General Information
Thank you for purchasing Disrupt! We’re very pleased that you have chosen our theme to build your website and we’re trying our best not to disappoint you! Before you get started, please check out these documentation pages. Disrupt can only be use with WordPress which we assume you already have installed and ready to go. If not, please check out WordPress Codex.
Was this article helpful ?
Requirements for Disrupt
Before using Disrupt, please meet the following requirements:
- essentials to run WordPress – here you can find more information – in case any doubts regarding the server, contact your host provider,
- latest version of WordPress, which you can download here,
- create secure FTP and Database.
Was this article helpful ?
What’s Included
When purchasing our theme from Themeforest, you need to download the Disrupt files from your Themeforest account. Navigate to downloads tab on Themeforest and find Disrupt. Below you’ll find a full list of what is included the .zip file, along with a brief description of each item.
Disrupt Folder contains:
- disrupttheme_all.zip – main installation folder
Was this article helpful ?
Support
All of our items come with free support. For some help you can reach to our dedicated support forum. Free support is limited to questions regarding the themes features or problems. We provide premium support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, feel free to contact us on premium@createit.pl.
For free support, follow the steps below
- Step 1 – Click Here to create a free forum account. You’ll need your Themeforest purchase code, which can only be received when purchasing the theme from Themeforest.net.
- Step 2 – Enter your Themeforest Purchase Code, an e-mail and a password.
- Step 3 – Once you have an account, sign in to the forum and get started.
- Step 4 – Find your theme on a forum home page.
- Step 5 – Create new issue by clicking on a button at the right.
Before You Post On a Forum
We urge you to follow the steps below, before you post a new topic on the forum, to speed up your request. It’s in everyones interest and will benefit in making the entire forum more efficient:
- Step 1 – Always check the Documentation and the Knowledgebase Section. Most questions are already answered in those areas.
- Step 2 – Always use our Forum Search before you post, it’s possible that your issue has already been brought up and answered.
- Step 3 – If your question hasn’t been brought up, please post a new topic. Always be as specific as possible. Creating a topic requires entering the live URL to your home page or page that shows the issue in question. It also has bars for WP and FTP login info, which aren’t required, however, providing us with your login information can save a lot of time for both of us. Login credentials are securely stored and accessible only by our support staff.
- Step 4 – We usually answer questions in 24 hours on working days. However if you don’t get any answer in 72 hours bump up your question or send us an e-mail.
Our support hours: 10:00 AM – 6:00 PM UTC +1 on Monday to Friday.
Premium Support
We can create your website from scratch, redesign it or just extend the current ones. For more information, please take a look at our website.
Typical issues covered by Premium Support:
- Custom CSS
- Support for third party software and plug-ins
- WordPress Installation with Theme configuration
- Server configuration
- Site structure modifications
- Graphic adjustments, etc.
- WordPress general howto’s
Was this article helpful ?
Installation via Administration Panel
If Disrupt files are downloaded from your Themeforest account, you can start an installation using WordPress administration panel.
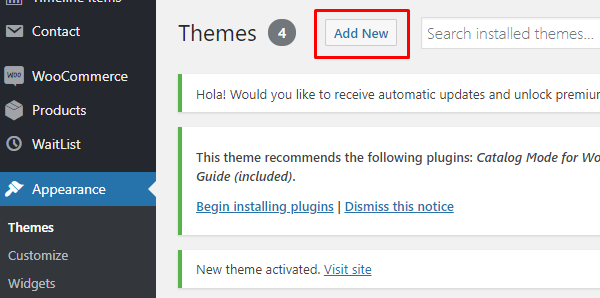
Once you’ve logged in to your administration panel go to Appearance > Themes. Depending on your version of WordPress, you’ll see Add New or two other tabs: Manage Themes and Install Themes.
Here you can find instructions how to proceed with 3.9.0 and lower versions of WordPress.
If you’re using newer version, follow steps below to install the theme:
-
- Step 1 – click on
- Step 2 – choose Upload Theme option to upload .zip file

Upload theme
- Step 3 – choose disrupttheme_all.zip from you computer.
- Step 4 – once file is chosen click Install Now

Install theme now
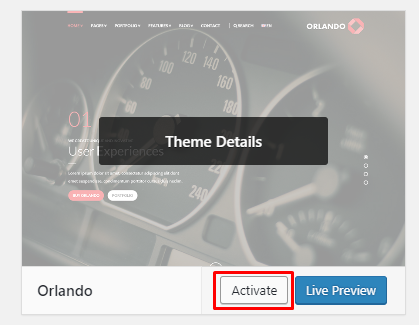
- Step 5 go to Appearance > Themes and Activate Disrupt

- Step 6 – After activating Disrupt, you will be sent to Theme Installation Instruction steps. By following this steps you will be asked to install required plugins, activate them, import demo content (required) and install sample of WPL content.
Common Install Error: Are You Sure You Want To Do This?
If you get the following question message when installing Disrupt.zip file via WordPress, it means that you have an upload file size limit. Install the theme via FTP or call your hosting company and ask them to increase the limit.
Was this article helpful ?
Installation via FTP
To install Disrupt via FTP, follow steps below:
- Step 1 – Unarchive disrupttheme_all.zip file
- Step 2 – Access your host web server using FTP client
- Step 3 – Find directory wp-content > themes
- Step 4 – Put folder Disrupt in directory wp-content > themes
Learn more:
Was this article helpful ?
Activating plugins
Disrupt comes with number of custom features like:
- Backup & Demo content
- FAQ,
- Portfolio,
- Breadcrumbs,
- Team,
- Testimonials
- Shop Locator
For the correct operation of Disrupt you have to install and activate them for Disrupt:
- Disrupt plugin
- Unysone
- WPBakery Visual Composer
- Revolution Slider
- Contact Form 7
- Woocommerce
After activating Disrupt you will also get the information about all of theplugins that you should or can install and activate for the full experience of the Theme. You can find this information on path Appearance > Theme Installation.
Also the information about all required plugins that should be installed and activated you will find in WordPress dashboard on path Appearance > Theme Installation

Theme installation instruction
With these plugins your custom post types will be saved in your admin panel, even if you change your WordPress theme.
Notice: Plugin must be installed and activated right after you install and activate the Disrupt – otherwise you might be encountered problems with correct theme functioning.

Install plugin
Was this article helpful ?
Import demo content
The fastest and easiest way to import our demo content is to use Theme Options 1-click Demo Importer. It will import all pages and posts, several sample sliders, widgets, theme options, assigned pages, and more.
We recommend this approach on a newly installed WordPress. It will replace the content you currently have on your website. However, we create a backup of your current content in (Tools > Backup). You can restore the backup from there at any time in the future.

Backup option
To import our demo content, please follow the steps below:

Theme installation instructions
- Step 1 – install and activate plugins listed in Theme installation instructions message and WooCoomerce plugin, if you’d like to use shop functionalities.
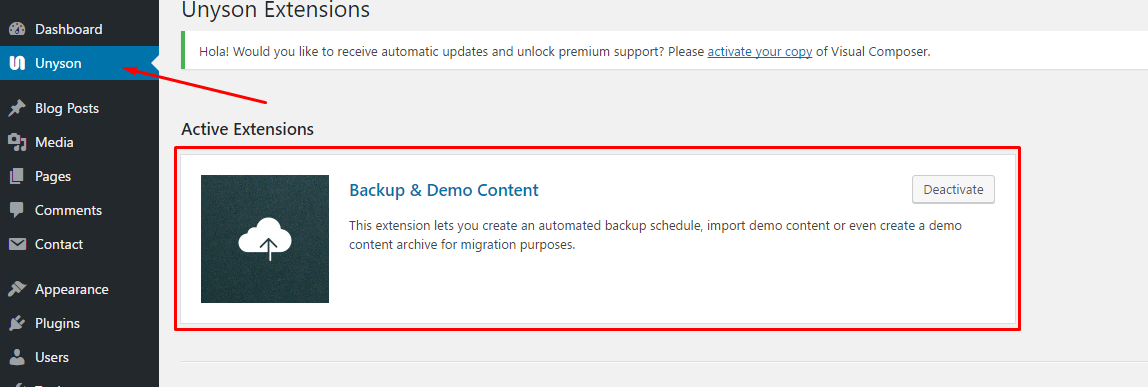
- Step 2 – in dashboard go to Unyson and make sure that Backup & Demo Content extansion is activate

Unysone extension
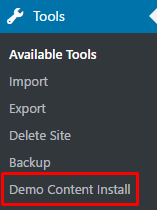
- Step 4 – navigate to Tools where after activating the Unyson extansion Demo content Install option will be avaliable

Demo content Install
- Step 5 – choose import option you want to use from avaliable options
- Step 6 – wait untill the content will be installed

Installing new content
Importing can take a few minutes. Please be patient and wait for it to complete. Once it will be loading, you will see message with indicating progress.
Was this article helpful ?
Disrupt Customize
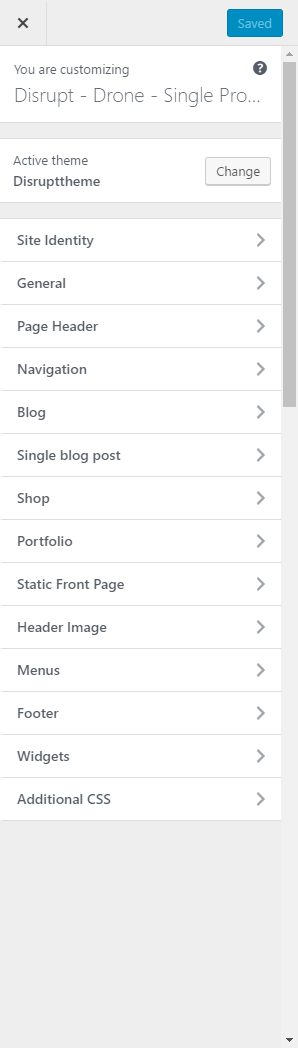
Disrupt comes with an advanced customizer, which allows to edit most of the theme elements in one place. If you want to use it, navigate to Appearance > Customize

Customizer
It will display a panel with tabs corresponding to all theme sections, such as:
- Navigation
- Blog
- Single blog post
- Shop
- Portfolio
- Footer
- Widgets
You will also find the main style settings:
- General
- Page Head
- Header Image
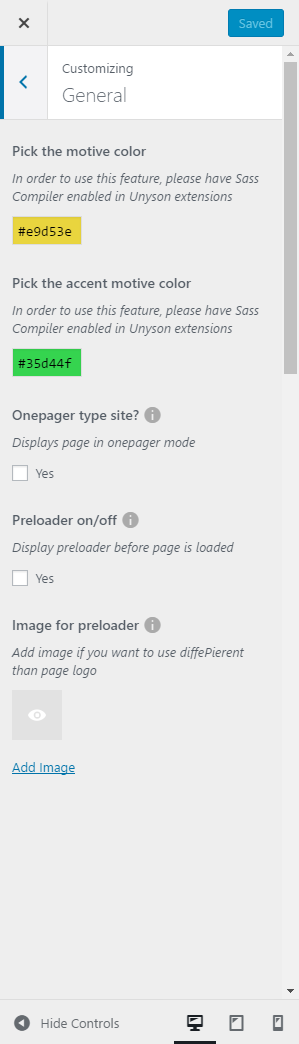
General

General settings
This style setting customize option will let you to:
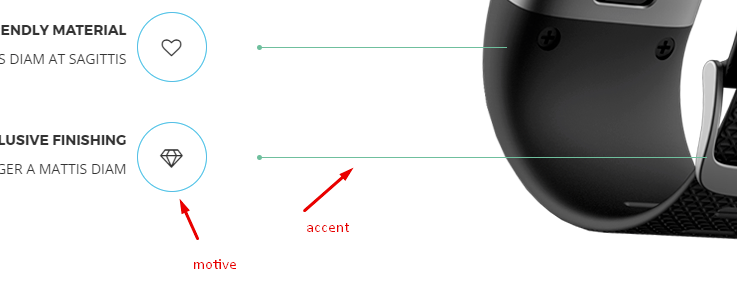
- Choose the motive and accent motive color for your theme

motive and accent motive color
- Check onepager option if you want to have onepager site (more info about onepager site HERE)
- You can choose if you want to use a preloader and what Image will be visible when the page will be loading.

Loading example
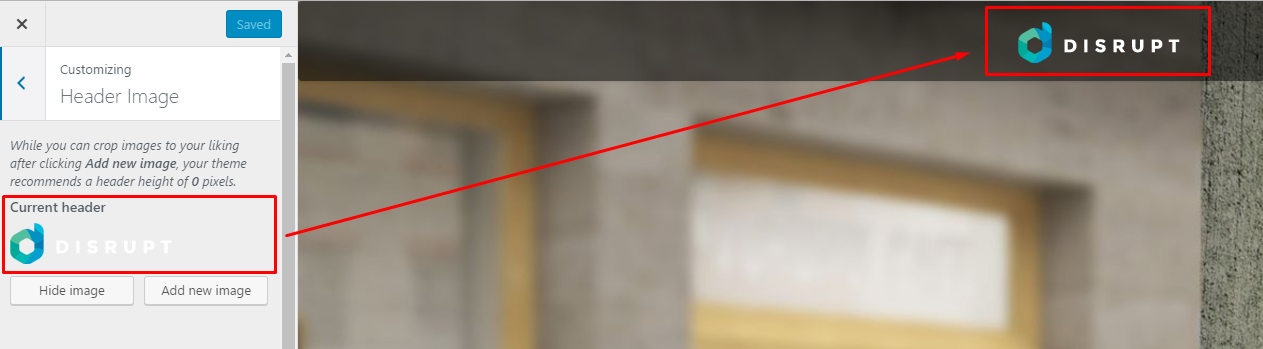
Header Image
In Header Image section you can edit logo on the site

Header image settings
Notice:
All changes made with customizer will only be applied when you click on
Was this article helpful ?
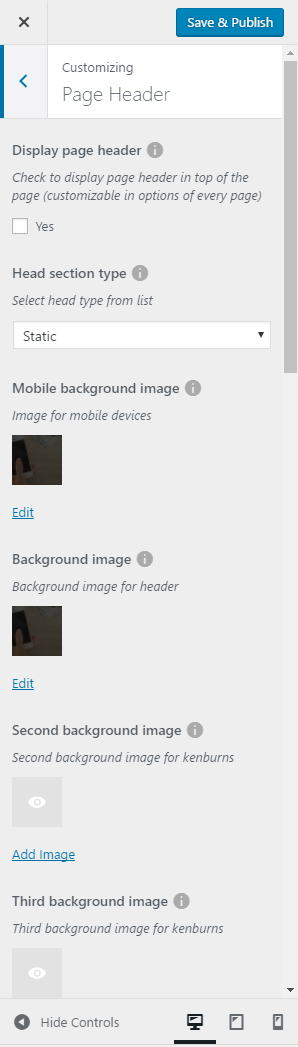
Page Header

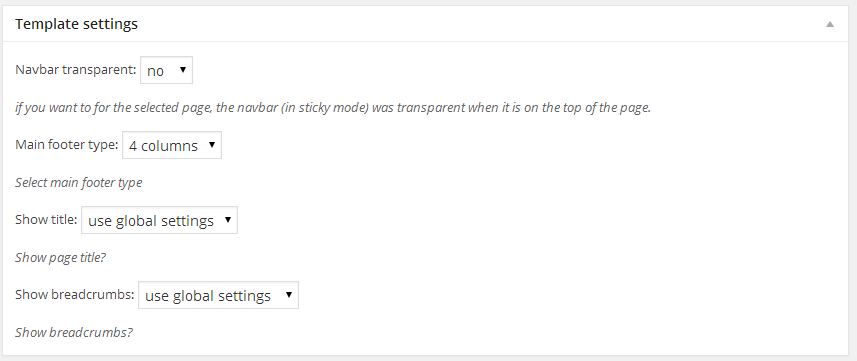
Page header
In Disrupt page header section you can custom your site by all the avaliables options like:
- Display page header – let show page header on all of the pages
- Display page header in main page (avaliable only when Display page header is checked)
- Display breadcrumbs (avaliable only when Display page header is checked)
- Head section type – you will be able to choose from:
- Static
- Parralax
- Video
- Kenburns
- Mobile background image
- Background image
- Second background image
- Third background image
- Head height
- Parallax ratio
- Video url
- Video file type
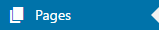
This customize option will let you set global options for the header of your site pages taht can be accessed from  . They will only work when in pages the Header Options section will be set to Head settings: Use global customizer settings. Also you can set header options for each of the pages by the Head settings instead.
. They will only work when in pages the Header Options section will be set to Head settings: Use global customizer settings. Also you can set header options for each of the pages by the Head settings instead.

Header options settings for single page
Was this article helpful ?
Homepage Settings
In Static Front Page content tab you can define which of the created Pages will be used as a site Home page and which page will be used as a Blog page (avaliable for static page option).
- Front page display
- Your latest posts – latest posts will be shown on the Front page
- A static page – Home page and Blog index page will be chosen from list of static pages.
- Front page – avaliable if A static page option is chosen, set page that will be shown as a Front page
- Posts page – avaliable if A static page option is chosen, set page that will be shown as a Posts page
Notice:
All changes made with customizer will only be applied when you click on
Was this article helpful ?
Index Blog page

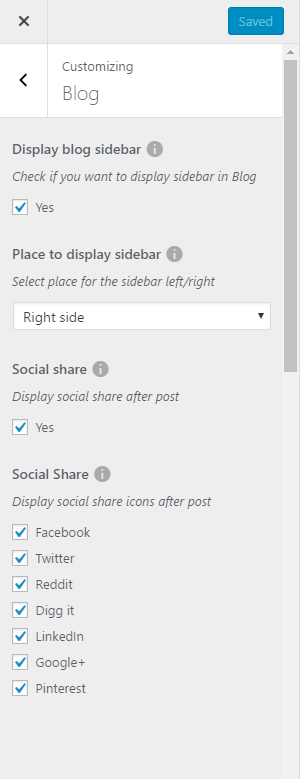
Blog settings
In Blog content tab you can define the following settings for Blog Index page.:

Blog Index
- Display blog sidebar – Check Yes if you want to display sidebar with widgets on blog page.

Blog Index page – sidebar right
- Place to display sidebar – Chose place for blog sidebar
- Left side
- Right side
- Social share – Check Yes to display social share icons after post, that will let you share post on this social platforms

Socials visible after post
- Social Share – avaliable social share icons you can use
- Digg it
- Linkeding
- Google +
Notice:
All changes made with customizer will only be applied when you click on
Was this article helpful ?
Single blog post

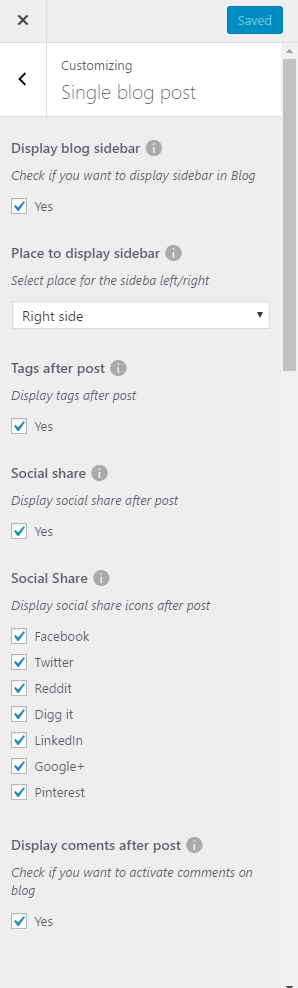
Single blog post settings
In Blog content tab you can define the following settings for Blog single page.:

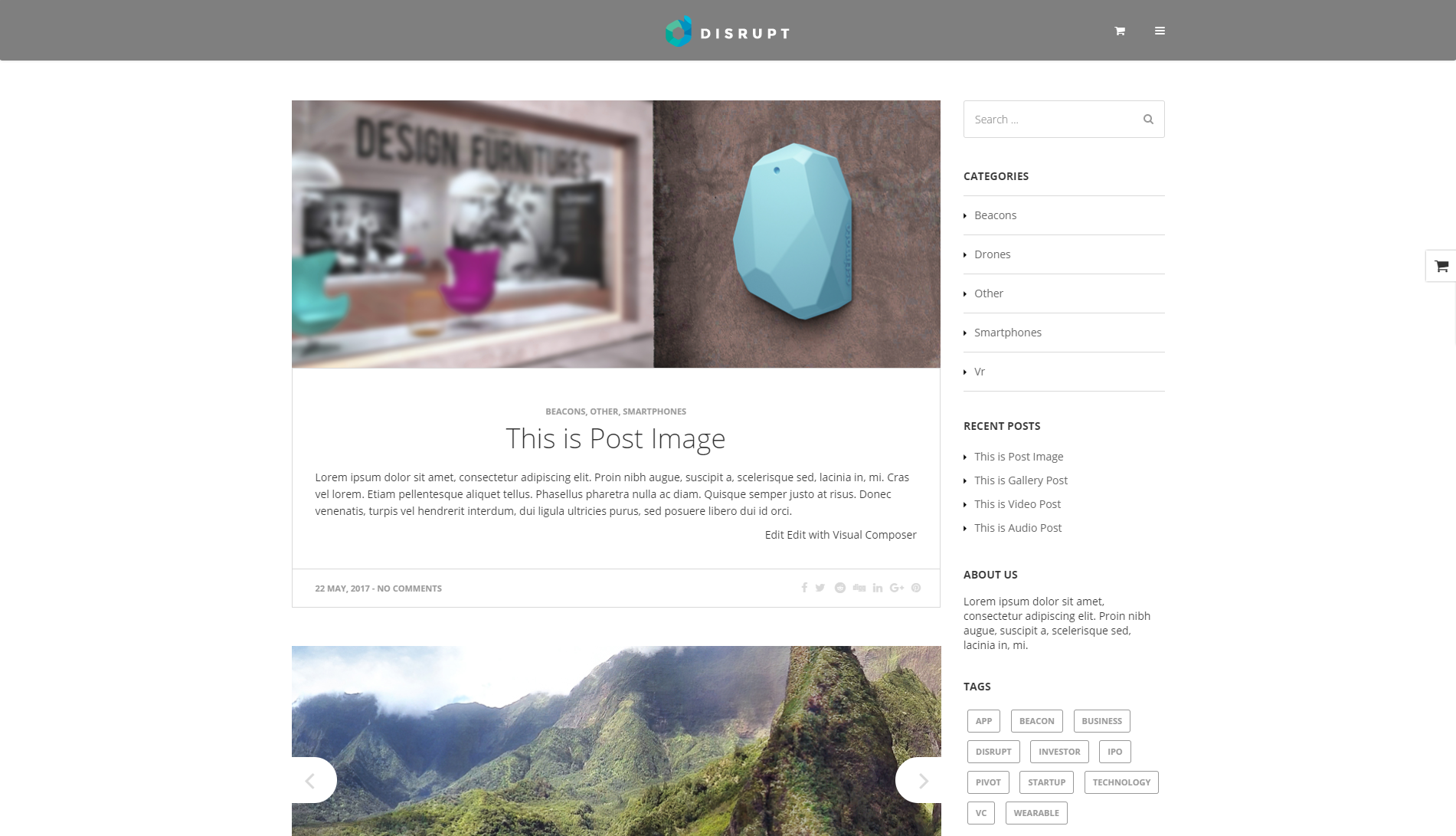
Single blog page
In Single blog post content tab you can define the following settings for Blog Index page.:
- Display blog sidebar – Check Yes if you want to display sidebar with widgets on blog page.

Blog Index page – sidebar right
- Place to display sidebar – Chose place for blog sidebar
- Left side
- Right side
- Tags after posts – Check Yes to display tags after post
- Social share – Check Yes to display social share icons after post, that will let you share post on this social platforms

Socials visible after post
- Social Share – avaliable social share icons you can use
- Digg it
- Linkeding
- Google +
- Display comments after post – Check Yes if you want to activate comments on blog

Display comment section
Notice:
All changes made with customizer will only be applied when you click on
Was this article helpful ?
Shop

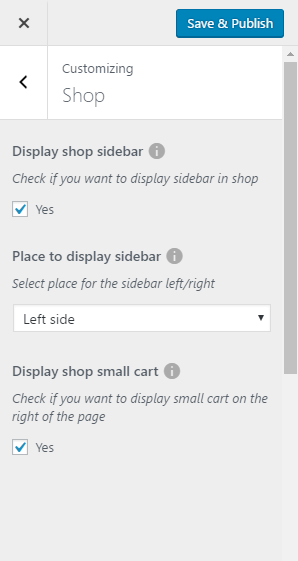
Shop settings
In Shop content tab you can define the following settings for shop page.:

Shop Index page
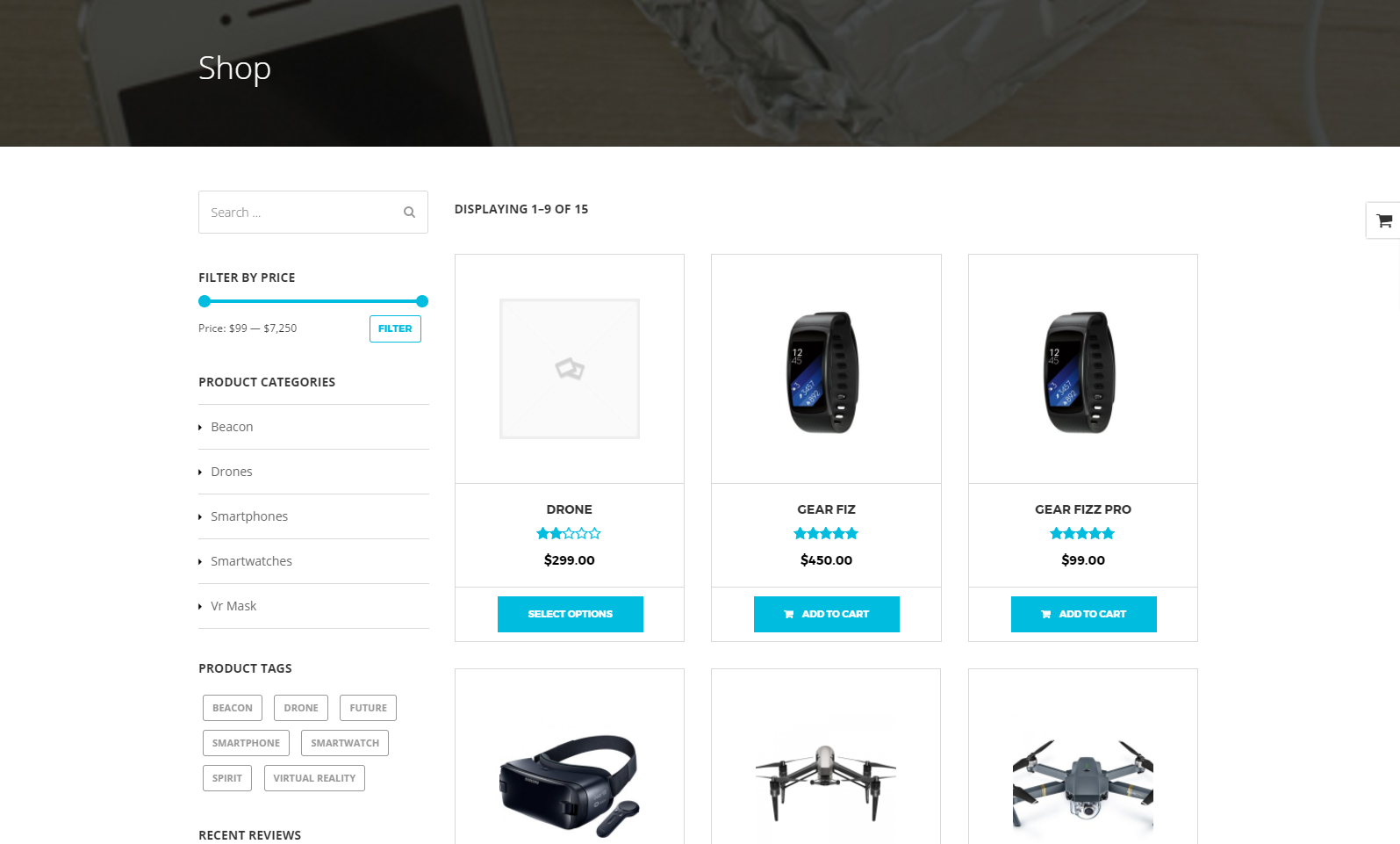
- Display shop sidebar – check Yes to display sidebar

Shop sidebar
- Place to display sidebar
- Left side
- Right side
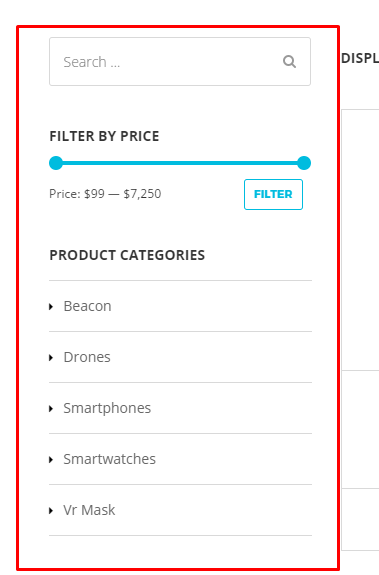
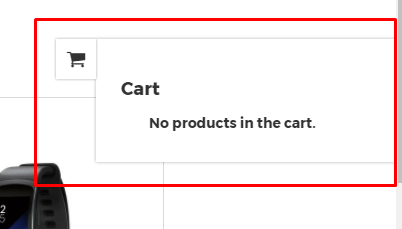
- Display shop small cart – check Yes if you want to display shop small cart

Small shop cart (activate)
Notice:
All changes made with customizer will only be applied when you click on
Was this article helpful ?
Portfolio

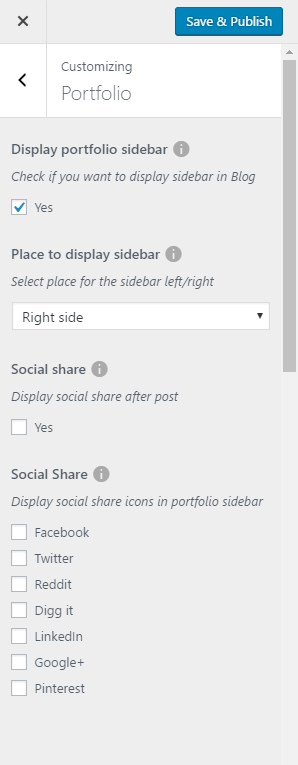
Portfolio settings
In Portfolio content tab you can define the following settings for Portfolio Single page.:

Portfolio Single page
- Display portfolio sidebar – check Yes to display sidebar
- Place to display sidebar
- Left side
- Right side
- Social share – Check Yes to display social share icons after post, that will let you share post on this social platforms

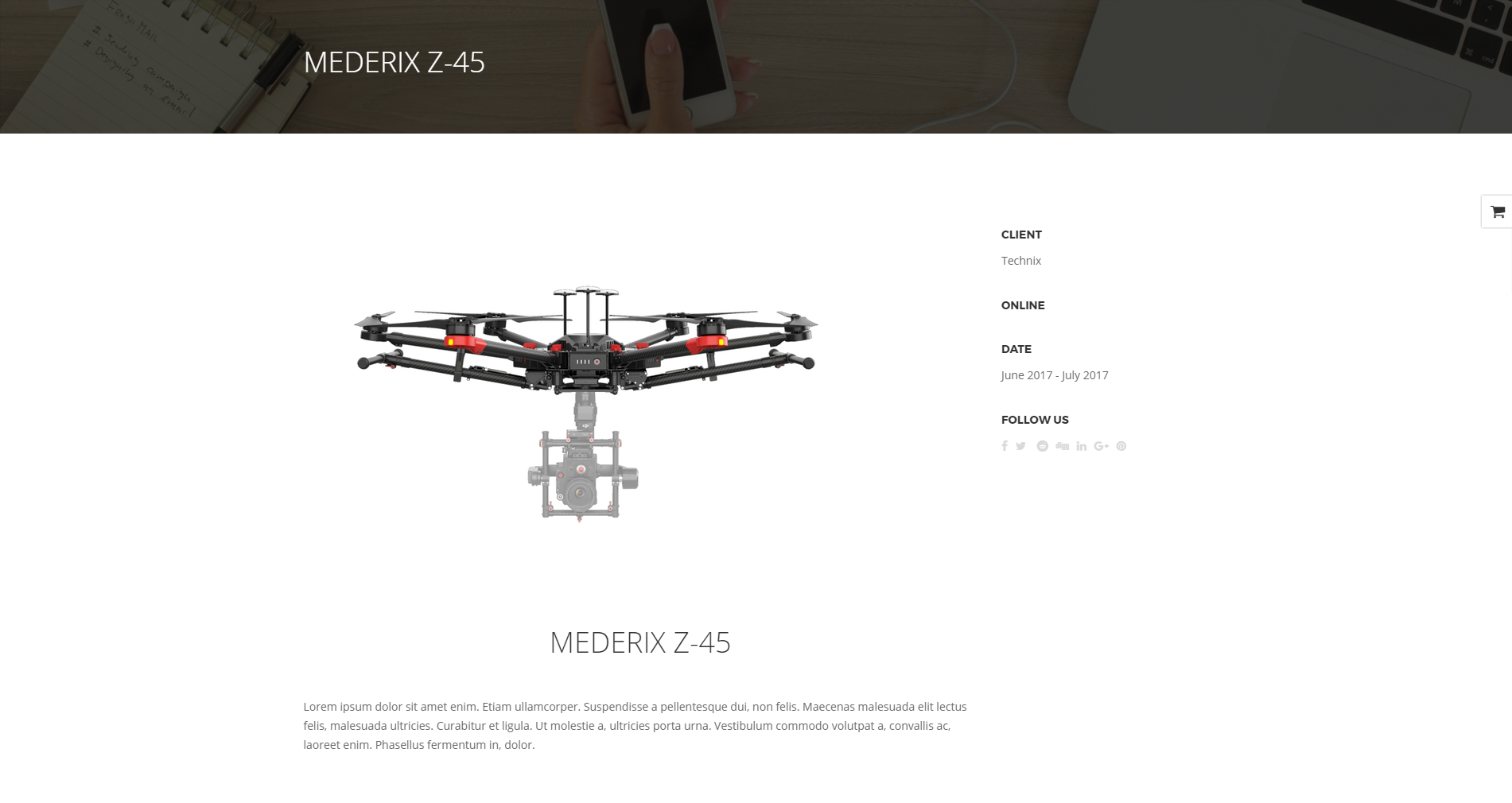
Portfolio socials
- Social Share – avaliable social share icons you can use
- Digg it
- Linkeding
- Google +
Notice:
All changes made with customizer will only be applied when you click on Save & Publish button
Was this article helpful ?
Footer
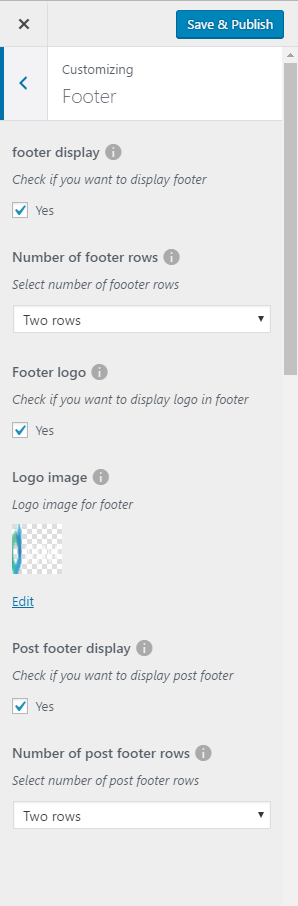
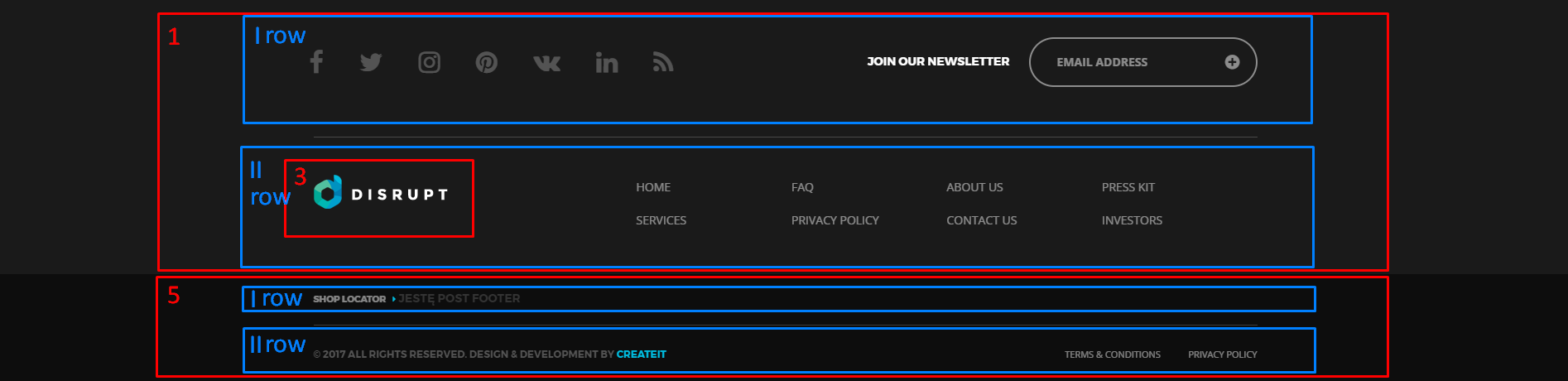
In Footer content tab you can define the following settings:

Footer settings

Footer and pos footer
- Footer display – check Yes if you want to display footer section on the website
- Number of footer rows – choose the number of rows visible in the footer section (One row, Two rows)
- Footer logo – check if you want to display logo in footer
- Logo image – set the logo
- Post footer display – check yes you want to display post footer
- Number of post footer rows – choose the number of rows visible in the post footer section (One row, Two rows)
Notice:
All changes made with customizer will only be applied when you click on
Was this article helpful ?
Disrupt custom shortcodes
With Disrupt comes many custom shortcodes for VC that are used to show content created in Disrupt. Below you will find short information about this VisualComposer elements:
Button for Disrupt
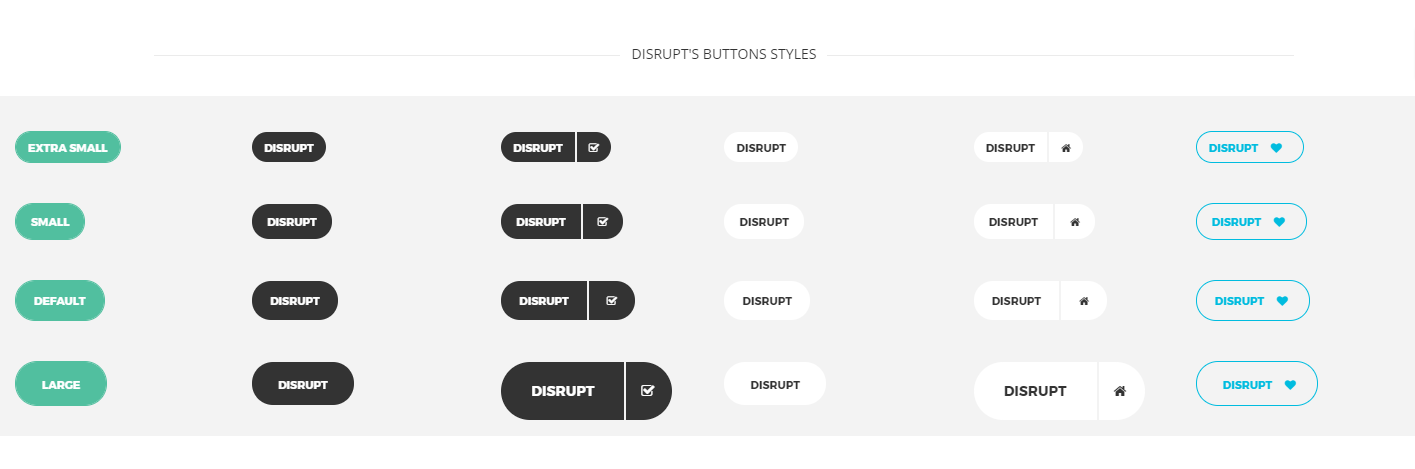
This theme come with VC item that gave you option to create buttons that can be used in the theme.

Disrupt buttons
This item contains many variation that will let you create button that will suit you best.

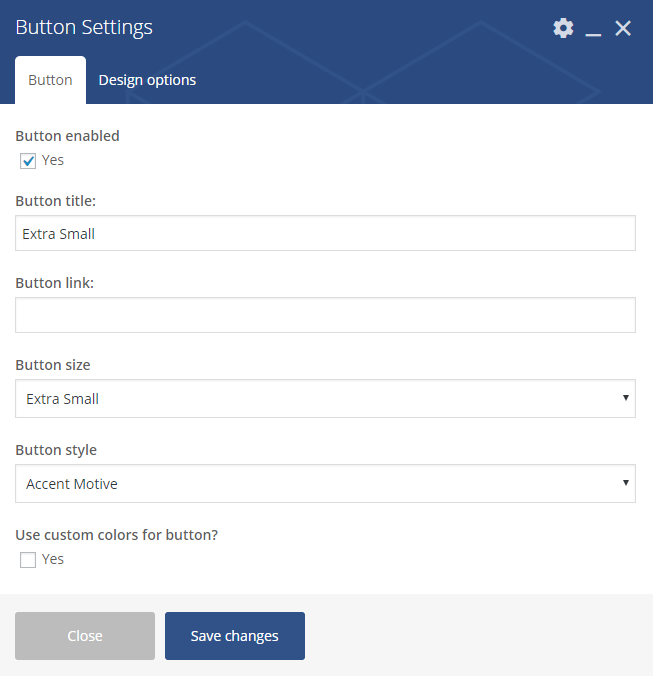
Button Settings
Button
- Button enabled – check Yes to enabled the button
- Button title
- Button link
- Button size
- Default
- Extra Small
- Estato Success
- Small
- Large
- Button style
- Accent Motive
- Dark
- Dark Separated
- White
- White Separated
- Transparent
- Use Custom colors for button – check Yes to be able to choose button text and button background custom color
Contact Box

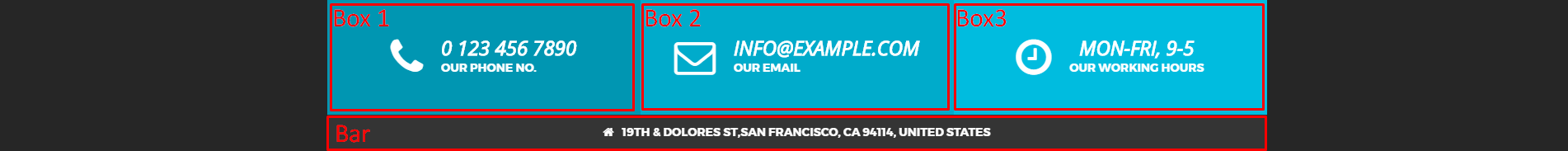
Contact Box
You can customise this element with options visible below:

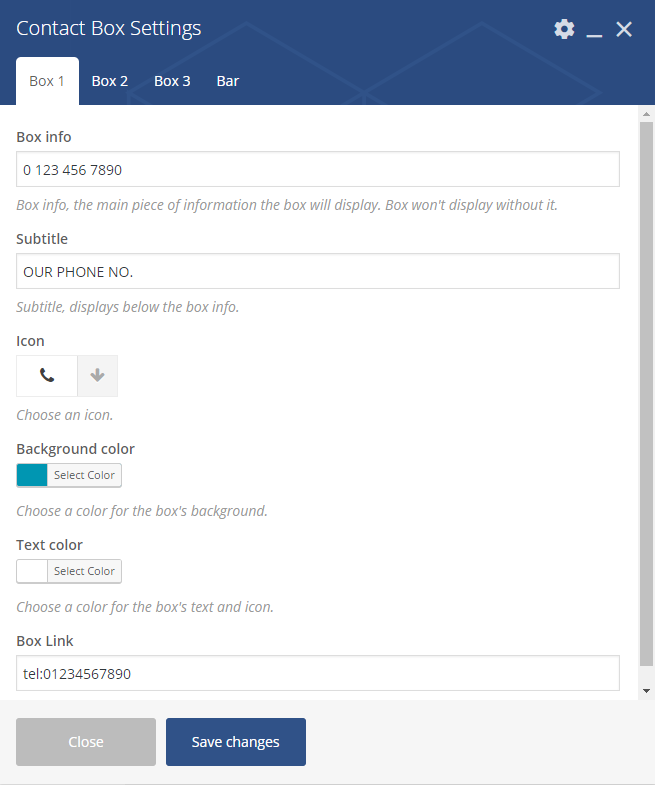
Contact Box Settings – Boxes
Box 1, Box 2, Box 3
- Box info – add the bar information
- Subtitle – add subtitle text
- Icon
- Background color
- Text color
- Box Link – add link to the box

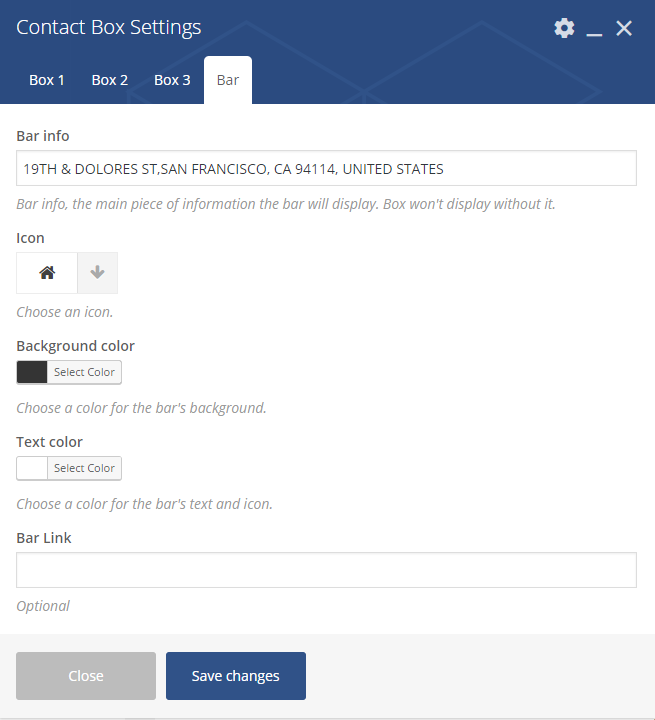
Contact Box Settings – Box
Bar
- Bar info – add the bar information
- Icon
- Background color
- Text color
- Bar Link – add link to the bar (optional)
Styled Google Maps

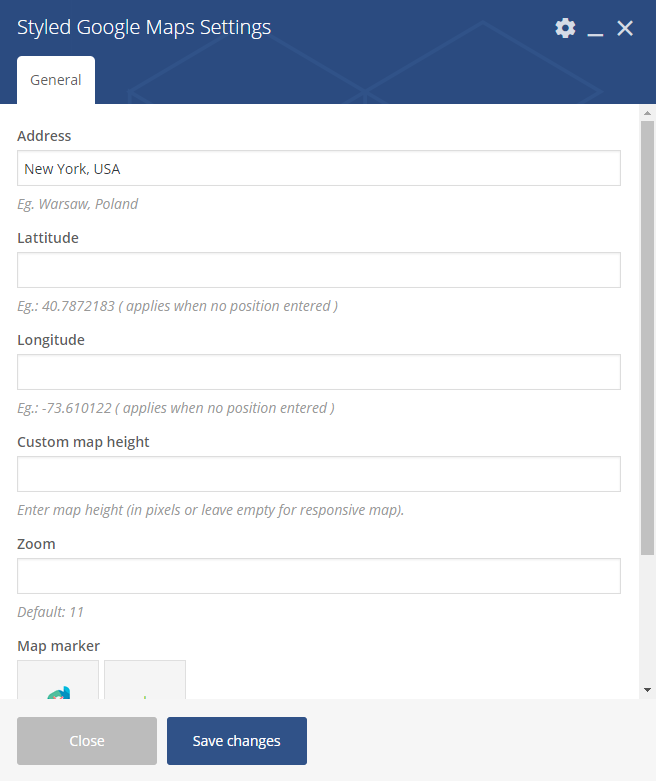
Styled Google Maps
You can customise this element with options visible below:

Styled Google Maps Settings
General
- Address – set adress of the marker on the map
- Lattitude
- Longitude
- Custom map height – set height of the map
- Zoom
- Map Market – set image for the marker
- Map style code – use style from snazzymaps for the map.
Icon Box
Icon Box
Icon Box Settings
General
- Title
- Subtitle
- Number of icon rows: (1 or 2 )
- Style
- Icon color
- Icon title color
- Icon subtitle color
Icon Box Settings 2
First Row Icons, Second Row Icons (avaliable 6 in each row)
- Icon 1
- Title 1
- Description 1
- Description uppercase 1 – Check Yes to make all the description text uppercase
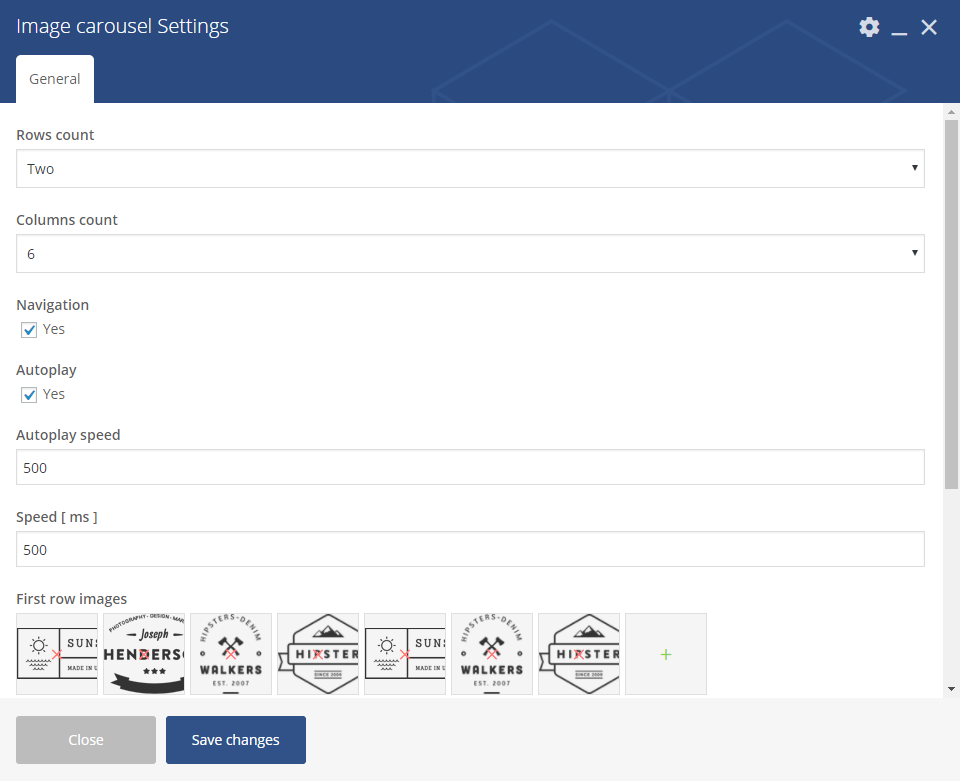
Image carousel

Image carousel
You can customise this element with options visible below:

Image carousel settings
General
- Layout
- One
- Two
- Columns count – from 1 to 10
- Navigation – check Yes to show navigation
- Autoplay – check Yes to turn on autoplay
- Autoplay speed – set delay for the autoplay in (ms)
- Speed [ms]
- First row images – choose image for the first row
- Images labels – set the label for each image (visible after hover)
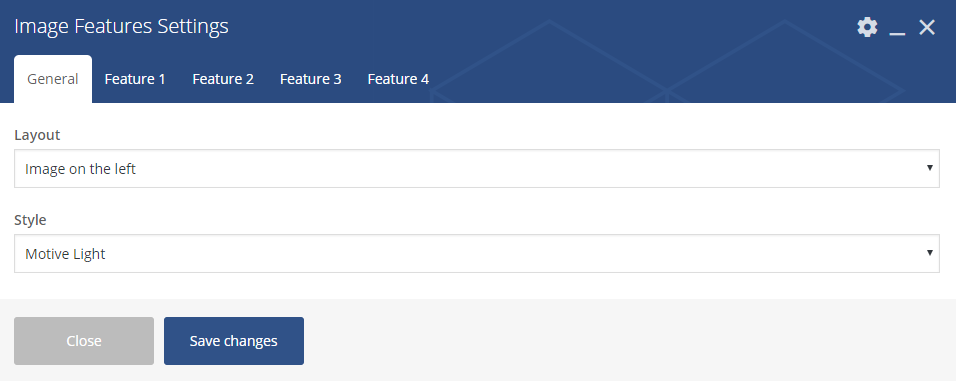
Image Features

Image Features
You can customise this element with options visible below:

Image Features settings – General
General
- Layout
- Image on the left
- Image on the right
- Style
- Motive Light
- Motive Dark
- White

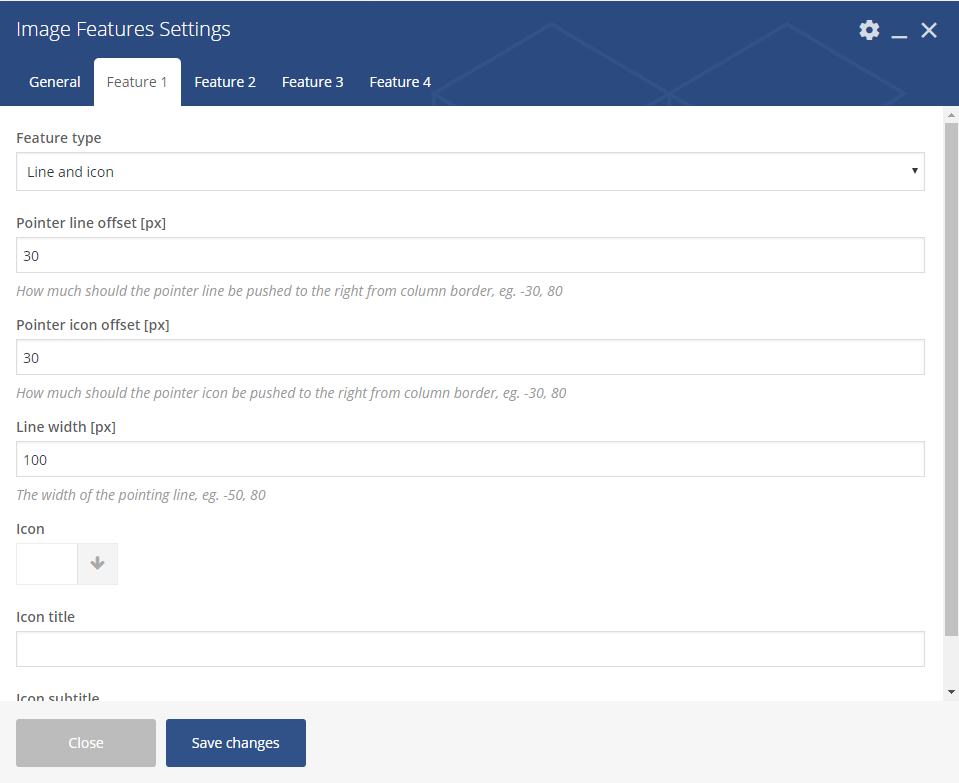
Image Features settings
Feature 1, Feature 2, Feature 3, Feature 4
- Feature type
- None (skip this feature)
- Text
- Line
- Icon
- Line and icon
- Button
- Pointer line offset
- Pointer icon offset
- Line width
- Icon
- Icon title
- Icon subtitle
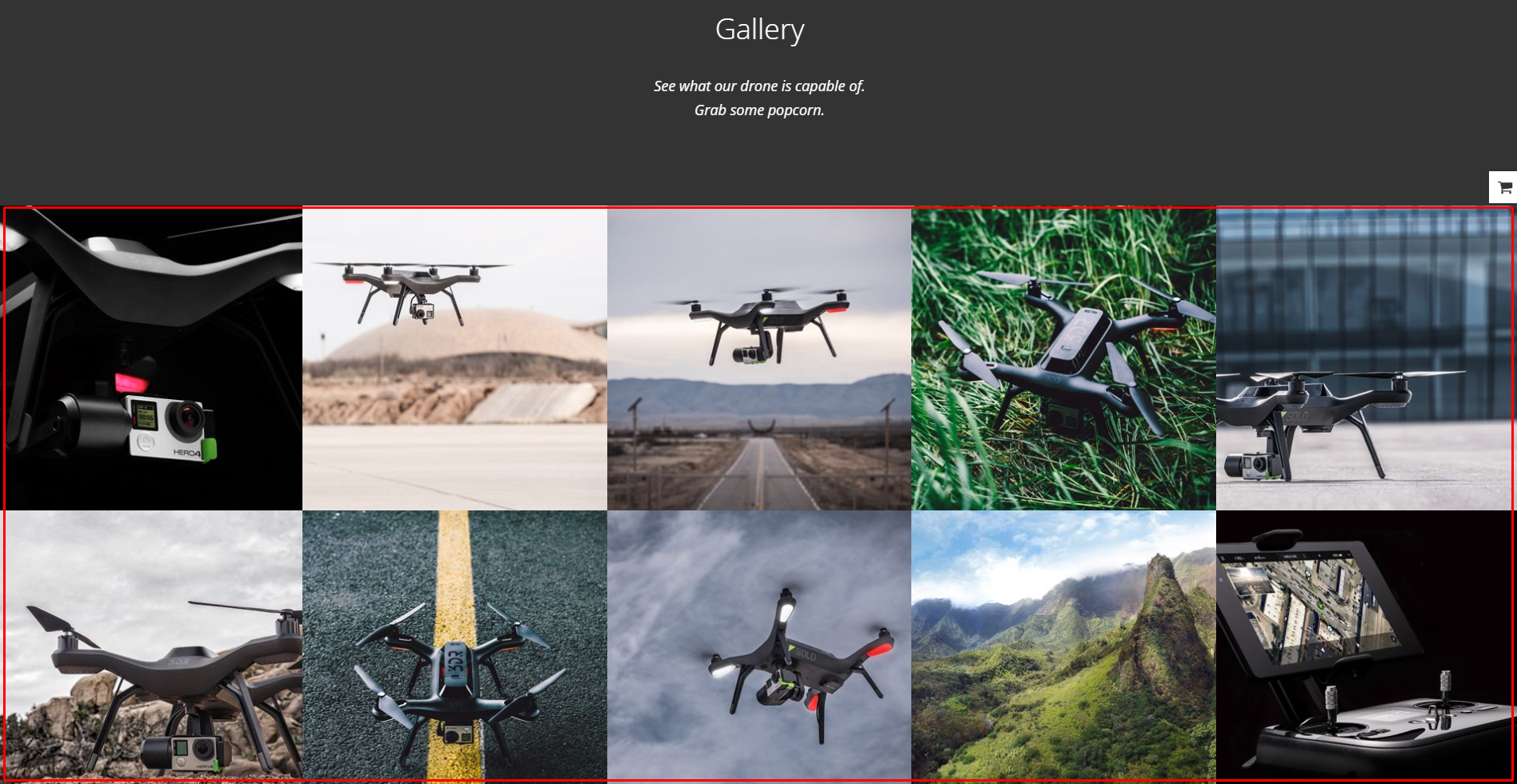
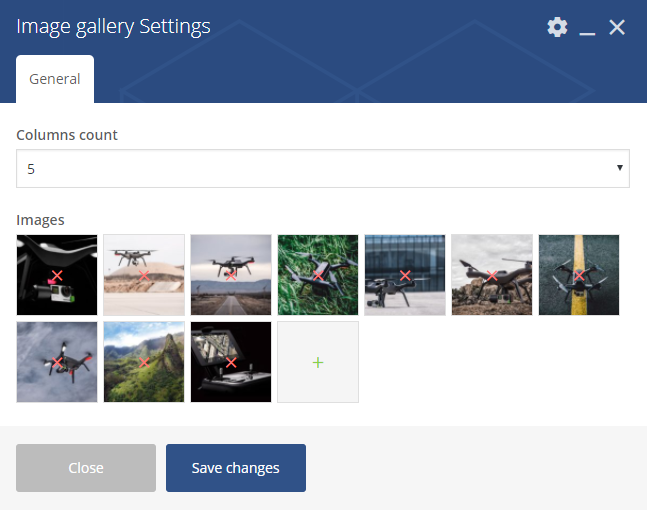
Image gallery

Image gallery

Image Gallery Settings
General
- Columns count – choose how many images will be added to single column (from 1 to 5)
- Images – choose the images from the ones added to Media Gallery
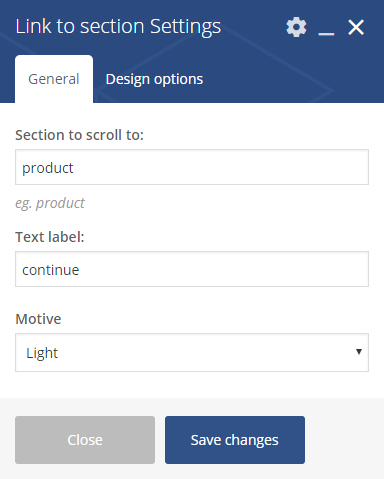
Link to section

Link to Section

Link to Section Settings
General
- Section to scroll to
- Text label
- Motive
- Light
- Dark
- Motive
Promo Icons
Promo Icons
You can customise this element with options visible below:
Promo Icons settings – General
General
- Style
- Transparent
- Vertical
- Horizontal
- Custom CSS class – add custo class to style the element
Promo Icons settings – Icons
Icon 1, Icon 2, Icon 3, Icon 4, Icon 5, Icon 6
- Icon – set the icon for the button
- Image – set the backgroun for the icon box
- Icon color
- Icon text color
- Button enabled
- Button title
- Button link
- Button size
- Button style
- Button icon – avaliable for separated style buttons only
- Use custom colors for button? – check Yes if you wish to create button with custom colors
- Button text custom color
- Button background custom color
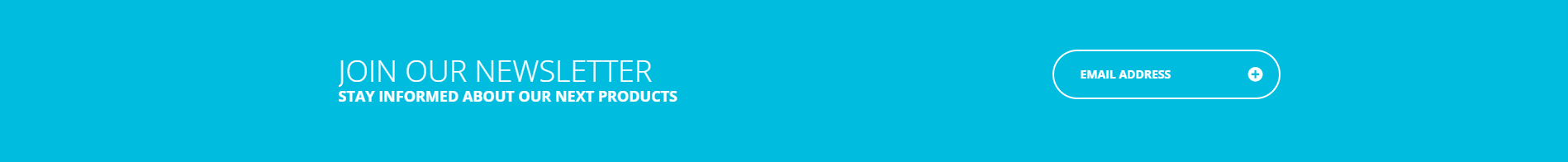
Promo Section

Promo Section with e-mail input

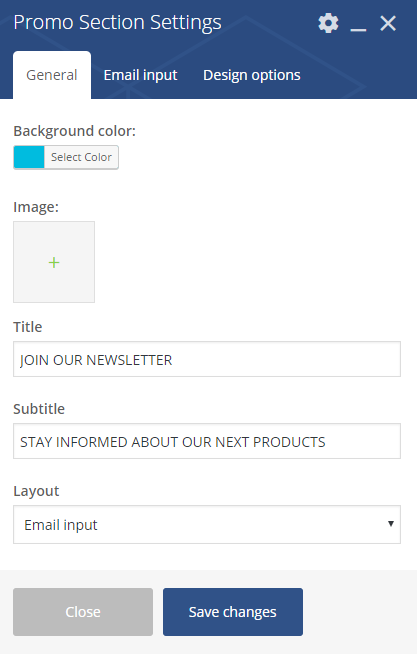
Promo Section Settings
General
- Background color
- Image
- Title
- Subtitle
- Layout
- Buttons
- Email input

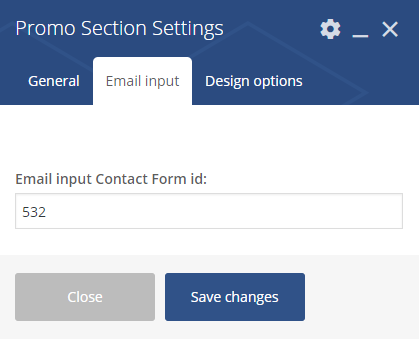
Promo Section Settings 2
Email input (when Email input chosen in Layout option)
- Email input Contact Form id

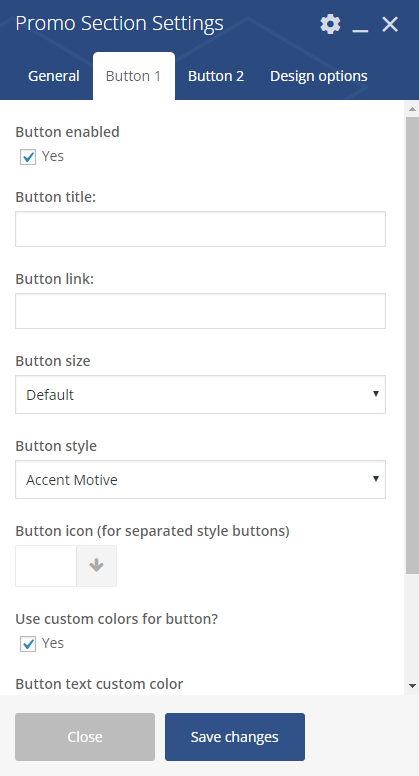
Promo Section Settings 3
Button 1, Button 2 (when Buttons input chosen in Layout option)
- Button enable – Check Yes to enable
- Button title
- Button link
- Button size
- Default
- Extra Small
- Estato Success
- Small
- Large
- Button style
- Accent Motive
- Dark
- Dark Separated
- White
- White Separated
- Transparent
- Button icon (for separated style buttons)
- Use custom colors for button? – Check Yes to use
- Button text custom color
- Button background custom color
Where to find Email input Contact Form ID?
Open the settings page for Contact Form 7, and then open the contact form you want to add. Each contact form has its own shortcode. Just copy the ID from the contatc form and use for Email input Contact Form id.

Contact form ID
Disrupt Socials

Disrupt Socials

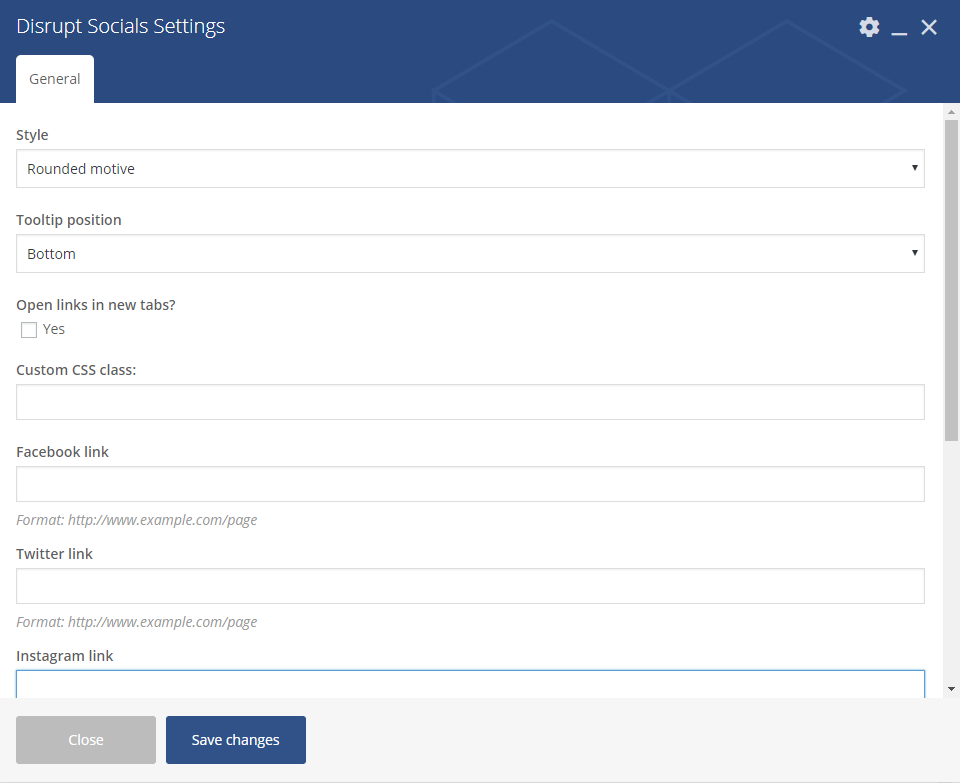
Disrupt Socials Settings
General
- Style
- Rounded motive
- Runded black
- Footer motive
- Tooltip position
- Bottom
- Top
- Right
- Left
- Hidden tooltip
- Open links in new tabs? – check Yes to enable the option
- Custom CSS class – add custom css class to style the Socials
- Facebook link, Twitter link, Instagram link, Pinterest link, Vkontakte link, Linkedin link, Rss linkn – add full link address to your social account
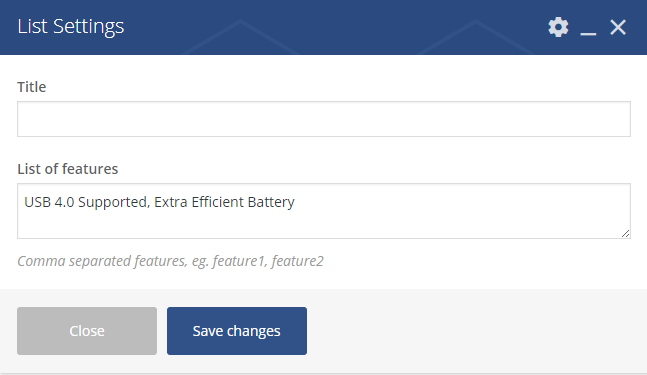
List

List

List Settings
- Title
- List of features – create a list of features by adding them with a comma separated
Video

Video

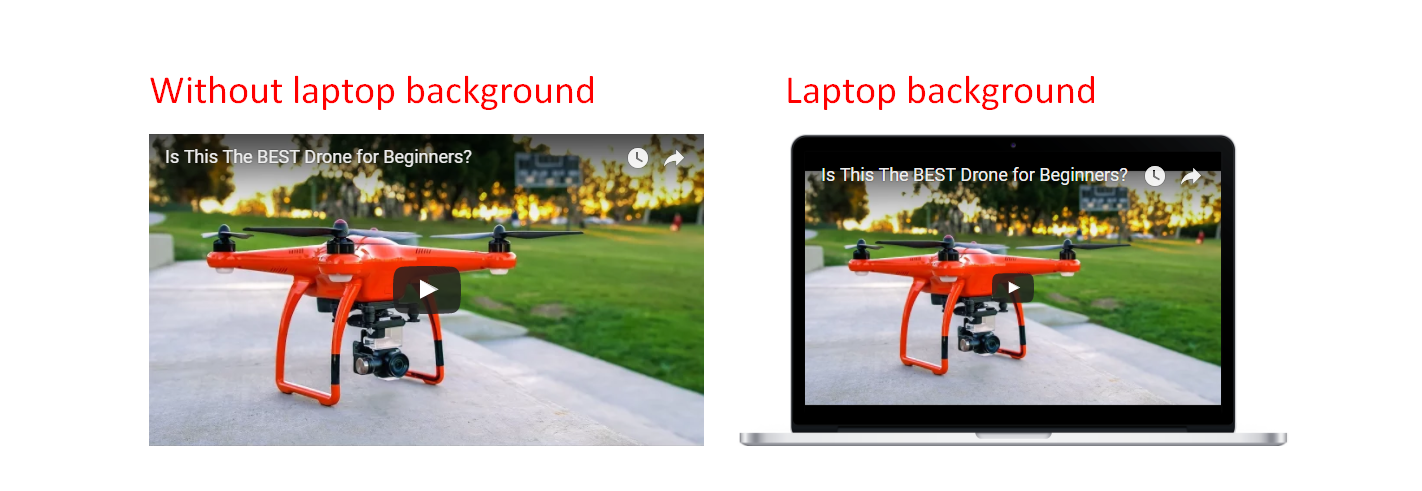
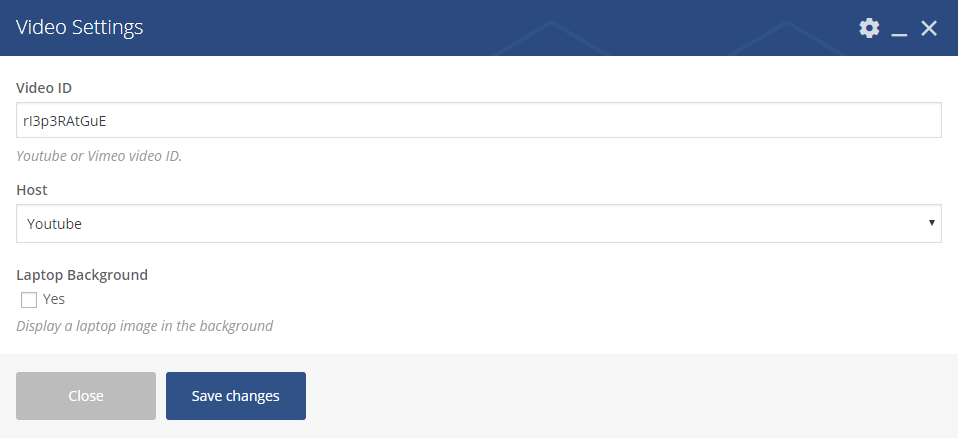
Video Settings
- Video – add the ID of the video you want to show on your site
- Host – choose between Youtube and Vimeo video
- Laptop Background – check yes if you want the video to be shown in a laptop background
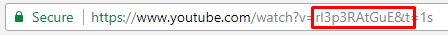
Where to find ID of your Video?
-
- Youtube – It is very simple to find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). This is the code you need to enter into your YouTube stack.

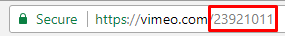
- Vimeo
- To find your Video ID, go to the Vimeo page and find the video you want to put on your website.
- Once it is loaded, look at the URL and look for the numbers that come after the slash (/).

- This number is the Video ID and what you will use in your stack settings.
- Youtube – It is very simple to find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). This is the code you need to enter into your YouTube stack.
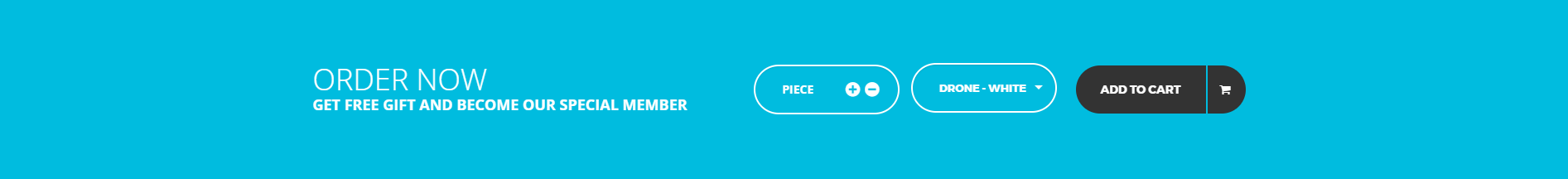
Woo Promo Section

Woo Promo Section

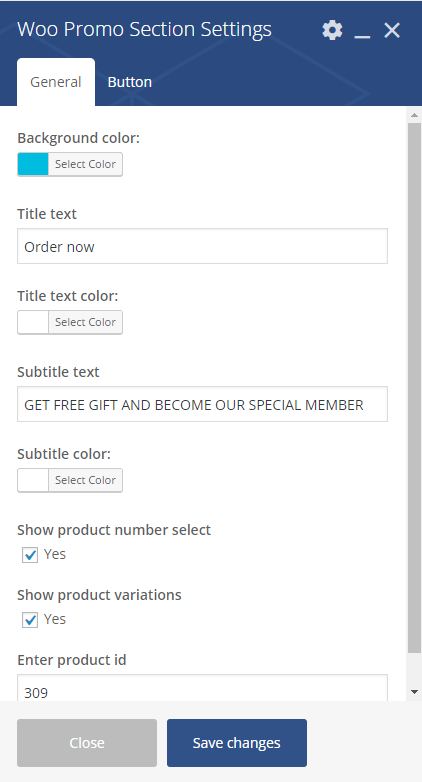
Woo Promo Section Settings
General
- Background color
- Title text
- Title text color
- Subtitle text
- Subtitle text
- Show product number select – Check Yes to show
- Show product variations – Check Yes to show
- Enter product id

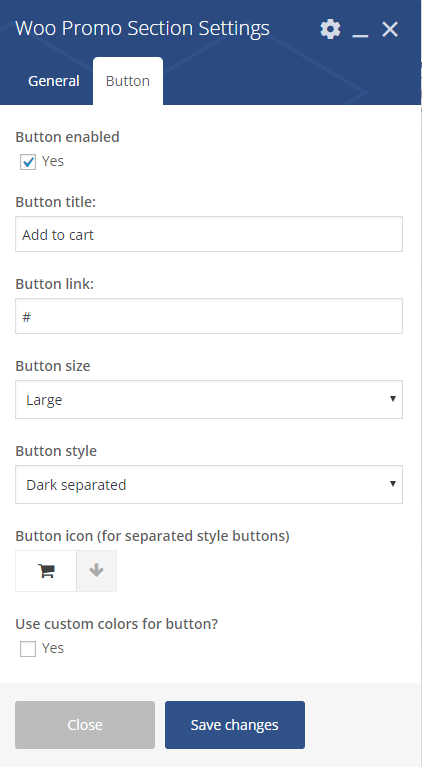
Woo Promo Section Settings 2
Button
- Button enabled
- Button title
- Button link
- Button size
- Defaukt
- Extra Small
- Small
- Large
- Button syle
- Accent motive
- Dark
- Dark separated
- White
- White separated
- Transparent
- Button icon (for separated style buttons)
- Use custom color for button – Check Yes to show
- Button text custom color: (avaliable only when Use custom color for button is checked)
- Button backgroun custom color: (avaliable only when Use custom color for button is checked)
Where to find product ID?
A WooCommerce Product ID is sometimes needed when using shortcodes, widgets and links. To find the ID, go to ![]() and hover over the product you need the ID for. The product ID number is displayed.
and hover over the product you need the ID for. The product ID number is displayed.

Product with ID
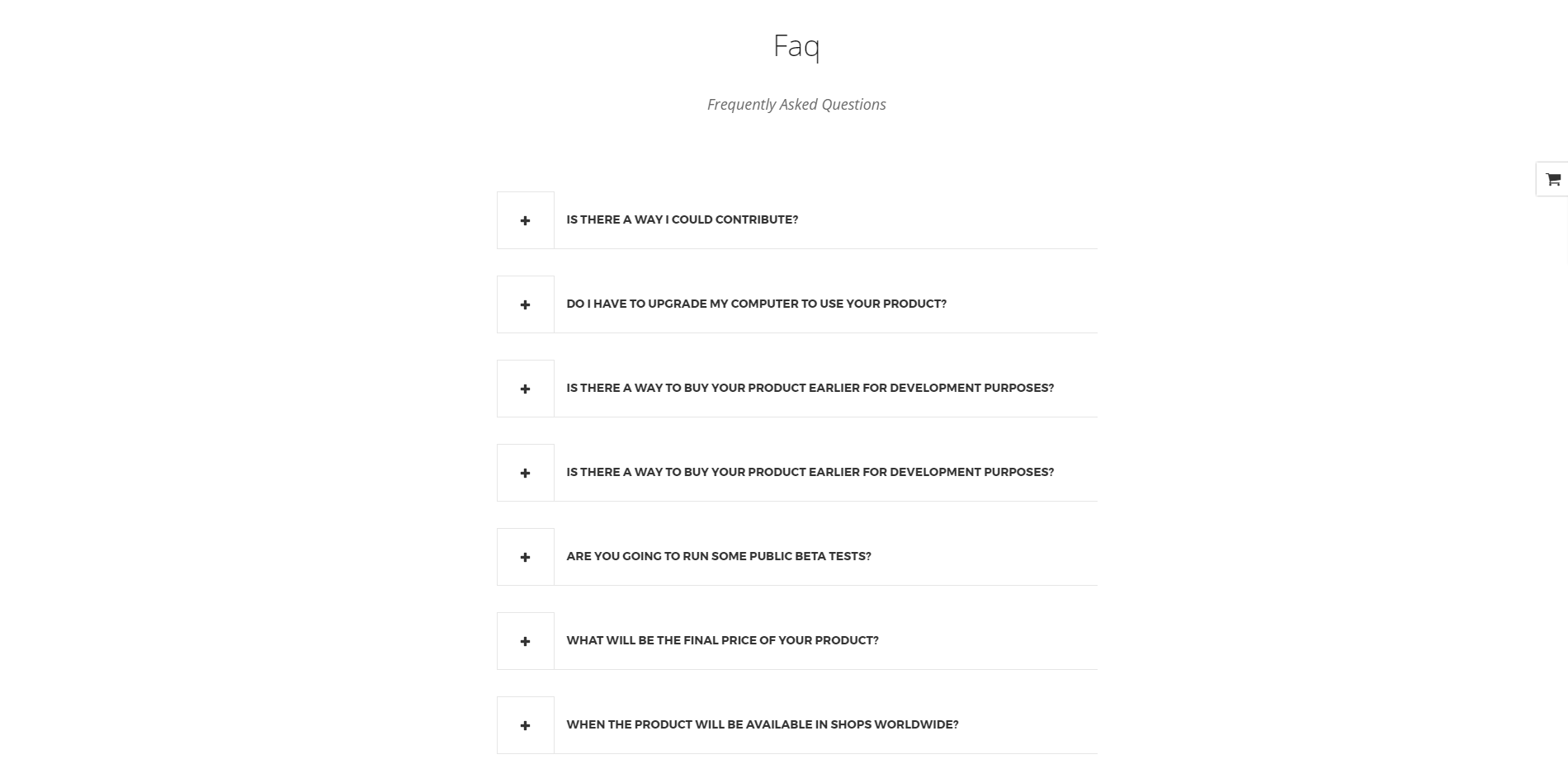
FAQ

Faq

Faq Settings
Disrupt
- Title
- Subtitle
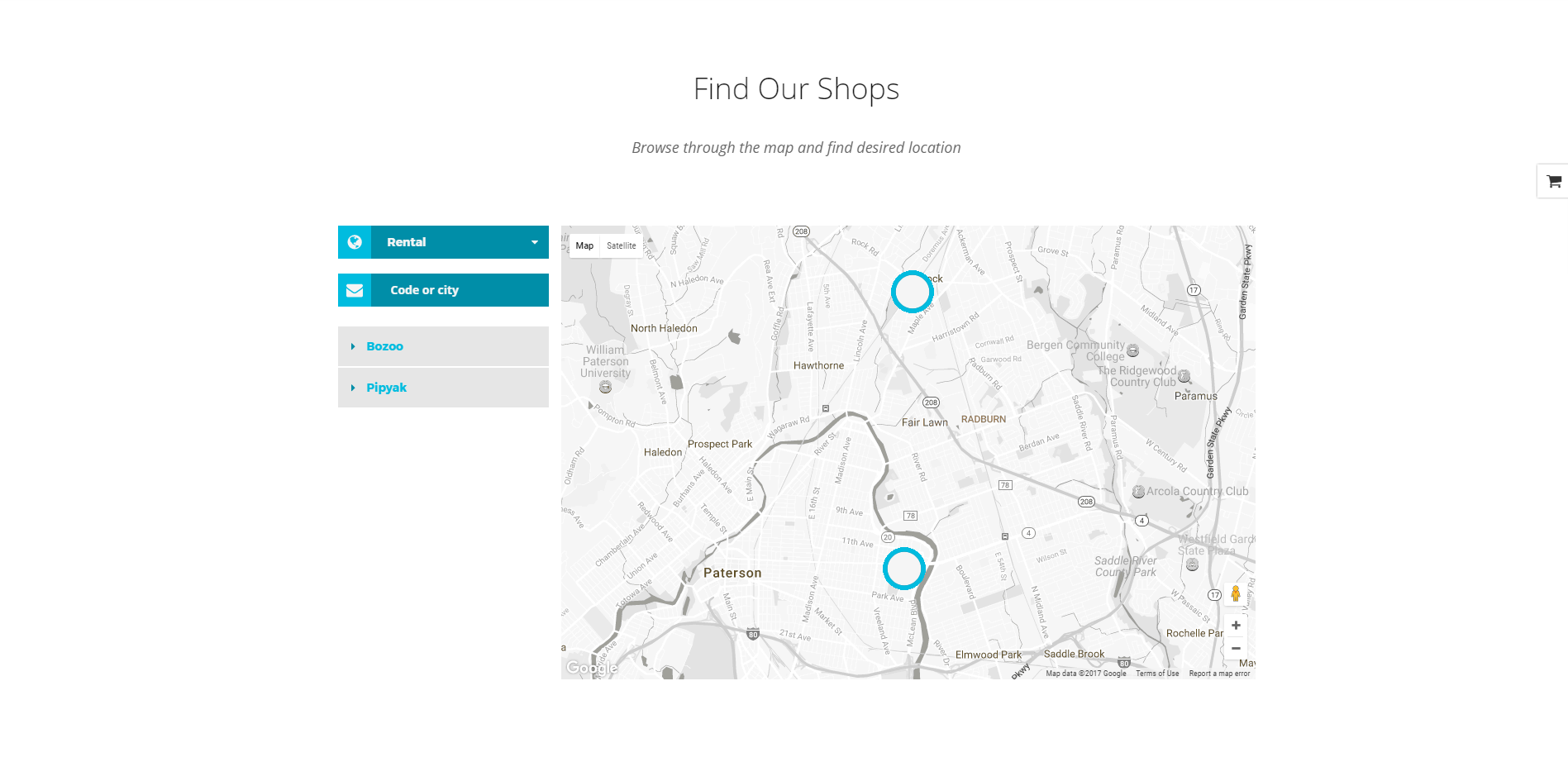
Shop locator

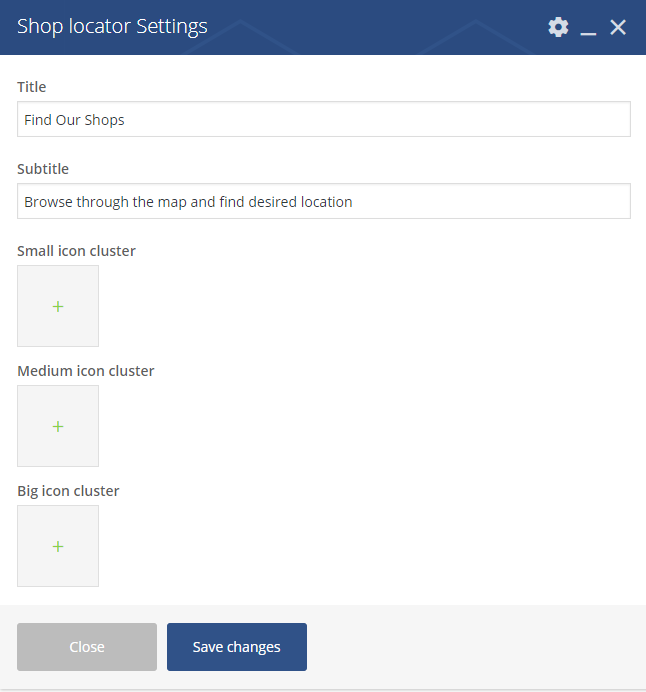
Shop Locator

Shop Locator Settings
Avaliable option that can be set via this shortcode:
- Title
- Subtitle
- Small icon cluster
- Medium icon cluster
- Big icon cluster
Team display
Testimonial slider
Was this article helpful ?
Pages
You can use Pages to organize and manage any content on your website. You can create multiple pages on your website for different types of content or setup onepager with scroll-to-section menu.
Was this article helpful ?
Create pages Disrupt WP
To create a new Page follow the steps below:
- Step 1 – select Pages > Add New
- Step 2 – add Title
- Step 3 – add content – we recommend you to create page content using Visual Composer or by modifying demo content
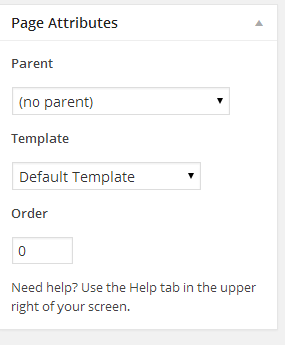
- Step 4 – choose page attributes:
- Parent – if you want to create subpage
- Template – you can choose one of defined page templates:
- Page order
- Step 5 – click Publish to make your page public.
Learn more:
Was this article helpful ?
Homepage setup
If you have added some pages via Pages > Add new you can choose one and set it up as a homepage. Use Static front page tool in Settings > Reading and choose from the list your homepage. Remember to click Save changes at the end of editing.
Was this article helpful ?
Onepager setup Disrupt
Disrupt has the ability to make one page site with a scrolling to sections menu. Most sites are traditionally setup with individual pages, each page with its own content. One page site allows you to put all the content on one page, and the menu items will link to each different section of the page. Think of it as a full site but all on one page. Please read below for information on how to set this up.
Create A New Page With Your Content And Anchor Points
-
- Step 1 – Navigate to the Pages section of your admin and click Add New.
- Step 2 – Create page with all sections. Each section should begin with [chapter] shortcode or any other html element with unique id, for example :
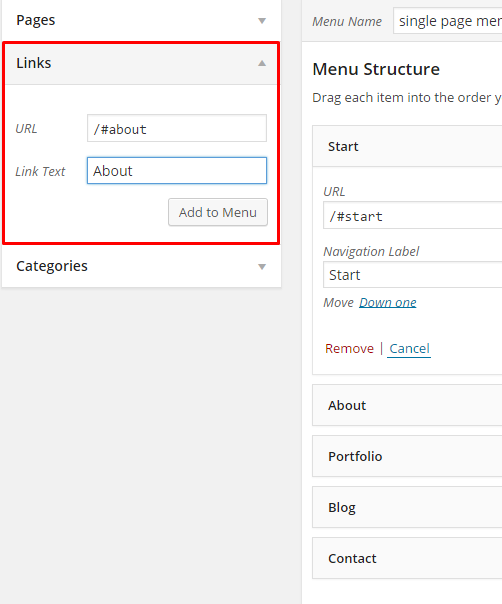
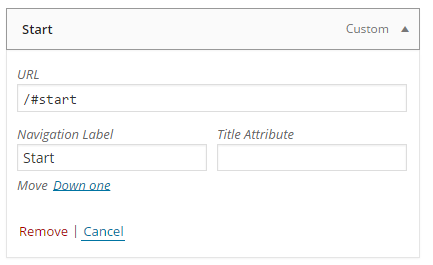
123456[chapter id="work"](...) content (...)[chapter id="services"](...) content (...)[chapter id="about"](...) content (...) - Step 3 – 2. In Appearance > Menus create new main menu (using Custom Links option), where URL will be section id with “/#” sign, for example : /#services or /#about.
And your onepager menu is ready. Remember to choose Theme Location Primary Navigation to your menu.
Creating your Onepager Menu you can also use Max Mega Menu plugin to be able to recreate the style of the menu used on Estato WP demo site. More information about this plugin you will find HERE.
Was this article helpful ?
Menu setup
Depending on which version of content arrangement you choose, you can create onepager or multipage navigation menu.
To create navigation menu dedicated to multipage websites, please follow the steps below:
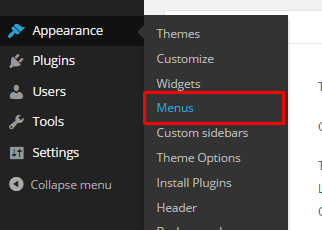
- Step 1 – Navigate to Appearance > Menus
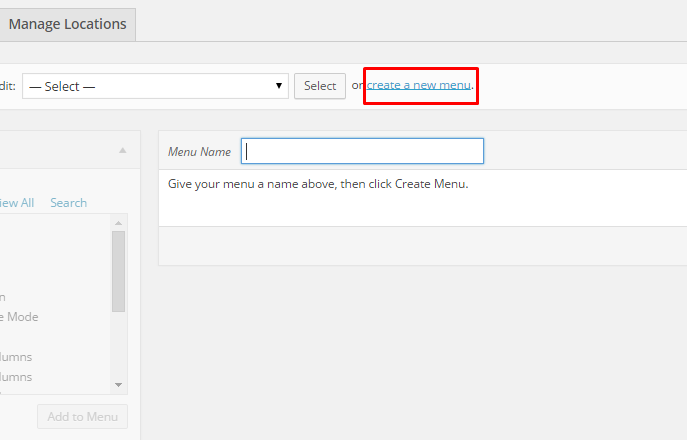
- Step 2 – Click on create a new menu, enter menu Name and click on Create Menu button
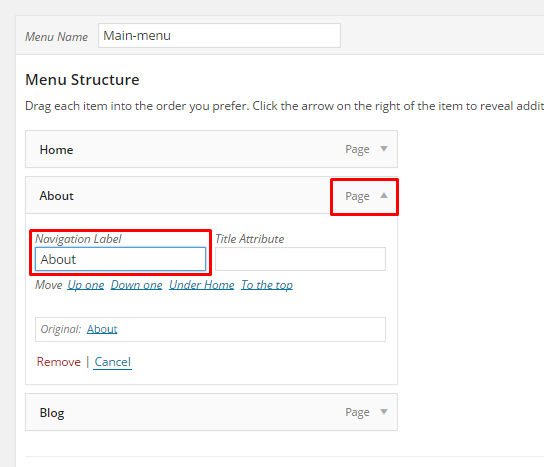
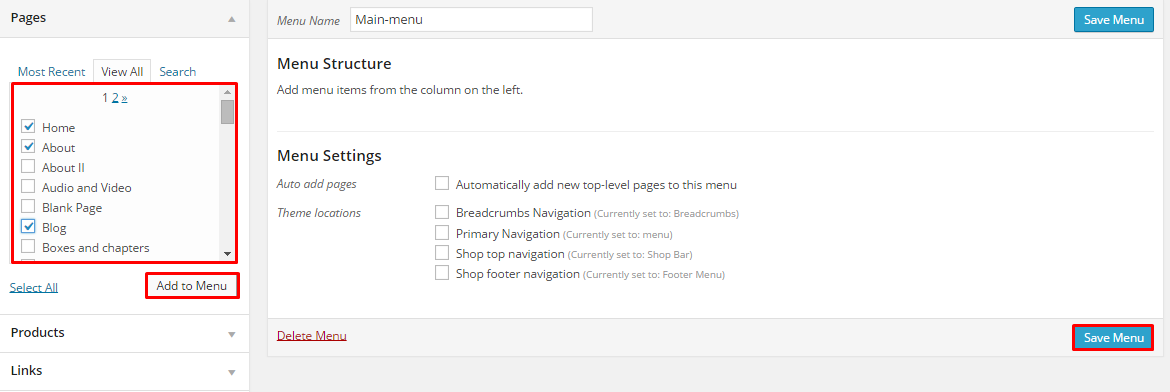
- Step 3 – From the right side choose pages that you want to add to your menu and click on Add to Menu. Once menu items are added, you can reorder or nest them via drag and drop tool. Remember to click Save Menu when you finish to keep your changes saved.

Add Page to menu
- Step 4 – You can easily rename every menu item in item details.
- Step 5 – Optionally you can add to menu other items, like Links or Categories
- Step 6 – Check your menu as Main menu to set one of available location.

Primary navigation
- Main Menu – will be visible on top of each page
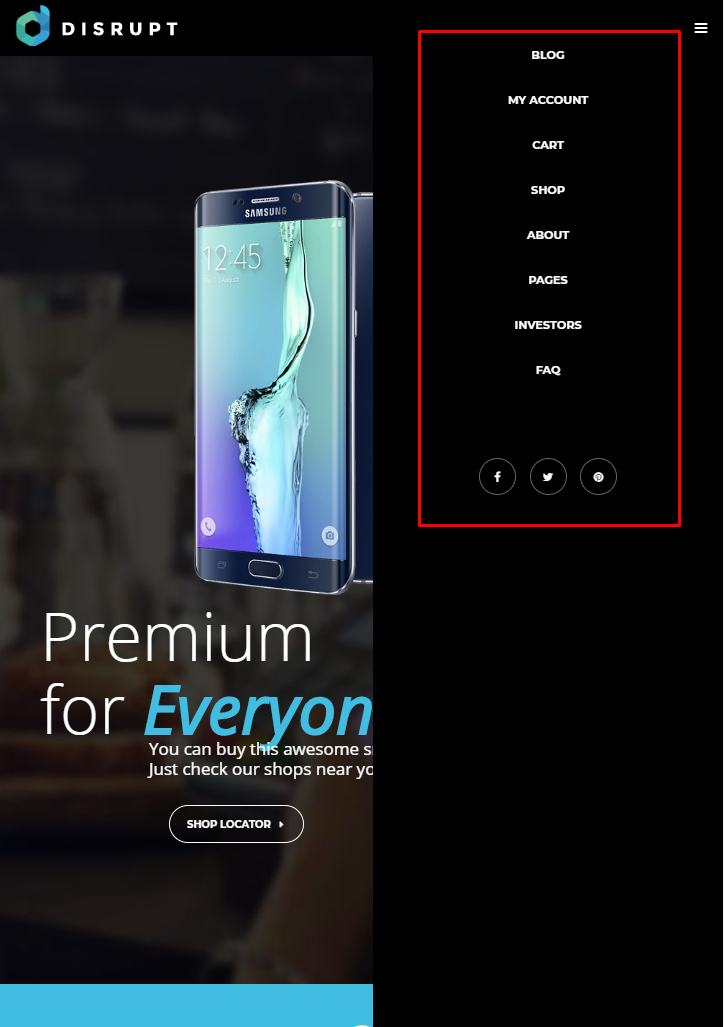
- Mobile menu – this menu will be visible on mobile devices (in Disrupt this menu is created without MaxMegaMenu plugin)

Mobile menu example
- Step 7 (optional) – Enable Max Mega Menu for Theme Location

Max Mega menu Settings
- Step 8 – Always click Save Menu after providing any changes
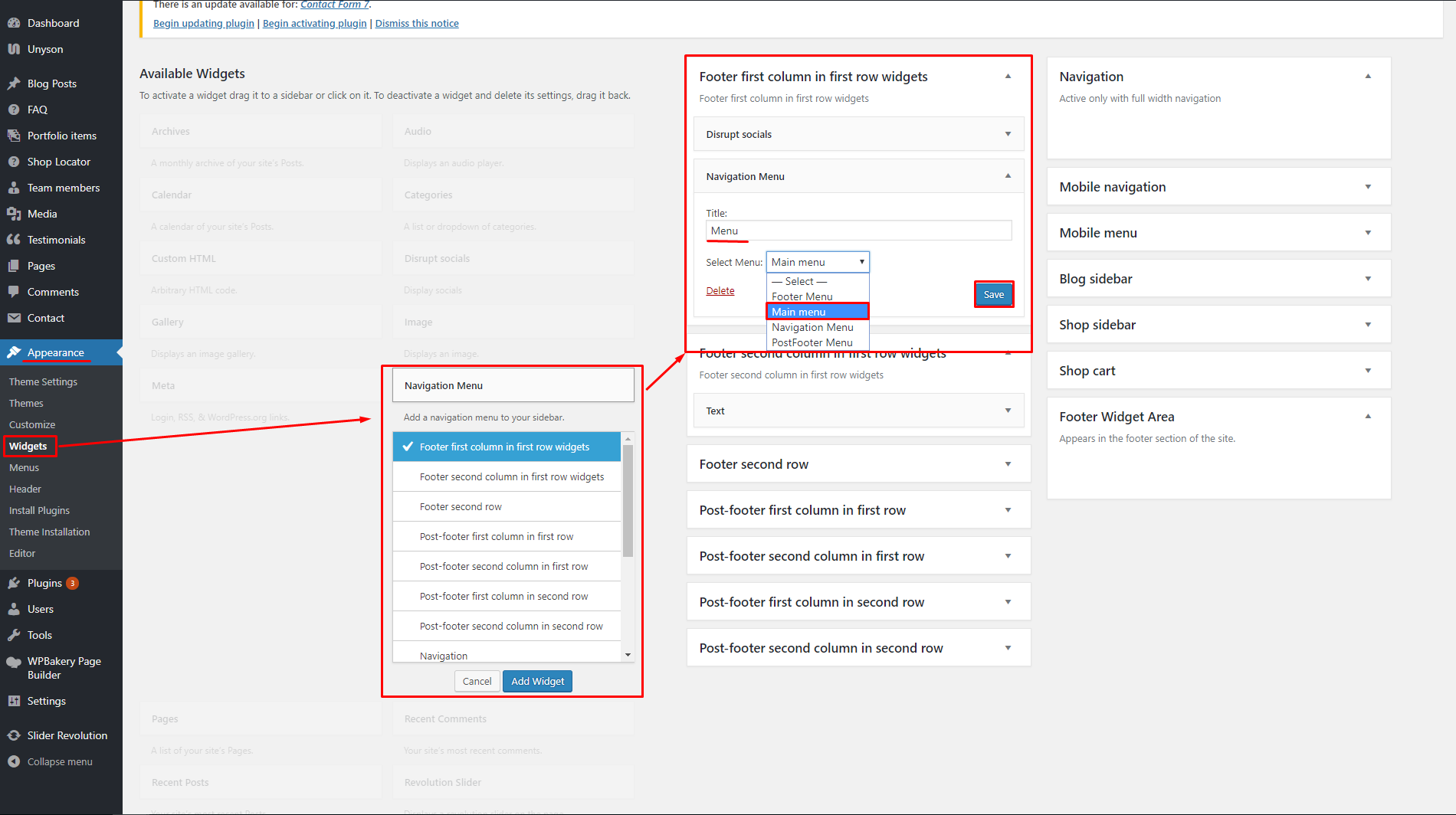
Menus can be also shown in widgets section of Dashboard. After creating the menu you want to use, go to Appearance > Widgets and set the menu on your site using Custom Menu widget like in the example below.
Was this article helpful ?
Blog
Disrupt is loaded with options for the blog. It offers many different options for you to present your blog posts, along with several different blog post layouts. In addition, there are numerous theme options and shortcode options that allow you to customize how posts are displayed.
There are several ways to display your blog posts, we will cover each method as well as describe blog post types, post options and theme options. The following sections will cover each of these aspects of the blog.
Was this article helpful ?
Creating Blog post for Disrupt
No matter which method you use to display your blog posts, first thing you need to do is create them.
Disrupt offers several blog post types:
- Standard
- Aside
- Image
- Video
- Audio
- Quote
- Link
- Gallery
Follow the steps below to create a blog post
- Step 1 – navigate to Blog Posts in your WordPress admin.
- Step 2 – click on Add New to make a new post. Create a title and insert your post content in the editing field. You can use any of our shortcode elements inside the post.
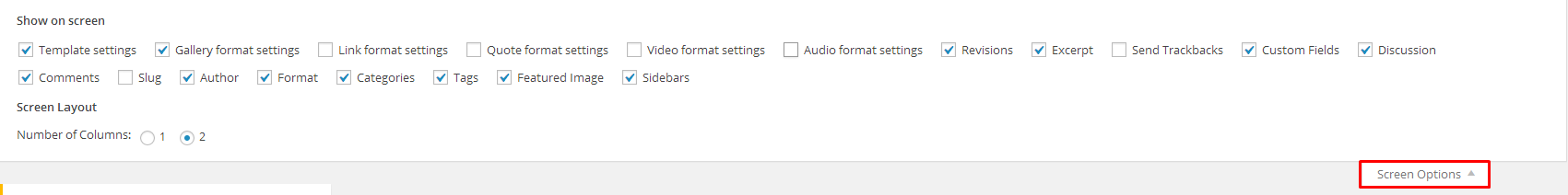
 Add New PostIf you want to use some additional fields, choose them from screen options at the top of the screen.
Add New PostIf you want to use some additional fields, choose them from screen options at the top of the screen.
- Step 3 – add Categories from the right side. To assign it to the post, check the box next to the Category name.
- Step 4 – add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
- Step 5 – for a single image, click the Featured Image box, select an image and click Set Featured Image.
- Step 6 – for a Gallery, use Image Gallery (VisualComposer element) , each image will be a slide in the gallery slideshow. Gallery can be created by adding images from Media gallery or by adding Externa links of the images that will be used.
- Step 7 – for a Video post, use Vide Player (VisualComposer element) and paste the direct video url from Youtube, Vimeo or Dailymotion and more.
- Step 8 – for Audio post, use Vide Player (VisualComposer element) and paste the direct video url from Soundcloud, Mixcloud and more.
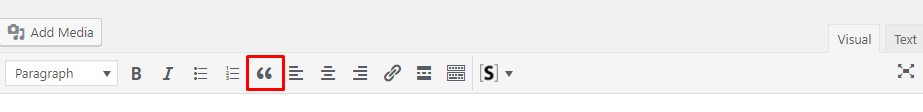
- Step 9 – for Quote use WordPress Blockquote option (Shift + Alt + Q)

- Step 10 – for Link use WordPress Insert/edit link (Ctrl + K) option

- Step 11 – create an excerpt – Excerpts are optional hand-crafted summaries of your content that can be used in your theme. Learn more about manual excerpts
- Step 9 – once you finished, click Publish to save the post.
Was this article helpful ?
Blog index page
The most popular way of displaying blog posts is to setup blog index page. There all of your posts will be displayed and ordered by publish date.
To set the page as your post page, navigate to Posts page tool in Settings > Reading and choose Blog index page from the ones you created.
Notice:
On Blog index page you will see only your posts, so don’t add any other content to it.
Was this article helpful ?
Index Blog page

Blog settings
In Blog content tab you can define the following settings for Blog Index page.:

Blog Index
- Display blog sidebar – Check Yes if you want to display sidebar with widgets on blog page.

Blog Index page – sidebar right
- Place to display sidebar – Chose place for blog sidebar
- Left side
- Right side
- Display breadcrumbs – Check Yes if you want to show them on the top of the blog page

Breadcrumbs from Blog index page
- Display head section blog – Check Yes if you want to display head section on the blog page

Head section for Index page
- Head section type
- Parallax
- Video
- Ken Burns
- Mobile background image – select the image that will be displayed on mobile devices
- Background image – select image to display in head section
- Second background image – this image will be visible only if the Ken burnshead section type will be selected
- Third background image – this image will be visible only if the Ken burnshead section type will be selected
- Head height
- Parallax ratio
- Video url – will only work when the head section type is set to Video
- Video file type
- Mp4 direct link
- Webm direct link
Notice:
All changes made with customizer will only be applied when you click on
Was this article helpful ?
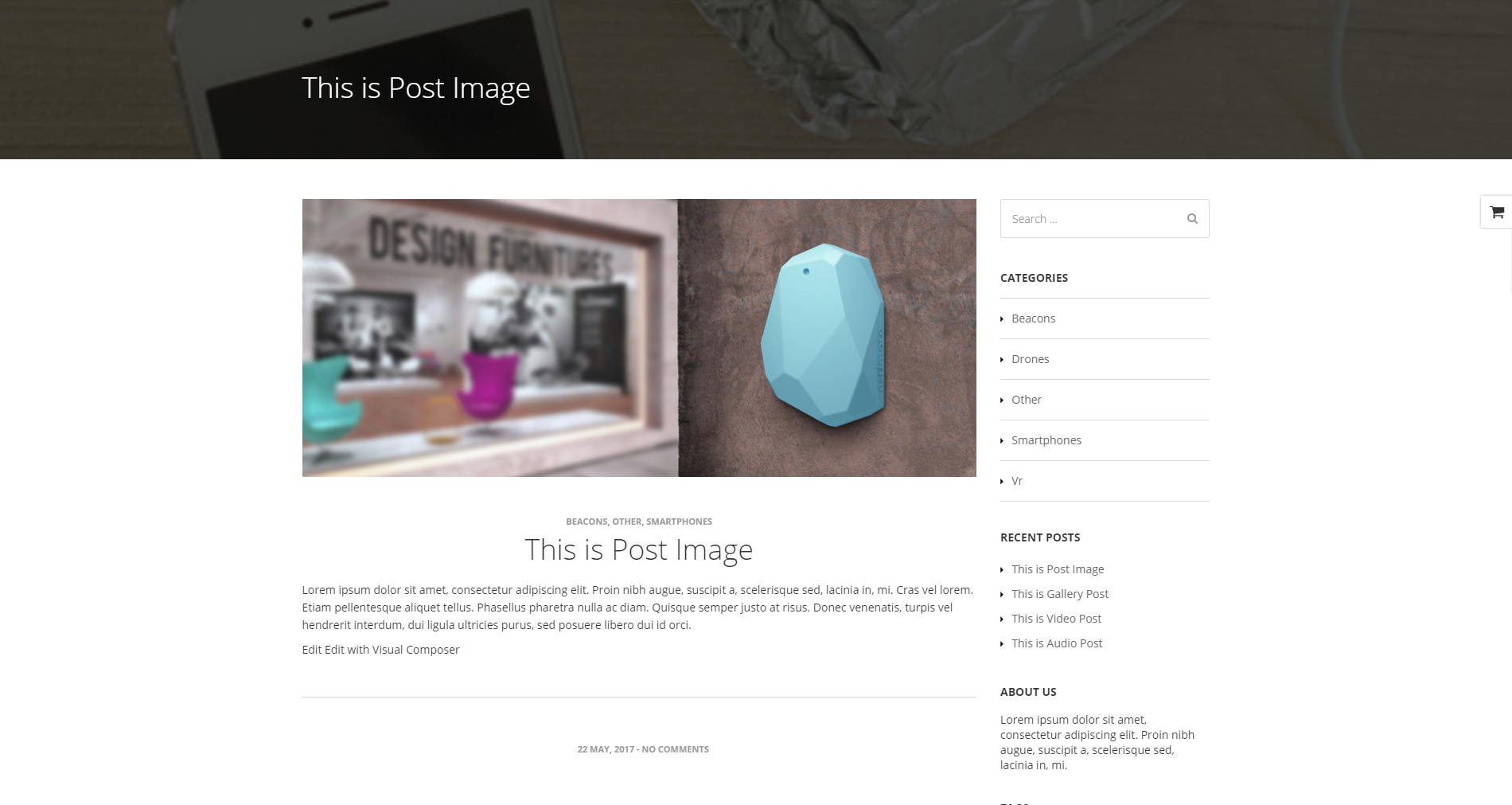
Single blog post

Single Blog post settings
In Blog content tab you can define the following settings for Blog single page.:

Single blog pages
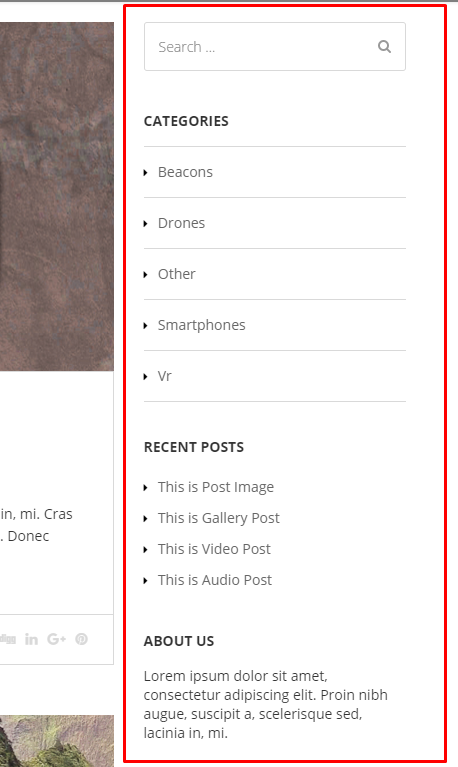
- Display blog sidebar – Check Yes if you want to display sidebar with widgets on blog page.

Single blog post – sidebar right
- Place to display sidebar – Chose place for blog sidebar
- Left side
- Right side
- Display breadcrumbs – Check Yes if you want to show them on the top of the blog page

Breadcrumbs from Blog single post
- Display head section in blog – Check Yes if you want to display head section on the blog page

Head for Blog Single post section
- Head section type
- Parallax
- Video
- Ken Burns
- Mobile background image – select the image that will be displayed on mobile devices
- Background image – select image to display in head section
- Second background image – this image will be visible only if the Ken burnshead section type will be selected
- Third background image – this image will be visible only if the Ken burnshead section type will be selected
- Head height
- Parallax ratio
- Video url – will only work when the head section type is set to Video
- Video file type
- Mp4 direct link
- Webm direct link
- Tags after post – check Yes if you want to show tags after post
- Social share – check Yes if you want to show social share
- Social share – check social icons you want to show on your post page
- Post author info – check Yes if you want to show information about the author of this post
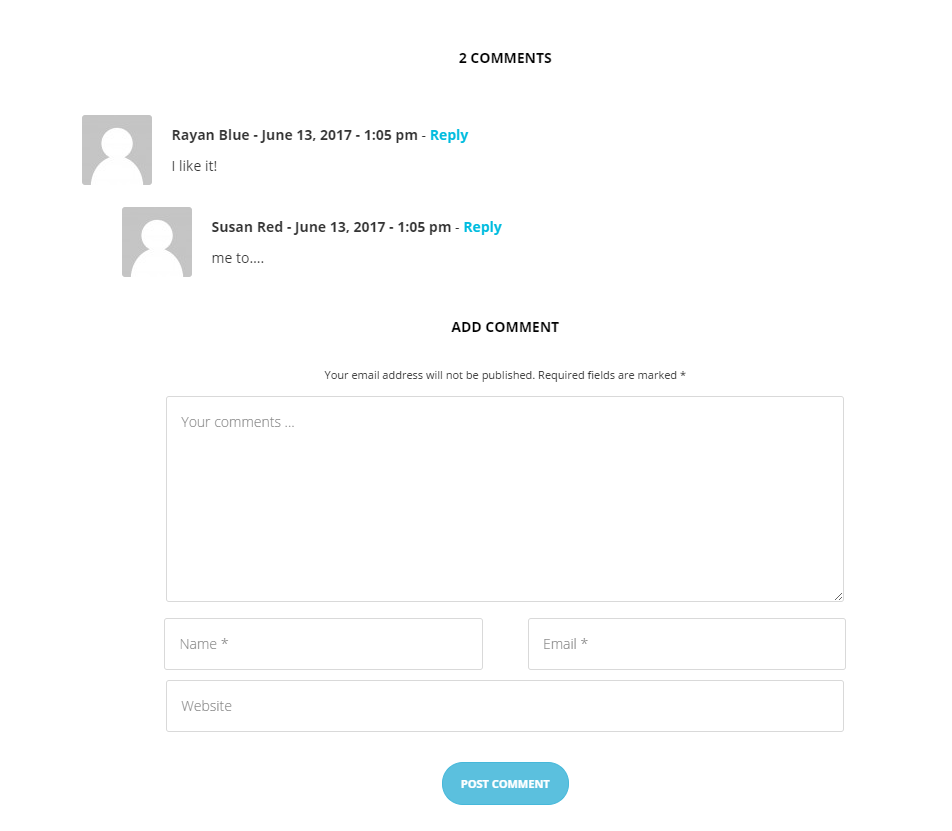
- Display comments after post
Notice:
All changes made with customizer will only be applied when you click on
Was this article helpful ?
Faq Page

FAQ page
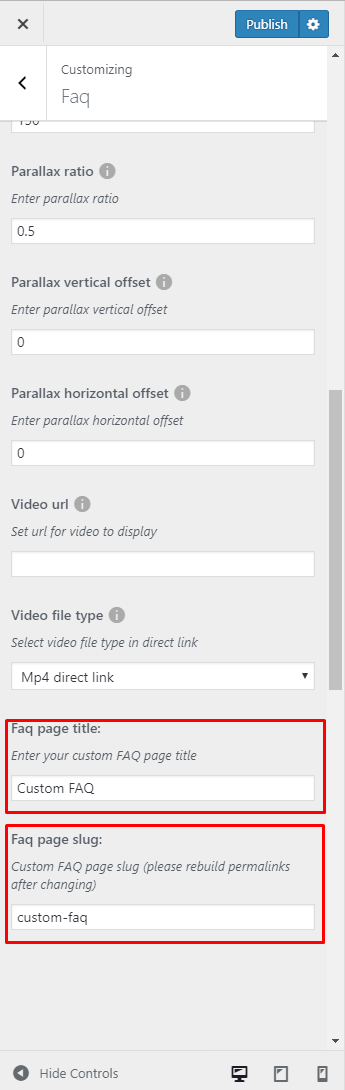
Frequently Asked Questions (FAQ) of Disrupt is generated by the theme from Faq items. This type of page can be created by going to Appearance > Customize > Faq and adding there the slug and title the page will use.

Adding Faq slug and title
Was this article helpful ?
FAQ
In Faq content tab you can define the following settings for Faq page.:

Faq settings

Faq Index page
- Display breadcrumbs – check Yes if you want to display breadcrumbs in top of the page

Breadcrumbs from index faq page
- Display head section in faq – check Yes if you want to display header in top of the page

Head section for index
- Head section type
- Parallax
- Video
- Ken Burns
- Mobile background image – select the image that will be displayed on mobile devices
- Background image – select image to display in head section
- Second background image – this image will be visible only if the Kenburns head section type will be selected
- Third background image – this image will be visible only if the Kenburns head section type will be selected
- Head height
- Parallax ratio
- Parallax vertical offset
- Parallax horizontal offset
- Video url – will only work when the head section type is set to Video
- Video file type
- Mp4 direct link
- Webm direct link
- Faq page title – create title for main FAQ page
- Faq page slug – create FAQ page slug (remember to rebuild permalinks after changing it)
Notice:
All changes made with customizer will only be applied when you click on
Was this article helpful ?
Faq item
Creating FAQ Item:
To create new FAQ elements, navigate in WordPress dashboard to FAQ > Add New

Add new Faq item
For new FAQ item you can define:
- Title – add FAQ question,
- Editior container – add answer for the question,
- FAQ Categories (optional) – assign to arleady existing category or add new one.

Creating FAQ item
Creating FAQ Categories
Categories are very convenient way to organize your faq items, that can be added to more than just one category.
To create new FAQ category, navigate in WordPress dashboard to FAQ > Faq Categories

Add new Faq Category
For new FAQ item you can define:
- Name
- Slug
After every modification click on Update to keep your changes saved.

FAQ category
Was this article helpful ?
Disrupt’s forms
Contact forms in Disrupt are created with the use of Contact Form 7 Plugin. Below you will find information how to recreate Contact forms used in our theme by adding the correct markup for the Form section of this plugin.

Contact form markup added to Form
If you never before used this plugin I suggest you to check Getting Started with ContactForm 7.
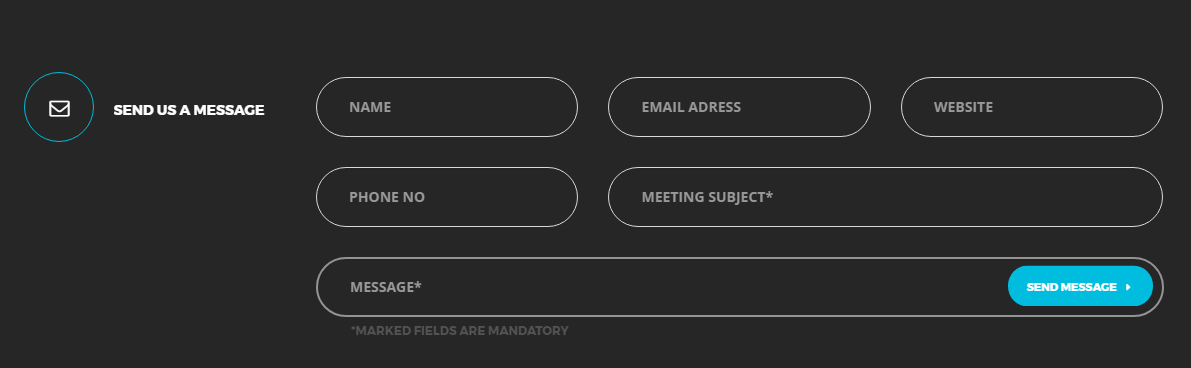
Contact form

Contact form
Contact form can be recreated by using this markup for contact form:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div class="ct-contactForm validateIt"> <div class="row"> <div class="col-sm-4"> <div class="form-group">[text* your-name class:form-control placeholder "Name"]<label for="cf-name" class="sr-only">Name*</label></div> </div> <div class="col-sm-4"> <div class="form-group">[email* your-email class:form-control placeholder "Email Adress"]<label for="cf-email" class="sr-only">Email address*</label> </div> </div> <div class="col-sm-4"> <div class="form-group">[text website class:form-control placeholder "Website"]<label for="cf-website" class="sr-only">Website</label> </div> </div> </div> <div class="row"> <div class="col-sm-4"> <div class="form-group">[text phone-no class:form-control placeholder "Phone No"]<label for="cf-phone" class="sr-only">Phone no</label></div> </div> <div class="col-sm-8"> <div class="form-group">[text* meeting-subject class:form-control placeholder "Meeting Subject*"]<label for="cf-subject" class="sr-only">Meetings subject*</label> </div> </div> </div> <div class="row"> <div class="col-sm-12"> <div class="form-group">[textarea* message 10x1 class:form-control placeholder "Message*"]<div class="ct-contactForm-requiredMessage">*Marked fields are mandatory</div> <button type="submit" class="btn btn--withIcon">Send message<i class="fa fa-caret-right"></i></button> <label for="cf-message" class="sr-only">Message*</label> </div> </div> </div> </div> |
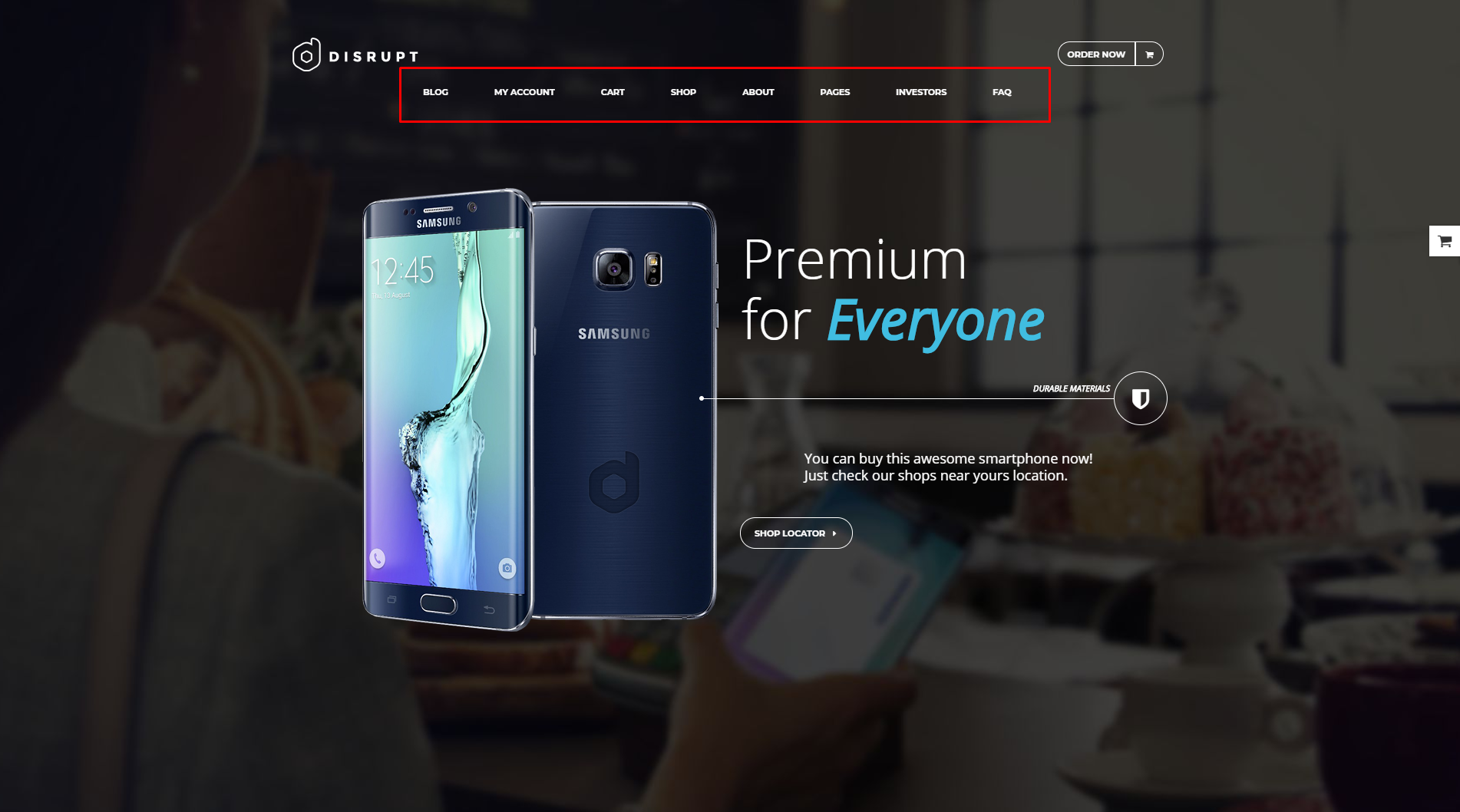
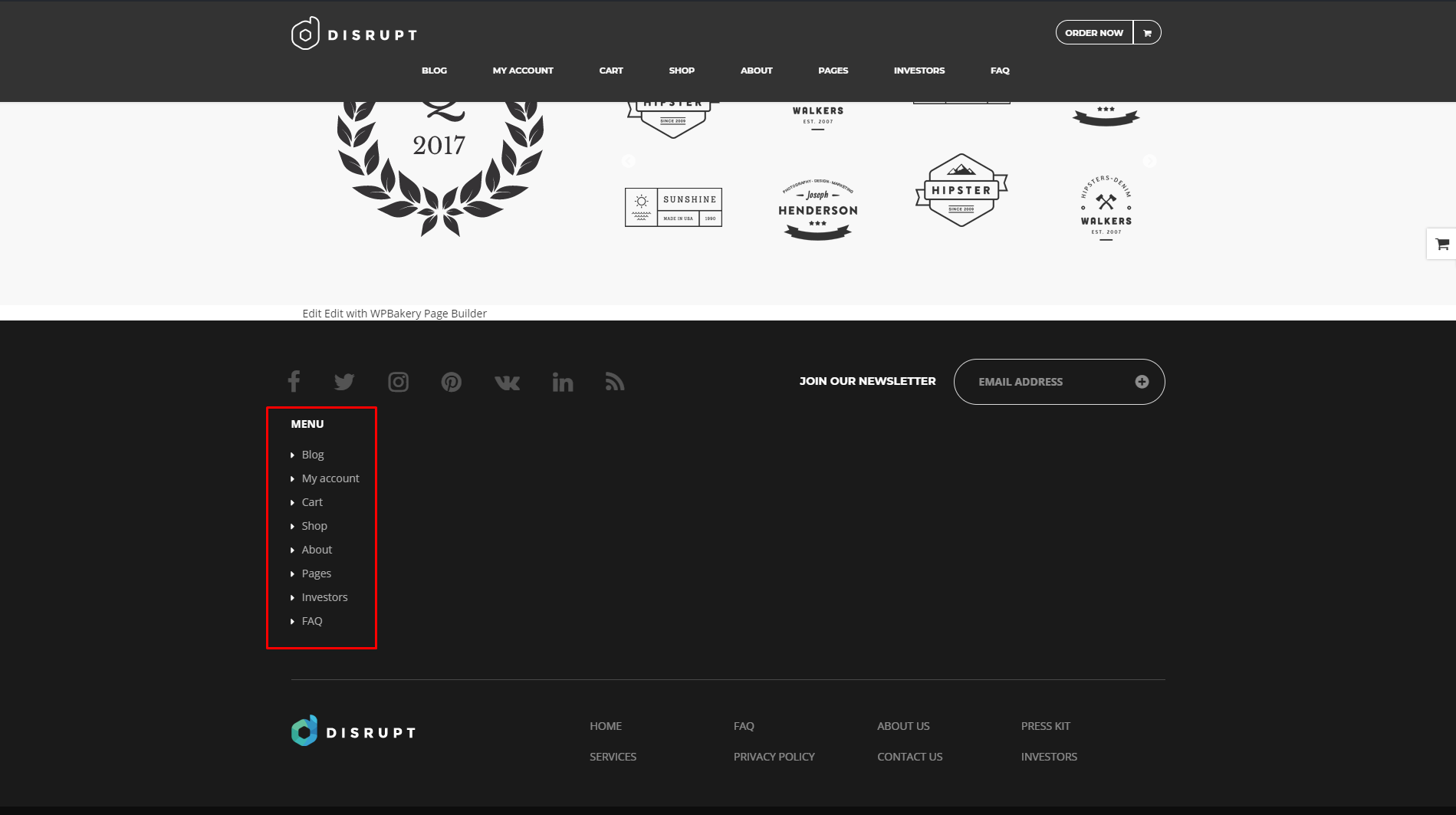
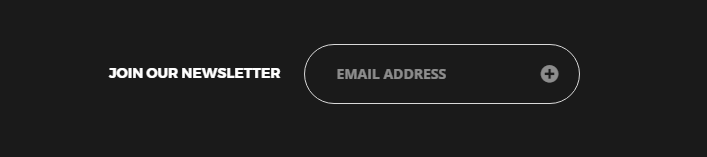
Footer – newsletter

Footer newsletter
To recreate this contact form please use:
|
1 2 3 4 5 |
<div class="form-group"> <label> JOIN OUR NEWSLETTER </label> <span class="inner">[email* your-email class:form-control placeholder "Email address"] <button type="submit"><i class="fa fa-plus-circle"></i></button></span> </div> |
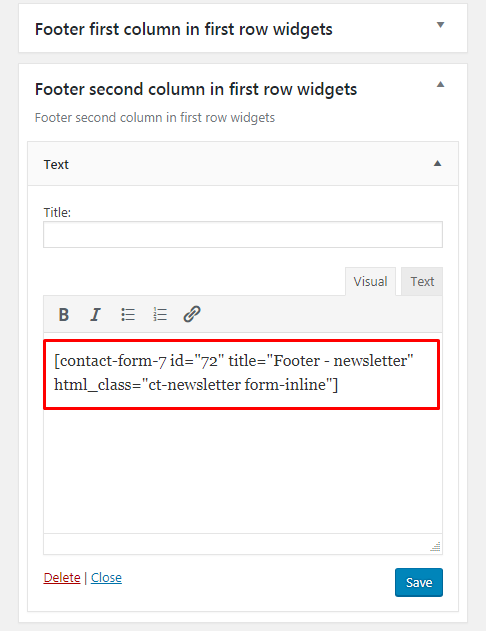
In our demo this form is added to the Footer second column in first row widgets via adding this contatc form shortcode to text widget as you can see on the image below:

Adding contact form to widget
Promosection – newsletter
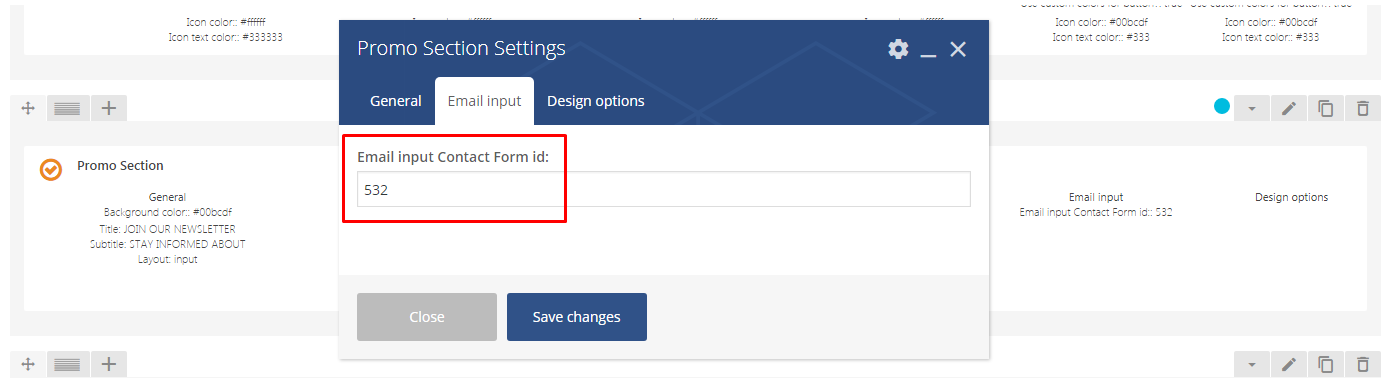
This contact form can be recreated by using PromoSection shortcode. More information about it, you will be able to find in the Disrupt custom shortcodes section by adding there Contact form ID.

Adding ID to Promo Section shortcode

Promosection newsletter
To recreate this Newsletter form please use for the contact form:
|
1 2 3 |
<div class="form-group"> <span class="inner">[email* your-email class:form-control placeholder "Email address"]<button type="submit"><i class="fa fa-plus-circle"></i></button></span> </div> |
Was this article helpful ?
Theme Settings
Theme Settings is an option that will allow you to set basic options that can be crucial when creating your Estate page. Theme Settings can be found in Dashboard on path Appearance > Theme Settings that contains 3 Tabs:
– General –
- Cut property descriptions after x character – The limit for the number of characters used in the description for a property.
– Pages –
- Agent Profile page – allow you to choose Agent profile page and extra style it with Customise options
- Agent listing page – allow you to choose Agent listing page and extra style it with Customise options
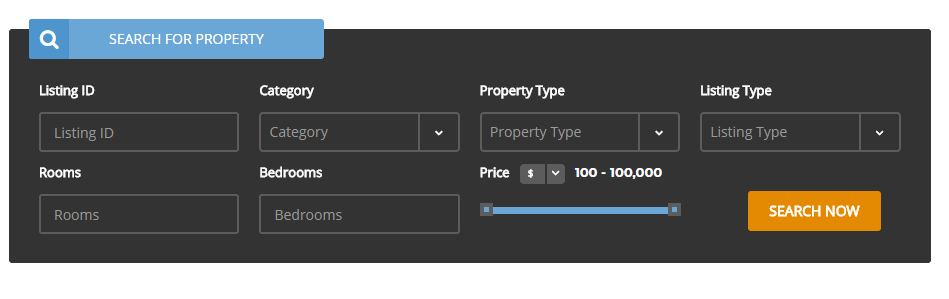
– Searchbox – option that will allow you to set the searchbox.
- Title – set title for the Searchbox
- Kind – set the kind from the avaliables options
- Layout – layout type (only simple avaliable)
- Target page – page where this searchbox will be shown
- CSS Class – add custom class to style the element
How to configure the Searchbox for Disrupt
To configure the Searchbox, follow these steps:
-
- Step 1 – Navigate in Dashboard to Appearance > Theme Settings > Searchbox tab.
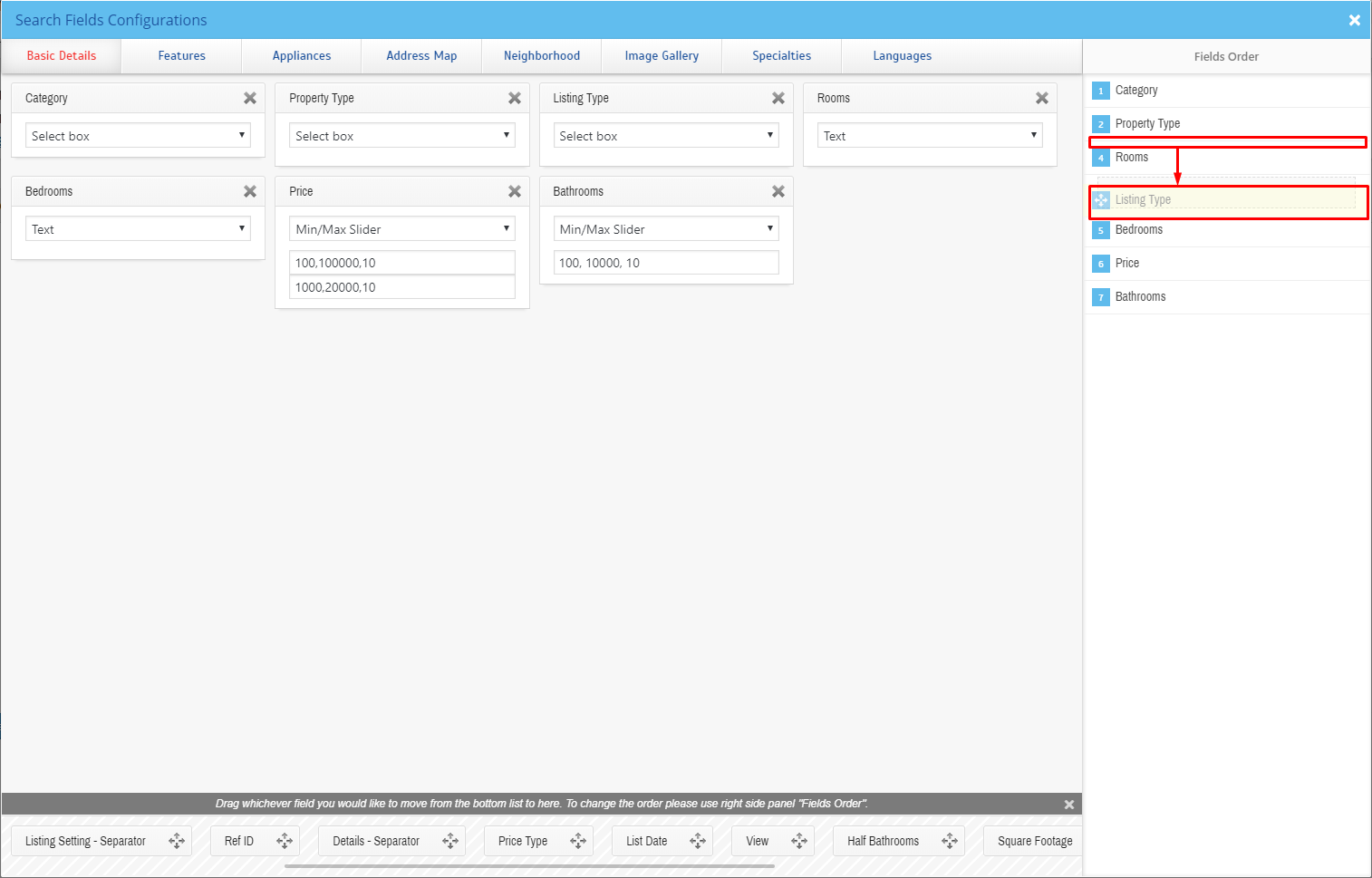
- Step 2 – Click the View Fields buttton, the Search Fields Configurations will pop-up.
- Step 3 – Here you will see all the fields that will be visible in the Searchbox.
- Step 4 – To customize the look of this element you can:
- Remove already added fields – Click on the X button on top of the field that you want to remove.

Remove
- Add new one – Click on the tabs on top to choose the categories of fields you want to add. You can see the fields at the bottom. Drag the field that you want and drop it at the center.
- Choose type of data – The data type of what the field will use to search.
- Add range of the data – This could be used if the data type option is numerical. Setting the range in number.
- Remove already added fields – Click on the X button on top of the field that you want to remove.
- Step 5 – You have the option to change the order of the fields at the right side by drag and drop.
All the changes you will make will be saved automatically.
Was this article helpful ?
Using widgets
Widgets are small blocks of content, which you can find in theme footer or sidebar. They were originally designed to provide a simple and easy-to-use way of giving design and structure control of the WordPress Theme to the user, which is now available on WordPress Themes to include the header, footer, and elsewhere in the WordPress design and structure. Widgets require no code experience or expertise. They can be added, removed, and rearranged on the WordPress Administration Appearance > Widgets panel.
Just drag and drop the widgets you want, into the right hand side where your sidebars and footer widgets are listed. Simply drag your widgets over to the sidebar or footer column, and then populate the content.
There are various fields and settings you can choose for each individual widget and all are self explanatory. You can also use multiple widgets per footer column, just drag and drop them into place. And you can put as many widgets as you want inside sidebar. Once you have finished populating the widgets, always make sure to hit the Save button to save the settings.
Was this article helpful ?
Available Sidebars
While widget areas typically occur in webpage sidebars, a theme can place widget areas in many places on a page. For example, besides the usual sidebar locations, the Disrupt theme has a widget area in the footer of every page.
The content of the sidebars will depend on what widgets are added to that said sidebar. You can add by dragging a widget inside the sidebar to which you want that widget to show.
To add a widget on other areas on the page other than the sidebars, you can use the Wigetised Sidebar element. Just set the type of sidebar you would like to show.
This is a list of sidebars available for Disrupt
- Primary Sidebar
- Page Sidebar
- Header left column
- Footer column 1
- Footer column 2
- Footer column 3
- Footer column 4
- Post Footer column 1
- Post Footer column 2
- Blog Sidebar 1
- Single sidebar 1
- Property Show Bottom
- Profile Show Top
- Property Listing Top
- Profile Listing Top
- WPL Hidden
- Property Listing Bottom
- Footer Widgets Area
- Max Mega Menu Widgets
These are sample images for the sidebars:
Was this article helpful ?
Plugins
Some functionalities of the Disrupt are available because of plugins we used to create it. Once Disrupt is activated in your WordPress admin panel you should see notification about bundled plugins we recommend to install – they are included in Disrupt package – so you don’t have to do anything more than click install and activate.
Notice:
We can’t guarantee Disrupt’s compatibility with third party plugins. If you want to avoid unexpected bugs and errors use as little plugins as possible.
Below you will find the list of plugins we recommend you to use with Disrupt.
Was this article helpful ?
Disrupt Plugin
Plugin dedicated for Disrupt WordPress Theme that will allow you number of custom features like:
- portfolio items,
- faq items,
- testimonials,
- Disrupt WP custom VisualComposer shortcodes
- Disrupt WP shortcodes for WPL
Was this article helpful ?
Unyson plugin
Getting started
Unyson is a framework for WordPress that facilitates development of a theme. This framework was created from the ground up by the team behind ThemeFuse from the desire to empower developers to build outstanding WordPress themes fast and easy. This documentation is heavily modified by createIT to ensure all custom extensions are well documented.
This documentation assumes you have a working knowledge of WordPress. If you haven’t, please start by reading WordPress Documentation.
Minimum Requirements
- WordPress 4.0 or greater
- PHP version 5.2.4 or greater
- MySQL version 5.0 or greater
Installation
Unyson is included in Disrupt package – so you don’t have to do anything more than click install and activate.
You can also install the plugin manually:
- Upload the unyson folder to the /wp-content/plugins/ directory
- Activate the Unyson plugin through the ‘Plugins’ menu
- Configure the plugin by going to the Unyson menu and activating the following extensions:
- Custom options type
- Estato FAQ
- Estato Portfolio
- Visual Composer
- Estato Testimonials
- Estato Plugin

Unyson Extensions
License
The licenses for most software are designed to take away your freedom to share and change it. By contrast, the GNU General Public License is intended to guarantee your freedom to share and change free software. Unyson inherits the General Public License (GPL) from WordPress.
Was this article helpful ?
Visual Composer
Disrupt can be easily customized with Visual Composer.
Simply drag and drop elements to build your page content. We prepared components which will help you determine main structure of the webpage – easily set up backgrounds, colors and styles for whole sections as well as lots of various smaller components which you can freely put wherever you want.
How to start?
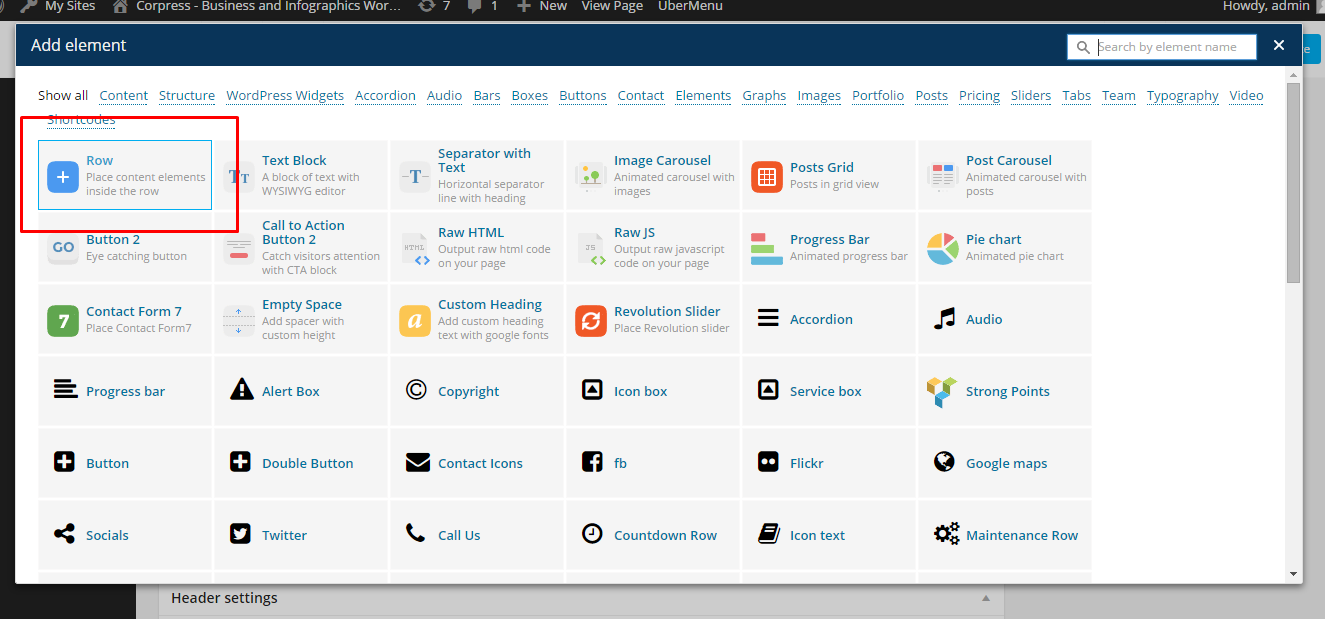
We recommend you to use row as essential element of page structure.
Row
You can edit following row attributes:

Click pen to open edition tools
– General tab –
- Row stretch:
- Default
- Strech row
- Strech row and content
- Strech row and content (no paddings)
- Column gap – Gap between columns.
- Full height row – If checked Yes, row will be set to full height.
- Equal height – If checked Yes, column height will be equal to the longest column height.
- Content position – the position of the content can be set to Default, Top, Middle and Bottom.
- Use Video Background – If checked, video will be used as row background.
- Parallax – Use Parallax as a background.
- CSS Animation – How the content of the row is animated.
- Row ID – If you want to use section for scroll-to-section navigation.
- Disable row – If checked, the row won’t be visible on the public side of your website.
- Extra class name – Add extra class name for the row.
– Design Option – How the row would look/designed.
- Border color
- Border style
- Border radius
- Background
- Box Controls
Once your section row is created you can choose number of columns in section, their width and optionally offset value.

Section grid
Learn more:
For more information about Visual Composer, please check articles below:
How to install Visual Composer
Visual Composer demo
Visual Documentation
Was this article helpful ?
Revolutions Slider
Disrupt is fully compatible with Revolution slider version that comes with Theme package avaliable on Envato Market
How to install plugin?
Revolution Slider is included in Disrupt package – so you don’t have to do anything more than click install and activate.
Creating a new Slider
Information hot to create custom Slider can be find in Plugin Documentation.
Common questions:
How to update the plugin when it was packaged with your theme?
Was this article helpful ?
WooCommerce
Installation
- Activate plugin “WooCommerce”
After activation you will see notification about installing WooCommerce pages:
Click on Install to import following WooCommerce pages:- My Account
- Checkout
- Cart
- Shop
- Configure WooCommerce settings
- Learn more about WooCommerce
- Step 1 – add products
- Step 2 – setup your products
- Step 3 – sell what you’ve got
- Step 4 – setup shipping options
- Step 5 – manage your orders
Translation
WooCommerce plugin can be translated to any language. Here you can find instructions how to do that.
Was this article helpful ?