Filters
HTML markup|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="ct-u-backgroundDarkMotive clearfix ct-js-fixOnScroll"> <div class="text-center"> <ul class="ct-gallery-filters list-unstyled list-inline ct-gallery-buttons ct-u-marginBottom50"> <li><a data-filter="*" class="btn btn-motiveDark ct-u-marginTop20 active"><span>All</span></a></li> <li><a data-filter=".aggresive" class="btn btn-motiveDark ct-u-marginTop20"><span>Aggresive</span></a></li> <li><a data-filter=".boiserous" class="btn btn-motiveDark ct-u-marginTop20"><span>Boiserous</span></a></li> <li><a data-filter=".passive" class="btn btn-motiveDark ct-u-marginTop20"><span>Passive</span></a></li> </ul> <div class="clearfix"></div> </div> </div> |
Structure
- 4 Columns:
 HTML markup
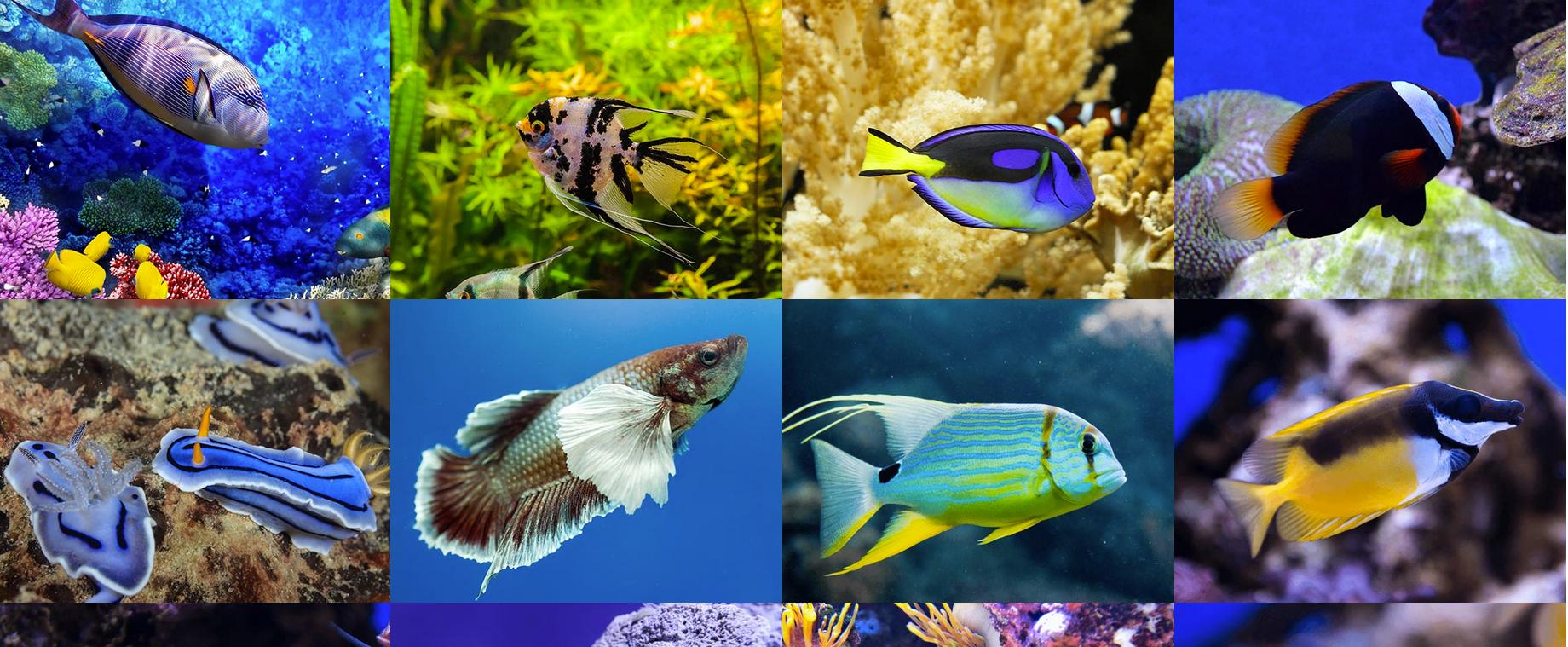
1234567891011121314151617<div id="ct-gallery" class="ct-gallery ct-gallery--col4 ct-js-magnificPortfolioPopupGroup"><div class="ct-gallery-item ct-gallery-item--masonry ct-gallery-item--default hidden ct-gallery-item--normal passive"><div class="ct-gallery-itemInner"><img class="" src="assets/images/demo-content/portfolio-small-01.jpg" alt=""></div></div><div class="ct-gallery-item ct-gallery-item--masonry ct-gallery-item--default hidden ct-gallery-item--normal passive"><div class="ct-gallery-itemInner"><img class="" src="assets/images/demo-content/portfolio-small-01.jpg" alt=""></div></div>...</div>
HTML markup
1234567891011121314151617<div id="ct-gallery" class="ct-gallery ct-gallery--col4 ct-js-magnificPortfolioPopupGroup"><div class="ct-gallery-item ct-gallery-item--masonry ct-gallery-item--default hidden ct-gallery-item--normal passive"><div class="ct-gallery-itemInner"><img class="" src="assets/images/demo-content/portfolio-small-01.jpg" alt=""></div></div><div class="ct-gallery-item ct-gallery-item--masonry ct-gallery-item--default hidden ct-gallery-item--normal passive"><div class="ct-gallery-itemInner"><img class="" src="assets/images/demo-content/portfolio-small-01.jpg" alt=""></div></div>...</div> - 3 Columns:
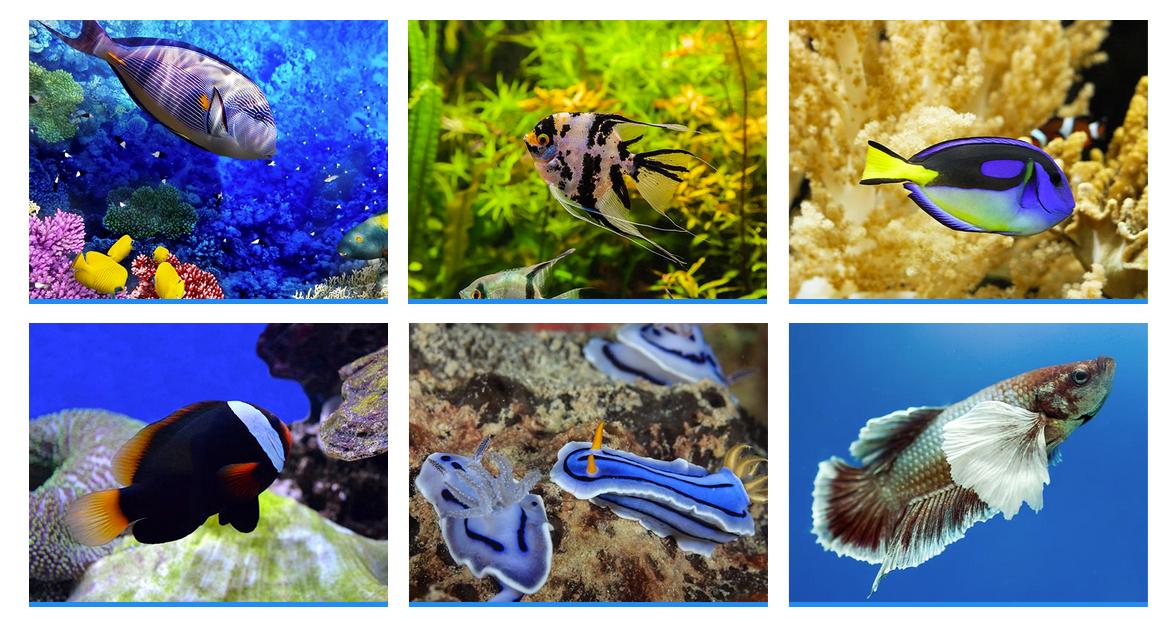
HTML markup123<div id="ct-gallery" class="ct-gallery ct-gallery--col3 ct-js-magnificPortfolioPopupGroup">...</div> - 2 Columns:
HTML markup123<div id="ct-gallery" class="ct-gallery ct-gallery--col2 ct-js-magnificPortfolioPopupGroup">...</div> - Single Column:
HTML markup…