{Theme} can be easily customized with Visual Composer.
Simply drag and drop elements to build your page content. We prepared components which will help you determine main structure of the webpage – easily set up backgrounds, colors and styles for whole sections as well as lots of various smaller components which you can freely put wherever you want.
How to start?
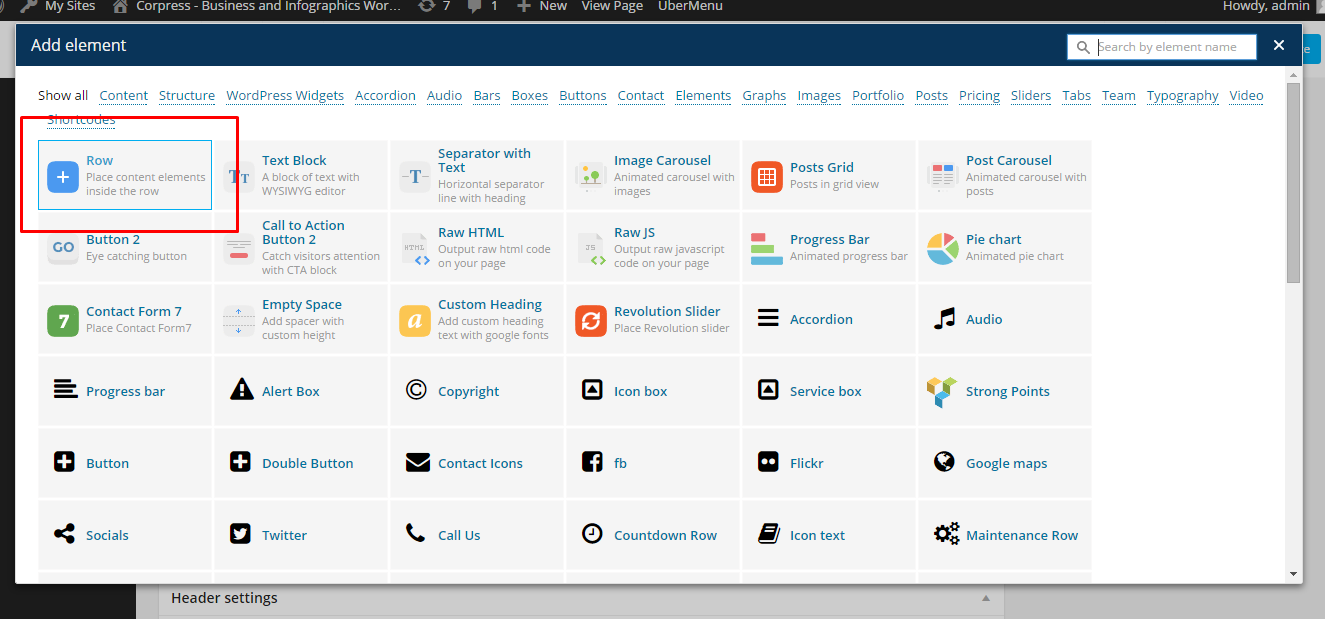
We recommend you to use row as essential element of page structure.
Row
You can edit following row attributes:

Click pen to open edition tools
– General tab –
- Row stretch:
- Default
- Strech row
- Strech row and content
- Strech row and content (no paddings)
- Column gap – Gap between columns.
- Full height row – If checked Yes, row will be set to full height.
- Equal height – If checked Yes, column height will be equal to the longest column height.
- Content position – the position of the content can be set to Default, Top, Middle and Bottom.
- Use Video Background – If checked, video will be used as row background.
- Parallax – Use Parallax as a background.
- CSS Animation – How the content of the row is animated.
- Row ID – If you want to use section for scroll-to-section navigation.
- Disable row – If checked, the row won’t be visible on the public side of your website.
- Extra class name – Add extra class name for the row.
– Design Option – How the row would look/designed.
- Border color
- Border style
- Border radius
- Background
- Box Controls
Once your section row is created you can choose number of columns in section, their width and optionally offset value.

Section grid
Learn more:
For more information about Visual Composer, please check articles below:
How to install Visual Composer
Visual Composer demo
Visual Documentation