{Theme} comes with an advanced customizer, which allows to edit most of the theme elements in one place. If you want to use it, navigate to Appearance > Customize

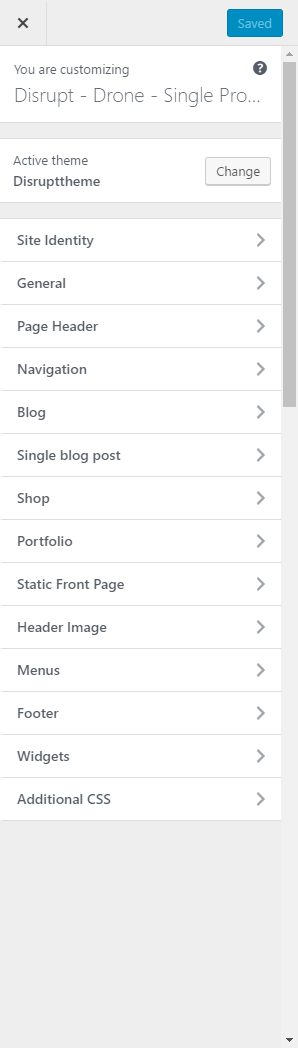
Customizer
It will display a panel with tabs corresponding to all theme sections, such as:
- Navigation
- Blog
- Single blog post
- Shop
- Portfolio
- Footer
- Widgets
You will also find the main style settings:
- General
- Page Head
- Header Image
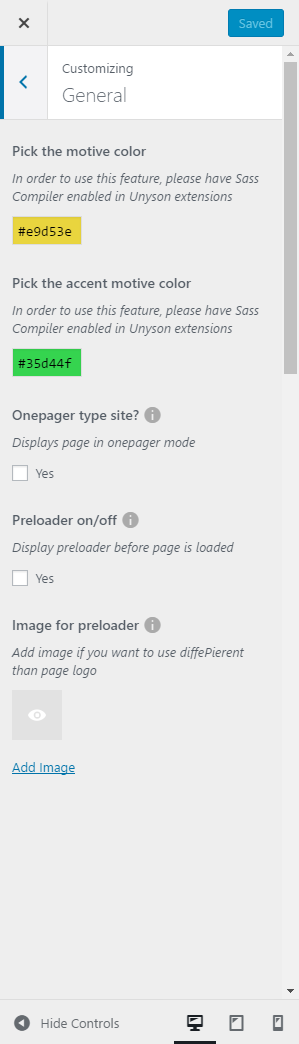
General

General settings
This style setting customize option will let you to:
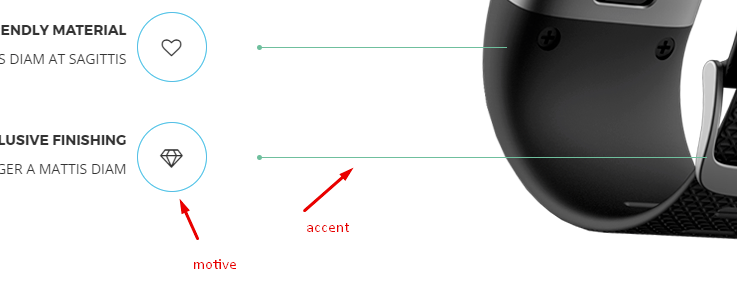
- Choose the motive and accent motive color for your theme

motive and accent motive color
- Check onepager option if you want to have onepager site (more info about onepager site HERE)
- You can choose if you want to use a preloader and what Image will be visible when the page will be loading.

Loading example
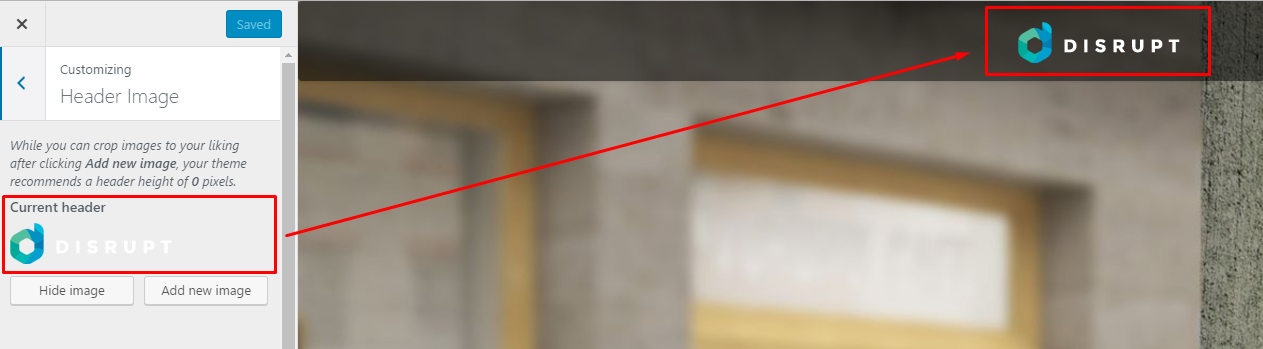
Header Image
In Header Image section you can edit logo on the site

Header image settings
Notice:
All changes made with customizer will only be applied when you click on
