Property pages created via {Theme} will give you options to show a page containing all the needed information about your property.
The Property page visible on {Theme} demo, can be divided into two {Theme} elements Single Property and Property mini listing. Here we will concentrate on all the needed information and what options to be set to receive the same look on the page.
If you wish to find more information about the {Theme} shortcodes using information from WPL plugin please check {Theme} Custom shortcode for WPL section, where you will find more information about Single Property and Property mini listing elements
Below you will find information on how to create this pages on your own:

- Step 1 – Go to Pages > Add New and create a new page, make sure that the Template you are using is Default Template, or use already created page that is using the same Template.

- Step 2 – Create a row section in the page, then add a Single Property element inside the row.

- Step 3 – Click on the Edit Single Property option and the Single Property Settings will pop-up.

- Step 4 – In the Single Property Settings, set the Listing ID of the property that will be shown in the page and set the Property template to Full width map. To find the Listing ID, click here.

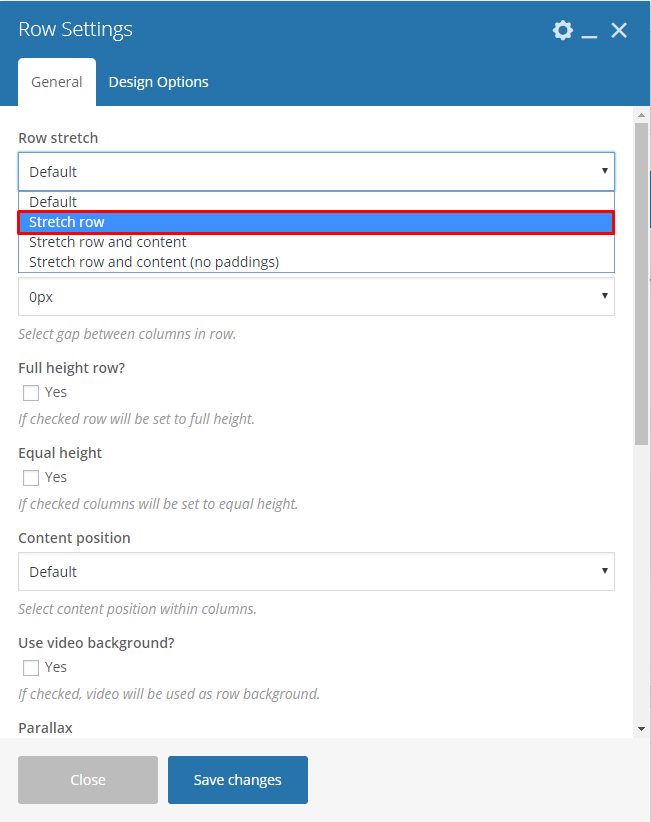
- Step 5 – Create a second row, click on the Edit this row option on the 2nd row created. In the General tab, change the Row Stretch to Stretch row.

- Step 6 – In the Design Options tab, add 40px for top margin and set background color to: #f3f3f3

- Step 7 – Add a Properties mini listing element inside the 2nd row. The Properties mini listing Settings will pop-up. In the General tab, set the Template to Latest listing transparent. A Title can also be added in this element option where it is visible on the site.

- Step 8 – After doing the steps, click on Publish button to save the page.