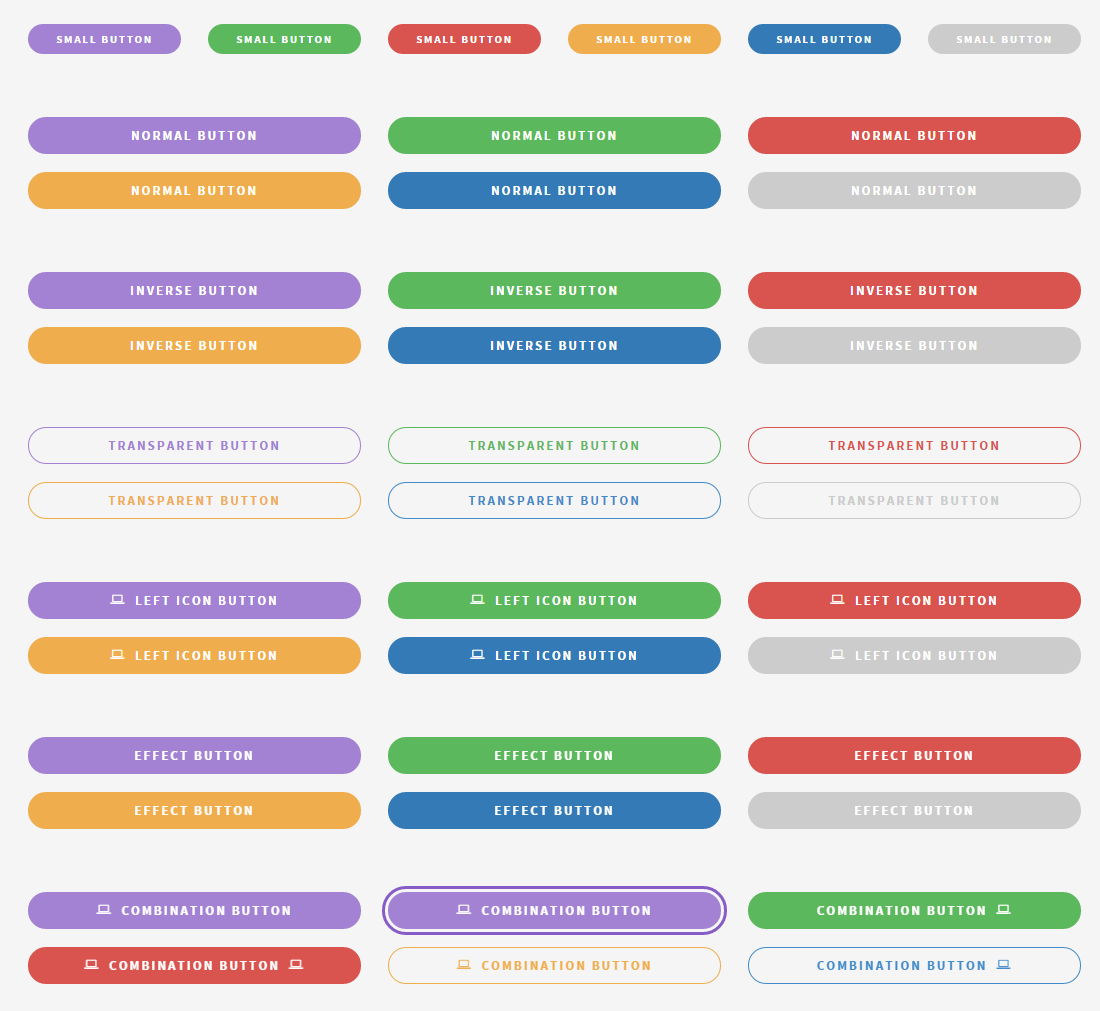
{Theme} comes with number of buttons types
You can use any of them with the simple HTML markup:
|
1 |
<a href="#" class="btn btn-lg btn-motive ct-btn-inverse ct-btn-rounded ct-hover--outlineOut"><i class="fa fa-file-text-o"></i><span>Learn More About Us</span></a> |
Just change types with the following options:
- ct-btn-inverse
- ct-btn-rounded
- ct-btn-transparent
- ct-btn-block
- ct-btn-link
- ct-hover–outlineOut
You can also use one of default Bootstrap parameters for buttons, like size and colors – find out more here.