To create a new Simple Gallery:
Go to Simple gallery > Add new Simple Gallery in your WordPress Admin Panel
Choose all the settings you want to use.
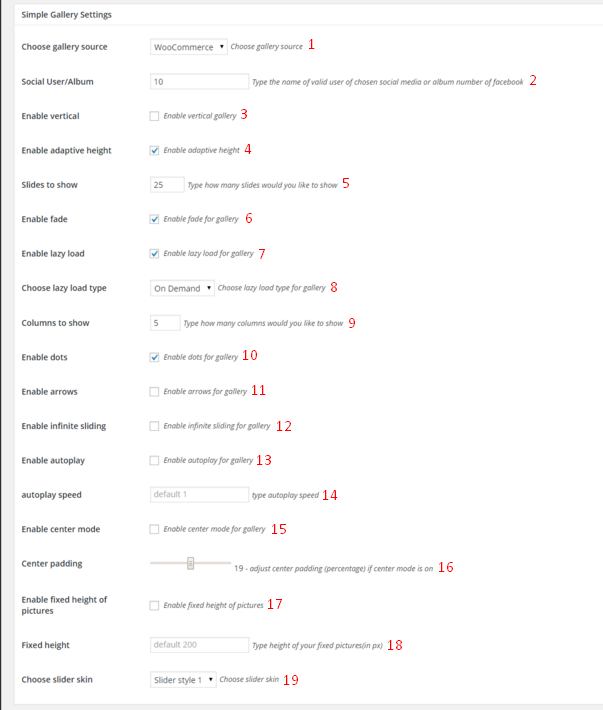
Simple Gallery settings
- Choose gallery source – select one of the following sources for the simple gallery:
- Tumblr
- Flickr
- Media Gallery
- WooCommerce (Product)
- Social User/album – Type the name of valid user of chosen social media or album number of facebook:
- Facebooka – Album number
- Instagram, Tumblr, Flickr – User name.
- Media Gallery – Media Gallery Post. For more information go HERE.
- WooCommerce – ID produktu. For more information go HERE.
- Enable vertical – Will let you view the gallery verticaly
- Enable adaptive height – When this option is enabled the height and width of each slide will be depending it size. If this option is disabled the height and width of all of the sliders will be the same and it will be the size of the biggest slide.
- Slides to show – Type how many gallery images (as a slide) would you like to show on the page (max 25 images).
- Enable fade – Enable fade for each slide.
- Enable lazy load – Enable lazy loading slide images.
- Choose lazy load type – Choose lazy load type for the gallery.
- On Demand – Will load if necessary.
- Progressive – Work in the background.
- Columns to show – How many columns you would like to show (max 5).
- Enable dots – Turn on/off pagination with numbers of the slides.
- Enable Arrows – Enables pagination arrows for the gallery.
- Enable Infinite Sliding – Looping gallery. If this option is enable you will be able to go directly from the last slide to the firts one.
- Enable autoplay – The slides will be change automatically.
- autoplay speed – Set autoplay speed in ms.
- Enable center mode – Enable center mode for the gallery sliders.
- Center Padding – Adjust center padding (percentage) if center mode is on (max 30%)
- Enable fixed height of picture – By default the height is set to 200px.
- Fixed height – Type height of your fixed pictures (in px).
- Choose slider skin Ondemand – When the loading will be needed.
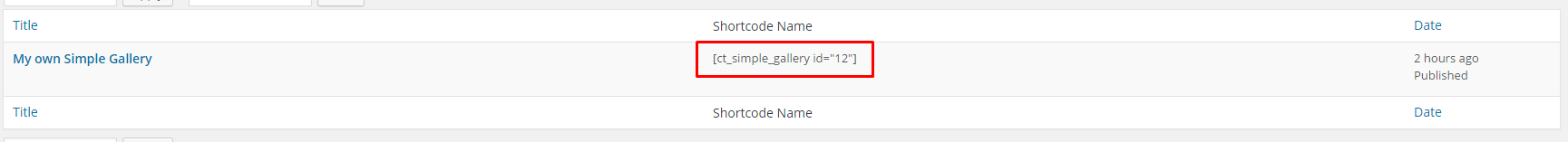
To add the simple gallery to the page you need to copy/paste the shortcode name.
Please be aware that:
- If you enable the Verticla option you will limit the amount of the columns to 4 also we suggest to use same size images and do not choose adaptive height and fade.
- If the center mode isn’t selected the center padding will not affect the display of the gallery aslo if the lazy load isn’t selected the autoplay will not affect the display of the gallery.
- Center mode will show all other sllides on the sides (if on slide we will have 4 images to with center mode we will se 12 images of which 4 will be centered).