REMEMBER: To be able to fully use Onepager Feature you need to check the onepager option in Customize section General
{Theme} has the ability to make one page site with a scrolling to sections menu. Most sites are traditionally setup with individual pages, each page with its own content. One page site allows you to put all the content on one page, and the menu items will link to each different section of the page. Think of it as a full site but all on one page. Please read below for information on how to set this up.
Create A New Page With Your Content And Anchor Points
-
- Step 1 – Navigate to the Pages section of your admin and click Add New.
- Step 2 – Create page with all sections. Each section should begin with [chapter] shortcode or any other html element with unique id, for example :
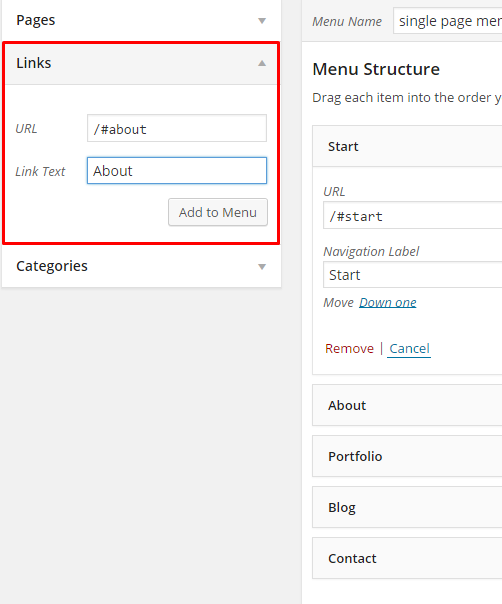
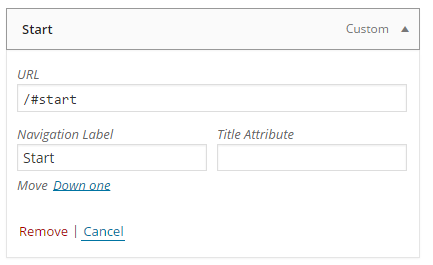
123456[chapter id="work"](...) content (...)[chapter id="services"](...) content (...)[chapter id="about"](...) content (...) - Step 3 – 2. In Appearance > Menus create new main menu (using Custom Links option), where URL will be section id with “/#” sign, for example : /#services or /#about.
And your onepager menu is ready. Remember to choose Theme Location Primary Navigation to your menu.
Creating your Onepager Menu you can also use Max Mega Menu plugin to be able to recreate the style of the menu used on Estato WP demo site. More information about this plugin you will find HERE.