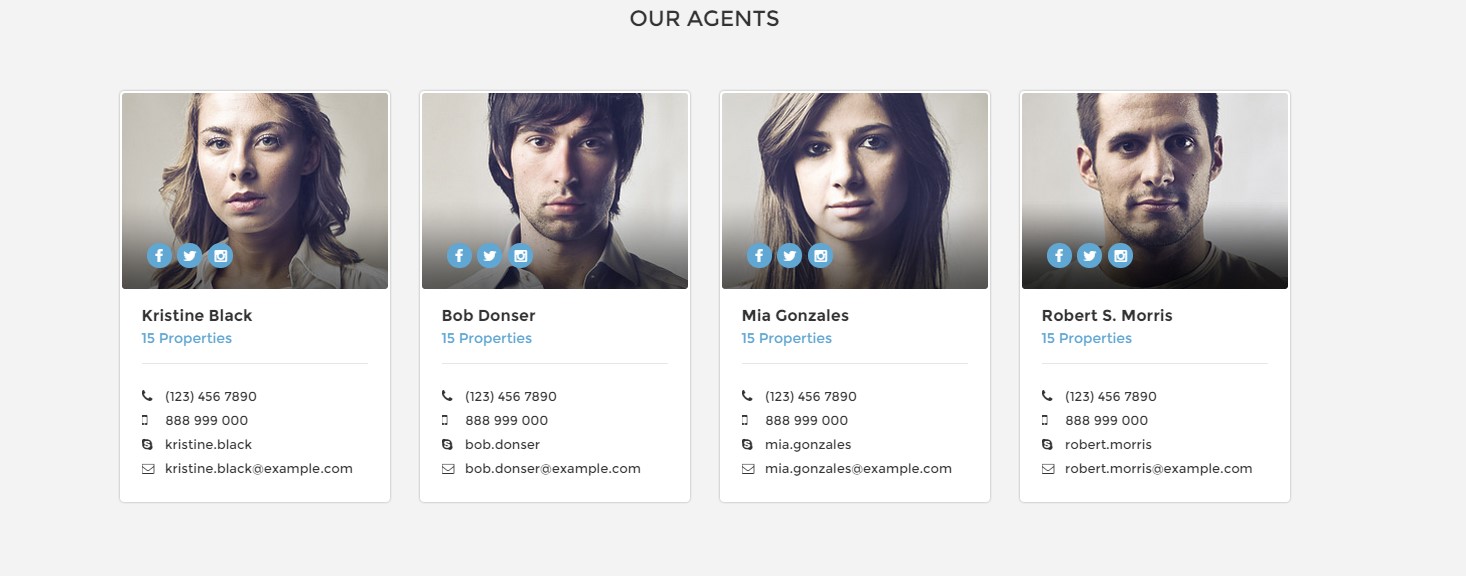
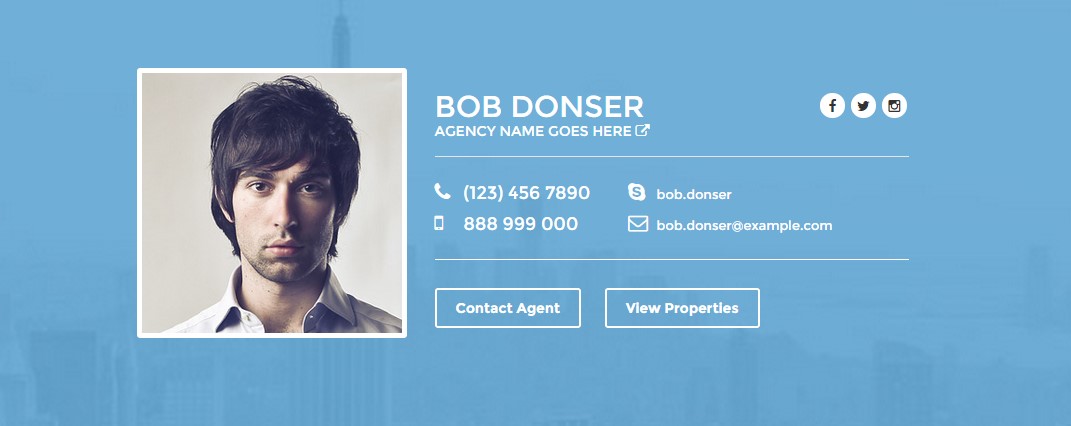
There are two types of person boxes:
- .ct-personBox
- .ct-personBox–extended
HTML markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<div class="ct-personBox text-left"> <div class="ct-imagePerson"> <img src="assets/images/demo-content/agents-1.jpg" alt=""> <ul class="ct-panel--socials list-inline list-unstyled"> <li><a href="https://www.facebook.com/createITpl"><div class="ct-socials ct-socials--circle"><i class="fa fa-facebook"></i></div></a></li> <li><a href="https://twitter.com/createitpl"><div class="ct-socials ct-socials--circle"><i class="fa fa-twitter"></i></div></a></li> <li><a href="#"><div class="ct-socials ct-socials--circle"><i class="fa fa-instagram"></i></div></a></li> </ul> </div> <div class="ct-personContent"> <div class="ct-personName ct-u-paddingBottom10 ct-u-marginBottom20"> <h5 class="ct-fw-600">Kristine Black</h5> <a href="">15 Properties</a> </div> <div class="ct-personDescription"> <ul class="list-unstyled ct-contactPerson"> <li> <i class="fa fa-phone"></i> <span>(123) 456 7890</span> </li> <li> <i class="fa fa-mobile"></i> <span>888 999 000</span> </li> <li> <a href=""><i class="fa fa-skype"></i> kristine.black</a> </li> <li> <a href=""><i class="fa fa-envelope-o"></i> kristine.black@example.com</a> </li> </ul> </div> </div> </div> <div class="ct-personBox ct-personBox--extended text-left"> <div class="ct-imagePerson"> <img src="assets/images/demo-content/logo--agency.png" alt=""> <ul class="ct-panel--socials list-inline list-unstyled"> <li><a href="https://www.facebook.com/createITpl"><div class="ct-socials ct-socials--circle"><i class="fa fa-facebook"></i></div></a></li> <li><a href="https://twitter.com/createitpl"><div class="ct-socials ct-socials--circle"><i class="fa fa-twitter"></i></div></a></li> <li><a href="#"><div class="ct-socials ct-socials--circle"><i class="fa fa-instagram"></i></div></a></li> </ul> </div> <div class="ct-personContent"> <div class="ct-personName ct-u-paddingBoth10 text-uppercase"> <h2>Agency Name</h2> <a href="">154 properties on estato <i class="fa fa-external-link"></i></a> </div> <div class="ct-personDescription pull-right ct-u-paddingBoth20"> <ul class="list-unstyled ct-contactPerson pull-right"> <li> <i class="fa fa-phone"></i> <span>(123) 456 7890</span> </li> <li> <a href=""><i class="fa fa-skype"></i> kristine.black</a> </li> <li> <i class="fa fa-mobile"></i> <span>888 999 000</span> </li> <li> <a href=""><i class="fa fa-envelope-o"></i> kristine.black@example.com</a> </li> </ul> </div> <div class="ct-buttonPanel text-capitalize ct-u-paddingBoth20 pull-right"> <a href="index.html" class="btn btn-default btn-transparent--border ct-u-text--white">Visit Our Website</a> <a href="properties.html" class="btn btn-default btn-transparent--border ct-u-text--white">View Properties</a> </div> </div> </div> |