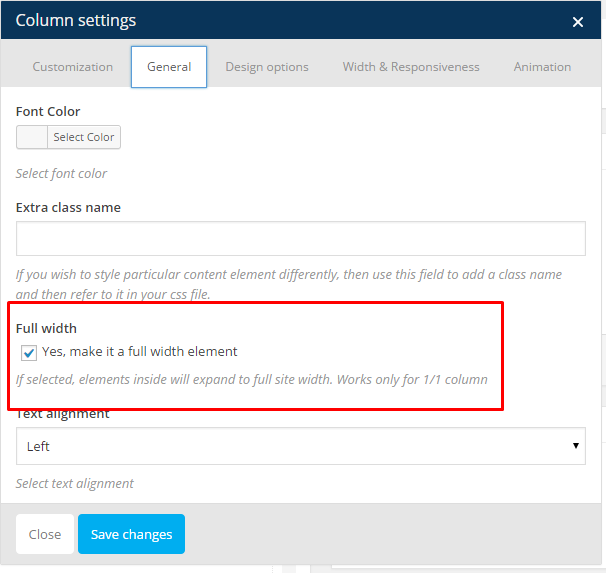
Using Full width option in column settings allows you to create full width Header Block
Assign Header Block to page
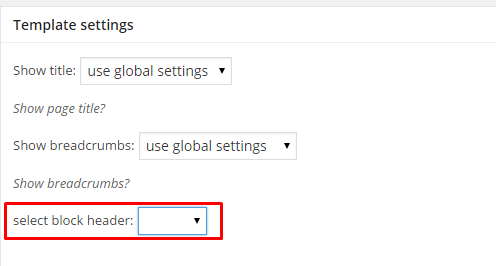
You can assign to each page different Header Block. Just go to Template Settings while you are editing your page and choose Header Block.
Remember to click Update once Header Block is assigned to page.