HTML markup:
|
1 2 3 4 5 6 7 8 |
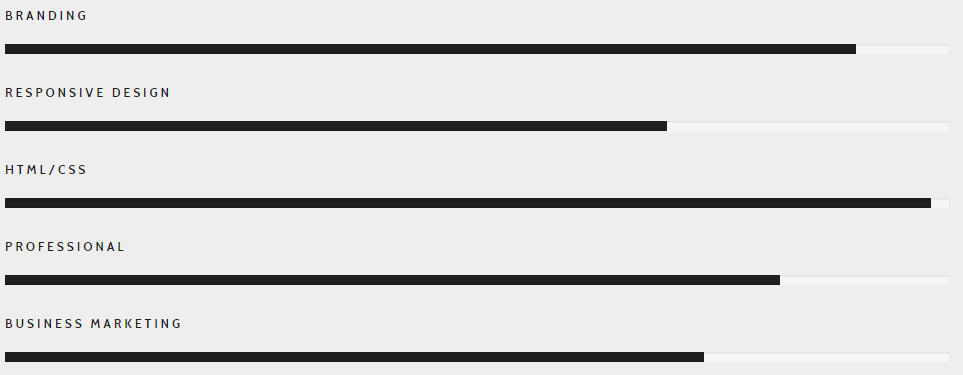
<div class="ct-progressBar"> <div class="ct-progressBar-name">HTML/CSS</div> <div class="progress progress-motive"> <div class="progress-bar" role="progressbar" aria-valuenow="98" aria-valuemin="0" aria-valuemax="100"> <div class="ct-progressBar-tr"></div> </div> </div> </div> |
Remember to include also the following script:
|
1 |
<script src="../../assets/js/progressbars/init.js"></script> |